CSS选择器不能是数字开头,JS中的变量是不能直接数值的,但是,在CSS自定义变量中,这些限制通通没有。 但不能包含$,[,^,(,%等字符,普通字符局限在只要是“数字[0-9]”“字母[a-zA-Z]”“下划线_”和“短横线-”这些组合,但是可以是中文,日文或者韩文。
声明与使用:
声明:
:root{--color: red;}
使用:
#div {color: var(color)}
简单示例:
 效果图
效果图
<p class="custom-variables">CSS is awesome!</p>
:root { //定义全局变量--some-color: #da7800;--some-keyword: italic;--some-size: 1.25em;--some-complex-value: 1px 1px 2px #694f4f, 0 0 1em #427ab3, 0 0 0.2em #225384;}.custom-variables { //var引用上面定义的变量color: var(--some-color);font-size: var(--some-size);font-style: var(--some-keyword);text-shadow: var(--some-complex-value);}
定义局部变量:
使用:root{}来定义全局css变量
想让变量在局部可用,就定义在某个特定的选择器下:
:root{color: red; //全局可用}.box {--1: #369; //只在.box这个作用域可用}body {background-color: var(--1, #cd0000); //这是是不会生效的,变量--1只在.box这个作用域可用}
变量未定义或错误定义时,使用默认值
(body里面访问不到.box定义的—1,因此使用#cd0000)
.box {--1: #369;}body {background-color: var(--1, #cd0000); //访问不到--1变量,使用的是#cd000}
使用变量时,若变量已定义,但是变量的值不正确,则使用缺省值
body {--color: 20px;background-color: #369;background-color: var(--color, #cd0000);} //结果body的颜色是transparent,因为background-color的缺省值就是transparent
自定义变量也有继承作用
<div class="wrapper"><div class="content1"></div><div class="content2"></div></div>.wrapper {--color: red;}.content1 {--color: yellow;}
content1的—color为yellow
content2的—color没有定义,继承了wrapper的—color为red
—color: yellow只在content1的作用域内有效
js操作变量css
:root {--color: red;}//读取var root = getComputedStyle(document.documentElement);var color = root.getPropertyValue('--color').trim();console.log(color); // '70px'//改变document.documentElement.style.setProperty('--color', 'yellow');var color = root.getPropertyValue('--color').trim();console.log(color); // '100px'//删除document.documentElement.style.removeProperty('--color');var color = root.getPropertyValue('--color').trim();console.log(color); // '70px'
与预处理器(sass,less)比较:
css变量:
- 动态性,可以在运行时更改
- 可以方便地从js读写
- 可继承,可组合,有作用域
预处理器:
- 预处理器的变量不是动态的,在运行时不可更改
- 预处理器的变量没有作用域的说法
- 不能与js交互
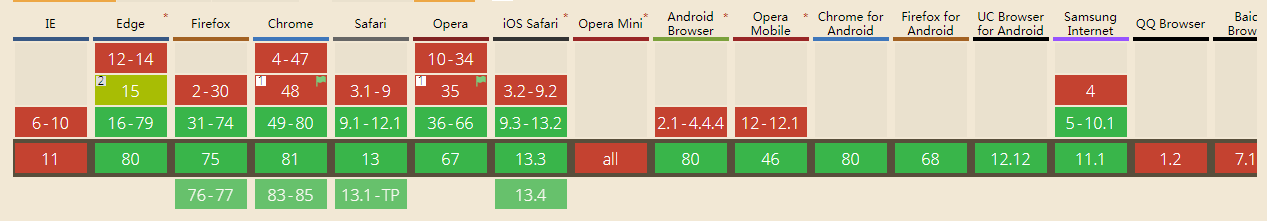
浏览器支持度:

常用场景:
- 为风格统一而使用颜色变量
- 一致的组件属性(布局,定位等)
- 避免代码冗余(响应式布局,制动动画)

