经典的for循环:
for (var k = 0, length = array.length; k < length; k++) {alert(array[k]);}
for..of
可循环数组,对象,字符串等
可用break,return终止循环
for..in
使用场景:是为遍历对象属性而构建的,不建议与数组一起使用,数组可以用for..of
for (变量 in 对象){在此执行代码}
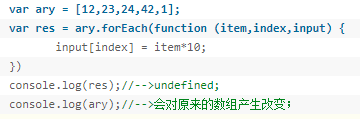
forEach
forEach方法中的function回调支持3个参数:
第1个是遍历的数组内容;
第2个是对应的数组索引;
第3个是数组本身.
使用场景:并不打算改变数据的时候,而只是想用数据做一些事情 ,比如存入数据库或则打印出来。
array.forEach(function(value, index, array) {// ...});

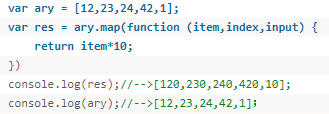
map(作用:原数组被“映射”成对应新数组)
这里的map不是’地图’的意思,而是指’映射’, 基本用法跟forEach方法类似
使用场景:适用于要改变数据值的时候。不仅仅在于它更快,而且返回一个新的数组
array.map(function(value, index, array) {// ...});

forEach、map总结:
注意:由于forEach、map都是ECMA5新增数组的方法,所以ie9以下的浏览器还不支持
相同点:
1.都是循环遍历数组中的每一项
2.每次执行匿名函数都支持三个参数,参数分别为item(当前每一项),index(索引值),arr(原数组)
3.匿名函数中的this都是指向window
4.只能遍历数组
不同点:
2、map会返回一个新数组,不对原数组产生影响;foreach不会产生新数组,对数据的操作会改变原数组
3、map因为返回数组所以可以链式操作,foreach不会返回执行结果,而是undefined,只会修改原来的数组
4、map里可以用return,return的是啥,相当于把数组中的这一项变为啥(并不影响原来的数组,只是相当于把原数组克隆一份,把克隆的这一份的数组中的对应项改变了) ,而foreach里用return不起作用,foreach不能用break,会直接报错
参考这里

