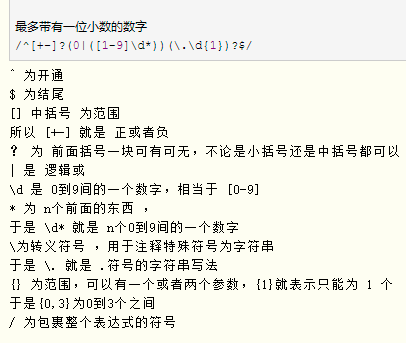
- 先看下面一则正则表达式的说明,
- ">

- 登录密码(大写字母、小写字母、数字、特殊符号都至少存在一位),并且要10位或以上(ok):
- 登录密码的其它校验
- 数字(不限字数):
- n位的数字
- 至少n位的数字:
- m-n位的数字:
- 0和非0开头的数字:
- 大于0的数字,只支持1位小数:
- 数字,只支持1位小数(ok):
- 非零开头的最多带两位小数的数字:
- 带1-2位小数的正数或负数:
- 正数、负数、和小数:
- 有两位小数的正实数:
- 有1~3位小数的正实数:
- 非零的正整数:
- 非零的负整数:
- 非负整数:
- 非正整数:
- 非负浮点数:
- 非正浮点数:
- 正浮点数:
- 负浮点数:
- 浮点数:
- 固定电话(ok):
- 电话格式为(ok):区号-电话号码
- 手机号(ok):
- 手机号+座机校验(ok):
- 邮箱(ok)(名称@域名(名称:数字,字母,汉字;域名:数字,字母,下划线,中划线)):
- 身份证(ok):
- ip地址:
- 端口:
- 密码(至少包含大,小写字母,数字中的一位;且长度为8-16位):
- 月份1-12(ok):
- 天数1-31(ok):
- 示例:
先看下面一则正则表达式的说明,
登录密码(大写字母、小写字母、数字、特殊符号都至少存在一位),并且要10位或以上(ok):
/^(?=.?[A-Z])(?=.?[a-z])(?=.?[0-9])(?=.?[.!~_*-+\?=@#$%^&])[a-zA-Z0-9.!~_*-+\?=@#$%^&]{10,}$/
登录密码的其它校验
/*** 校验是否出现连续3位或以上数字、字符,字母不区分大小写(如:密码中不能包含888、999、aaa 或AAA或Bbb或等3位及以上的重复字符)* @param: password: 密码* @return: true为有出现连续3位或以上数字、字符;false为没有出现*/validRepeatData(password){if (password) {var pwd = password.toUpperCase()var len = pwd.lengthfor (var i = 0; i < len; ++i) {if (i + 2 < len) {var u1 = pwd.charAt(i)var u2 = pwd.charAt(i + 1)var u3 = pwd.charAt(i + 2)if (u1 === u2 && u2 === u3) return true}}}return false},------------------------------------------------------------------------------------//不允许出现常见用户名或密码;whiteList为常见的名单checkCommonData(password){if (password) {var whiteList =['admin','root','administrator','password','qwerty'];var flag = falsefor(let i=0;i<whiteList.length;i++){if(password.indexOf(whiteList[i]) != -1){flag = true}}}return flag},------------------------------------------------------------------------------------//密码中不能包含有连续四位及以上顺序(或逆序)字母,字母不区分大小写;(如:密码中不能包含abcd或ABCD或AbcD或DcbA等)// charCodeAt: 得到Unicode 编码值checkSeqChar(password){if (password) {var pwd = password.toUpperCase()var len = pwd.lengthfor (var i = 0; i < len; ++i) {if (i + 3 < len) {var u1 = pwd.charCodeAt(i)var u2 = pwd.charCodeAt(i + 1)var u3 = pwd.charCodeAt(i + 2)var u4 = pwd.charCodeAt(i + 3)var m = u2 - u1if (m === 1 || m === -1) {if ((u3 - u2) === m && (u4 - u3) === m) return true}}}}return false},调用:if (checkSeqChar('abcde34')) {console.log('密码中不能包含有连续四位及以上顺序(或逆序)字母,字母不区分大小写;(如:密码中不能包含abcd或ABCD或AbcD或DcbA等)')}------------------------------------------------------------------------------------//密码中不能包含有连续四位及以上顺序(或逆序)数字;(如:密码中不能包含1234或3210等)//charAt返回字符串中的第几个字符checkNumSeq(password){if(password){var len = password.length;for(var i = 0; i < len; ++i){if(i + 3 < len){var c1 = password.charAt(i) - 0;var c2 = password.charAt(i + 1) - 0;var c3 = password.charAt(i + 2) - 0;var c4 = password.charAt(i + 3) - 0;if(isNaN(c1) || isNaN(c2) || isNaN(c3) || isNaN(c4))continue;var m = c2 - c1;if(m == 1 || m == -1){if((c3 - c2) == m && (c4 - c3) == m)return true;}}}}return false;}调用:if (checkNumSeq('ad123456')) {console.log('密码中不能包含有连续四位及以上顺序(或逆序)数字;(如:密码中不能包含1234或3210等)')}
数字(不限字数):
/^[0-9]$/
/^\d$/
n位的数字
/^\d{n}$/
至少n位的数字:
/^\d{n,}$/
m-n位的数字:
/^\d{m,n}$/
0和非0开头的数字:
/^(0|[1-9][0-9])$/
/^(0|[1-9]\d)$/
大于0的数字,只支持1位小数:
/^([1-9]*(.\d{1})?|0.\d{1})$/
数字,只支持1位小数(ok):
/^\d+(.\d{1})?$/
非零开头的最多带两位小数的数字:
/^([1-9][0-9]*)+(.[0-9]{1,2})?$/
带1-2位小数的正数或负数:
/^(-)?\d+(.\d{1,2})?$/
正数、负数、和小数:
/^(-|+)?\d+(.\d+)?$/
有两位小数的正实数:
/^[0-9]+(.[0-9]{2})?$/
有1~3位小数的正实数:
/^[0-9]+(.[0-9]{1,3})?$/
非零的正整数:
/^[1-9]\d$/
/^([1-9][0-9]){1,3}$/
/^+?[1-9][0-9]*$/
非零的负整数:
/^-[1-9]\d*$/
非负整数:
/^\d+$/
非正整数:
非负浮点数:
/^(0|[1-9]\d*)(.\d+)?$/
非正浮点数:
/^-(0|[1-9]\d*)(.\d+)?$/
正浮点数:
/^(0|[1-9]\d*).\d+$/
负浮点数:
/^-?(0|[1-9]\d*).\d+$/
浮点数:
/^(-?\d+)(.\d+)?$/
固定电话(ok):
/^0\d{2,3}-?\d{7,8}$/
电话格式为(ok):区号-电话号码
/^\d{3}-\d{7,8}|\d{4}-\d{7,8}$/
手机号(ok):
/^((\d{3,4})|\d{3,4}-|\s)?\d{11}$/
手机号+座机校验(ok):
/^((0\d{2,3}-\d{7,8})|(1[35847]\d{9}))$/
邮箱(ok)(名称@域名(名称:数字,字母,汉字;域名:数字,字母,下划线,中划线)):
/^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9-]+(.[a-zA-Z0-9-]+)+$/
身份证(ok):
/^\d{6}(18|19|20)?\d{2}(0[1-9]|1[0-2])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$/i
ip地址:
/^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5]).(\d{1,2}|1\d\d|2[0-4]\d|25[0-5]).(\d{1,2}|1\d\d|2[0-4]\d|25[0-5]).(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/
端口:
/^([0-9]|[1-9]\d|[1-9]\d{2}|[1-9]\d{3}|[1-5]\d{4}|6[0-4]\d{3}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/
密码(至少包含大,小写字母,数字中的一位;且长度为8-16位):
/^(?=.[a-z])(?=.[A-Z])(?=.\d)(?!.[\W])[^]{8,16}$/
月份1-12(ok):
/^(0?[1-9]|1[0-2])$/
天数1-31(ok):
/^((0?[1-9])|((1|2)[0-9])|30|31)$/
示例:
rulesConstant.js
export const ValidRules = {// 身份证校验validIdCard(rule, value, callback) {if (!!value) {if (!/^\d{6}(18|19|20)?\d{2}(0[1-9]|1[0-2])(0[1-9]|[12]\d|3[01])\d{3}(\d|X)$/i.test(value)) {callback(new Error('身份证号码格式不正确!'));} else {callback();}} else {callback();}}}
vue页面引用
import { ValidRules } from '@/common/js/rulesConstant'; //校验rules: {idCard: [{required: true,message:'身份证号必填',trigger:'blur'},{validator: ValidRules.validIdCard, trigger:'blur'}]},

