报错1:
1.安装scss:
npm install sass-loader —save-dev
npm install node-sass —sava-dev
2.然后在build文件夹下的 webpack.base.conf.js 的rules里面添加配置
{
test: /.scss$/,
loaders: [‘style’, ‘css’, ‘sass’]
}
3.使用scss时候在所在的style样式标签上添加lang=”scss”即可应用对应的语法,否则报错
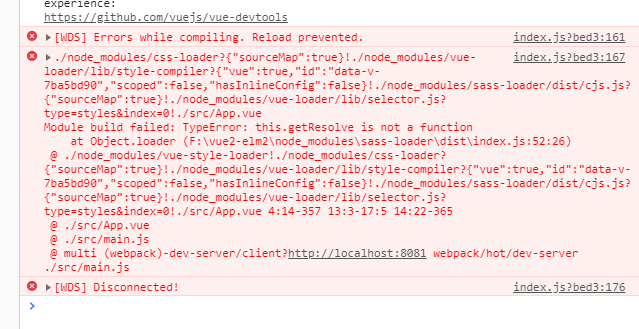
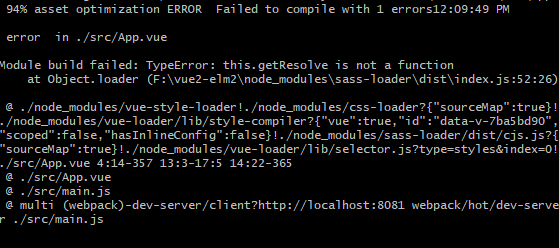
本以为很完美,可以开始写代码了,结果显示报错:

如果是安装scss后就报错,基本上都是sass-loader的版本过高导致的编译错误,所需要降低版本
换成7.3.1的版本:
npm uninstall sass-loader(卸载当前版本)
npm install sass-loader@7.3.1 —save-dev
最后再运行npm run dev运行项目
报错2:
今天在做一个新项目vue+uniapp的时候,引用uniapp的table组件,需要依赖sass,于是安装,在安装完后dev运行地,报如下错误:
Syntax Error: Error: Node Sass version 5.0.0 is incompatible with ^4.0.0.
原因是node-sass与sass-loader版本冲突;
解决办法:把node-modules删除,package.json文件中的node-sass和sass-loader删除,先npm install;然后
指定版本安装:
npm install node-sass@4.14.1 得到版本 node-sass”: “^4.14.1”,
npm install sass-loader@7.0.3 得到版本 sass-loader”: “^7.0.3”,
完了后重新启动项目:npm run dev:h5

