1.导出为zip或excel表格,以下以导出excel表格为例



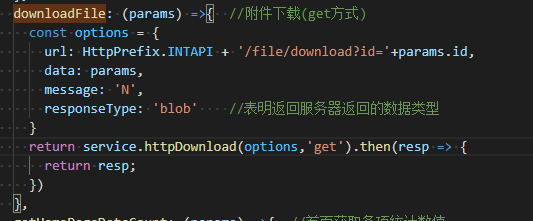
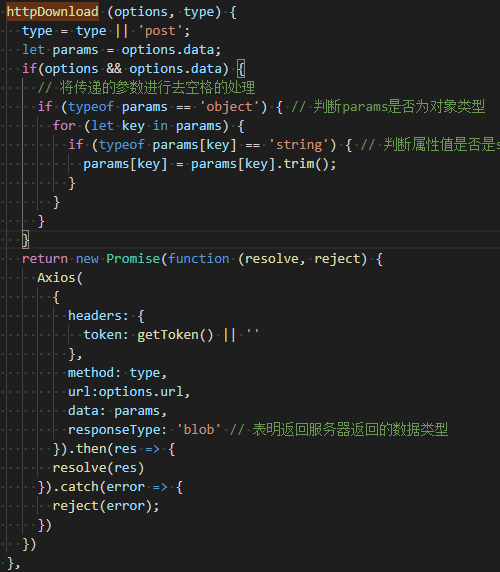
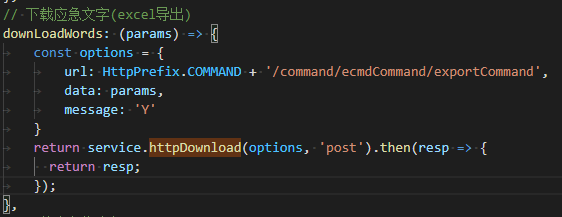
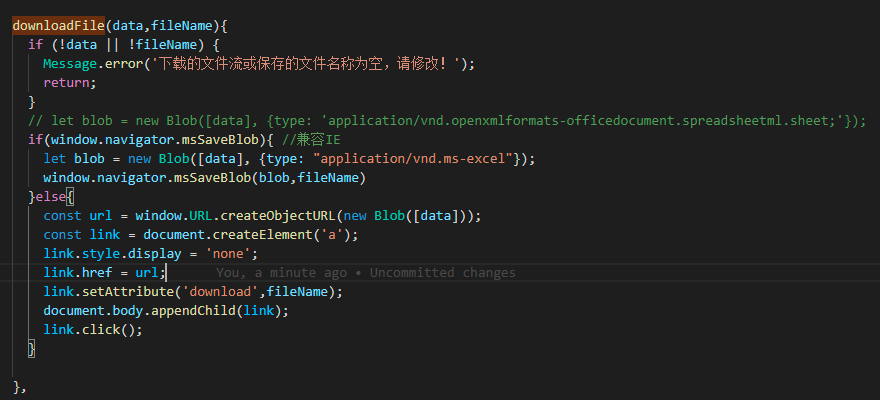
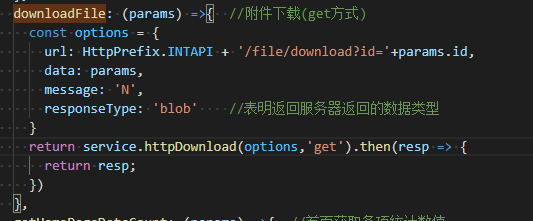
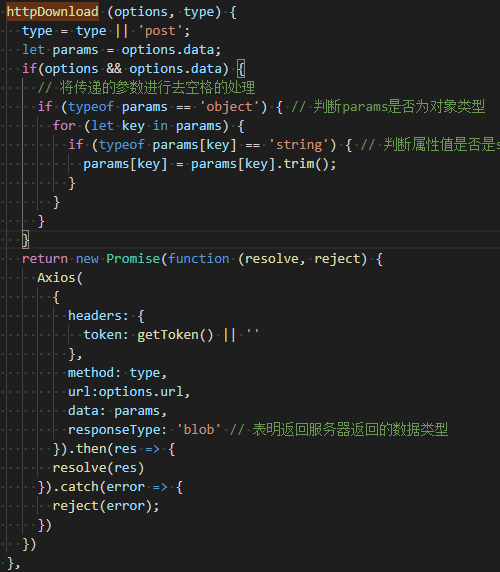
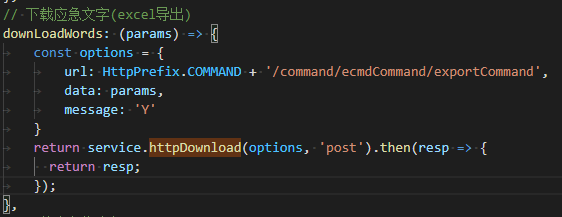
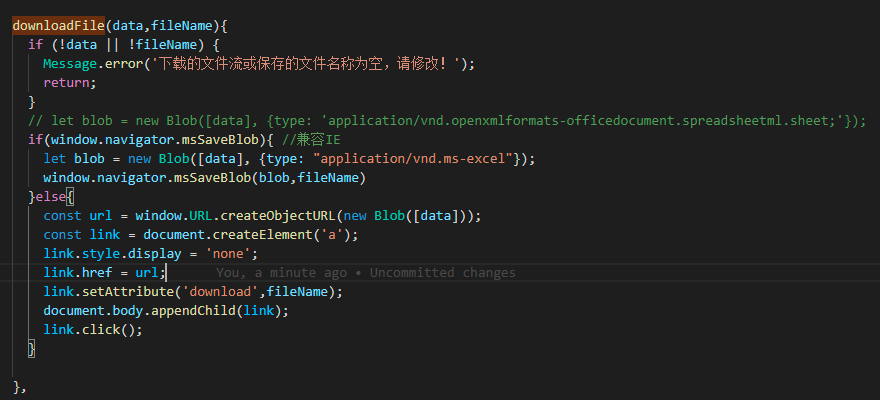
/**service.httpDownload *请求处理 */httpDownload (options, type) { type = type || 'post'; let params = options.data; if(options && options.data) { // 将传递的参数进行去空格的处理 if (typeof params == 'object') { // 判断params是否为对象类型 for (let key in params) { if (typeof params[key] == 'string') { // 判断属性值是否是string类型 params[key] = params[key].trim(); } } } } return new Promise(function (resolve, reject) { Axios( { headers: { token: getToken() || '' }, method: type, url:options.url, data: params, responseType: 'blob' // 表明返回服务器返回的数据类型 }).then(res => { resolve(res) }).catch(error => { reject(error); }) }) },/**this.$api.uniformDirectMake.downLoadWords *接口api */// 下载应急文字(excel导出) downLoadWords: (params) => { const options = { url: HttpPrefix.COMMAND + '/command/ecmdCommand/exportCommand', data: params, message: 'Y' } return service.httpDownload(options, 'post').then(resp => { return resp; }); },/**utils.downloadFile * 将二进制流用a标签的方式下载文件 * data: 要下载的文件流 * fileName: 下载时保存的文件名称+文件类型 */ downloadFile (data, fileName) { if (!data || !fileName) { Message.error('下载的文件流或保存的文件名称为空,请修改!'); return; } // let blob = new Blob([data], {type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;'}); if(window.navigator.msSaveBlob){ //兼容IE let blob = new Blob([data], {type: "application/vnd.ms-excel"}); window.navigator.msSaveBlob(blob,fileName) }else{ const url = window.URL.createObjectURL(new Blob([data])); const link = document.createElement('a'); link.style.display = 'none'; link.href = url; link.setAttribute('download',fileName); document.body.appendChild(link); link.click(); } },// 下载应急文字(excel导出) downLoadWords(row){ let params = { examPlanId: this.formData.examPlanId, } this.downloadingworlds = true; this.$api.uniformDirectMake.downLoadWords(params).then(res =>{ if(res.status=='300'){ let _this = this; let reader = new FileReader(); reader.onload = function(event) { // reader.onload:文件读取成功完成时触发 let content = reader.result; try { let contentObj = JSON.parse(content); if (contentObj != null && contentObj.error != null) { _this.$message.error(contentObj.error); } else { throw new Error('导出失败'); } } catch(e) { _this.$message.error('导出失败', e); } finally { _this.downloadingworlds = false; } } reader.readAsText(res.data); }else { utils.downloadFile(res,'指令应急文字导出.xlsx'); this.downloadingworlds = false; } }).catch(errot =>{ this.downloadingworlds = false; this.$message.error('导出失败',error); }) },
2.下载文件