过来人的经验告诉你,以后在引用插件中遇到各中奇葩的问题,不要问,问就是先排除是否是版本问题(高版本就换低,低版本就换高)。
框架:uniapp +vue ^2.6.11
需求:在pc端上传了pdf文件后,需要在h5端预览pdf文件;
期望:请求后端接口返回文件流地址,把拿到的文件流地址显示出来;
因为之前做过pc端的(vue+iview),使用的也是pdf.js,而且做起来也不是很复杂:
拿到文件流地址,转换编码格式,使用pdf.js插件,用iframe标签显示出来;因此,在做h5项目时,没做多想,也使用的是pdf.js,只是唯一不同的是,在渲染的时候不是使用的iframe标签而是uniapp中的web-view标签
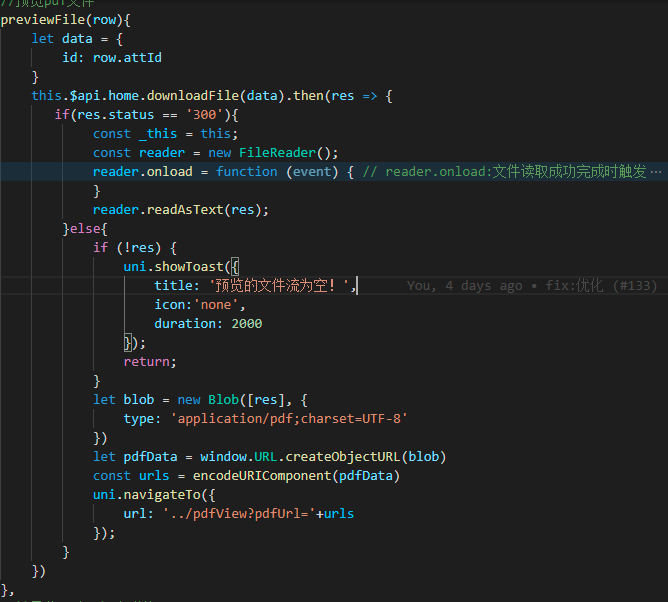
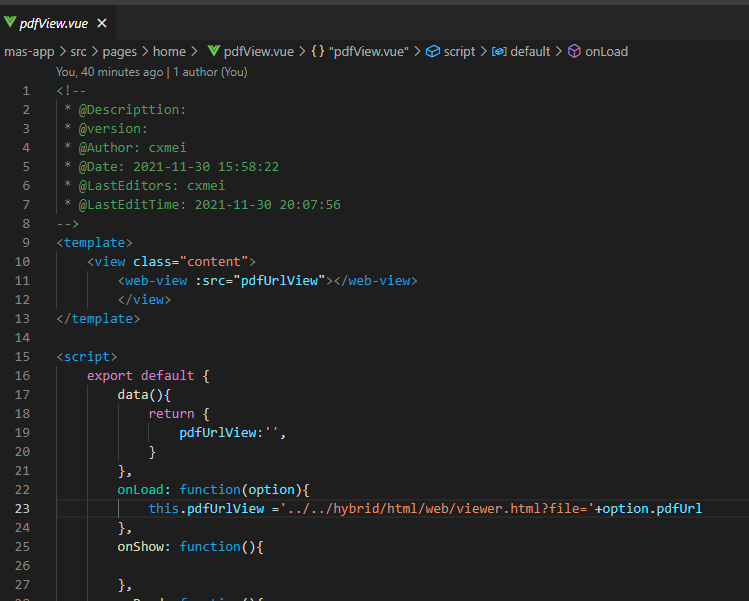
h5代码实现:


运行,报错:
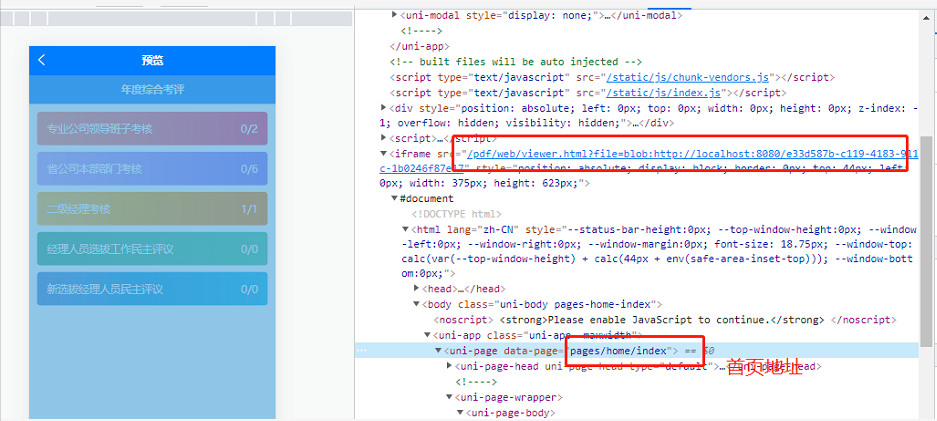
uniapp在运行后会把web-view标签转换成iframe标签。
调试发现:代码正常执行有拿到文件流,但是执行到最后都无任何报错,也没有警告;只是预览页面会嵌套一个首页进去;debugger也查不出问题;
经过以下各种百度尝试解决:
1.用iframe标签,调试正常,打包到手机上跳到首页;
2.用web-view标签,调试/打包都跳到首页;
3.以为是转码问题,各种调试;
4.文件流不通过接口请求,直接写死一个地址;
5.怀疑是pdf.js插件中的viewer.html东西太多与项目有冲突,删除多余不需要的代码;
5.使用别人用web-view标签封装好的pdf.js案例,全部copy过来;
…
结果都没能解决
因为pc的可以正常预览的所以当时根本没有想到pdf.js的版本上去;
后面经过同事的提醒,试着换个高版本(一开始的版本是1.1.159)的看看,后面换成现在的2.10.377版本就可以了
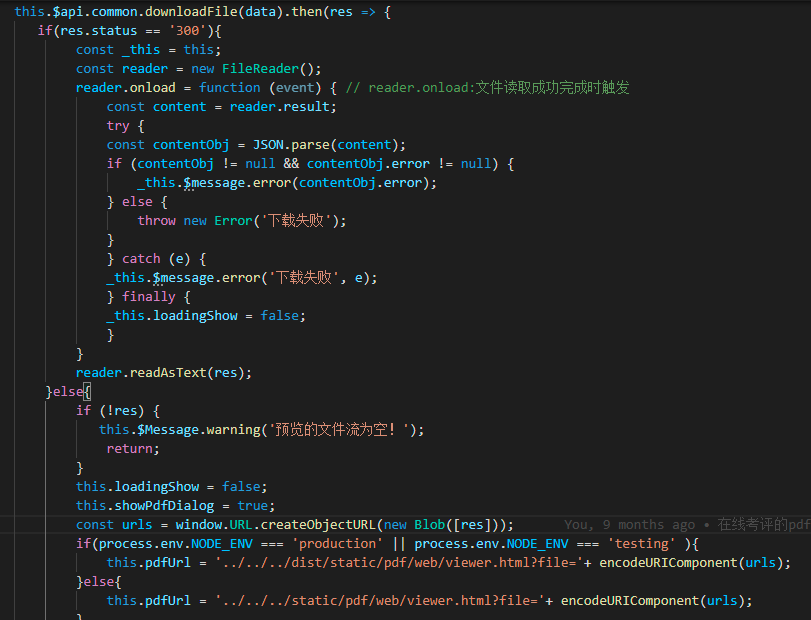
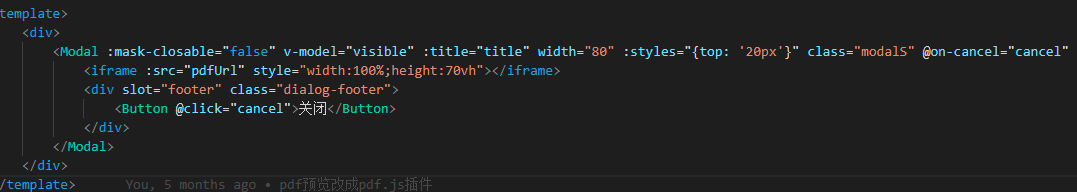
pc端代码实现



其它补充:
uniapp web-view标签
encodeURIComponent

window.URL.createObjectURL
创建一个新的对象URL,该对象URL可以代表某一个指定的File对象或Blob对象.
语法:
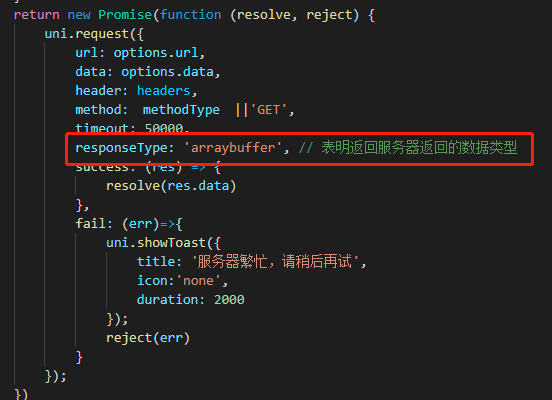
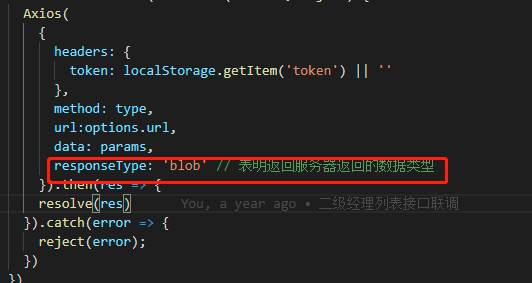
下载文流responesType设置:
axiox: responesType为blob格式
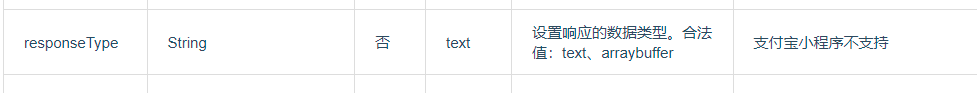
uni.request: responesType为arraybuffer格式(uniapp只支持text和arraybuffer两种格式)