css3定义了两种类型的渐变:
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 径向渐变(Radial Gradients)- 由它们的中心定义
线性渐变
语法:
background:liner-gradient(direction, color-stop1, color-stop2, ...)
参数:
direction:方向(默认从上到下)
color-stop1:颜色1
color-stop2:颜色2
…
可加多个颜色并不限于2个,但不能少于2个
例子:
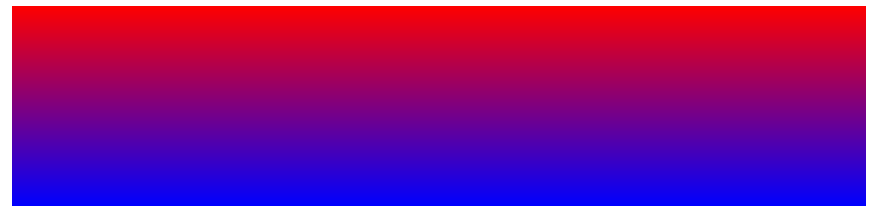
- 默认从上到下,红色变蓝色
.list{background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */background: linear-gradient(red, blue); /* 标准的语法 */}

- 从左到右,红色变蓝色
注意:Safari浏览器的不同
.list{background: -webkit-linear-gradient(left,red, blue);background: -o-linear-gradient(right,red, blue);background: -moz-linear-gradient(right,red, blue);background: linear-gradient(right,red, blue);}

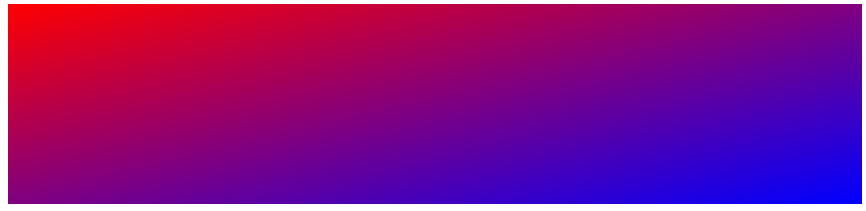
- 从左上角到右下角
.list{background: -webkit-linear-gradient(left top,red, blue);background: -o-linear-gradient(bottom right,red, blue);background: -moz-linear-gradient(bottom right,red, blue);background: linear-gradient(bottom right,red, blue);}

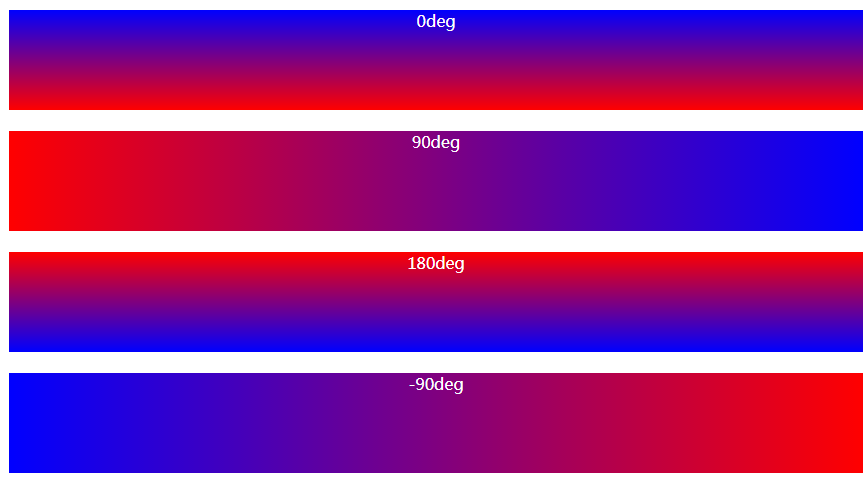
- 使用角度
.list{background: -webkit-linear-gradient(180deg,red, blue);background: -o-linear-gradient(180deg,red, blue);background: -moz-linear-gradient(180deg,red, blue);background: linear-gradient(180deg,red, blue);}

- 使用透明度
.list{background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1));background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1));background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1));background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));}

径向渐变
语法
background: radial-gradient(center, shape size, start-color, ..., last-color);
参数
center 指定渐变的中心 默认:center中心点
shape 指定渐变的形状 默认:ellipse椭圆 可设置circle 表示圆形,ellipse 表示椭圆形
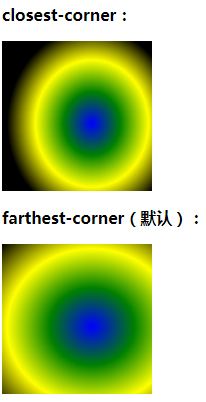
size 指定渐变的大小 默认: farthest-corner到最远的角落
start-color 开始颜色
last-color 结束颜色
- 例子
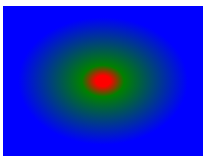
- 颜色结点均匀分布 默认从中心点出来,椭圆形,散发到最远的落,颜色从红到绿再到蓝
.list {background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */background: radial-gradient(red, green, blue); /* 标准的语法 */}

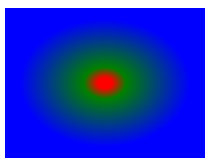
- 颜色结点不均匀分布
.list{background: -webkit-radial-gradient(red 5%, green 15%, blue 60%);background: -o-radial-gradient(red 5%, green 15%, blue 60%);background: -moz-radial-gradient(red 5%, green 15%, blue 60%);background: radial-gradient(red 5%, green 15%, blue 60%);}

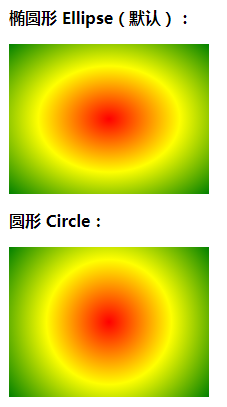
- 形状为圆形的径向渐变
.list {background: -webkit-radial-gradient(circle,red, green, blue);background: -o-radial-gradient(circle,red, green, blue);background: -moz-radial-gradient(circle,red, green, blue);background: radial-gradient(circle,red, green, blue);}

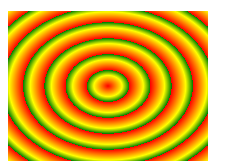
- 重复的径向渐变
.list{background: -webkit-repeating-radial-gradient(red, yellow 10%, green 15%);background: -o-repeating-radial-gradient(red, yellow 10%, green 15%);background: -moz-repeating-radial-gradient(red, yellow 10%, green 15%);background: repeating-radial-gradient(red, yellow 10%, green 15%);}

- 带有不同尺寸大小关键字的径向渐变