1.标签跳转
<router-link to='/login_pwd'> <div class="change tc"> <img src="../../assets/switch.png" alt="" /><span>切换到账号密码登录</span> </div></router-link>
2.点击事件跳转
<div class="tc"> <button class="btn" @click="login">登录</button></div>methods:{ login(){ this.$router.push({path:'/home'});//进入主页面 }}

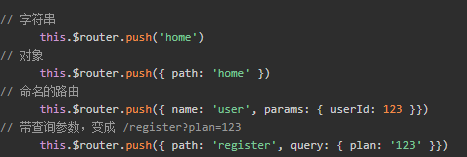
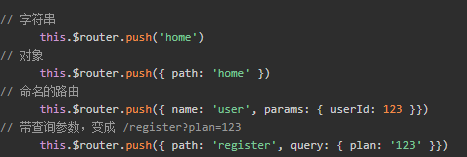
3.返回上一页的两种处理方法
第一种 只返回上一页
<div @click="goOff()">返回</div>goOff(){ this.$router.go(-1);},
第二种 返回上一页,如果没有上一页返回首页
methods: { back(){ if (window.history.length <= 1) { this.$router.push({path:'/'}) return false } else { this.$router.go(-1) } }},