vue的模板机制:
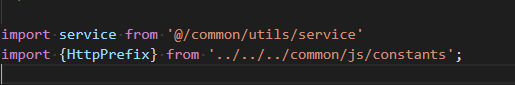
vue是通过webpack实现的模块化,因此可以使用import来引入模块,例如:
看上图,就会有个小疑问了,为什么有的import引入的变量名是用大括号有的却没用呢?
export 和export default 的区别:
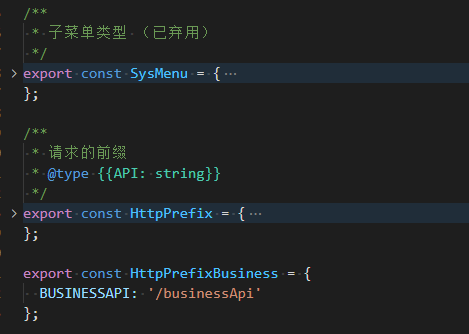
export 可以导出多个命名模块,
例如:(constants.js)
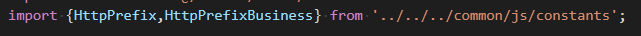
对应的引入方式:
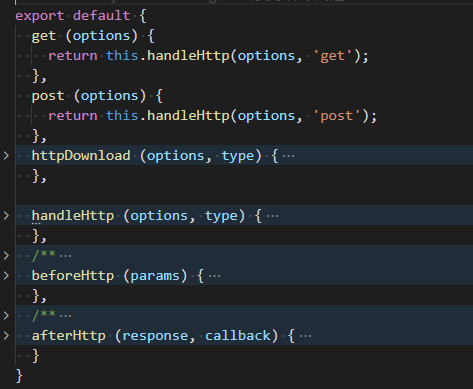
export default 只能导出一个默认模块
这个模块可以匿名,例如:(service.js)
对应的引入方式:
到此可以看出import的变量名带不带大括号是由导出的export或export default来决定的;
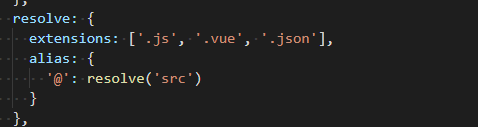
在 bulid/webpack.base.conf.js 文件中修改相关配置:

上图bulid/webpack.base.conf.js 文件中配置的意思是,你的模块可以省略 “.js”,”.vue”,“.json” 后缀,weebpack 会在之后自动添加上;可以用 “@” 符号代替 “src” 字符串。

