区别
vue create 是vue-cli3.x的初始化方式,目前模板是固定的,模板选项可自由配置,创建出来的是vue-cli3的项目,与cue-cli2项目结构不同,配置方法不同,具体配置方法参考官方文档网页链接。
vue init webpack是vue-cli2.x的初始化方式,可以使用github上面的一些模板来初始化项目,webpack是官方推荐的标准模板名。vue-cli2.x项目向3.x迁移只需要把static目录复制到public目录下,老项目的src目录覆盖3.x的src目录(如果修改了配置,可以查看文档,用cli3的方法进行配置)
vue cli2升级到vue cli3
1.先升级npm的版本
npm install -g npm
2.再卸载之前的vue cli
npm uninstall -g @vue/cli
3.下载最新的vue cli版本
npm install -g @vue/cli
创建项目方式的不同
vue cli2的安装:vue create vue_demo;
vue cli3的安装:vue init webpack vue_demo;
运行方式的不同
vue cli2:npm run dev
vue cli3:npm run serve
文件夹目录的不同
vue cli3取消掉了config目录、build目录、static目录 ,还有最重要的一点,vue cli3的安装项目时自动下载了node-model,而且vue.config.js也没了,需要手动添加。
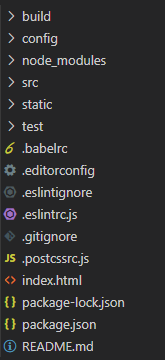
vue cli2创建的目录图:

build及config:webpack配置相关
node_modules:通过npm install安装的依赖代码库
src:项目源码
static:存放静态资源
.babelrc:babel相关配置(因为我们的代码大多都是 ES6,而大多浏览器是不支持ES6的,所以我们需要babel帮我们转换成ES5语法)
.editorconfig:编辑器的配置,可以在这里修改编码、缩进等
.eslintignore:设置忽略语法检查的目录文件
.eslintrc.js:eslint的配置文件
.gitignore:git忽略里面设定的这些文件的提交
index.html:入口html文件
package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。
package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误。
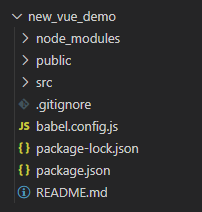
vue cli3创建的目录图:

node_modules:通过npm install安装的依赖代码库
public:部署到生产环境的目录
src:源码
.gitignore:git忽略里面设定的这些文件的提交
babel.config.js:babel转码配置
package.json:项目的配置文件,用于描述一个项目,包括我们init时的设置、开发环境、生成环境的依赖插件及版本等。
package-lock.json:普通package.json文件“^2.0”这样写的,意味着版本可以大于等于2.0,如此就会出现各种错误。
关于用cli2好还是cli3好?
看实际需求
3.0的脚手架,封装得更多。对于大部分项目已经够用了。除非公司有对webpack很熟悉的。没有的话我觉得用3.0就行了。需要扩展就用里面的chainwebpack去扩展。

