Vue.use()与vue.prototype.$xx两个是没有关系的,所以不存在要区分有什么不同。
Vue.prototype.$ 意为绑定一个全局变量
Vue.use(XXX) 意为引入XXX, 例如Vue.use(VueRouter),
但是用 axios时,就不需要用 Vue.use(axios),因为axios是没有install
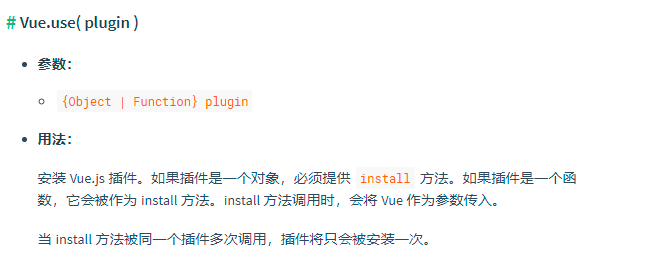
Vue.use()
说明:

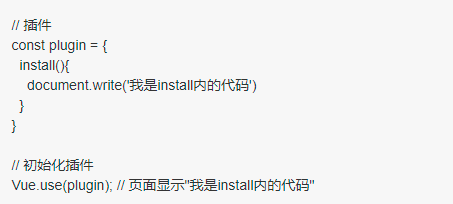
插件的具体实现, 请看
使用:

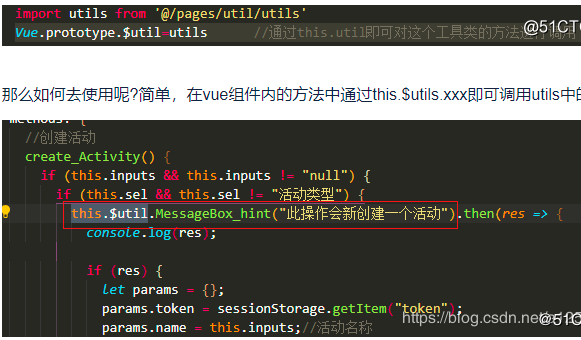
vue.prototype.$xx
说明:
使用:

总结:
Vue.use():
1.一般引用插件比较多。
2.axios不需要Vue.use(axios),因为它没有install方法。
3.
vue.prototype.$xx
1.绑定一个全局变量,或全局部方法。

