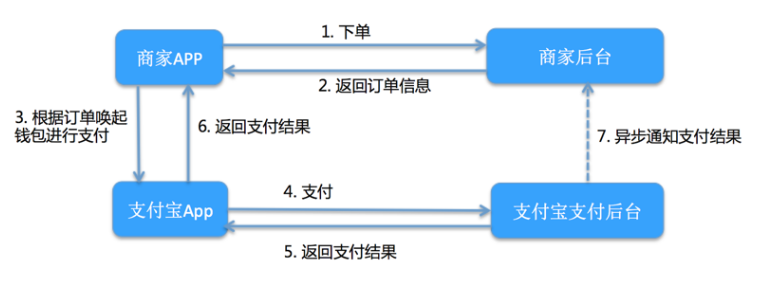
开发步骤:
- 有在支付宝开放平台注册企业账号;
- 登录企业账号,进行企业信息认证;
开发中心创建自己需要的应用(参考开放平台应用创建指南),审核通过后生成appid(唯一的);
注意:
基础信息中的应用名称和图标当月只能修改一次。(按提示操作)
功能列表中的功能如需签约,需按钮提示先操作签约(按提示操作)
开发设置中至少要填写接口加签方式 ,注意里面有公钥证书和公钥两种,谨慎操 作。获取公钥和私钥(按提示操作),注意公钥放支付宝平台,私钥自己保存好, 后续代码中需要用到。配置应用,添加功能并签约,配置密钥
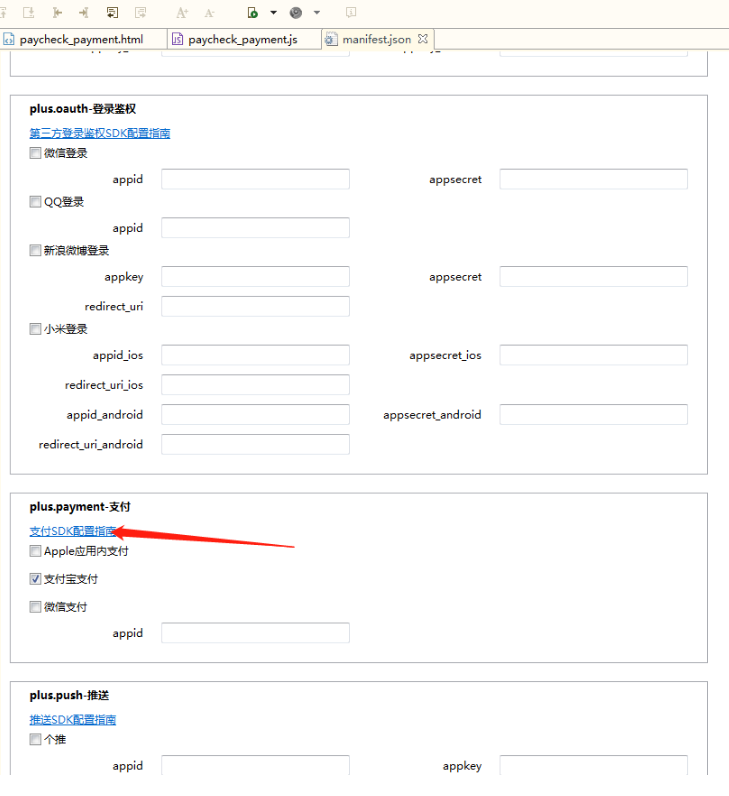
- 集成和开发(有些开发IDE(如hbuild)已经集成好了,前端不用集成SDK,只后端集成SDK就行)
前提注意:
- 支付时调试一定要是真机调试,浏览器调试会报错。
- 如果不用你去官网申请appId并且你用的IDE处理了前端集成SDK,前端的工作就很简单了(拿到后端给到的支付宝统一下单接口请求一下,把返回的数据当成参数传入
支付请求:plus.payment.request()中,参考本文下面的代码)。
- 我使用的是hbuild开发,hbuild已经是处理了前端集成SDK,只需按manifest.json中的配置指南操作就行。

遇到的bug:
1.报62000的错误
按照hbuild里的支付指南并复制代码修修改改后,确认没问题了,真机一测试报62000错误,反复检查好几遍看不出代码的任何问题。
最后,网上找了这篇点这里,又复制代码下来,这次没有大改,调试结果没有再报62000,所以最终也不知道问题出在哪里。
2.报交易订单处理失败
参数问题,把后台返回的参数整个传过去了,包括了状态码。
3.报收款方账号不存在
不是前端的问题,也不是返回数据的问题,是支付宝里少开通了东西还是什么,因为是另外一个同事申请的appid,所以具体的不是很清楚。
最终代码如下:
0.全局变量
var wxChannel = null; //微信支付var aliChannel = null; //支付宝支付var channel = null; //支付通道var ALIPAYSERVER=apqurl + '/payment/zfbPayment'; //支付宝var WXPAYSERVER=''; //微信
1.获取支付通道
// 初始化mui.plusReady(function() {// 获取支付通道plus.payment.getChannels(function(channels){aliChannel=channels[0];wxChannel=channels[1];},function(e){mui.toast("获取支付通道失败:"+e.message);});})
2.唤起支付宝
用后端提供的接口请求返回的数据后,再以支付通道为接口,返回的数据为参数请求唤起支付宝支付。
//立即支付mui('.step_content').on('tap','.pay_btn',function(){//支付宝var btnArray = ['否', '是'];mui.confirm('您确认要支付吗吗', '支付确认', btnArray, function(e) {if(e.index == 1) {paymoney('alipay')} else if(e.index == 0) {mui.alert('请重新选择支付方式!');}})})
function paymoney(name){if(name=='wx'){mui.toast('暂未开通,尽请期待');return;}mui.post(ALIPAYSERVER, { //后台获取请求字符串MONEY:'0.01', //用户标志TOKEN:token}, function(res) {if (res.code==0) {console.log(res.orderStr.split("&"))plus.payment.request(aliChannel,res.orderStr, function(result) {mui.toast("付费成功");}, function(e) {mui.toast("付费失败");});} else {mui.toast("支付失败");}});}
最后附上支付宝的api:https://docs.open.alipay.com/api_1/alipay.trade.app.pay