

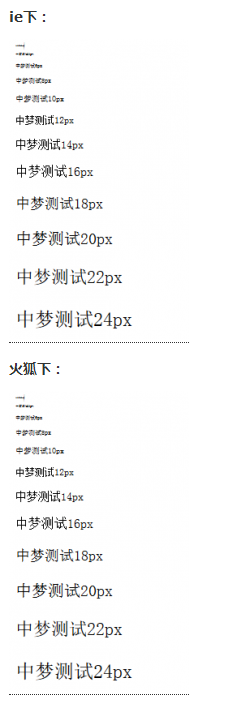
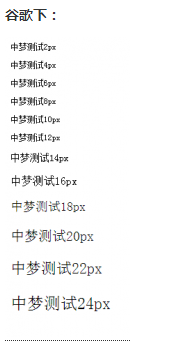
谷歌下 css设置字体大小为12px及以下时,显示都是一样大小,都是默认12px;
网上有一个方法就是给当前样式添加谷歌私有属性:-webkit-text-size-adjust:none;(字体大小 不受限制了)
但是,在谷歌现在的新版本里已经无效。那么现在应该如何设置谷歌下的字体呢?
这里就可以使用到 css3里的一个属性:transform:scale()
使用时记得加上前缀:-webkit-transform:scale(0.8);
注意:使用transform:scale()的标签不能是行内元素(如span,em等,需改成行内块或块元素才行)

