1、webpack打包拷贝静态文件
1.安装插件
npm install copy-webpack-plugin —save-dev
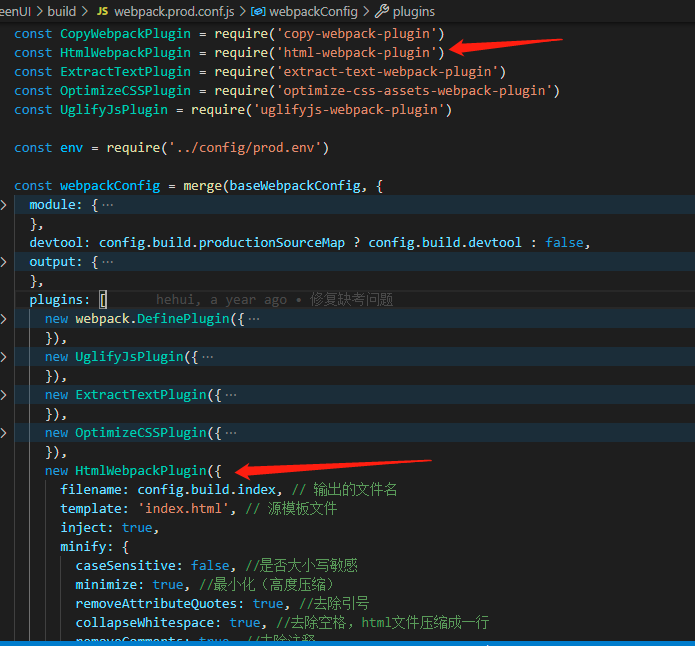
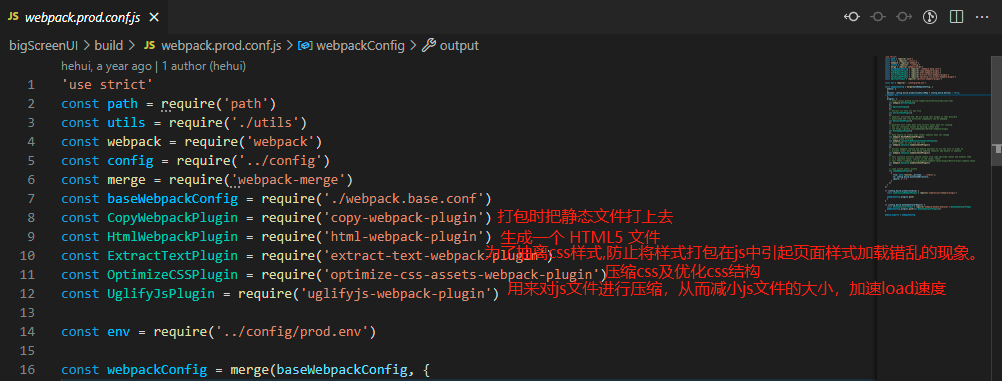
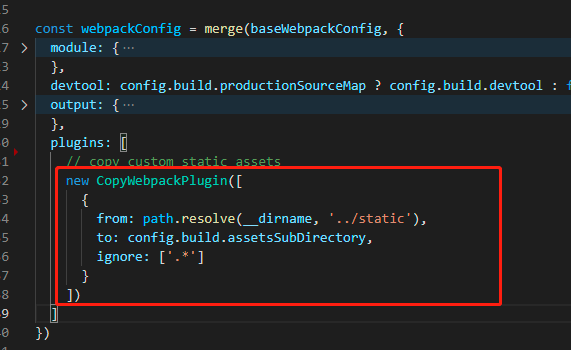
2.在webpack.prod.conf.js中引入插件,并配置
const CopyWebpackPlugin = require('copy-webpack-plugin') //引入//配置new CopyWebpackPlugin([{from: path.resolve(__dirname, '../static'), //打包的静态次源目录地址to: './static', //打包到dist目录下的staticignore: ['.*'] //忽略掉某些特定文件}])


2、生成HTML
HtmlWebpackPlugin会自动为你生成一个HTML文件,根据指定的index.html模板生成对应的 html 文件
1、安装插件
npm install html-webpack-plugin —save-dev
2.在webpack.prod.conf.js中引入插件,并配置
const HtmlWebpackPlugin = require('html-webpack-plugin')new HtmlWebpackPlugin({filename: config.build.index, // 输出的文件名template: 'index.html', // 源模板文件inject: true,minify: {caseSensitive: false, //是否大小写敏感minimize: true, //最小化(高度压缩)removeAttributeQuotes: true, //去除引号collapseWhitespace: true, //去除空格,html文件压缩成一行removeComments: true, //去除注释minifyCSS: true,//压缩html内的css代码minifyJS: true, //压缩html内的js代码removeEmptyElements: true, //去除内容为空的元素removeEmptyAttributes: true, //去除空属性},chunksSortMode: 'dependency'}),