- 对象
- 基本包装类型
- 内置对象 String:字符串的常见方法
- 内置对象:Number和Math
- 内置对象:Date
- 数组
- 数组的常见方法
对象
对象简介
面向对象简介
面向对象:可以创建自定义的类型,很好的支持继承和多态。
面向对象的特征:封装、继承、多态。
对象的概念
在 JavaScript 中,对象是一组无序的相关属性和方法的集合。
对象的作用是:封装信息。比如Student类里可以封装学生的姓名、年龄、成绩等。
对象具有特征(属性)和行为(方法)。
为什么需要对象
保存一个值时,可以使用变量,保存多个值(一组值)时,可以使用数组。
比如,如果要保存一个人的信息,通过数组的方式可以这样保存:
var arr = ['王二', 35, '男', '180'];
上面这种表达方式比较乱。而如果用JS中的对象来表达,结构会更清晰。如下:
var person = {};person.name = '王二';person.age = 35;person.sex = '男';person.height = '180';
由此可见,对象里面的属性均是键值对:
- 键:相当于属性名。
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)。
两条补充
补充1:对象的属性值可以是任何的数据类型,也可以是个函数:(也称之为方法)
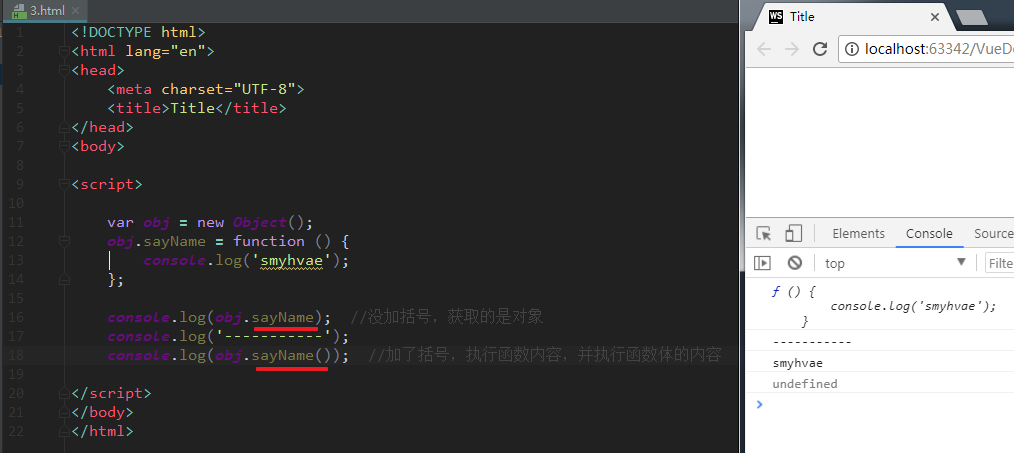
var obj = new Object();obj.sayName = function () {console.log('smyhvae');};console.log(obj.sayName); //没加括号,就是获取方法console.log('-----------');console.log(obj.sayName()); //加了括号,就是调用方法。即:执行函数内容,并执行函数体的内容
打印结果:

补充2:对象中的属性值,也可以是一个对象。
举例:
//创建对象 obj1var obj1 = new Object();obj1.test = undefined;//创建对象 obj2var obj2 = new Object();obj2.name = "smyhvae";//将整个 obj2 对象,设置为 obj1 的属性obj1.test = obj2;console.log(obj1.test.name);
打印结果为:smyhvae
对象和数据类型之间的关系
数据类型分类
- 基本数据类型(值类型):String 字符串、Number 数值、Boolean 布尔值、Null 空值、Undefined 未定义。
- 引用数据类型(引用类型):Object 对象。
基本数据类型:
基本数据类型的值直接保存在栈内存中,值与值之间是独立存在,修改一个变量不会影响其他的变量。
对象:
只要不是那五种基本数据类型,就全都是对象。
如果使用基本数据类型的数据,我们所创建的变量都是独立的,不能成为一个整体。
对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。
对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间。变量保存的是对象的内存地址(对象的引用)。
换而言之,对象的值是保存在堆内存中的,而对象的引用(即变量)是保存在栈内存中的。
如果两个变量保存的是同一个对象引用,当一个通过一个变量修改属性时,另一个也会受到影响。
上面这句话很重要,我们来看看下面的例子。
传值和传址的区别
传值
代码举例:
let a = 1;let b = a;// 将 a 赋值给 bb = 2; // 修改 b 的值
上方代码中,当我修改 b 的值之后,a 的值并不会发生改变。这个大家都知道。我们继续往下看。
传址(一个经典的例子)
代码举例:
var obj1 = new Object();obj1.name = "孙悟空";var obj2 = obj1; // 将 obj1 的地址赋值给 obj2。从此, obj1 和 obj2 指向了同一个堆内存空间//修改obj2的name属性obj2.name = "猪八戒";
上面的代码中,当我修改 obj2 的name属性后,会发现,obj1 的 name 属性也会被修改。因为obj1和obj2指向的是堆内存中的同一个地址。
这个例子要尤其注意,实战开发中,很容易忽略。
对于引用类型的数据,赋值相当于地址拷贝,a、b指向了同一个堆内存地址。所以改了b,a也会变;本质上a、b就是一个东西。
如果你打算把引用类型 A 的值赋值给 B,让A和B相互不受影响的话,可以通过 Object.assign() 来复制对象。效果如下:
var obj1 = {name: '孙悟空'};// 复制对象:把 obj1 赋值给 obj3。两者之间互不影响var obj3 = Object.assign({}, obj1);
对象的分类
1.内置对象:
- 由ES标准中定义的对象,在任何的ES的实现中都可以使用
- 比如:Object、Math、Date、String、Array、Number、Boolean、Function等。
2.宿主对象:
- 由JS的运行环境提供的对象,目前来讲主要指由浏览器提供的对象。
- 比如 BOM DOM。比如
console、document。
3.自定义对象:
- 由开发人员自己创建的对象
通过 new 关键字创建出来的对象实例,都是属于对象类型,比如Object、Array、Date等。
基本包装类型
基本数据类型不能绑定属性和方法
属性和方法只能添加给对象,不能添加给基本数据类型。
1、基本数据类型:
注意,基本数据类型string是无法绑定属性和方法的。比如说:
var str = 'qianguyihao';str.aaa = 12;console.log(typeof str); //打印结果为:stringconsole.log(str.aaa); //打印结果为:undefined
上方代码中,当我们尝试打印str.aaa的时候,会发现打印结果为:undefined。也就是说,不能给 string 绑定属性和方法。
当然,我们可以打印 str.length、str.indexOf(“m”)等等。因为这两个方法的底层做了数据类型转换(临时将 string 字符串转换为 String 对象,然后再调用内置方法),也就是我们在上一段中讲到的包装类。
2、引用数据类型:
引用数据类型String是可以绑定属性和方法的。如下:
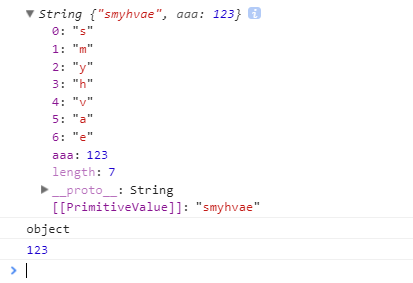
var strObj = new String('smyhvae');strObj.aaa = 123;console.log(strObj);console.log(typeof strObj); //打印结果:Objectconsole.log(strObj.aaa);
打印结果:

内置对象 Number 也有一些自带的方法,比如:
- Number.MAX_VALUE;
- Number.MIN_VALUE;
内置对象 Boolean 也有一些自带的方法,但是用的不多。
基本包装类型
介绍
我们都知道,js 中的数据类型包括以下几种。
- 基本数据类型:String、Number、Boolean、Null、Undefined
- 引用数据类型:Object
JS 为我们提供了三个基本包装类:
- String():将基本数据类型字符串,转换为 String 对象。
- Number():将基本数据类型的数字,转换为 Number 对象。
- Boolean():将基本数据类型的布尔值,转换为 Boolean 对象。
通过上面这这三个包装类,我们可以将基本数据类型的数据转换为对象。
代码举例:
let str1 = 'qianguyihao';let str2 = new String('qianguyihao');let num = new Number(3);let bool = new Boolean(true);console.log(typeof str1); // 打印结果:stringconsole.log(typeof str2); // 注意,打印结果:object
需要注意的是:我们在实际应用中一般不会使用基本数据类型的对象。如果使用基本数据类型的对象,在做一些比较时可能会带来一些不可预期的结果。
比如说:
var boo1 = new Boolean(true);var boo2 = new Boolean(true);console.log(boo1 === boo2); // 打印结果竟然是:false
再比如说:
var boo3 = new Boolean(false);if (boo3) {console.log('qianguyihao'); // 这行代码竟然执行了}
基本包装类型的作用
当我们对一些基本数据类型的值去调用属性和方法时,JS引擎会临时使用包装类将基本数据类型转换为引用数据类型(即“隐式类型转换”),这样的话,基本数据类型就有了属性和方法,然后再调用对象的属性和方法;调用完以后,再将其转换为基本数据类型。
举例:
var str = 'qianguyihao';console.log(str.length); // 打印结果:11
比如,上面的代码,执行顺序是这样的:
// 步骤(1):把简单数据类型 string 转换为 引用数据类型 String,保存到临时变量中var temp = new String('qianguyihao');// 步骤(2):把临时变量的值 赋值给 strstr = temp;// 步骤(3):销毁临时变量temp = null;
在底层,字符串以字符数组的形式保存
在底层,字符串是以字符数组的形式保存的。代码举例:
var str = 'smyhvae';console.log(str.length); // 获取字符串的长度console.log(str[2]); // 获取字符串中的第3个字符(下标为2的字符)
上方代码中,smyhvae这个字符串在底层是以["s", "m", "y", "h", "v", "a", "e"]的形式保存的。因此,我们既可以获取字符串的长度,也可以获取指定索引 index 位置的单个字符。这很像数组中的操作。
再比如,String 对象的很多内置方法,也可以直接给字符串用。此时,也是临时将字符串转换为 String 对象,然后再调用内置方法。
内置对象 String:字符串的常见方法
内置对象简介
JavaScript 中的对象分为3种:自定义对象 、内置对象、 浏览器对象。
前面两种对象:是JS的基础内容,属于 ECMAScript; 第三个浏览器对象:属于JS独有,即 JS 内置的API。
内置对象:就是指这个语言自带的一些对象,供开发者使用,这些对象提供了一些常用或者最基本而必要的功能(属性和方法)。
内置对象最大的优点就是帮助我们快速开发。
JavaScript的内置对象:
| 内置对象 | 对象说明 |
|---|---|
| Arguments | 函数参数集合 |
| Array | 数组 |
| Boolean | 布尔对象 |
| Math | 数学对象 |
| Date | 日期时间 |
| Error | 异常对象 |
| Function | 函数构造器 |
| Number | 数值对象 |
| Object | 基础对象 |
| RegExp | 正则表达式对象 |
| String | 字符串对象 |
前面的几篇文章中,我们专门讲到了数组 Array。今天这篇文章,我们先来讲一下内置对象 Math。
字符串前言
在日常开发中,String 对象(字符串对象)的使用频率是非常高的。所以有必要详细介绍。
需要注意的是:字符串的所有方法,都不会改变原字符串(字符串的不可变性),操作完成后会返回一个新的值。
字符串的常见方法如下。
查找字符串
1、indexOf()/lastIndexOf():获取字符串中指定内容的索引
这个方法,是使用频率最高的一个方法。
语法 1:
索引值 = str.indexOf(想要查询的字符串);
备注:indexOf() 是从前向后查找字符串的位置。同理,lastIndexOf()是从后向前寻找。
解释:可以检索一个字符串中是否含有指定内容。如果字符串中含有该内容,则会返回其第一次出现的索引;如果没有找到指定的内容,则返回 -1。
因此可以得出一个重要技巧:
- 如果获取的索引值为 0,说明字符串是以查询的参数为开头的。
- 如果获取的索引值为-1,说明这个字符串中没有指定的内容。
举例 1:(查找单个字符)
const str = 'abcdea';//给字符查索引(索引值为0,说明字符串以查询的参数为开头)console.log(str.indexOf('c'));console.log(str.lastIndexOf('c'));console.log(str.indexOf('a'));console.log(str.lastIndexOf('a'));
打印结果:

举例 2:(查找字符串)
const name = 'qianguyihao';console.log(name.indexOf('yi')); // 打印结果:6
语法 2:
这个方法还可以指定第二个参数,用来指定查找的起始位置。语法如下:
索引值 = str.indexOf(想要查询的字符串, [起始位置]);
举例 3:(两个参数时,需要特别注意)
var str = 'qianguyihao';result = str.indexOf('a', 3); // 从下标为3的位置开始查找 'a'这个字符 【重要】console.log(result); // 打印结果:9
上方代码中,indexOf()方法中携带了两个参数,具体解释请看注释。
indexOf 举例
案例:查找字符串”qianguyihao”中,所有 a 出现的位置以及次数。
思路:
(1)先查找第一个 a 出现的位置。
(2)只要 indexOf 返回的结果不是 -1 就继续往后查找。
(3)因为 indexOf 只能查找到第一个,所以后面的查找,可以利用第二个参数,在当前索引加 1,从而继续查找。
代码实现:
var str = 'qianguyihao';var index = str.indexOf('a');var num = 0;while (index !== -1) {console.log(index);num++; // 每打印一次,就计数一次index = str.indexOf('o', index + 1);}console.log('a 出现的次数是: ' + num);
2、search():获取字符串中指定内容的索引(参数里一般是正则)
语法:
索引值 = str.search(想要查找的字符串);索引值 = str.search(正则表达式);
备注:search() 方法里的参数,既可以传字符串,也可以传正则表达式。
解释:可以检索一个字符串中是否含有指定内容。如果字符串中含有该内容,则会返回其第一次出现的索引;如果没有找到指定的内容,则返回 -1。
举例:
const name = 'qianguyihao';console.log(name.search('yi')); // 打印结果:6console.log(name.search(/yi/i)); // 打印结果:6
备注:上方的/yi/i采用的是正则表达式的写法,意思是,让 name去匹配字符yi,忽略大小写。我们在后面会专门介绍正则表达式。
3、includes():字符串中是否包含指定的内容
语法:
布尔值 = str.includes(想要查找的字符串, [position]);
解释:判断一个字符串中是否含有指定内容。如果字符串中含有该内容,则会返回 true;否则返回 false。
参数中的 position:如果不指定,则默认为0;如果指定,则规定了检索的起始位置。
const name = 'qianguyihao';console.log(name.includes('yi')); // 打印结果:trueconsole.log(name.includes('haha')); // 打印结果:falseconsole.log(name.includes('yi',7)); // 打印结果:false
4、startsWith():字符串是否以指定的内容开头
语法:
布尔值 = str.startsWith(想要查找的内容, [position]);
解释:判断一个字符串是否以指定的子字符串开头。如果是,则返回 true;否则返回 false。
参数中的position:
- 如果不指定,则默认为0。
- 如果指定,则规定了检索的起始位置。检索的范围包括:这个指定位置开始,直到字符串的末尾。即:[position, str.length)
举例:
const name = 'abcdefg';console.log(name.startsWith('a')); // 打印结果:trueconsole.log(name.startsWith('b')); // 打印结果:false// 因为指定了起始位置为3,所以是在 defg 这个字符串中检索。console.log(name.startsWith('d',3)); // 打印结果:trueconsole.log(name.startsWith('c',3)); // 打印结果:false
5、endsWith():字符串是否以指定的内容结尾
语法:
布尔值 = str.endsWith(想要查找的内容, [position]);
解释:判断一个字符串是否以指定的子字符串结尾。如果是,则返回 true;否则返回 false。
参数中的position:
- 如果不指定,则默认为 str.length。
- 如果指定,则规定了检索的结束位置。检索的范围包括:从第一个字符串开始,直到这个指定的位置。即:[0, position)
- 或者你可以这样简单理解:endsWith() 方法里的position,表示检索的长度。
注意:startsWith() 和 endsWith()这两个方法,他们的 position 的含义是不同的,请仔细区分。
举例:
const name = 'abcdefg';console.log(name.endsWith('g')); // 打印结果:trueconsole.log(name.endsWith('f')); // 打印结果:false// 因为指定了截止位置为3,所以是在 abc 这个长度为3字符串中检索console.log(name.endsWith('c', 3)); // 打印结果:trueconsole.log(name.endsWith('d', 3)); // 打印结果:false
注意看上方的注释。
获取指定位置的字符
1、charAt(index)
语法:
字符 = str.charAt(index);
解释:返回字符串指定位置的字符。这里的 str.charAt(index)和str[index]的效果是一样的。
注意:字符串中第一个字符的下标是 0。如果参数 index 不在 [0, string.length) 之间,该方法将返回一个空字符串。
代码举例:
var str = new String('smyhvae');for (var i = 0; i < str.length; i++) {console.log(str.charAt(i));}
打印结果:

上面这个例子一般不用。一般打印数组和 json 的时候用索引,打印 String 不建议用索引。
2、str[index]
str.charAt(index)和str[index]的效果是一样的,不再赘述。区别在于:str[index]是 H5 标准里新增的特性。
3、charCodeAt(index)
语法:
字符 = str.charCodeAt(index);
解释:返回字符串指定位置的字符的 Unicode 编码。不会修改原字符串。
在实际应用中,通过这个方法,我们可以判断用户按下了哪个按键。
代码举例:打印字符串的占位长度。
提示:一个英文占一个位置,一个中文占两个位置。
思路:判断该字符是否在 0-127 之间(在的话是英文,不在是非英文)。
代码实现:
<script>// sort(); 底层用到了charCodeAt();var str = 'I love my country!我你爱中国!';//需求:求一个字符串占有几个字符位。//思路;如果是英文,站一个字符位,如果不是英文占两个字符位。//技术点:判断该字符是否在0-127之间。(在的话是英文,不在是非英文)alert(getZFWlength(str));alert(str.length);//定义方法:字符位function getZFWlength(string) {//定义一个计数器var count = 0;for (var i = 0; i < string.length; i++) {//对每一位字符串进行判断,如果Unicode编码在0-127,计数器+1;否则+2if (string.charCodeAt(i) < 128 && string.charCodeAt(i) >= 0) {count++;} else {count += 2;}}return count;}</script>
打印结果:
3024
从打印结果可以看出:字符串的长度是 24,但是却占了 30 个字符位(一个中文占两个字符位)。
另外,sort()方法其实底层也是用到了 charCodeAt(),因为用到了 Unicode 编码。
字符串截取
1、slice()
slice() 方法用的最多。
语法:
新字符串 = str.slice(开始索引, 结束索引); //两个参数都是索引值。包左不包右。
解释:从字符串中截取指定的内容。不会修改原字符串,而是将截取到的内容返回。
注意:上面的参数,包左不包右。参数举例如下:
(2, 5)截取时,包左不包右。(2)表示从指定的索引位置开始,截取到最后。(-3)表示从倒数第三个开始,截取到最后。(1, -1)表示从第一个截取到倒数第一个。(5, 2)表示前面的大,后面的小,返回值为空。
2、substring()
语法:
新字符串 = str.substring(开始索引, 结束索引); //两个参数都是索引值。包左不包右。
解释:从字符串中截取指定的内容。和slice()类似。
substring()和slice()是类似的。但不同之处在于:
substring()不能接受负值作为参数。如果传递了一个负值,则默认使用 0。substring()还会自动调整参数的位置,如果第二个参数小于第一个,则自动交换。比如说,substring(1, 0)相当于截取的是第一个字符。
3、substr()
语法:
字符串 = str.substr(开始索引, 截取的长度);
解释:从字符串中截取指定的内容。不会修改原字符串,而是将截取到的内容返回。
注意,这个方法的第二个参数截取的长度,不是结束索引。
参数举例:
(2,4)从索引值为 2 的字符开始,截取 4 个字符。(1)从指定位置开始,截取到最后。(-3)从倒数第几个开始,截取到最后。
备注:ECMAscript 没有对 substr() 方法进行标准化,因此不建议使用它。
String.fromCharCode()
String.fromCharCode():根据字符的 Unicode 编码获取字符。
代码举例:
var result1 = String.fromCharCode(72);var result2 = String.fromCharCode(20013);console.log(result1); // 打印结果:Hconsole.log(result2); // 打印结果:中
concat()
语法:
新字符串 = str1.concat(str2); //连接两个字符串
解释:字符串的连接。
这种方法基本不用,直接把两个字符串相加就好。
是的,你会发现,数组中也有concat()方法,用于数组的连接。这个方法在数组中用得挺多的。
代码举例:
var str1 = 'qiangu';var str2 = 'yihao';var result = str1.concat(str2);console.log(result); // 打印结果:qianguyihao
split():字符串转换为数组 【重要】
语法:
新的数组 = str.split(分隔符);
解释:通过指定的分隔符,将一个字符串拆分成一个数组。不会改变原字符串。
备注:split()这个方法在实际开发中用得非常多。一般来说,从接口拿到的 json 数据中,经常会收到类似于"q, i, a, n"这样的字符串,前端需要将这个字符串拆分成['q', 'i', 'a', 'n']数组,这个时候split()方法就派上用场了。
代码举例 1:
var str = 'qian, gu, yi, hao'; // 用逗号隔开的字符串var array = str.split(','); // 将字符串 str 拆分成数组,通过逗号来拆分console.log(array); // 打印结果是数组:["qian", " gu", " yi", " hao"]
代码举例 2:
//split()方法:字符串变数组var str3 = '千古壹号|qianguyihao|许嵩';console.log('结果1:' +str3.split()); // 无参数,表示:把整个字符串作为一个元素添加到数组中。console.log(str3.split('')); // 参数为空字符串,则表示:分隔字符串中每一个字符,分别添加到数组中console.log(str3.split('|')); // 参数为指定字符,表示:用 '|' 分隔字符串。此分隔符将不会出现在数组的任意一个元素中console.log(str3.split('许')); // 同上
打印结果:(都是数组)

replace()
语法:
新的字符串 = str.replace(被替换的子串,新的子串);
解释:将字符串中的指定内容,替换为新的内容并返回。不会修改原字符串。
注意:这个方法,默认只会替换第一个被匹配到的字符。如果要全局替换,需要使用正则。
代码举例:
//replace()方法:替换var str2 = 'Today is fine day,today is fine day !';console.log(str2);console.log(str2.replace('today', 'tomorrow')); //只能替换第一个todayconsole.log(str2.replace(/today/gi, 'tomorrow')); //这里用到了正则,才能替换所有的today
repeat():重复字符串
语法:
newStr = str.repeat(重复的次数);
解释:将字符串重复指定的次数。会返回新的值,不会修改原字符串。
举例1:
const name = 'qianguyihao';console.log(name.repeat(2)); // 打印内容:qianguyihaoqianguyihao
举例2:(模糊字符串的后四位)
const telephone = '13088889999';const mix_telephone = telephone.slice(0, -4) + '*'.repeat(4); // 模糊电话号码的后四位console.log(telephone); // 打印结果:13088889999console.log(mix_telephone); // 打印结果:1308888****
trim()
trim():去除字符串前后的空白。
代码举例:
//去除字符串前后的空格,trim();let str = ' a b c ';console.log(str);console.log(str.length);console.log(str.trim());console.log(str.trim().length);
打印结果:

大小写转换
举例:
var str = 'abcdEFG';//转换成小写console.log(str.toLowerCase());//转换成大写console.log(str.toUpperCase());
html 方法
- anchor() 创建 a 链接
- big()
- sub()
- sup()
- link()
- bold()
注意,str.link() 返回值是字符串。
举例:
var str = '你好';console.log(str.anchor());console.log(str.big());console.log(str.sub());console.log(str.sup());console.log(str.link('http://www.baidu.com'));console.log(str.bold());

字符串练习
练习 1:”smyhvaevaesmyh”查找字符串中所有 m 出现的位置。
代码实现:
var str2 = 'smyhvaevaesmyh';for (var i = 0; i < str2.length; i++) {//如果指定位置的符号=== "o"//str2[i]if (str2.charAt(i) === 'm') {console.log(i);}}
练习 2:判断一个字符串中出现次数最多的字符,统计这个次数
<script>var str2 = 'smyhvaevaesmyhvae';//定义一个json,然后判断json中是够有该属性,如果有该属性,那么值+1;否则创建一个该属性,并赋值为1;var json = {};for (var i = 0; i < str2.length; i++) {//判断:如果有该属性,那么值+1;否则创建一个该属性,并赋值为1;var key = str2.charAt(i);if (json[key] === undefined) {json[key] = 1;} else {json[key] += 1;}}console.log(json);console.log('----------------');//获取json中属性值最大的选项var maxKey = '';var maxValue = 0;for (var k in json) {// if(maxKey == ""){// maxKey = k;// maxValue = json[k];// }else{if (json[k] > maxValue) {maxKey = k;maxValue = json[k];}// }}console.log(maxKey);console.log(maxValue);</script>
内置对象:Number和Math
内置对象 Number 的常见方法
Number.isInteger() 判断是否为整数
语法:
布尔值 = Number.isInteger(数字);
toFixed() 小数点后面保留多少位
语法:
字符串 = myNum.toFixed(num);
解释:将数字 myNum 的小数点后面保留 num 位小数(四舍五入),并返回。不会改变原数字。注意,返回结果是字符串。
参数 num:指定了小数点后面的位数。
举例:
let num = 3.456;let num2 = num.toFixed(2);console.log(num); // 打印结果:3.456console.log(num2); // 打印结果:3.46console.log(typeof num); // numberconsole.log(typeof num2); // string
上方代码中,num2的结果是3.46,但是请注意,num的类型Number型,而num2的类型却是String型。
内置对象 Math 的常见方法
Math 和其他的对象不同,它不是一个构造函数,不需要创建对象。所以我们不需要 通过 new 来调用,而是直接使用里面的属性和方法即可。
Math属于一个工具类,里面封装了数学运算相关的属性和方法。如下:
| 方法 | 描述 | 备注 |
|---|---|---|
| Math.PI | 圆周率 | Math对象的属性 |
| Math.abs() | 返回绝对值 | |
| Math.random() | 生成0-1之间的随机浮点数 | 取值范围是 [0,1) |
| Math.floor() | 向下取整(往小取值) | |
| Math.ceil() | 向上取整(往大取值) | |
| Math.round() | 四舍五入取整(正数四舍五入,负数五舍六入) | |
| Math.max(x, y, z) | 返回多个数中的最大值 | |
| Math.min(x, y, z) | 返回多个数中的最小值 | |
| Math.pow(x,y) | 乘方:返回 x 的 y 次幂 | |
| Math.sqrt() | 开方:对一个数进行开方运算 |
举例:
var num = -0.6;console.log(Math.abs(num)); //取绝对值console.log(Math.floor(num)); //向下取整,向小取console.log(Math.ceil(num)); //向上取整,向大取console.log(Math.round(num)); //四舍五入取整(正数四舍五入,负数五舍六入)console.log(Math.random()); //生成0-1之间的随机数
运行结果:
0.6-1-0-10.6453756205275165
Math.abs():获绝对值
方法定义:返回绝对值。
注意:
- 参数中可以接收字符串类型的数字,此时会将字符串做隐式类型转换,然后再调用 Math.abs() 方法。
代码举例:
console.log(Math.abs(2)); // 2console.log(Math.abs(-2)); // 2// 先做隐式类型转换,将 '-2'转换为数字类型 -2,然后再调用 Math.abs()console.log(Math.abs('-2'));console.log(Math.abs('hello')); // NaN
Math.random() 方法:生成随机数
方法定义:生成 [0, 1) 之间的随机浮点数。
我们来看几个例子。
生成 [0, x) 之间的随机数
Math.round(Math.random()*x)
生成 [x, y) 之间的随机数
Math.round(Math.random()*(y-x)+x)
【重要】生成 [x, y]之间的随机整数
也就是说:生成两个整数之间的随机整数,并且要包含这两个整数。
这个功能很常用,我们可以将其封装成一个方法,代码实现如下:
/** 生成两个整数之间的随机整数,并且要包含这两个整数*/function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;}console.log(getRandom(1, 10));
举例:随机点名
根据上面的例子,我们还可以再延伸一下,来看看随机点名的例子。
/** 生成两个整数之间的随机整数,并且要包含这两个整数*/function getRandom(min, max) {return Math.floor(Math.random() * (max - min + 1)) + min;}const arr = ['许嵩', '邓紫棋', '毛不易', '解忧邵帅'];const index = getRandom(0, arr.length - 1); // 生成随机的indexconsole.log(arr[index]); // 随机点名
pow():乘方
如果想计算 a 的 b 次方,可以使用如下函数:
Math.pow(a, b);
Math的中文是“数学”,pow是“幂”。
举例1:

代码实现:
var a = Math.pow(3, Math.pow(2, 2));console.log(a);
举例2:

代码实现:
var a = Math.pow(Math.pow(3, 2), 4);console.log(a);
sqrt():开方
如果想计算数值a的开二次方,可以使用如下函数:
Math.sqrt(a);
sqrt即“square 开方”。比如:
var a = Math.sqrt(36);
url 编码和解码
URI (Uniform ResourceIdentifiers,通用资源标识符)进行编码,以便发送给浏览器。有效的URI中不能包含某些字符,例如空格。而这URI编码方法就可以对URI进行编码,它们用特殊的UTF-8编码替换所有无效的字符,从而让浏览器能够接受和理解。
encodeURIComponent(); //把字符串作为 URI 组件进行编码decodeURIComponent(); //把字符串作为 URI 组件进行解码
举例:
var url = "http://www.cnblogs.com/smyhvae/";var str = encodeURIComponent(url);console.log(str); //打印url的编码console.log(decodeURIComponent(str)); //对url进行编码后,再解码,还原为url
打印结果:

内置对象:Date
Date 对象在实际开发中,使用得很频繁,且容易在细节地方出错,需要引起重视。
内置对象 Date 用来处理日期和时间。
需要注意的是:与 Math 对象不同,Date 对象是一个构造函数 ,需要先实例化后才能使用。
创建Date对象
创建Date对象有两种写法:
- 写法一:如果Date()不写参数,就返回当前时间对象
- 写法二:如果Date()里面写参数,就返回括号里输入的时间对象
针对这两种写法,我们来具体讲一讲。
写法一:不传递参数时,则获取系统的当前时间对象
代码举例:
var date1 = new Date();console.log(date1);console.log(typeof date1);
代码解释:不传递参数时,表示的是获取系统的当前时间对象。也可以理解成是:获取当前代码执行的时间。
打印结果:
Mon Feb 17 2020 21:57:22 GMT+0800 (中国标准时间)object
写法二:传递参数
传递参数时,表示获取指定时间的时间对象。参数中既可以传递字符串,也可以传递数字,也可以传递时间戳。
通过传参的这种写法,我们可以把时间字符串/时间数字/时间戳,按照指定的格式,转换为时间对象。
举例1:(参数是字符串)
const date11 = new Date('2020/02/17 21:00:00');console.log(date11); // Mon Feb 17 2020 21:00:00 GMT+0800 (中国标准时间)const date12 = new Date('2020/04/19'); // 返回的就是四月console.log(date12); // Sun Apr 19 2020 00:00:00 GMT+0800 (中国标准时间)const date13 = new Date('2020-05-20');console.log(date13); // Wed May 20 2020 08:00:00 GMT+0800 (中国标准时间)const date14 = new Date('Wed Jan 27 2017 12:00:00 GMT+0800 (中国标准时间)');console.log(date14); // Fri Jan 27 2017 12:00:00 GMT+0800 (中国标准时间)
举例2:(参数是多个数字)
const date21 = new Date(2020, 2, 18); // 注意,第二个参数返回的是三月,不是二月console.log(date21); // Wed Mar 18 2020 00:00:00 GMT+0800 (中国标准时间)const date22 = new Date(2020, 3, 18, 22, 59, 58);console.log(date22); // Sat Apr 18 2020 22:59:58 GMT+0800 (中国标准时间)const params = [2020, 06, 12, 16, 20, 59];const date23 = new Date(...params);console.log(date23); // Sun Jul 12 2020 16:20:59 GMT+0800 (中国标准时间)
举例3:(参数是时间戳)
const date31 = new Date(1591950413388);console.log(date31); // Fri Jun 12 2020 16:26:53 GMT+0800 (中国标准时间)// 先把时间对象转换成时间戳,然后把时间戳转换成时间对象const timestamp = new Date().getTime();const date32 = new Date(timestamp);console.log(date32); // Fri Jun 12 2020 16:28:21 GMT+0800 (中国标准时间)
日期的格式化
上一段内容里,我们获取到了 Date 对象,但这个对象,打印出来的结果并不是特别直观。
如果我们需要获取日期的指定部分,就需要用到 Date对象自带的方法。
获取了日期指定的部分之后,我们就可以让日期按照指定的格式,进行展示(即日期的格式化)。比如说,我期望能以 2020-02-02 19:30:59 这种格式进行展示。
在这之前,我们先来看看 Date 对象有哪些方法。
Date对象的方法
Date对象 有如下方法,可以获取日期和时间的指定部分:
| 方法名 | 含义 | 备注 |
|---|---|---|
| getFullYear() | 获取年份 | |
| getMonth() | 获取月: 0-11 | 0代表一月 |
| getDate() | 获取日:1-31 | 获取的是几号 |
| getDay() | 获取星期:0-6 | 0代表周日,1代表周一 |
| getHours() | 获取小时:0-23 | |
| getMinutes() | 获取分钟:0-59 | |
| getSeconds() | 获取秒:0-59 | |
| getMilliseconds() | 获取毫秒 | 1s = 1000ms |
代码举例:
// 我在执行这行代码时,当前时间为 2019年2月4日,周一,13:23:52var myDate = new Date();console.log(myDate); // 打印结果:Mon Feb 04 2019 13:23:52 GMT+0800 (中国标准时间)console.log(myDate.getFullYear()); // 打印结果:2019console.log(myDate.getMonth() + 1); // 打印结果:2console.log(myDate.getDate()); // 打印结果:4var dayArr = ['星期日', '星期一', '星期二', '星期三', '星期四','星期五', '星期六'];console.log(myDate.getDay()); // 打印结果:1console.log(dayArr[myDate.getDay()]); // 打印结果:星期一console.log(myDate.getHours()); // 打印结果:13console.log(myDate.getMinutes()); // 打印结果:23console.log(myDate.getSeconds()); // 打印结果:52console.log(myDate.getMilliseconds()); // 打印结果:393console.log(myDate.getTime()); // 获取时间戳。打印结果:1549257832393
获取了日期和时间的指定部分之后,我们把它们用字符串拼接起来,就可以按照自己想要的格式,来展示日期。
举例:年月日的格式化
代码举例:
console.log(formatDate());/*方法:日期格式化。格式要求:今年是:2020年02月02日 08:57:09 星期日*/function formatDate() {var date = new Date();var year = date.getFullYear(); // 年var month = date.getMonth() + 1; // 月var day = date.getDate(); // 日var week = date.getDay(); // 星期几var weekArr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var hour = date.getHours(); // 时hour = hour < 10 ? '0' + hour : hour; // 如果只有一位,则前面补零var minute = date.getMinutes(); // 分minute = minute < 10 ? '0' + minute : minute; // 如果只有一位,则前面补零var second = date.getSeconds(); // 秒second = second < 10 ? '0' + second : second; // 如果只有一位,则前面补零var result = '今天是:' + year + '年' + month + '月' + day + '日 ' + hour + ':' + minute + ':' + second + ' ' + weekArr[week];return result;}
获取时间戳
时间戳的定义和作用
时间戳:指的是从格林威治标准时间的1970年1月1日,0时0分0秒到当前日期所花费的毫秒数(1秒 = 1000毫秒)。
计算机底层在保存时间时,使用的都是时间戳。时间戳的存在,就是为了统一时间的单位。
我们经常会利用时间戳来计算时间,因为它更精确。而且,在实战开发中,接口返回给前端的日期数据,都是以时间戳的形式。
我们再来看下面这样的代码:
var myDate = new Date("1970/01/01 0:0:0");console.log(myDate.getTime()); // 获取时间戳
打印结果(可能会让你感到惊讶)
-28800000
为啥打印结果是-28800000,而不是0呢?这是因为,我们的当前代码,是在中文环境下运行的,与英文时间会存在8个小时的时差(中文时间比英文时间早了八个小时)。如果代码是在英文环境下运行,打印结果就是0。
getTime():获取时间戳
getTime() 获取日期对象的时间戳(单位:毫秒)。这个方法在实战开发中,用得比较多。但还有比它更常用的写法,我们往下看。
获取 Date 对象的时间戳
代码演示:
// 方式一:获取 Date 对象的时间戳(最常用的写法)const timestamp1 = +new Date();console.log(timestamp1); // 打印结果举例:1589448165370// 方式二:获取 Date 对象的时间戳(较常用的写法)const timestamp2 = new Date().getTime();console.log(timestamp2); // 打印结果举例:1589448165370// 方式三:获取 Date 对象的时间戳const timestamp3 = new Date().valueOf();console.log(timestamp3); // 打印结果举例:1589448165370// 方式4:获取 Date 对象的时间戳const timestamp4 = new Date() * 1;console.log(timestamp4); // 打印结果举例:1589448165370// 方式5:获取 Date 对象的时间戳const timestamp5 = Number(new Date());console.log(timestamp5); // 打印结果举例:1589448165370
上面这五种写法都可以获取任意 Date 对象的时间戳,最常见的写法是方式一,其次是方式二。
根据前面所讲的关于「时间戳」的概念,上方代码获取到的时间戳指的是:从 1970年1月1日,0时0分0秒 到现在所花费的总毫秒数。
获取当前时间的时间戳
如果我们要获取当前时间的时间戳,除了上面的几种方式之外,还有另一种方式。代码如下:
// 方式六:获取当前时间的时间戳(很常用的写法)console.log(Date.now()); // 打印结果举例:1589448165370
上面这种方式六,用得也很多。只不过,Date.now()是H5标准中新增的特性,如果你的项目需要兼容低版本的IE浏览器,就不要用了。这年头,谁还用IE呢?
利用时间戳检测代码的执行时间
我们可以在业务代码的前面定义 时间戳1,在业务代码的后面定义 时间戳2。把这两个时间戳相减,就能得出业务代码的执行时间。
format()
将时间对象转换为指定格式。
参考链接:https://www.cnblogs.com/tugenhua0707/p/3776808.html
练习
举例1:模拟日历
要求每天打开这个页面,都能定时显示当前的日期。
代码实现:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8" /><title></title><style>div {width: 800px;margin: 200px auto;color: red;text-align: center;font: 600 30px/30px 'simsun';}</style></head><body><div></div><script>//模拟日历//需求:每天打开这个页面都能定时显示年月日和星期几function getCurrentDate() {//1.创建一个当前日期的日期对象const date = new Date();//2.然后获取其中的年、月、日和星期const year = date.getFullYear();const month = date.getMonth();const hao = date.getDate();const week = date.getDay();// console.log(year+" "+month+" "+hao+" "+week);//3.赋值给divconst arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];const div = document.getElementsByTagName('div')[0];return '今天是:' + year + '年' + (month + 1) + '月' + hao + '日 ' + arr[week];}const div = document.getElementsByTagName('div')[0];div.innerText = getCurrentDate();</script></body></html>
实现效果:

举例2:发布会倒计时
实现思路:
- 设置一个定时器,每间隔1毫秒就自动刷新一次div的内容。
- 核心算法:输入的时间戳减去当前的时间戳,就是剩余时间(即倒计时),然后转换成时分秒。
代码实现:
<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8" /><title></title><style>div {width: 1210px;margin: 200px auto;color: red;text-align: center;font: 600 30px/30px 'simsun';}</style></head><body><div></div><script>var div = document.getElementsByTagName('div')[0];var timer = setInterval(() => {countDown('2022/02/03 11:20:00');}, 1);function countDown(myTime) {var nowTime = new Date();var future = new Date(myTime);var timeSum = future.getTime() - nowTime.getTime(); //获取时间差:发布会时间减去此刻的毫秒值var day = parseInt(timeSum / 1000 / 60 / 60 / 24); // 天var hour = parseInt((timeSum / 1000 / 60 / 60) % 24); // 时var minu = parseInt((timeSum / 1000 / 60) % 60); // 分var sec = parseInt((timeSum / 1000) % 60); // 秒var millsec = parseInt(timeSum % 1000); // 毫秒//细节处理:所有的时间小于10的时候,在前面自动补0,毫秒值要补双0(比如如,把 8 秒改成 08 秒)day = day < 10 ? '0' + day : day; //day小于10吗?如果小于,就补0;如果不小于,就是day本身hour = hour < 10 ? '0' + hour : hour;minu = minu < 10 ? '0' + minu : minu;sec = sec < 10 ? '0' + sec : sec;if (millsec < 10) {millsec = '00' + millsec;} else if (millsec < 100) {millsec = '0' + millsec;}// 兜底处理if (timeSum < 0) {div.innerHTML = '距离苹果发布会还有00天00小时00分00秒000毫秒';clearInterval(timer);return;}// 前端要显示的文案div.innerHTML = '距离苹果发布会还有' + day + '天' + hour + '小时' + minu + '分' + sec + '秒' + millsec + '毫秒';}</script></body></html>
实现效果:

Moment.js
Moment.js 是一个轻量级的JavaScript时间库,我们可以利用它很方便地进行时间操作,提升开发效率。
- 中文官网:http://momentjs.cn/
使用举例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script src="https://cdn.bootcdn.net/ajax/libs/moment.js/2.26.0/moment.min.js"></script><script>// 按照指定的格式,格式化当前时间console.log(moment().format('YYYY-MM-DD HH:mm:ss')); // 打印结果举例:2020-06-12 16:38:38console.log(typeof moment().format('YYYY-MM-DD HH:mm:ss')); // 打印结果:string// 按照指定的格式,格式化指定的时间console.log(moment('2020/06/12 18:01:59').format('YYYY-MM-DD HH:mm:ss')); // 打印结果:2020-06-12 18:01:59// 按照指定的格式,获取七天后的时间console.log(moment().add(7, 'days').format('YYYY-MM-DD hh:mm:ss')); // 打印结果举例:2020-06-19 04:43:56</script></body></html>
数组
之前学习的数据类型,只能存储一个值(字符串也为一个值)。如果我们想存储多个值,就可以使用数组。
数组简介
数组(Array)是属于内置对象,我们可以在MDN网站上查询它的各种方法。
数组和普通对象的功能类似,也是用来存储一些值的。不同的是:
- 普通对象是使用字符串作为属性名的,而数组是使用数字作为索引来操作元素。索引:从 0 开始的整数就是索引。
数组的存储性能比普通对象要好。在实际开发中我们经常使用数组来存储一些数据(尤其是列表数据),使用频率非常高。

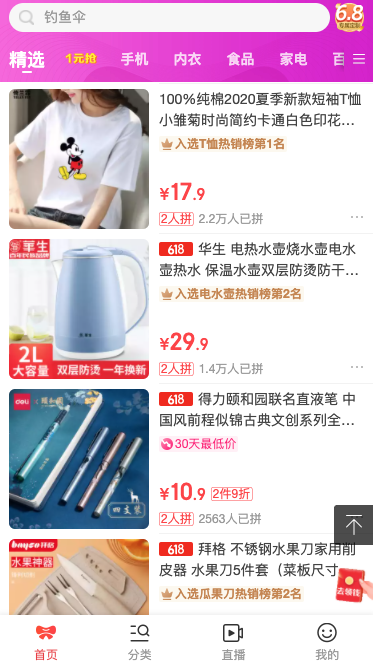
比如说,上面这个页面的列表数据,它的结构就是一个大数组。
数组中的元素可以是任意的数据类型,也可以是对象,也可以是函数,也可以是数组。数组的元素中,如果存放的是数组,我们就称这种数组为二维数组。
接下来,我们讲一讲数组的基本操作。
创建数组对象
方式一:使用字面量创建数组
举例:
var arr1 = []; // 创建一个空的数组var arr2 = [1, 2, 3]; // 创建带初始值的数组
方式一最简单,也用得最多。
方式二:使用构造函数创建数组
语法:
let arr = new Array(参数);let arr = Array(参数);
如果参数为空,则表示创建一个空数组;如果参数是一个数值时,表示数组的长度;如果有多个参数时,表示数组中的元素。
来举个例子:
// 方式一var arr1 = [11, 12, 13];// 方式二var arr2 = new Array(); // 参数为空var arr3 = new Array(4); // 参数为一个数值var arr4 = new Array(15, 16, 17); // 参数为多个数值console.log(typeof arr1); // 打印结果:objectconsole.log('arr1 = ' + JSON.stringify(arr1));console.log('arr2 = ' + JSON.stringify(arr2));console.log('arr3 = ' + JSON.stringify(arr3));console.log('arr4 = ' + JSON.stringify(arr4));
打印结果:
object;arr1 = [11, 12, 13];arr2 = [];arr3 = [null, null, null, null];arr4 = [15, 16, 17];
从上方打印结果的第一行里,可以看出,数组的类型其实也是属于对象。
数组中的元素的类型
数组中可以存放任意类型的数据,例如字符串、数字、布尔值、对象等。
比如:
const arr = ['qianguyihao', 28, true, { name: 'qianguyihao' }];
我们甚至还可以存放多维数组(数组里面放数组)。比如:
const arr2 = [[11, 12, 13],[21, 22, 23],];
数组的基本操作
数组的索引
索引 (下标) :用来访问数组元素的序号,代表的是数组中的元素在数组中的位置(下标从 0 开始算起)。
数组可以通过索引来访问、设置、修改对应的数组元素。我们继续看看。
向数组中添加元素
语法:
数组[索引] = 值;
代码举例:
var arr = [];// 向数组中添加元素arr[0] = 10;arr[1] = 20;arr[2] = 30;arr[3] = 40;arr[5] = 50;console.log(JSON.stringify(arr));
打印结果:
[10,20,30,40,null,50]
获取数组中的元素
语法:
数组[索引];
如果读取不存在的索引(比如元素没那么多),系统不会报错,而是返回 undefined。
代码举例:
var arr = [21, 22, 23];console.log(arr[0]); // 打印结果:21console.log(arr[5]); // 打印结果:undefined
获取数组的长度
可以使用length属性来获取数组的长度(即“元素的个数”)。
数组的长度是元素个数,不要跟索引号混淆。
语法:
数组的长度 = 数组名.length;
代码举例:
var arr = [21, 22, 23];console.log(arr.length); // 打印结果:3
补充:
对于连续的数组,使用 length 可以获取到数组的长度(元素的个数);对于非连续的数组(即“稀疏数组”,下一段会讲),length 的值会大于元素的个数。因此,尽量不要创建非连续的数组。
修改数组的长度(修改 length)
- 如果修改的 length 大于原长度,则多出部分会空出来,置为 null。
- 如果修改的 length 小于原长度,则多出的元素会被删除,数组将从后面删除元素。
- (特例:伪数组 arguments 的长度可以修改,但是不能修改里面的元素,后面单独讲。)
代码举例:
var arr1 = [11, 12, 13];var arr2 = [21, 22, 23];// 修改数组 arr1 的 lengtharr1.length = 1;console.log(JSON.stringify(arr1));// 修改数组 arr2 的 lengtharr2.length = 5;console.log(JSON.stringify(arr2));
打印结果:
[11][(21, 22, 23, null, null)];
遍历数组
遍历: 就是把数组中的每个元素从头到尾都访问一次。
最简单的做法是通过 for 循环,遍历数组中的每一项。举例:
var arr = [10, 20, 30, 40, 50];for (var i = 0; i < arr.length; i++) {console.log(arr[i]); // 打印出数组中的每一项}
下一篇文章,会学习数组的各种方法,到时候,会有更多的做法去遍历数组。
稀疏数组与密集数组
- 稀疏数组:索引不连续、数组长度大于元素个数的数组,可以简单理解为有
empty(有空隙)的数组。 - 密集数组:索引连续、数组长度等于元素个数的数组。
参考链接:
- JavaScript 之稀疏数组与密集数组
- JS 稀疏数组
- JS 中的稀疏数组和密集数组
- [译]JavaScript中的稀疏数组与密集数组:https://www.cnblogs.com/ziyunfei/archive/2012/09/16/2687165.html
- JavaScript || 数组
案例
例 1:翻转数组
代码实现:
var arr = [10, 20, 30, 40, 50]; // 原始数组var newArr = []; // 翻转后的数组for (var i = 0; i < arr.length; i++) {newArr[i] = arr[arr.length - i - 1];}console.log(JSON.stringify(newArr));
打印结果:
[50,40,30,20,10]
例 2:冒泡排序
代码实现:
var arr = [20, 10, 50, 30, 40];for (var i = 0; i < arr.length - 1; i++) {for (var j = 0; j < arr.length - i - 1; j++) {if (arr[j] > arr[j + 1]) {var temp = arr[j];arr[j] = arr[j + 1];arr[j + 1] = temp;}}}console.log(JSON.stringify(arr));
打印结果:
[10,20,30,40,50]
数组的常见方法
数组的方法清单
数组的类型相关
| 方法 | 描述 | 备注 |
|---|---|---|
| Array.isArray() | 判断是否为数组 | |
| toString() | 将数组转换为字符串 | |
| Array.from(arrayLike) | 将伪数组转化为真数组 | |
| Array.of(value1, value2, value3) | 创建数组:将一系列值转换成数组 |
注意,获取数组的长度是用length属性,不是方法。关于 length属性,详见上一篇文章。
数组元素的添加和删除
| 方法 | 描述 | 备注 |
|---|---|---|
| push() | 向数组的最后面插入一个或多个元素,返回结果为新数组的长度 | 会改变原数组 |
| pop() | 删除数组中的最后一个元素,返回结果为被删除的元素 | 会改变原数组 |
| unshift() | 在数组最前面插入一个或多个元素,返回结果为新数组的长度 | 会改变原数组 |
| shift() | 删除数组中的第一个元素,返回结果为被删除的元素 | 会改变原数组 |
| slice() | 从数组中提取指定的一个或多个元素,返回结果为新的数组 | 不会改变原数组 |
| splice() | 从数组中删除指定的一个或多个元素,返回结果为被删除元素组成的新数组 | 会改变原数组 |
| fill() | 填充数组:用固定的值填充数组,返回结果为新的数组 | 会改变原数组 |
数组的合并和拆分
| 方法 | 描述 | 备注 |
|---|---|---|
| concat() | 合并数组:连接两个或多个数组,返回结果为新的数组 | 不会改变原数组 |
| join() | 将数组转换为字符串,返回结果为转换后的字符串 | 不会改变原数组 |
| split() | 将字符串按照指定的分隔符,组装为数组 | 不会改变原字符串 |
注意,split()是字符串的方法,不是数组的方法。
数组排序
| 方法 | 描述 | 备注 |
|---|---|---|
| reverse() | 反转数组,返回结果为反转后的数组 | 会改变原数组 |
| sort() | 对数组的元素,默认按照Unicode 编码,从小到大进行排序 | 会改变原数组 |
查找数组的元素
| 方法 | 描述 | 备注 |
|---|---|---|
| indexOf(value) | 从前往后索引,检索一个数组中是否含有指定的元素 | |
| lastIndexOf(value) | 从后往前索引,检索一个数组中是否含有指定的元素 | |
| includes(item) | 数组中是否包含指定的内容 | |
| find(function()) | 找出第一个满足「指定条件返回 true」的元素 | |
| findIndex(function()) | 找出第一个满足「指定条件返回 true」的元素的 index | |
| every() | 确保数组中的每个元素都满足「指定条件返回 true」,则停止遍历,此方法才返回 true | 全真才为真。要求每一项都返回 true,最终的结果才返回 true |
| some() | 数组中只要有一个元素满足「指定条件返回 true」,则停止遍历,此方法就返回 true | 一真即真。只要有一项返回 true,最终的结果就返回 true |
遍历数组
| 方法 | 描述 | 备注 |
|---|---|---|
| for 循环 | 这个大家都懂 | |
| forEach() | 和 for 循环类似,但需要兼容 IE8 以上 | forEach() 没有返回值。也就是说,它的返回值是 undefined |
| map() | 对原数组中的每一项进行加工,将组成新的数组 | 不会改变原数组 |
| filter() | 过滤数组:返回结果是 true 的项,将组成新的数组,返回结果为新的数组 | 不会改变原数组 |
| reduce | 接收一个函数作为累加器,返回值是回调函数累计处理的结果 |
isArray():判断是否为数组
语法:
布尔值 = Array.isArray(被检测的数组);
以前,我们会通过 A instanceof B来判断 A 是否属于 B 类型。但是在数组里,这种 instanceof 方法已经用的不多了,因为有 isArray()方法。
toString():数组转换为字符串
字符串 = 数组.toString();
解释:把数组转换成字符串,每一项用,分割。
备注:大多数的数据类型都可以使用.toString()方法,将其转换为字符串。
知识点补充:将数组转换为字符串,有哪些方式
方式 1:
字符串 = 数组.toString();
方式 2:
字符串 = String(数组);
方式 3:
字符串 = 数组.join(','); // 将数组转为字符串,每一项用 英文逗号 分隔
Array.from():将伪数组转换为真数组
语法:
array = Array.from(arrayLike);
作用:将伪数组或可遍历对象转换为真数组。
代码举例:
const name = 'qianguyihao';console.log(Array.from(name)); // 打印结果是数组:["q","i","a","n","g","u","y","i","h","a","o"]
伪数组与真数组的区别
伪数组:包含 length 属性的对象或可迭代的对象。
另外,伪数组的原型链中没有 Array.prototype,而真数组的原型链中有 Array.prototype。因此伪数组没有数组的一般方法,比如 pop()、join() 等方法。
伪数组举例
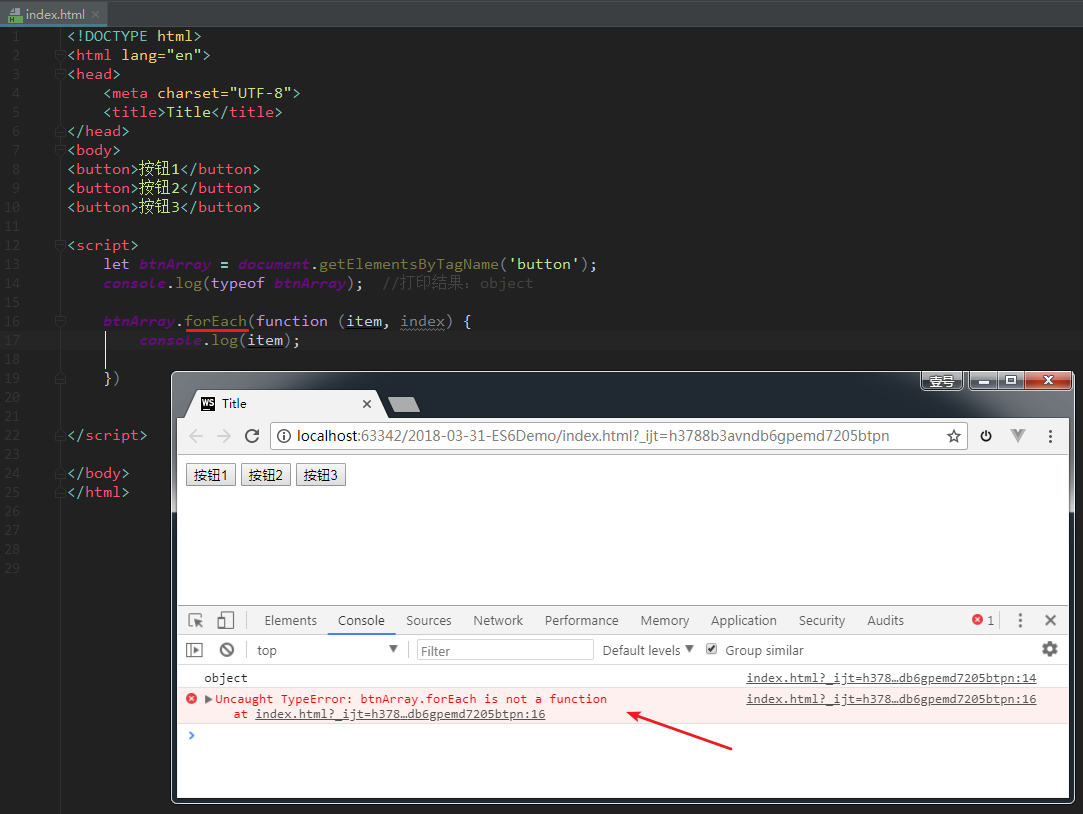
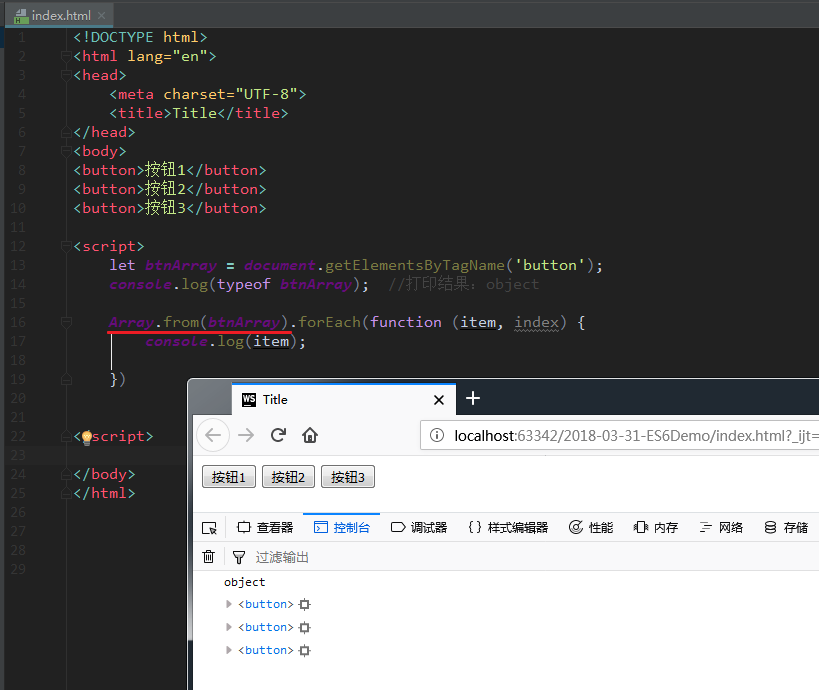
<body><button>按钮1</button><button>按钮2</button><button>按钮3</button><script>let btnArray = document.getElementsByTagName('button');console.log(btnArray);console.log(btnArray[0]);</script></body>
上面的布局中,有三个 button 标签,我们通过getElementsByTagName获取到的btnArray实际上是伪数组,并不是真实的数组:

既然btnArray是伪数组,它就不能使用数组的一般方法,否则会报错:

解决办法:采用Array.from方法将btnArray这个伪数组转换为真数组即可:
Array.from(btnArray);
然后就可以使用数组的一般方法了:

Array.of():创建数组
语法:
Array.of(value1, value2, value3);
作用:根据参数里的内容,创建数组。
举例:
const arr = Array.of(1, 'abc', true);console.log(arr); // 打印结果是数组:[1, "abc", true]
补充:new Array()和 Array.of()的区别在于:当参数只有一个时,前者表示数组的长度,后者表示数组中的内容。
数组元素的添加和删除
push()
push():向数组的最后面插入一个或多个元素,返回结果为新数组的长度。会改变原数组,因为原数组变成了新数组。
语法:
新数组的长度 = 数组.push(元素);
代码举例:
var arr = ['王一', '王二', '王三'];var result1 = arr.push('王四'); // 末尾插入一个元素var result2 = arr.push('王五', '王六'); // 末尾插入多个元素console.log(result1); // 打印结果:4console.log(result2); // 打印结果:6console.log(JSON.stringify(arr)); // 打印结果:["王一","王二","王三","王四","王五","王六"]
pop()
pop():删除数组中的最后一个元素,返回结果为被删除的元素。
语法:
被删除的元素 = 数组.pop();
代码举例:
var arr = ['王一', '王二', '王三'];var result1 = arr.pop();console.log(result1); // 打印结果:王三console.log(JSON.stringify(arr)); // 打印结果:["王一","王二"]
unshift()
unshift():在数组最前面插入一个或多个元素,返回结果为新数组的长度。会改变原数组,因为原数组变成了新数组。插入元素后,其他元素的索引会依次调整。
语法:
新数组的长度 = 数组.unshift(元素);
代码举例:
var arr = ['王一', '王二', '王三'];var result1 = arr.unshift('王四'); // 最前面插入一个元素var result2 = arr.unshift('王五', '王六'); // 最前面插入多个元素console.log(result1); // 打印结果:4console.log(result2); // 打印结果:6console.log(JSON.stringify(arr)); // 打印结果:["王五","王六","王四","王一","王二","王三"]
shift()
shift():删除数组中的第一个元素,返回结果为被删除的元素。
语法:
被删除的元素 = 数组.shift();
代码举例:
var arr = ['王一', '王二', '王三'];var result1 = arr.shift();console.log(result1); // 打印结果:王一console.log(JSON.stringify(arr)); // 打印结果:["王二","王三"]
slice()
slice():从数组中提取指定的一个或者多个元素,返回结果为新的数组(不会改变原来的数组)。
备注:该方法不会改变原数组,而是将截取到的元素封装到一个新数组中返回。
语法:
新数组 = 原数组.slice(开始位置的索引, 结束位置的索引); //注意:包含开始索引,不包含结束索引
举例:
const arr = ['a', 'b', 'c', 'd', 'e', 'f'];const result1 = arr.slice(); // 不加参数时,则获取所有的元素。相当于数组的整体赋值const result2 = arr.slice(2); // 从第二个值开始提取,直到末尾const result3 = arr.slice(-2); // 提取最后两个元素const result4 = arr.slice(2, 4); // 提取从第二个到第四个之间的元素(不包括第四个元素)const result5 = arr.slice(4, 2); // 空console.log('arr:' + JSON.stringify(arr));console.log('result1:' + JSON.stringify(result1));console.log('result2:' + JSON.stringify(result2));console.log('result3:' + JSON.stringify(result3));console.log('result4:' + JSON.stringify(result4));console.log('result5:' + JSON.stringify(result5));
打印结果:
arr: ['a', 'b', 'c', 'd', 'e', 'f'];result1: ['a', 'b', 'c', 'd', 'e', 'f'];result2: ['c', 'd', 'e', 'f'];result3: ['e', 'f'];result4: ['c', 'd'];result5: [];
补充:
很多前端开发人员会用 slice()将伪数组,转化为真数组。写法如下:
// 方式1array = Array.prototype.slice.call(arrayLike);// 方式2array = [].slice.call(arrayLike);
ES6 看不下去这种蹩脚的转化方法,于是出了一个新的 API:(专门用来将伪数组转化成真数组)
array = Array.from(arrayLike);
关于这个 API 的详细介绍,上面的内容已经讲了,请往前翻。
splice()
splice():从数组中删除指定的一个或多个元素,返回结果为被删除元素组成的新数组(会改变原来的数组)。
备注:该方法会改变原数组,会将指定元素从原数组中删除;被删除的元素会封装到一个新的数组中返回。
语法:
新数组 = 原数组.splice(起始索引index, 需要删除的个数);新数组 = 原数组.splice(起始索引index, 需要删除的个数, 新的元素1, 新的元素2...);
上方语法中,第三个及之后的参数,表示:删除元素之后,向原数组中添加新的元素,这些元素将会自动插入到起始位置索引的前面。也可以理解成:删除了哪些元素,就在那些元素的所在位置补充新的内容。
slice()方法和splice()方法很容易搞混,请一定要注意区分。
举例 1:
var arr1 = ['a', 'b', 'c', 'd', 'e', 'f'];var result1 = arr1.splice(1); //从第index为1的位置开始,删除元素console.log('arr1:' + JSON.stringify(arr1));console.log('result1:' + JSON.stringify(result1));
打印结果:
arr1:["a"]result1:["b","c","d","e","f"]
举例 2:
var arr2 = ['a', 'b', 'c', 'd', 'e', 'f'];var result2 = arr2.splice(-2); //删除最后两个元素console.log('arr2:' + JSON.stringify(arr2));console.log('result2:' + JSON.stringify(result2));
打印结果:
arr2:["a","b","c","d"]result2:["e","f"]
举例 3:
var arr3 = ['a', 'b', 'c', 'd', 'e', 'f'];var result3 = arr3.splice(1, 3); //从第index为1的位置开始删除元素,一共删除三个元素console.log('arr3:' + JSON.stringify(arr3));console.log('result3:' + JSON.stringify(result3));
打印结果:
arr3:["a","e","f"]result3:["b","c","d"]
举例4:(删除指定元素,用得很多)
const arr4 = ['a', 'b', 'c', 'd'];arr4.splice(arr4.indexOf('c'), 1); // 删除数组中的'c'这个元素console.log('arr4:' + JSON.stringify(arr4));
举例 5:(我们来看看第三个参数的用法)
var arr5 = ['a', 'b', 'c', 'd', 'e', 'f'];//从第index为1的位置开始删除元素,一共删除三个元素。并且在 index=1 的前面追加两个元素var result5 = arr5.splice(1, 3, '千古壹号', 'vae');console.log('arr5' + JSON.stringify(arr5));console.log('result4:' + JSON.stringify(result5));
打印结果:
arr5["a","千古壹号","vae","e","f"]result5["b","c","d"]
fill()
fill():用一个固定值填充数组,返回结果为新的数组。会改变原数组。
语法:
// 用一个固定值填充数组。数组里的每个元素都会被这个固定值填充新数组 = 数组.fill(固定值);// 从 startIndex 开始的数组元素,用固定值填充新数组 = 数组.fill(固定值, startIndex);// 从 startIndex 到 endIndex 之间的元素(包左不包右),用固定值填充新数组 = 数组.fill(固定值, startIndex, endIndex);
举例1:
// 创建一个长度为4的空数组,然后用 'f' 来填充这个空数组console.log(Array(4).fill('f')); // ['f', 'f', 'f,' 'f']// 将现有数组的每一个元素都进行填充console.log(['a', 'b', 'c', 'd'].fill('f')); // ['f', 'f', 'f,' 'f']
举例2:
// 指定位置进行填充let arr1 = ['a', 'b', 'c', 'd'];let arr2 = arr1.fill('f', 1, 3);console.log(arr1); // ['a', 'f', 'f,' 'd']console.log(arr2); // ['a', 'f', 'f,' 'd']
数组的合并和拆分
concat()
concat():连接两个或多个数组,返回结果为新的数组。不会改变原数组。concat()方法的作用是数组合并。
语法:
新数组 = 数组1.concat(数组2, 数组3 ...);
举例:
const arr1 = [1, 2, 3];const arr2 = ['a', 'b', 'c'];const arr3 = ['千古壹号', 'vae'];const result1 = arr1.concat(arr2);const result2 = arr2.concat(arr1, arr3);console.log('arr1 =' + JSON.stringify(arr1));console.log('arr2 =' + JSON.stringify(arr2));console.log('arr3 =' + JSON.stringify(arr3));console.log('result1 =' + JSON.stringify(result1));console.log('result2 =' + JSON.stringify(result2));
打印结果:
arr1 = [1, 2, 3];arr2 = ['a', 'b', 'c'];arr3 = ['千古壹号', 'vae'];result1 = [1, 2, 3, 'a', 'b', 'c'];result2 = ['a', 'b', 'c', 1, 2, 3, '千古壹号', 'vae'];
从打印结果中可以看到,原数组并没有被修改。
数组合并的另一种方式:
我们可以使用...这种展开语法,将两个数组进行合并。举例如下:
const arr1 = [1, 2, 3];const result = ['a', 'b', 'c', ...arr1];console.log(JSON.stringify(result)); // 打印结果:["a","b","c",1,2,3]
join()
join():将数组转换为字符串,返回结果为转换后的字符串(不会改变原来的数组)。
补充:join()方法可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符;如果不指定连接符,则默认使用 , 作为连接符,此时和 toString()的效果是一致的。
语法:
新的字符串 = 原数组.join(参数); // 参数选填
代码举例:
var arr = ['a', 'b', 'c'];var result1 = arr.join(); // 这里没有指定连接符,所以默认使用 , 作为连接符var result2 = arr.join('-'); // 使用指定的字符串作为连接符console.log(typeof arr); // 打印结果:objectconsole.log(typeof result1); // 打印结果:stringconsole.log('arr =' + JSON.stringify(arr));console.log('result1 =' + JSON.stringify(result1));console.log('result2 =' + JSON.stringify(result2));
上方代码中,最后三行的打印结果是:
arr =["a","b","c"]result1 =a,b,cresult2 =a-b-c
split()
注意,
split()是字符串的方法,不是数组的方法。
语法:
新的数组 = str.split(分隔符);
解释:通过指定的分隔符,将一个字符串拆分成一个数组。不会改变原字符串。
备注:split()这个方法在实际开发中用得非常多。一般来说,从接口拿到的 json 数据中,经常会收到类似于"q, i, a, n"这样的字符串,前端需要将这个字符串拆分成['q', 'i', 'a', 'n']数组,这个时候split()方法就派上用场了。
reverse()
reverse():反转数组,返回结果为反转后的数组(会改变原来的数组)。
语法:
反转后的数组 = 数组.reverse();
举例:
var arr = ['a', 'b', 'c', 'd', 'e', 'f'];var result = arr.reverse(); // 将数组 arr 进行反转console.log('arr =' + JSON.stringify(arr));console.log('result =' + JSON.stringify(result));
打印结果:
arr =["f","e","d","c","b","a"]result =["f","e","d","c","b","a"]
从打印结果可以看出,原来的数组已经被改变了。
sort()方法
sort()方法需要好好理解。
sort():对数组的元素进行从小到大来排序(会改变原来的数组)。
sort()方法:无参时
如果在使用 sort() 方法时不带参,则默认按照Unicode 编码,从小到大进行排序。
举例 1:(当数组中的元素为字符串时)
let arr1 = ['e', 'b', 'd', 'a', 'f', 'c'];let result = arr1.sort(); // 将数组 arr1 进行排序console.log('arr1 =' + JSON.stringify(arr1));console.log('result =' + JSON.stringify(result));
打印结果:
arr1 =["a","b","c","d","e","f"]result =["a","b","c","d","e","f"]
从上方的打印结果中,我们可以看到,sort 方法会改变原数组,而且方法的返回值也是同样的结果。
举例 2:(当数组中的元素为数字时)
let arr2 = [5, 2, 11, 3, 4, 1];let result = arr2.sort(); // 将数组 arr2 进行排序console.log('arr2 =' + JSON.stringify(arr2));console.log('result =' + JSON.stringify(result));
打印结果:
arr2 =[1,11,2,3,4,5]result =[1,11,2,3,4,5]
上方的打印结果中,你会发现,使用 sort() 排序后,数字11竟然在数字2的前面。这是为啥呢?因为上面讲到了,sort()方法是按照Unicode 编码进行排序的。
那如果我想让 arr2 里的数字,完全按照从小到大排序,怎么操作呢?继续往下看。
sort()方法:带参时,自定义排序规则
如果在 sort()方法中带参,我们就可以自定义排序规则。具体做法如下:
我们可以在 sort()添加一个回调函数,来指定排序规则。回调函数中需要定义两个形参,浏览器将会分别使用数组中的元素作为实参去调用回调函数。
浏览器根据回调函数的返回值来决定元素的排序:(重要)
- 如果返回一个大于 0 的值,则元素会交换位置
- 如果返回一个小于 0 的值,则元素位置不变
- 如果返回一个等于 0 的值,则认为两个元素相等,则不交换位置
如果只是看上面的文字,可能不太好理解,我们来看看下面的例子,你肯定就能明白。
举例:将数组中的数字按照从小到大排序
写法 1:
var arr = [5, 2, 11, 3, 4, 1];// 自定义排序规则var result = arr.sort(function (a, b) {if (a > b) {// 如果 a 大于 b,则交换 a 和 b 的位置return 1;} else if (a < b) {// 如果 a 小于 b,则位置不变return -1;} else {// 如果 a 等于 b,则位置不变return 0;}});console.log('arr =' + JSON.stringify(arr));console.log('result =' + JSON.stringify(result));
打印结果:
arr = [1, 2, 3, 4, 5, 11];result = [1, 2, 3, 4, 5, 11];
上方代码的写法太啰嗦了,其实也可以简化为如下写法:
写法 2:(冒泡排序)
let arr = [5, 2, 11, 3, 4, 1];// 自定义排序规则let result = arr.sort(function (a, b) {return a - b; // 升序排列// return b - a; // 降序排列});console.log('arr =' + JSON.stringify(arr));console.log('result =' + JSON.stringify(result));
打印结果不变。
上方代码还可以写成 ES6 的形式,也就是将 function 改为箭头函数,其写法如下。
写法 3:(箭头函数)
let arr = [5, 2, 11, 3, 4, 1];// 自定义排序规则let result = arr.sort((a, b) => {return a - b; // 升序排列});console.log('arr =' + JSON.stringify(arr));console.log('result =' + JSON.stringify(result));
上方代码,因为函数体内只有一句话,所以可以去掉 return 语句,继续简化为如下写法。
写法 4:(推荐)
let arr = [5, 2, 11, 3, 4, 1];// 自定义排序规则:升序排列let result = arr.sort((a, b) => a - b);console.log('arr =' + JSON.stringify(arr));console.log('result =' + JSON.stringify(result));
上面的各种写法中,写法 4 是我们在实战开发中用得最多的。
为了确保代码的简洁优雅,接下来的代码中,凡是涉及到函数,我们将尽量采用 ES6 中的箭头函数来写。
sort 方法举例:将数组从小到大排序
将数组从小到大排序,这个例子很常见。但在实际开发中,总会有一些花样。
下面这段代码,在实际开发中,经常用到,一定要掌握。完整代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><script>let dataList = [{title: '品牌鞋子,高品质低价入手',publishTime: 200,},{title: '不是很贵,但是很暖',publishTime: 100,},{title: '无法拒绝的美食,跟我一起吃吃',publishTime: 300,},];console.log('qianguyihao 排序前的数组:' + JSON.stringify(dataList));// 将dataList 数组,按照 publishTime 字段,从小到大排序。(会改变原数组)dataList.sort((a, b) => parseInt(a.publishTime) - parseInt(b.publishTime));console.log('qianguyihao 排序后的数组:' + JSON.stringify(dataList));</script></body></html>
打印结果:
qianguyihao 排序前的数组:[{"title":"品牌鞋子,高品质低价入手","publishTime":200},{"title":"不是很贵,但是很暖","publishTime":100},{"title":"无法拒绝的美食,跟我一起吃吃","publishTime":300}]qianguyihao 排序后的数组:[{"title":"不是很贵,但是很暖","publishTime":100},{"title":"品牌鞋子,高品质低价入手","publishTime":200},{"title":"无法拒绝的美食,跟我一起吃吃","publishTime":300}]
上方代码中,有人可能会问: publishTime 字段已经是 int 类型了,为啥在排序前还要做一次 parseInt() 转换?这是因为,这种数据,一般是后台接口返回给前端的,数据可能是 int 类型、也可能是字符串类型,所以还是统一先做一次 partInt() 比较保险。这是一种良好的工作习惯。
indexOf() 和 lastIndexOf():获取数据的索引
语法 1:
索引值 = 数组.indexOf(想要查询的元素);索引值 = 数组.lastIndexOf(想要查询的元素);
备注:indexOf() 是从前向后查找元素的位置。同理,lastIndexOf()是从后向前寻找。
解释:可以检索一个数组中是否含有指定的元素。如果数组中含有该元素,则会返回其第一次出现的索引;如果没有找到指定的内容,则返回 -1。
这个方法的作用:
- 如果获取的索引值为 0,说明数组是以查询的元素为开头的。
- 如果获取的索引值为-1,说明这个数组中没有指定的元素。
注意:indexOf()在检索时,是严格类型约束,类似于===。
举例 1:
var arr = ['a', 'b', 'c', 'd', 'e', 'd', 'c'];console.log(arr.indexOf('c')); //从前往后,找第一个"c"在哪个位置console.log(arr.lastIndexOf('d')); //从后往前,找第一个"d"在哪个位置
打印结果:
25
举例 2:
let arr = ['1', '2', '3', '4', '5'];console.log(arr.indexOf(2));
打印结果:
-1
语法 2:
这个方法还可以指定第二个参数,用来指定查找的起始位置。语法如下:
索引值 = 数组.indexOf(想要查询的元素, [起始位置]);
举例 3:(两个参数时,需要特别注意)
let arr = ['q', 'i', 'a', 'n', 'g', 'u', 'y', 'i', 'h', 'a', 'o'];result = str.indexOf('a', 3); // 从下标为3的位置开始查找 'a'这个元素 【重要】console.log(result); // 打印结果:9
上方代码中,indexOf()方法中携带了两个参数,具体解释请看注释。
includes()
语法:
布尔值 = arr.includes(想要查找的元素, [position]);
解释:判断一个数组中是否包含指定的元素。如果是,则会返回 true;否则返回 false。
参数中的 position:如果不指定,则默认为0;如果指定,则规定了检索的起始位置。
const arr = [11, 12, 13, 14, 15];console.log(arr.includes(12)); // 打印结果:trueconsole.log(name.includes(20)); // 打印结果:falseconsole.log(name.includes(11, 1)); // 打印结果:false
find()
语法:
find((item, index, arr) => {return true;});
作用:找出第一个满足「指定条件返回 true」的元素;如果没找到,则返回 undefined。
备注:一旦找到符合条件的第一个元素,将不再继续往下遍历。
举例:
let arr = [2, 3, 2, 5, 7, 6];let result = arr.find((item, index) => {return item > 4; //遍历数组arr,一旦发现有第一个元素大于4,就把这个元素返回});console.log(result); //打印结果:5
findIndex()
语法:
findIndex((item, index, arr) => {return true;});
作用:找出第一个满足「指定条件返回 true」的元素的 index。
举例:
我们直接把上面的代码中的 find 方法改成 findIndex,来看看效果。
let arr = [2, 3, 2, 5, 7, 6];let result = arr.findIndex((item, index) => {return item > 4; //遍历数组arr,一旦发现有第一个元素大于4,就把这个元素的index返回});console.log(result); //打印结果:3
every()
every():对数组中每一项运行回调函数,如果都返回 true,every 就返回 true;如果有一项返回 false,则停止遍历,此方法返回 false。
注意:every()方法的返回值是 boolean 值,参数是回调函数。
举例:
var arr1 = ['千古', '宿敌', '南山忆', '素颜'];var bool1 = arr1.every(function (element, index, array) {if (element.length > 2) {return false;}return true;});console.log(bool1); //输出结果:false。只要有一个元素的长度是超过两个字符的,就返回falsevar arr2 = ['千古', '宿敌', '南山', '素颜'];var bool2 = arr2.every(function (element, index, array) {if (element.length > 2) {return false;}return true;});console.log(bool2); //输出结果:true。因为每个元素的长度都是两个字符。
some()
some():对数组中每一个元素运行回调函数,只要有一个元素返回 true,则停止遍历,此方法返回 true。
注意:some()方法的返回值是 boolean 值。
every() 和 some() 的使用场景
every() 和 some() 这两个方法,初学者很容易搞混。要怎么区分呢?你可以这样记:
- every():全部真,才为真。当你需要让数组中的每一个元素都满足指定条件时,那就使用 every()。
- some():一个真,则为真,点到为止。数组中只要有一个元素满足指定条件时,就停止遍历。那就使用 some()。
valueOf():返回数组本身
数组本身 = 数组.valueOf();
这个方法的意义不大。因为我们直接写数组对象的名字,就已经是数组本身了。
概念:数组的遍历
遍历数组即:获取并操作数组中的每一个元素,然后得到想要的返回结果。在我们的实战开发中,使用得非常频繁。
遍历数组的方法包括:every()、filter()、forEach()、map()等。
PS:这几个方法不会修改原数组。
语法格式:
数组/boolean/无 = 数组.every/filter/forEach/map/some(function(item, index, arr){程序和返回值;})
有了这几种方法,就可以替代一些 for 循环了。下面依次来介绍。
for 循环遍历
举例:
const arr = ['生命壹号', '许嵩', '永不止步'];for (let i = 0; i < arr.length; i++) {console.log(arr[i]); // arr[i]代表的是数组中的每一个元素i}console.log(JSON.stringify(arr));
打印结果:
生命壹号许嵩永不止步["生命壹号","许嵩","永不止步"]
forEach() 遍历
forEach()这种遍历方法只支持 IE8 以上的浏览器。IE8 及以下的浏览器均不支持该方法。所以如果需要兼容 IE8,则不要使用 forEach,改为使用 for 循环来遍历即可。
forEach()方法需要一个函数作为参数。这种函数,是由我们创建但是不由我们调用的,我们称为回调函数。
数组中有几个元素,该回调函数就会执行几次。
回调函数中传递三个参数:
- 第一个参数,就是当前正在遍历的元素
- 第二个参数,就是当前正在遍历的元素的索引
- 第三个参数,就是正在遍历的数组
代码举例:
let myArr = ['王一', '王二', '王三'];myArr.forEach((item, index, arr) => {console.log('item:' + item);console.log('index:' + index);console.log('arr:' + JSON.stringify(arr));console.log('----------');});
打印结果:
item:王一index:0arr:["王一","王二","王三"]----------item:王二index:1arr:["王一","王二","王三"]----------item:王三index:2arr:["王一","王二","王三"]----------
注意,forEach() 没有返回值。也可以理解成:forEach() 的返回值是 undefined。如果你尝试 tempArry = myArr.forEach()这种方式来接收,是达不到效果的。
forEach() 能不能改变原数组?
forEach() 能不能改变原数组?关于这个问题,大部分人会搞错。我们来看看下面的代码。
1、数组的元素是基本数据类型:(无法改变原数组)
let numArr = [1, 2, 3];numArr.forEach((item) => {item = item * 2;});console.log(JSON.stringify(numArr)); // 打印结果:[1, 2, 3]
上面这段代码,你可要看仔细了,打印结果是 [1, 2, 3],不是 [2, 4, 6]。
2、数组的元素是引用数据类型:(直接修改整个元素对象时,无法改变原数组)
let objArr = [{ name: '千古壹号', age: 20 },{ name: '许嵩', age: 30 },];objArr.forEach((item) => {item = {name: '邓紫棋',age: '29',};});console.log(JSON.stringify(objArr)); // 打印结果:[{"name":"千古壹号","age":20},{"name":"许嵩","age":30}]
3、数组的元素是引用数据类型:(修改元素对象里的某个属性时,可以改变原数组)
let objArr = [{ name: '千古壹号', age: 28 },{ name: '许嵩', age: 30 },];objArr.forEach((item) => {item.name = '邓紫棋';});console.log(JSON.stringify(objArr)); // 打印结果:[{"name":"邓紫棋","age":28},{"name":"邓紫棋","age":30}]
如果你需要通过 forEach 修改原数组,建议用 forEach 里面的参数 2 和参数 3 来做,具体请看下面的标准做法。
4、forEach() 通过参数 2、参数 3 修改原数组:(标准做法)
// 1、数组的元素是基本数据类型let numArr = [1, 2, 3];numArr.forEach((item, index, arr) => {arr[index] = arr[index] * 2;});console.log(JSON.stringify(numArr)); // 打印结果:[2,4,6]// 2、数组的元素是引用数据类型时,直接修改对象let objArr = [{ name: '千古壹号', age: 28 },{ name: '许嵩', age: 34 },];objArr.forEach((item, index, arr) => {arr[index] = {name: '小明',age: '10',};});console.log(JSON.stringify(objArr)); // 打印结果:[{"name":"小明","age":"10"},{"name":"小明","age":"10"}]// 3、数组的元素是引用数据类型时,修改对象的某个属性let objArr2 = [{ name: '千古壹号', age: 28 },{ name: '许嵩', age: 34 },];objArr2.forEach((item, index, arr) => {arr[index].name = '小明';});console.log(JSON.stringify(objArr2)); // 打印结果:[{"name":"小明","age":28},{"name":"小明","age":34}]
总结:
如果纯粹只是遍历数组,那么,可以用 forEach() 方法。但是,如果你想在遍历数组的同时,去改变数组里的元素内容,那么,最好是用 map() 方法来做,不要用 forEach()方法,避免出现一些低级错误。
参考链接:
map()方法
语法:
arr.map(function (item, index, arr) {return newItem;});
解释:对数组中每一项运行回调函数,返回该函数的结果,组成的新数组(返回的是加工之后的新数组)。不会改变原数组。
作用:对数组中的每一项进行加工。
举例 1:(拷贝的过程中改变数组元素的值)
有一个已知的数组 arr1,我要求让 arr1 中的每个元素的值都加 10,这里就可以用到 map 方法。代码举例:
var arr1 = [1, 3, 6, 2, 5, 6];var arr2 = arr1.map(function (item, index) {return item + 10; //让arr1中的每个元素加10});console.log(arr2);
打印结果:

举例 2:【重要案例,实际开发中经常用到】
将 A 数组中某个属性的值,存储到 B 数组中。代码举例:
const arr1 = [{ name: '千古壹号', age: '28' },{ name: '许嵩', age: '32' },];// 将数组 arr1 中的 name 属性,存储到 数组 arr2 中const arr2 = arr1.map((item) => item.name);// 将数组 arr1 中的 name、age这两个属性,改一下“键”的名字,存储到 arr3中const arr3 = arr1.map((item) => ({myName: item.name,myAge: item.age,})); // 将数组 arr1 中的 name 属性,存储到 数组 arr2 中console.log('arr1:' + JSON.stringify(arr1));console.log('arr2:' + JSON.stringify(arr2));console.log('arr3:' + JSON.stringify(arr3));
打印结果:
arr1:[{"name":"千古壹号","age":"28"},{"name":"许嵩","age":"32"}]arr2:["千古壹号","许嵩"]arr3:[{"myName":"千古壹号","myAge":"28"},{"myName":"许嵩","myAge":"32"}]
map 的应用场景,主要就是以上两种。
注意:map() 方法真的不会改变原数组吗?
答案:不一定。
举例:
const arr = [{name: "qianguyihao1",age: 22,},{name: "qianguyihao2",age: 23,},];arr.map((item) => {item.name = "haha"; // 修改 item 里的某个属性return item;});console.log(JSON.stringify(arr));
打印结果:
[{"name":"haha","age":22},{"name":"haha","age":23}]
总结:map方法如果是修改整个item的值,则不会改变原数组。但如果是修改 item 里面的某个属性,那就会改变原数组。
filter()
语法:
arr.filter(function (item, index, arr) {return true;});
解释:对数组中的每一项运行回调函数,该函数返回结果是 true 的项,将组成新的数组(返回值就是这个新的数组)。不会改变原数组。
作用:对数组进行过滤。
举例 1:找出数组 arr1 中大于 4 的元素,返回一个新的数组。代码如下:
let arr1 = [1, 3, 6, 2, 5, 6];let arr2 = arr1.filter((item) => {if (item > 4) {return true; // 将arr1中大于4的元素返回,组成新的数组}return false;});console.log(JSON.stringify(arr1)); // 打印结果:[1,3,6,2,5,6]console.log(JSON.stringify(arr2)); // 打印结果:[6,5,6]
上方代码更简洁的写法如下:
let arr1 = [1, 3, 6, 2, 5, 6];let arr2 = arr1.filter((item) => item > 4); // 将arr1中大于4的元素返回,组成新的数组console.log(JSON.stringify(arr1)); // 打印结果:[1,3,6,2,5,6]console.log(JSON.stringify(arr2)); // 打印结果:[6,5,6]
举例 2:
获取数组 A 中指定类型的对象,放到数组 B 中。代码举例如下:
const arr1 = [{ name: '许嵩', type: '一线' },{ name: '周杰伦', type: '过气' },{ name: '邓紫棋', type: '一线' },];const arr2 = arr1.filter((item) => item.type == '一线'); // 筛选出一线歌手console.log(JSON.stringify(arr2));
打印结果:
[{ name: '许嵩', type: '一线' },{ name: '邓紫棋', type: '一线' },];
reduce()方法
reduce() 语法
reduce 的发音:[rɪ’djuːs]。中文含义是减少,但这个方法跟“减少”没有任何关系。
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。返回值是回调函数累计处理的结果。
语法:
arr.reduce(function (previousValue, currentValue, currentIndex, arr) {}, initialValue);
参数解释:
- previousValue:必填,上一次调用回调函数时的返回值
- currentValue:必填,当前正在处理的数组元素
- currentIndex:选填,当前正在处理的数组元素下标
- arr:选填,调用 reduce()方法的数组
- initialValue:选填,可选的初始值(作为第一次调用回调函数时传给 previousValue 的值)
在以往的数组方法中,匿名的回调函数里是传三个参数:item、index、arr。但是在 reduce() 方法中,前面多传了一个参数previousValue,这个参数的意思是上一次调用回调函数时的返回值。第一次执行回调函数时,previousValue 没有值怎么办?可以用 initialValue 参数传给它。
备注:绝大多数人在一开始接触 reduce() 的时候会很懵逼,但是没关系,有事没事多看几遍,自然就掌握了。如果能熟练使用 reduce() 的用法,将能替代很多其他的数组方法,并逐渐走上进阶之路,领先于他人。
为了方便理解 reduce(),我们先来看看下面的简单代码,过渡一下:
let arr1 = [1, 2, 3, 4, 5, 6];arr1.reduce((prev, item) => {console.log(prev);console.log(item);console.log('------');return 88;}, 0);
打印结果:
01------882------883------884------885------886------
上面的代码中,由于return的是固定值,所以 prev 打印的也是固定值(只有初始值是 0,剩下的遍历中,都是打印 88)。
现在来升级一下,实际开发中,prev 的值往往是动态变化的,这便是 reduce()的精妙之处。我们来看几个例子就明白了。
reduce() 的常见应用
举例 1、求和:
计算数组中所有元素项的总和。代码实现:
const arr = [2, 0, 1, 9, 6];// 数组求和const total = arr.reduce((prev, item) => {return prev + item;});console.log('total:' + total); // 打印结果:18
举例 2、统计某个元素出现的次数:
代码实现:
// 定义方法:统一 value 这个元素在数组 arr 中出现的次数function repeatCount(arr, value) {if (!arr || arr.length == 0) return 0;return arr.reduce((totalCount, item) => {totalCount += item == value ? 1 : 0;return totalCount;}, 0);}let arr1 = [1, 2, 6, 5, 6, 1, 6];console.log(repeatCount(arr1, 6)); // 打印结果:3
举例 3、求元素的最大值:
代码实现:
const arr = [2, 0, 1, 9, 6];// 数组求最大值const maxValue = arr.reduce((prev, item) => {return prev > item ? prev : item;});console.log(maxValue); // 打印结果:9
参考链接:
数组练习
splice()练习:数组去重
代码实现:
//创建一个数组var arr = [1, 2, 3, 2, 2, 1, 3, 4, 2, 5];//去除数组中重复的数字//获取数组中的每一个元素for (var i = 0; i < arr.length; i++) {//console.log(arr[i]);/*获取当前元素后的所有元素*/for (var j = i + 1; j < arr.length; j++) {//console.log("---->"+arr[j]);//判断两个元素的值是否相等if (arr[i] == arr[j]) {//如果相等则证明出现了重复的元素,则删除j对应的元素arr.splice(j, 1);//当删除了当前j所在的元素以后,后边的元素会自动补位//此时将不会在比较这个元素,我需要再比较一次j所在位置的元素//使j自减j--;}}}console.log(arr);
清空数组
清空数组,有以下几种方式:
var array = [1, 2, 3, 4, 5, 6];array.splice(0); //方式1:删除数组中所有项目array.length = 0; //方式2:length属性可以赋值,在其它语言中length是只读array = []; //方式3:推荐
join() 练习
问题:将一个字符串数组输出为|分割的形式,比如“千古|宿敌|素颜”。使用两种方式实现。
答案:
方式 1:(不推荐)
var arr = ['千古', '宿敌', '素颜'];var str = arr[0];var separator = '|';for (var i = 1; i < arr.length; i++) {str += separator + arr[i]; //从第1个数组元素开始,每个元素前面加上符号"|"}console.log(str);
输出结果:

不推荐这种方式,因为:由于字符串的不变性,str 拼接过多的话,容易导致内存溢出(很多个 str 都堆放在栈里)。
方式 2:(推荐。通过 array 数组自带的 api 来实现)
var arr = ['千古', '宿敌', '素颜'];console.log(arr.join('|'));
结果:

reverse() 练习
题目:将一个字符串数组的元素的顺序进行反转,使用两种种方式实现。提示:第 i 个和第 length-i-1 个进行交换。
答案:
方式 1:
function reverse(array) {var newArr = [];for (var i = array.length - 1; i >= 0; i--) {newArr[newArr.length] = array[i];}return newArr;}
方式 2:(算法里比较常见的方式)
function reverse(array) {for (var i = 0; i < array.length / 2; i++) {var temp = array[i];array[i] = array[array.length - 1 - i];array[array.length - 1 - i] = temp;}return array;}
方式 3:(数组自带的 reverse 方法)
现在我们学习了数组自带的 api,我们就可以直接使用 reverse()方法。
练习:数组去重
问题:编写一个方法去掉一个数组中的重复元素。
分析:创建一个新数组,循环遍历,只要新数组中有老数组的值,就不用再添加了。
答案:
// 编写一个方法 去掉一个数组的重复元素var arr = [1, 2, 3, 4, 5, 2, 3, 4];console.log(arr);var aaa = fn(arr);console.log(aaa);//思路:创建一个新数组,循环遍历,只要新数组中有老数组的值,就不用再添加了。function fn(array) {var newArr = [];for (var i = 0; i < array.length; i++) {//开闭原则var bool = true;//每次都要判断新数组中是否有旧数组中的值。for (var j = 0; j < newArr.length; j++) {if (array[i] === newArr[j]) {bool = false;}}if (bool) {newArr[newArr.length] = array[i];}}return newArr;}

