一、简介D3.js是什么
- 一款基于JavaScript的函数库
- 借助HTML、SVG和CSS等实现可视化
- 组件强大,通过数据驱动的方式来操作DOM
D3.js堪称SVG中的jQuery
二、vue引入D3.js
1. 安装d3
npm install d3 --save-dev或者cnpm install d3 --save-dev
2. 引入d3
<template><div></div></template><script>import * as d3 from 'd3'; //引入d3export default {data() {return {}},}</script>
三、基础操作
1. 选择元素
- d3.select():选择所有指定元素的第一个
- d3.selectAll():选择指定元素的全部
var body = d3.select("body"); //选择文档中的body元素var p1 = body.select("p"); //选择body中的第一个p元素var p = body.selectAll("p"); //选择body中的所有p元素var svg = body.select("svg"); //选择body中的svg元素var rects = svg.selectAll("rect"); //选择svg中所有的rect元素var id = body.select("#myid"); //选择id为myid的元素var kind = body.selectAll(".myclass"); //选择class为myclass的元素
2. 插入元素
对页面上已存在的html元素,insert、append会在已存在的元素中添加新的子节点;
对于页面中不存在的元素,它们则是直接添加新增的元素,而非子节点。
① append()
在选择集末尾插入元素,且只能在末尾插入元素
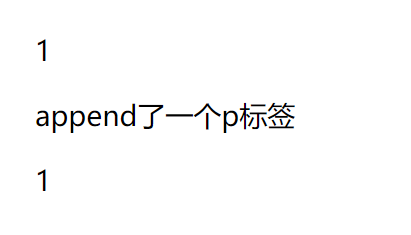
<template><div><p>1</p><p>1</p></div></template><script>mounted() {d3.select("body").append("p").text("append了一个p标签")}</script>
② insert()
在选择集前面插入元素,可以指定将新元素插入在什么位置
<template><div><p>1</p><p id="myid">1</p></div></template><script>mounted() {d3.select("body").insert("p", "#myid").text("append了一个p标签")}</script>

3. 删除元素
remove():删除一个元素
<template><div><p>1</p><p id="myid">1</p></div></template><script>mounted() {d3.select("body").select("#myid").remove()}</script>
4. 绑定数据
datum():绑定一个数据到选择集上
- data():绑定一个数组到选择集上,数组的各项值分别与选择集的各元素绑定
假设现在有三个p标签
<p>first</p><p>second</p><p>third</p>
① datum()
假设有一个字符串”info”,现在要把该字符串与三个p标签分别绑定
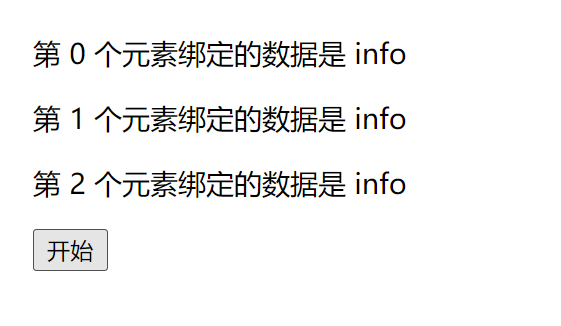
var str = "info";var body = d3.select("body");var p = body.selectAll("p");p.datum(str);p.text(function (d, i) {return "第 " + i + " 个元素绑定的数据是 " + d;});


上述的代码中,使用到了一个无名函数 function(d, i),其中包含两个参数:
- d 代表数据,也就是与某元素绑定的数据
- i 代表索引,代表数据的索引号,从 0 开始
② data()
假设有一个数组,现在要分别将数组的各元素绑定到三个p标签上var dataList = ["red","blue","yellow"];var body = d3.select("body");var p = body.selectAll("p");p.data(dataList).text(function (d, i) {return "第 " + i + " 个元素绑定的数据是 " + d;});


上述的代码中,也使用到了一个无名函数 function(d, i),两个参数的含义与上面相同。
唯一与之不同的是,此时三个p标签内元素与dataList中的三个字符串是一一对应的关系,我们直接在function中return d即可。
5. 根据数据选中元素进行增减
① enter()
data()绑定数据到选择的DOM元素上,这样就可以针对这些数据做一些相关操作,比如设置元素宽高等。
当DOM数量少于data的数量,或者一个都没有的时候,我们想要程序帮我们自动创建,而enter()是用来在绑定数据之后,选择缺少的那部分DOM元素。可以理解为我们选择了一些不存在的东西,“虚拟DOM”或“占位符”。
因为enter()只是进行选择,并未实际添加所需DOM元素。因此在enter()之后一般都会配合append()来进行DOM元素的实际创建。
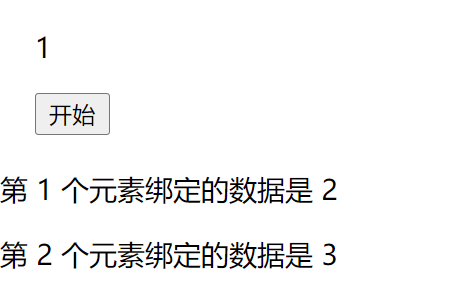
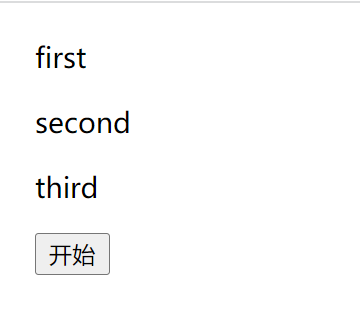
<template><div><p>1</p><button @click="start">开始</button></div></template><script>start() {// 无appendd3.select("body").selectAll("p").data([1, 2, 3]).enter().text(function (d, i) {return "第 " + i + " 个元素绑定的数据是 " + d;});// 有appendd3.select("body").selectAll("p").data([1, 2, 3]).enter().append("p").text(function (d, i) {return "第 " + i + " 个元素绑定的数据是 " + d;});}</script>
② exit()
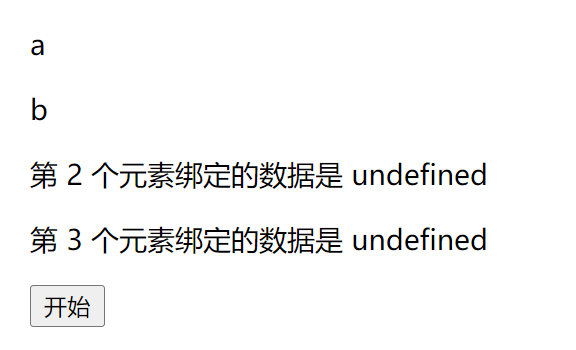
与上面相反,当DOM数量多于data的数量,我们想要程序帮我们自动删除,使DOM数量与绑定数据的数量相等,所以exit()后面就要跟 remove 操作,把多余输入数据数量的其它元素全部删掉。
<template><div><p>a</p><p>b</p><p>c</p><p>d</p><button @click="start">开始</button></div></template><script>start() {// 无removed3.select("body").selectAll("p").data([1, 2]).exit().text(function (d, i) {return "第 " + i + " 个元素绑定的数据是 " + d;});// 有removed3.select("body").selectAll("p").data([1, 2]).exit().remove().text(function (d, i) {return "第 " + i + " 个元素绑定的数据是 " + d;});}</script>