2021年10月29日
| 参与项目 | fsp-lowcode |
|---|---|
| 协助解决人 | 齐继超 |
| 整体耗时 | 2天 |
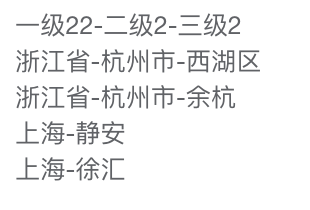
业务场景-图示

工作重点
1.业务场景是省市区三层数据和省市两层数据的级联批量编辑和显示;
2.以‘-’分割字符,对相同名字的层级进行去重,渲染到对应的输入框;编辑时按照层级显示;
遇到的问题和解决思路
遇到的问题
- 数据回显,需要判断是两层数据,还是三层数据;即通过数组里面的children来判断是否还有下一层级的数据;
解决思路
- 将传入的数据拼接成结构需要的格式;数据编辑和回显触发同样的事件,需要将重复的层级数据拼接成完整的数据,按照以“-”分割的形式显示到页面上;
- 对数据进行去重处理,当第一层和第二层数据出现重复的时候,只将不重复的层级显示在页面上;
解决方案
cascadeBatchEdit() {this.batchEditData = '';this.alloptions = [];this.cascadeEditDialog = true;let secValue = ''; // 第二层数据存放let firValue = ''; // 第三层数据存放this.dragForm.options.forEach(item => {if(item.children.length == 0){this.alloptions.push(item.value);console.log("this.alloptions 一级",this.alloptions)return;}item.children.forEach(items => {if(items.children.length == 0){secValue = items.value;this.alloptions.push(item.value + '-' + secValue);console.log("this.alloptions 二级",this.alloptions)return;}secValue = items.value;items.children.forEach(itemsFir => {firValue = itemsFir.value;this.alloptions.push(item.value + '-' + secValue + '-' + firValue);});});});this.batchEditData = this.alloptions.join('\n');},
处理三层数据结构并去重,调取这个函数,拿到数据可以直接渲染处理的数据格式:var data = ["河南省-郑州市-中原区", "河南省-郑州市-二七区", "河南省-郑州市-金水区", "上海市-静安区"],posh(list, id) {var _pos = -1;list.map(function(d, i) {if (d.id == id) {_pos = i;}});return _pos;},dataFormat(data, result = []) {let self = this;data.map(function(d) {var child = d.split('-'),temp = result;child.map(function(d2, i) {var _pos = self.posh(temp, d2);if (_pos != -1) {//已经有了console.log(temp[_pos]['children']);temp = temp[_pos]['children'];} else {//新增temp.push({value: d2,label: d2,id: d2,children: [],});temp = temp[temp.length - 1]['children'];console.log(result);}});});return result;},
**
- 首先要理解需求,将需要的数据类型打印出来对比;
- 循环使用return终止!

