函数
前言
关于函数的核心内容:
- 函数有哪几种定义和调用方式
- this:函数内部的 this 指向、如何改变 this 的指向。
- 函数的严格模式
- 高阶函数:函数作为参数传递、函数作为返回值传递
- 闭包:闭包的作用
- 递归:递归的两个条件
- 深拷贝和浅拷贝的区别
函数的介绍
函数:就是将一些功能或语句进行封装,在需要的时候,通过调用的形式,执行这些语句。
- 函数也是一个对象
- 使用
typeof检查一个函数对象时,会返回function
函数的作用:
- 将大量重复的语句抽取出来,写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
- 简化编程,让编程模块化。高内聚、低耦合。
来看个例子:
console.log("你好");sayHello(); // 调用函数// 定义函数function sayHello(){console.log("欢迎");console.log("welcome");}
函数的定义/声明
方式一:利用函数关键字自定义函数(命名函数)
使用函数声明来创建一个函数(也就是 function 关键字)。语法:
function 函数名([形参1,形参2...形参N]){ // 备注:语法中的中括号,表示“可选”语句...}
举例:
function fun1(a, b){return a+b;}
解释如下:
- function:是一个关键字。中文是“函数”、“功能”。
- 函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
- 参数:可选。
- 大括号里面,是这个函数的语句。
PS:在有些编辑器中,方法写完之后,我们在方法的前面输入/**,然后回车,会发现,注释的格式会自动补齐。
方式二:函数表达式(匿名函数)
使用函数表达式来创建一个函数。语法:
var 变量名 = function([形参1,形参2...形参N]){语句....}
举例:
var fun2 = function() {console.log("我是匿名函数中封装的代码");};
解释如下:
- 上面的 fun2 是变量名,不是函数名。
- 函数表达式的声明方式跟声明变量类似,只不过变量里面存的是值,而函数表达式里面存的是函数。
- 函数表达式也可以传递参数。
从方式二的举例中可以看出:所谓的“函数表达式”,其实就是将匿名函数赋值给一个变量。
方式三:使用构造函数 new Function()
使用构造函数new Function()来创建一个对象。这种方式,用的少。
语法:
var 变量名/函数名 = new Function('形参1', '形参2', '函数体');
注意,Function 里面的参数都必须是字符串格式。也就是说,形参也必须放在字符串里;函数体也是放在字符串里包裹起来,放在 Function 的最后一个参数的位置。
代码举例:
var fun3 = new Function('a', 'b', 'console.log("我是函数内部的内容"); console.log(a + b);');fun3(1, 2); // 调用函数
打印结果:
我是函数内部的内容3
分析:
方式3的写法很少用,原因如下:
- 不方便书写:写法过于啰嗦和麻烦。
- 执行效率较低:首先需要把字符串转换为 js 代码,然后再执行。
总结
1、所有的函数,都是 **Fuction** 的“实例”(或者说是“实例对象”)。函数本质上都是通过 new Function 得到的。
2、函数既然是实例对象,那么,函数也属于“对象”。还可以通过如下特征,来佐证函数属于对象:
(1)我们直接打印某一个函数,比如 console.log(fun2),发现它的里面有__proto__。(这个是属于原型的知识,后续再讲)
(2)我们还可以打印 console.log(fun2 instanceof Object),发现打印结果为 true。这说明 fun2 函数就是属于 Object。
函数的调用
方式1:普通函数的调用
函数调用的语法:
函数名();
或者:
函数名.call();
代码举例:
function fn1() {console.log('我是函数体里面的内容1');}function fn2() {console.log('我是函数体里面的内容2');}fn1(); // 调用函数fn2.call(); // 调用函数
方式2:通过对象的方法来调用
var obj = {a: 'qianguyihao',fn2: function() {console.log('千古壹号,永不止步!');},};obj.fn2(); // 调用函数
如果一个函数是作为一个对象的属性保存,那么,我们称这个函数是这个对象的方法。
PS:关于函数和方法的区别,本文的后续内容里有讲到,可以往下面翻。
方式3:立即执行函数
代码举例:
(function() {console.log('我是立即执行函数');})();
立即执行函数在定义后,会自动调用。
PS:关于立即执行函数,本文的后续内容里有讲到,可以往下面翻。
上面讲到的这三种方式,是用得最多的。接下来讲到的三种方式,暂时看不懂也没关系,可以等学完其他的知识点,再回过头来看。
方式4:通过构造函数来调用
代码举例:
function Fun3() {console.log('千古壹号,永不止步~');}new Fun3();
这种方式用得不多。
方式5:绑定事件函数
代码举例:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div id="btn">我是按钮,请点击我</div><script>var btn = document.getElementById('btn');//2.绑定事件btn.onclick = function() {console.log('点击按钮后,要做的事情');};</script></body></html>
这里涉及到DOM操作和事件的知识点,后续再讲。
方式6:定时器函数
代码举例:(每间隔一秒,将 数字 加1)
let num = 1;setInterval(function () {num ++;console.log(num);}, 1000);
这里涉及到定时器的知识点。
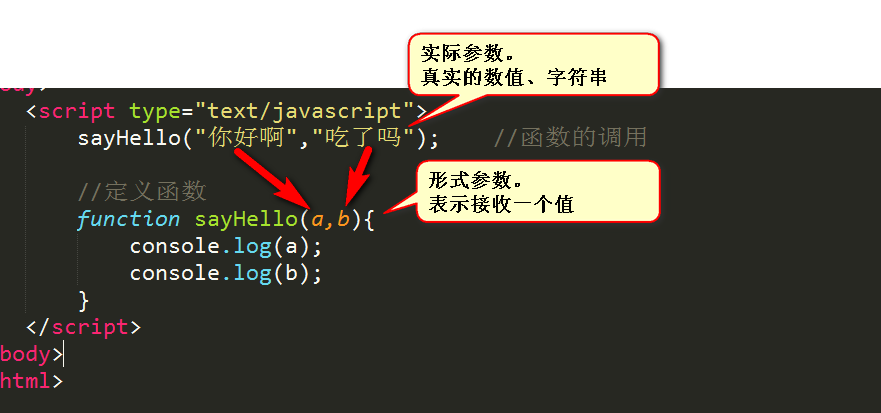
函数的参数:形参和实参
函数的参数包括形参和实参。先来看下面的图就很好懂了:

形参:
- 概念:形式上的参数。定义函数时传递的参数,当时并不知道是什么值。
- 定义函数时,可以在函数的
()中来指定一个或多个形参。 - 多个形参之间使用
,隔开,声明形参就相当于在函数内部声明了对应的变量,但是并不赋值。
实参:
- 概念:实际上的参数。调用函数时传递的参数,实参将会传递给函数中对应的形参。
- 在调用函数时,可以在函数的
()中指定实参。
注意:实际参数和形式参数的个数,一般要相同。
举例:
// 调用函数sum(3,4);sum("3",4);sum("Hello","World");// 定义函数:求和function sum(a, b) {console.log(a + b);}
控制台输出结果:
734helloworld
实参的类型
函数的实参可以是任意的数据类型。
调用函数时,解析器不会检查实参的类型,所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查。
实参的数量(实参和形参的个数不匹配时)
调用函数时,解析器也不会检查实参的数量。
- 如果实参的数量多余形参的数量,多余实参不会被赋值。
- 如果实参的数量少于形参的数量,多余的形参会被定义为 undefined。表达式的运行结果为 NaN。
代码举例:
function sum(a, b) {console.log(a + b);}sum(1, 2);sum(1, 2, 3);sum(1);
打印结果:
33NaN
注意:在 JS 中,形参的默认值是 undefined。
函数的返回值
举例:
console.log(sum(3, 4)); // 将函数的返回值打印出来//函数:求和function sum(a, b) {return a + b;}
return 的作用是结束方法(终止函数)。
注意:
- return 的值将会作为函数的执行结果返回,可以定义一个变量,来接收该结果。
- 在函数中,return后的语句都不会执行(函数在执行完 return 语句之后停止并立即退出函数)
- 如果return语句后不跟任何值,就相当于返回一个undefined
- 如果函数中不写return,则也会返回undefined
- 返回值可以是任意的数据类型,可以是对象,也可以是函数。
- return 只能返回一个值。如果用逗号隔开多个值,则以最后一个为准。
函数名、函数体和函数加载问题(重要,请记住)
我们要记住:函数名 == 整个函数。举例:
console.log(fn) == console.log(function fn(){alert(1)});//定义fn方法function fn(){alert(1)};
我们知道,当我们在调用一个函数时,通常使用函数()这种格式;可如果,我们是直接使用函数这种格式,它的作用相当于整个函数。
函数的加载问题:JS加载的时候,只加载函数名,不加载函数体。所以如果想使用内部的成员变量,需要调用函数。
fn() 和 fn 的区别【重要】
fn():调用函数。调用之后,还获取了函数的返回值。fn:函数对象。相当于直接获取了整个函数对象。
break、continue、return 的区别
- break :结束当前的循环体(如 for、while)
- continue :跳出本次循环,继续执行下次循环(如 for、while)
- return :1、退出循环。2、返回 return 语句中的值,同时结束当前的函数体内的代码,退出当前函数。
立即执行函数
现有匿名函数如下:
function(a, b) {console.log("a = " + a);console.log("b = " + b);};
立即执行函数如下:
(function(a, b) {console.log("a = " + a);console.log("b = " + b);})(123, 456);
立即执行函数:函数定义完,立即被调用,这种函数叫做立即执行函数。
立即执行函数往往只会执行一次。为什么呢?因为没有变量保存它,执行完了之后,就找不到它了。
方法
函数也可以成为对象的属性。如果一个函数是作为一个对象的属性保存,那么,我们称这个函数是这个对象的方法。
调用这个函数就说调用对象的方法(method)。函数和方法,有什么本质的区别吗?它只是名称上的区别,并没有其他的区别。
函数举例:
// 调用函数fn();
方法举例:
// 调用方法obj.fn();
我们可以这样说,如果直接是fn(),那就说明是函数调用。如果是XX.fn()的这种形式,那就说明是方法调用。
类数组 arguments
这部分,小白可能看不懂。所以,这一段,暂时可以忽略。
在调用函数时,浏览器每次都会传递进两个隐含的参数:
- 1.函数的上下文对象 this
- 2.封装实参的对象 arguments
例如:
function foo() {console.log(arguments);console.log(typeof arguments);}foo();

arguments 是一个类数组对象,它可以通过索引来操作数据,也可以获取长度。
arguments 代表的是实参。在调用函数时,我们所传递的实参都会在 arguments 中保存。有个讲究的地方是:arguments只在函数中使用。
1、返回函数实参的个数:arguments.length
arguments.length 可以用来获取实参的长度。
举例:
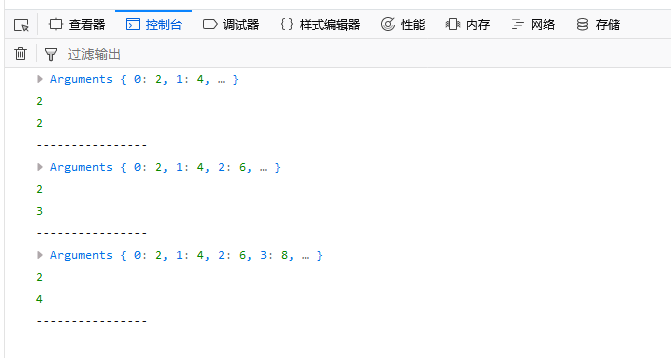
fn(2, 4);fn(2, 4, 6);fn(2, 4, 6, 8);function fn(a, b) {console.log(arguments);console.log(fn.length); //获取形参的个数console.log(arguments.length); //获取实参的个数console.log('----------------');}
打印结果:

我们即使不定义形参,也可以通过 arguments 来使用实参(只不过比较麻烦):arguments[0] 表示第一个实参、arguments[1] 表示第二个实参…
2、返回正在执行的函数:arguments.callee
arguments 里边有一个属性叫做 callee,这个属性对应一个函数对象,就是当前正在指向的函数对象。
function fun() {console.log(arguments.callee == fun); //打印结果为true}fun('hello');
在使用函数递归调用时,推荐使用 arguments.callee 代替函数名本身。
3、arguments 可以修改元素
之所以说 arguments 是伪数组,是因为:arguments 可以修改元素,但不能改变数组的长短。举例:
fn(2, 4);fn(2, 4, 6);fn(2, 4, 6, 8);function fn(a, b) {arguments[0] = 99; //将实参的第一个数改为99arguments.push(8); //此方法不通过,因为无法增加元素}
arguments 的使用
当我们不确定有多少个参数传递的时候,可以用 arguments 来获取。在 JavaScript 中,arguments 实际上是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象(只有函数才有 arguments 对象),arguments 对象中存储了传递的所有实参.
arguments的展示形式是一个伪数组。伪数组具有以下特点:
- 可以进行遍历;具有数组的 length 属性。
- 按索引方式存储数据。
- 不具有数组的 push()、pop() 等方法。
代码举例:利用 arguments 求函数实参中的最大值
代码实现:
function getMaxValue() {var max = arguments[0];// 通过 arguments 遍历实参for (var i = 0; i < arguments.length; i++) {if (max < arguments[i]) {max = arguments[i];}}return max;}console.log(getMaxValue(1, 3, 7, 5));
作用域和变量提升
作用域、变量提升的知识点,面试时会经常遇到。
作用域
作用域(Scope)的概念和分类
- 概念:通俗来讲,作用域是一个变量或函数的作用范围。作用域在函数定义时,就已经确定了。
- 目的:为了提高程序的可靠性,同时减少命名冲突。
在 JS 中,一共有两种作用域:(ES5 中)
- 全局作用域:作用于整个 script 标签内部,或者作用于一个独立的 JS 文件。
- 函数作用域(局部作用域):作用于函数内的代码环境。
下面我们来单独讲一下全局作用域。
全局作用域 和 window 对象
直接编写在 script 标签中的 JS 代码,都在全局作用域。全局作用域在页面打开时创建,在页面关闭时销毁。
在全局作用域中有一个全局对象 window,它代表的是一个浏览器的窗口,由浏览器创建,我们可以直接使用。相关知识点如下:
- 创建的变量都会作为 window 对象的属性保存。比如在全局作用域内写
var a = 100,这里的a等价于window.a。 - 创建的函数都会作为 window 对象的方法保存。
作用域的访问关系
在内部作用域中可以访问到外部作用域的变量,在外部作用域中无法访问到内部作用域的变量。
代码举例:
var a = 'aaa';function foo() {var b = 'bbb';console.log(a); // 打印结果:aaa。说明 内层作用域 可以访问 外层作用域 里的变量}foo();console.log(b); // 报错:Uncaught ReferenceError: b is not defined。说明 外层作用域 无法访问 内层作用域 里的变量
变量的作用域
根据作用域的不同,变量可以分为两类:全局变量、局部变量。
全局变量:
- 在全局作用域下声明的变量,叫「全局变量」。在全局作用域的任何一地方,都可以访问这个变量。
- 在全局作用域下,使用 var 声明的变量是全局变量。
- 特殊情况:在函数内不使用 var 声明的变量也是全局变量(不建议这么用)。
局部变量:
- 定义在函数作用域的变量,叫「局部变量」。仅限函数内部访问这个变量。
- 在函数内部,使用 var 声明的变量是局部变量。
- 函数的形参也是属于局部变量。
从执行效率来看全局变量和局部变量:
- 全局变量:只有浏览器关闭时才会被销毁,比较占内存。
- 局部变量:当其所在的代码块运行结束后,就会被销毁,比较节约内存空间。
作用域的上下级关系
当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用(就近原则)。如果没有则向上一级作用域中寻找,直到找到全局作用域;如果全局作用域中依然没有找到,则会报错 ReferenceError。
在函数中要访问全局变量可以使用 window 对象。(比如说,全局作用域和函数作用域都定义了变量 a,如果想访问全局变量,可以使用window.a)
作用域的预处理
预处理(预解析)的概念:浏览器在解析 JS 代码之前,会进行一个操作叫“预处理(预解析)”:将当前 JS 代码中所有变量的定义和函数的定义,放到所有代码的最前面。
这种预解析,也称之为声明提前。
全局作用域-变量的声明提前(变量提升)
使用 var 关键字声明的变量( 比如 var a = 1),会在所有的代码执行之前被声明(但是不会赋值),但是如果声明变量时不是用 var 关键字(比如直接写a = 1),则变量不会被声明提前。
举例 1:
console.log(a);var a = 123;
打印结果:undefined。注意,打印结果并没有报错,而是 undefined,说明变量 a 被提前声明了,只是尚未被赋值。
举例 2:
console.log(a);a = 123; //此时a相当于window.a
程序会报错:Uncaught ReferenceError: a is not defined。
举例 3:
a = 123; //此时a相当于window.aconsole.log(a);
打印结果:123。
举例 4:
foo();function foo() {if (false) {var i = 123;}console.log(i);}
打印结果:undefined。注意,打印结果并没有报错,而是 undefined。这个例子,再次说明了:变量 i 在函数执行前,就被提前声明了,只是尚未被赋值。
例 4 中, if(false)里面的代码虽然不会被执行,但是整个代码有解析的环节,解析的时候就已经把 变量 i 给提前声明了。
总结:
既然 JS 中存在变量提升的现象,那么,在实战开发中,为了避免出错,建议先声明一个变量,然后再使用这个变量。
全局作用域-函数的声明提前
函数声明:
使用函数声明的形式创建的函数function foo(){},会被声明提前。
也就是说,整个函数会在所有的代码执行之前就被创建完成。所以,在代码顺序上,我们可以先调用函数,再定义函数。
代码举例:
fn1(); // 虽然 函数 fn1 的定义是在后面,但是因为被提前声明了, 所以此处可以调用函数function fn1() {console.log('我是函数 fn1');}
函数表达式:
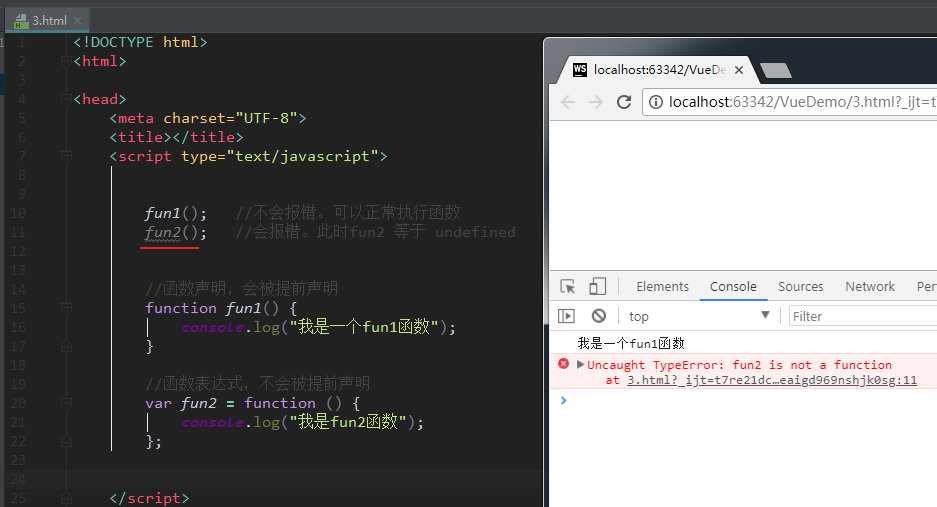
使用函数表达式创建的函数var foo = function(){},不会被声明提前,所以不能在声明前调用。
很好理解,因为此时 foo 被声明了(这里只是变量声明),且为 undefined,并没有把 function(){} 赋值给 foo。
所以说,下面的例子,会报错:

函数作用域的预处理
1、在函数作用域中,也有声明提前的特性:
- 函数中,使用 var 关键字声明的变量,会在函数中所有的代码执行之前被声明。
- 函数中,没有 var 声明的变量都是全局变量,而且并不会提前声明。
举例:
var a = 1;function foo() {console.log(a);a = 2; // 此处的a相当于window.a}foo();console.log(a); //打印结果是2
上方代码中,执行 foo() 后,函数里面的打印结果是1。如果去掉第一行代码,执行 foo() 后,函数里面的打印结果是Uncaught ReferenceError: a is not defined。
2、定义形参就相当于在函数作用域中声明了变量。
function fun6(e) {// 这个函数中,因为有了形参 e,此时就相当于在函数内部的第一行代码里,写了 var e;console.log(e);}fun6(); //打印结果为 undefinedfun6(123); //打印结果为123
JavaScript 没有块级作用域(ES6 之前)
在其他编程语言中(如 Java、C#等),存在块级作用域,由{}包括起来。比如在 Java 语言中,if 语句里创建的变量,只能在 if 语句内部使用:
if(true){int num = 123;system.out.print(num); // 123}system.out.print(num); // 报错
但是,在 JS 中没有块级作用域(ES6 之前)。举例如下:
if (true) {var num = 123;console.log(num); //123}console.log(num); //123(可以正常打印)
作用域链
引入:
- 只要是代码,就至少有一个作用域
- 写在函数内部的局部作用域
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
基于上面几条内容,我们可以得出作用域链的概念。
作用域链:内部函数访问外部函数的变量,采用的是链式查找的方式来决定取哪个值,这种结构称之为作用域链。查找时,采用的是就近原则。
代码举例:
var num = 10;function fn() {// 外部函数var num = 20;function fun() {// 内部函数console.log(num);}fun();}fn();
打印结果:20。
预编译
我们在上一篇文章《作用域》中简单讲过“变量提升”,今天来讲一下预编译,这对我们深入理解变量提升会有帮助。
JavaScript 运行三部曲
- 语法分析
- 预编译
- 解释执行
预编译前奏
在讲预编译前,我们先来普及下面两个规律。
两个规律
规律1:任何变量,如果未经声明就赋值,此变量是属于 window 的属性,而且不会做变量提升。(注意,无论在哪个作用域内赋值)
比如说,如果我们直接在代码里写 console.log(a),这肯定会报错的,提示找不到 a。但如果我直接写 a = 100,这就不会报错,此时,这个 a 就是 window.a。
规律2:一切声明的全局变量,全是window的属性。(注意,我说的是在全局作用域内声明的全局变量,不是说局部变量)
比如说,当我定义 var a = 200 时,这此时这个 a 就是 window.a。
由此,我们可以看出:window 代表了全局作用域(是说「代表」,没说「等于」)。
举例
掌握了上面两句话之后,我们再来看看下面的例子。
function foo() {var a = b = 100; // 连续赋值}foo();console.log(window.b); // 在全局范围内访问 bconsole.log(b); // 在全局范围内访问 b,但是前面没有加 window 这个关键字console.log(window.a); // 在全局范围内访问 aconsole.log(a); // 在全局范围内访问 a,但是前面没有加 window 这个关键字
上方代码的打印结果:
100100undefined(会报错,提示 Uncaught ReferenceError: a is not defined)
解释:
当执行了foo()函数之后, var a = b = 100 这行连续赋值的代码等价于 var a = (b = 100),其执行顺序是:
(1)先把 100 赋值给 b;
(2)再声明变量 a;
(3)再把 b 的值赋值给 a。
我们可以看到,b 是未经声明的变量就被赋值了,此时,根据规律1,这个 b 是属于 window.b;而 a 的作用域仅限于 foo() 函数内部,不属于 window。所以也就有了这样的打印结果。
预编译
函数预编译的步骤
函数预编译,发生在函数执行的前一刻。
(1)创建AO对象。AO即 Activation Object 活跃对象,其实就是「执行期上下文」。
(2)找形参和变量声明,将形参名和变量作为 AO 的属性名,值为undefined。
(3)将实参值和形参统一,实参的值赋给形参。
(4)查找函数声明,函数名作为 AO 对象的属性名,值为整个函数体。
这个地方比较难理解。但只有了解了函数的预编译,才能理解明白函数的执行顺序。
代码举例:
function fn(a) {console.log(a);var a = 666;console.log(a);function a() {}console.log(a);var b = function() {};console.log(b);function c() {}}fn(1);
打印结果:
ƒ a() {}666666ƒ () {}
this指向
执行期上下文
当函数执行时(准确来说,是在函数发生预编译的前一刻),会创建一个执行期上下文的内部对象。一个执行期上下文定义了一个函数执行时的环境。
每调用一次函数,就会创建一个新的上下文对象,他们之间是相互独立且独一无二的。当函数执行完毕,它所产生的执行期上下文会被销毁。
参考链接:https://www.cnblogs.com/chenyingjie1207/p/9966036.html
this
解析器在调用函数每次都会向函数内部传递进一个隐含的参数,这个隐含的参数就是 this,this 指向的是一个对象,这个对象我们称为函数执行的 上下文对象。
函数内 this 的指向【非常重要】
我们在《JavaScript 基础/函数.md》这篇文章讲过,函数的调用有六种形式。
根据函数的调用方式的不同,this 会指向不同的对象:
- 1.以函数的形式(包括普通函数、定时器函数、立即执行函数)调用时,this 的指向永远都是 window。比如
fun();相当于window.fun(); - 2.以方法的形式调用时,this 指向调用方法的那个对象
- 3.以构造函数的形式调用时,this 指向实例对象
- 4.以事件绑定函数的形式调用时,this 指向绑定事件的对象
- 5.使用 call 和 apply 调用时,this 指向指定的那个对象
针对第 1 条的举例:
function fun() {console.log(this);console.log(this.name);}var obj1 = {name: 'smyh',sayName: fun,};var obj2 = {name: 'vae',sayName: fun,};var name = '全局的name属性';//以函数形式调用,this是windowfun(); //可以理解成 window.fun()
打印结果:
Window全局的name属性
上面的举例可以看出,this 指向的是 window 对象,所以 this.name 指的是全局的 name。
第 2 条的举例:
function fun() {console.log(this);console.log(this.name);}var obj1 = {name: 'smyh',sayName: fun,};var obj2 = {name: 'vae',sayName: fun,};var name = '全局的name属性';//以方法的形式调用,this是调用方法的对象obj2.sayName();
打印结果:
Objectvae
上面的举例可以看出,this 指向的是 对象 obj2 ,所以 this.name 指的是 obj2.name。
箭头函数中 this 的指向
ES6 中的箭头函数并不会使用上面的准则,而是会继承外层函数调用的 this 绑定(无论 this 绑定到什么)。
改变函数内部的 this 指向
JS 专门为我们提供了一些方法来改变函数内部的 this 指向。详见下一篇文章中的 call()、apply()、bind() 方法。
call、apply 和 bind
前言
JS 专门为我们提供了一些方法来改变函数内部的 this 指向。常见的方法有 call()、apply()、bind() 方法。
call() 方法
call() 方法的作用
call() 方法的作用:可以调用一个函数,与此同时,它还可以改变这个函数内部的 this 指向。
call() 方法的另一个应用:可以实现继承。之所以能实现继承,其实是利用了上面的作用。
语法:
fn1.call(想要将this指向哪里, 函数实参1, 函数实参2);
备注:第一个参数中,如果不需要改变 this 指向,则传 null。
call() 方法举例
举例 1、通过 call() 调用函数:
const obj1 = {nickName: 'qianguyihao',age: 28,};function fn1() {console.log(this);console.log(this.nickName);}fn1.call(this); // this的指向并没有被改变,此时相当于 fn1();
上方代码的打印结果:
windowundefined
上面的代码,跟普通的函数调用 fn1() 没有区别。
举例 2、通过 call() 改变 this 指向:
var obj1 = {nickName: 'qianguyihao',age: 28,};function fn1(a, b) {console.log(this);console.log(this.nickName);console.log(a + b);}fn1.call(obj1, 2, 4); // 先将 this 指向 obj1,然后执行 fn1() 函数
上方代码的打印结果:
obj1qianguyihao6
举例 3、通过 call() 实现继承:
// 给 Father 增加 name 和 age 属性function Father(myName, myAge) {this.name = myName;this.age = myAge;}function Son(myName, myAge) {// 【下面这一行,重要代码】// 通过这一步,将 father 里面的 this 修改为 Son 里面的 this;另外,给 Son 加上相应的参数,让 Son 自动拥有 Father 里的属性。最终实现继承Father.call(this, myName, myAge);}const son1 = new Son('千古壹号', 28);console.log(JSON.stringify(son1));
上方代码中,通过 call() 方法,让 Son 继承了 Father 里面的 name 和 age 属性。
打印结果:
{"myName":"千古壹号","myAge":28}
apply() 方法
apply() 方法的作用
apply() 方法的作用:可以调用一个函数,与此同时,它还可以改变这个函数内部的 this 指向。这一点,和 call()类似。
apply() 方法的应用: 由于 apply()需要传递数组,所以它有一些巧妙应用,稍后看接下来的应用举例就知道了。
语法:
fn1.apply(想要将this指向哪里, [函数实参1, 函数实参2]);
备注:第一个参数中,如果不需要改变 this 指向,则传 null。
到这里可以看出, call() 和 apply() 方法的作用是相同的。唯一的区别在于,apply() 里面传入的实参,必须是数组(或者伪数组)。
apply() 方法举例
举例、通过 apply() 改变 this 指向:
var obj1 = {nickName: 'qianguyihao',age: 28,};function fn1(a) {console.log(this);console.log(this.nickName);console.log(a);}fn1.apply(obj1, ['hello']); // 先将 this 指向 obj1,然后执行 fn1() 函数
注意,上方代码中,apply() 里面传实参时,需要以数组的形式。即便是传一个实参,也需要传数组。
打印结果:
obj1qianguyihaohello
apply() 方法的巧妙应用:求数组的最大值
我们知道,如果想要求数组中元素的最大值的时候,数组本身是没有自带方法的。那怎么办呢?
虽然数组里没有获取最大值的方法,但是数值里面有 Math.max(数字1,数字2,数字3) 方法,可以获取多个数值中的最大值。 另外,由于 apply() 方法在传递实参时,必须要以数组的形式,所以我们可以 通过 Math.max() 和 apply() 曲线救国。
举例:求数组中多个元素的最大值:
const arr1 = [3, 7, 10, 8];// 下面这一行代码的目的,无需改变 this 指向,所以:第一个参数填 null,或者填 Math,或者填 this 都可以。严格模式中,不让填null。const maxValue = Math.max.apply(Math, arr1); // 求数组 arr1 中元素的最大值console.log(maxValue);const minValue = Math.min.apply(Math, arr1); // 求数组 arr1 中元素的最小值console.log(minValue);
打印结果:
103
bind() 方法
bind() 方法的作用
bind() 方法不会调用函数,但是可以改变函数内部的 this 指向。
把call()、apply()、bind()这三个方法做一下对比,你会发现:实际开发中, bind() 方法使用得最为频繁。如果有些函数,我们不需要立即调用,但是又想改变这个函数内部的this指向,此时用 bind() 是最为合适的。
语法:
新函数 = fn1.bind(想要将this指向哪里, 函数实参1, 函数实参2);
参数:
- 第一个参数:在 fn1 函数运行时,指定 fn1 函数的this 指向。如果不需要改变 this 指向,则传 null。
- 其他参数:fn1 函数的实参。
解释:它不会调用 fn1 函数,但会返回 由指定this 和指定实参的原函数拷贝。可以看出, bind() 方法是有返回值的。
高阶函数
高阶函数的概念
当 函数 A 接收函数 B 作为参数,或者把函数 C 作为返回值输出时,我们称 函数 A 为高阶函数。
通俗来说,高阶函数是 对其他函数进行操作 的函数。
高阶函数举例1:把其他函数作为参数
function fn1(a, b, callback) {console.log(a + b);// 执行完上面的 console.log() 语句之后,再执行下面这个 callback 函数。也就是说,这个 callback 函数是最后执行的。callback && callback();}fn1(10, 20, function () {console.log('我是最后执行的函数');});
打印结果:
30我是最后执行的函数
高阶函数举例2:把其他区函数作为返回值
function fn1() {let a = 20;return function () {console.log(a);};}const foo = fn1(); // 执行 fn1() 之后,会得到一个返回值。这个返回值是函数foo();
上面的代码,产生了闭包现象。关于闭包,详见下一篇文章《JavaScript基础/闭包.md》。
闭包
闭包的引入
我们知道,变量根据作用域的不同分为两种:全局变量和局部变量。
- 函数内部可以访问全局变量和局部变量。
- 函数外部只能访问全局变量,不能访问局部变量。
- 当函数执行完毕,本作用域内的局部变量会销毁。
比如下面这样的代码:
function foo() {let a = 1;}foo();console.log(a); // 打印报错:Uncaught ReferenceError: a is not defined
上方代码中,由于变量 a 是函数内的局部变量,所以外部无法访问。
但是,在有些场景下,我们就是想要在函数外部访问函数内的局部变量,那要怎么办呢?这就需要引入闭包的概念。
闭包的概念和代码举例
闭包的概念
闭包(closure):指有权访问另一个函数作用域中变量的函数。
上面这个概念,出自《JavaScript 高级程序设计(第 3 版)》这本书。上面的概念中指出,闭包是一种函数;当然,你可以把闭包理解成是一种现象。具体解释如下。
简单理解就是:如果这个作用域可以访问另外一个函数内部的局部变量,那就产生了闭包(此时,你可以把闭包理解成是一种现象);而另外那个作用域所在的函数称之为闭包函数。注意,这里强调的是访问局部变量哦。
闭包代码举例
代码举例:
function fn1() {let a = 10;function fn2() {console.log(a);}fn2();}fn1();
打印结果:
10
上方代码中,函数 fn2 的作用域 访问了 fn1 中的局部变量,那么,此时在 fn1 中就产生了闭包,fn1 称之为闭包函数。
在 chrome 浏览器控制台中,调试闭包
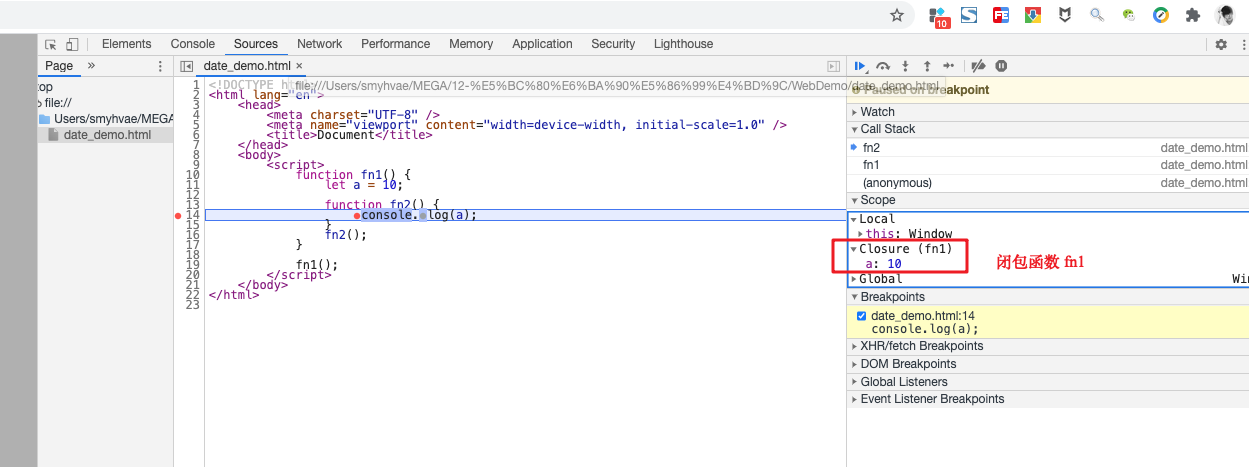
上面的代码中,要怎么验证,确实产生了闭包呢?我们可以在 chrome 浏览器的控制台中设置断点,当代码执行到 console.log(a)这一行的时候,如下图所示:

上图中, Local 指的是局部作用域,Global 指的是 全局作用域;而 Closure 则是闭包,fn1 是一个闭包函数。
闭包的作用:延伸变量的作用范围
我们来看看下面这段闭包的代码:
function fn1() {let a = 20;function fn2() {console.log(a);}return fn2;}const foo = fn1(); // 执行 fn1() 之后,会得到一个返回值。foo 代表的就是 fn2 函数foo();
上方代码中,foo 代表的就是整个 fn2 函数。当执行了 foo() 语句之后(相当于执行了 ),fn1 函数内就产生了闭包。
一般来说,在 fn1 函数执行完毕后,它里面的变量 a 会立即销毁。但此时由于产生了闭包,所以 fn1 函数中的变量 a 不会立即销毁,因为 fn2 函数还要继续调用变量 a。只有等所有函数把变量 a 调用完了,变量 a 才会销毁。
而且,可以看出, 在执行 foo()语句之后,竟然能够打印出 20,这就完美通过闭包实现了:全局作用域成功访问到了局部作用域中的变量 a。
因此,我们可以看出,闭包的主要作用就是:延伸了变量的作用范围。
上面的代码也可以简写成:
function fn1() {let a = 20;return function () {console.log(a);};}const foo = fn1(); // 执行 fn1() 之后,会得到一个返回值。这个返回值是函数foo();
定时器
定时器的常见方法
- setInterval():循环调用。将一段代码,每隔一段时间执行一次。(循环执行)
- setTimeout():延时调用。将一段代码,等待一段时间之后再执行。(只执行一次)
备注:在实际开发中,二者是可以根据需要,互相替代的。
setInterval() 的使用
setInterval():循环调用。将一段代码,每隔一段时间执行一次。(循环执行)
参数:
- 参数1:回调函数,该函数会每隔一段时间被调用一次。
- 参数2:每次调用的间隔时间,单位是毫秒。
返回值:返回一个Number类型的数据。这个数字用来作为定时器的唯一标识,方便用来清除定时器。
定义定时器
方式一:匿名函数
每间隔一秒,将 数字 加1:
let num = 1;setInterval(function () {num ++;console.log(num);}, 1000);
方式二:
每间隔一秒,将 数字 加1:
setInterval(fn,1000);function fn() {num ++;console.log(num);}
清除定时器
定时器的返回值是作为这个定时器的唯一标识,可以用来清除定时器。具体方法是:假设定时器setInterval()的返回值是参数1,那么clearInterval(参数1)就可以清除定时器。
setTimeout()的道理是一样的。
代码举例:
<script>let num = 1;const timer = setInterval(function () {console.log(num); //每间隔一秒,打印一次num的值num ++;if(num === 5) { //打印四次之后,就清除定时器clearInterval(timer);}}, 1000);</script>
setTimeout() 的使用
setTimeout():延时调用。将一段代码,等待一段时间之后再执行。(只执行一次)
参数:
- 参数1:回调函数,该函数会每隔一段时间被调用一次。
- 参数2:每次调用的间隔时间,单位是毫秒。
返回值:返回一个Number类型的数据。这个数字用来作为定时器的唯一标识,方便用来清除定时器。
定义和清除定时器
代码举例:
const timer = setTimeout(function() {console.log(1); // 3秒之后,再执行这段代码。}, 3000);clearTimeout(timer);
代码举例:(箭头函数写法)
setTimeout(() => {console.log(1); // 3秒之后,再执行这段代码。}, 3000);
setTimeout() 举例:5秒后关闭网页两侧的广告栏
假设网页两侧的广告栏为两个img标签,它们的样式为:
<style>......</style>
5秒后关闭广告栏的js代码为:
<script>window.onload = function () {//获取相关元素var imgArr = document.getElementsByTagName("img");//设置定时器:5秒后关闭两侧的广告栏setTimeout(fn,5000);function fn(){imgArr[0].style.display = "none";imgArr[1].style.display = "none";}}</script>

