✊不积跬步,无以至千里;不积小流,无以成江海。
2021年11月17日
| 参与项目 | 中台能力运营中心 |
|---|---|
| 是否为核心功能 | 是 |
| 是否协助解决 | 否 |
| 协助解决人 | 姚溪 |
| 整体耗时 | 2小时 |
工作重点
- 中台能力运营平台服务体验优化需求
遇到的问题和解决思路
遇到的问题
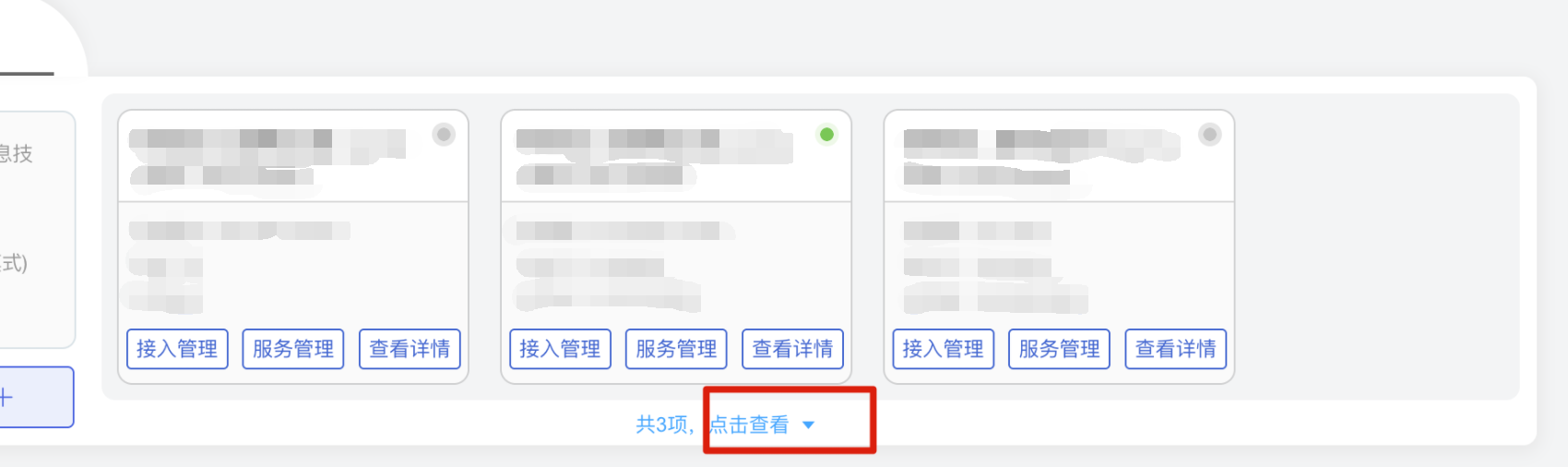
资源管理界面,应用卡片不超一行时,不显示点击查看按钮
解决思路
应用卡片的宽度固定,应用卡片的数量确定。 只需要动态获取应用卡片容器的宽度 应用卡片的宽度 / 应用卡片的宽度 < 应用卡片的数量 的bool值来显示和隐藏点击查看按钮
解决方案
使用 element-resize-detector 插件
在vue中引入element-resize-detector插件
npm install element-resize-detector
导入
import elementResizeDetectorMaker from ‘element-resize-detector’
创建实例
由于当前dom元素是由数据驱动加载的(通俗易懂的就是用v-for循环出来的) 所以把创建实例放在了 updated() 中
updated() {const erdm = elementResizeDetectorMaker()erdm.listenTo(this.$refs.container[0], element => {this.containerWidth = element.offsetWidth;})},
获取应用卡片的宽度 / 应用卡片的宽度 < 应用卡片的数量的bool值
isShowButton(num) {return this.containerWidth / 225 <= num;},
使用上述bool值
使用 v-if 或者 v-show 展示或者隐藏按钮
个人总结
- element-resize-detector插件
- npm install element-resize-detector
import elementResizeDetectorMaker from ‘element-resize-detector’
创建实例需要注意,一般是放在 created() 中就可以作用
因为在created()在大多数情况下能通过 this.$refs 拿到相应的dom元素 但不排除有其他可能,例如本例需要放在 updated() 中
// 创建实例const erdm = elementResizeDetectorMaker()//监听元素erdm.listenTo(dom, function(element) {// element指代dom元素// 再此函数中进行dom操作// 可以获取dom元素高度,宽度或者其他需要监听的属性})
详情参考 链接