2021年11月8日
| 参与项目 | 平台架构治理 |
|---|---|
| 协助解决人 | 三位雷锋大佬 |
| 整体耗时 | 3天 |
工作重点
1.文件夹上传功能实现
遇到的问题和解决思路
遇到的问题
一共尝试了两种写法
1.formData.append追加参数,此写法可以确保每次请求都拿到文件对应的路径作为参数,但是后端拿不到文件(可以读取文件大小和文件名)
2.element el-upload多文件上传,此方法后端可以读取文件,但是我无法直接通过upload的data属性传递文件对应的路径(只能传递文件列表中最后一个文件的路径)
解决思路
1.通过beforeupdate函数将所有的文件路径遍历出来再依次放入(无法解决问题,因为beforeupload都在文件上传之前执行,无论是第一个还是最后一个beforeupload
2.后来试图解决后端读不出formdata
3.通过data属性进行路径传参(不可行)
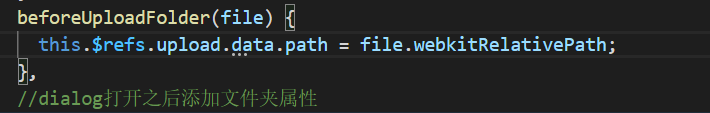
3.通过this.$refs.upload.data进行文件路径的传参
解决方案
1.通过this.$refs.upload.data进行传参
这种方法不同于直接在data中添加参数,而是每次文件上传都能将对应的文件路径(其实文件中别的内容也可以)作为额外参数进行操作
而data在多文件上传并不能直接让关于对应文件的内容作为参数
个人总结
this.$refs.upload本质上就是操作了upload上传组件的this对象,而this.$refs.upload.data其实就是在操作upload组件中的data属性了,这个解决方案是一位大哥在阅读源码时找到的.

