[TOC]
前言
为什么使用框架
- 为了提高开发效率:在企业中,时间就是效率,效率就是金钱;使用框架,能够提高开发的效率。
- 在Vue中,一个核心的概念就是:数据驱动,避免手动操作DOM元素。这样的话,可以让前端程序员可以更多的时间去关注数据的业务逻辑,而不是关心 DOM 是如何渲染的了。
提高开发效率的发展历程:
原生JS ->jQuery类库 -> 前端模板引擎(Handlebars/art-template) -> Angular.js / React.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念)
库和框架的区别
框架:
- 框架规定了自己的编程方式,是一套完整的解决方案。
- 使用框架的时候,由框架控制一切,我们只需要按照规则写代码,但是框架对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
- 但是优点也很明显:功能完善、提供了一整套的解决方案。
库(插件):
- 只是提供某一个小功能,本质上是一些函数的集合。
- 每次调用函数,实现一个特定的功能,接着把控制权交给使用者。
- 对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
举例:
- 从jQuery 切换到 Zepto(Zepto是一个轻量级的、针对现代高级浏览器的JavaScript工具库,它兼容jQuery的API)
- 从 EJS (EJS 是一套简单的模板语言,帮你利用普通的 JavaScript 代码生成 HTML 页面)切换到 art-template(art-template是由腾讯出品的一款比较流行的模板引擎)
主要区别
- You call Library, Framework calls you (你调用库,框架调用你)
- 核心点:谁起到主导作用(控制反转)
- 框架中控制整个流程的是框架
- 使用库,由开发人员决定如何调用库中提供的方法(辅助)
- 框架的侵入性很高(从头到尾)
前端的各种框架
Vue 和 React 的相同点
- 利用虚拟DOM实现快速渲染
- 轻量级
- 响应式组件
- 支持服务器端渲染
- 易于集成路由工具、打包工具以及状态管理工具
Vue 在国内很受欢迎;React 在国内和国外都很受欢迎,适合做大型网站。
虚拟 DOM
传统的web开发,是利用 jQuery操作DOM,这是非常耗资源的。
我们可以在 JS 的内存里构建类似于DOM的对象,去拼装数据,拼装完整后,把数据整体解析,一次性插入到html里去。这就形成了虚拟 DOM。
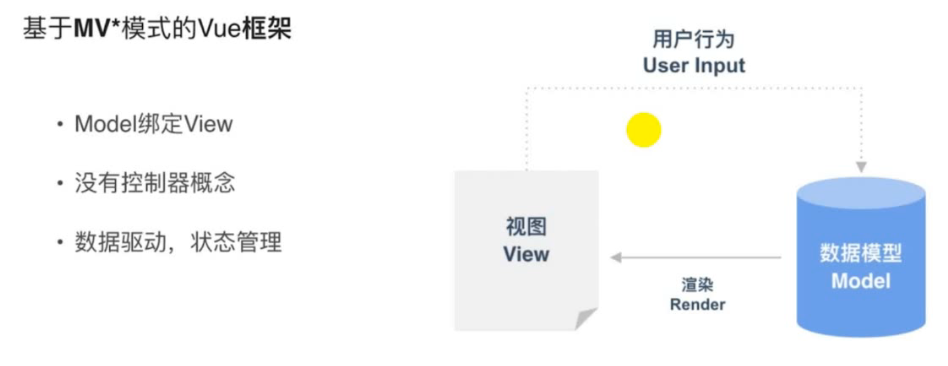
MVVM的介绍
MVC

- M: Model 数据模型(专门用来操作数据,数据的CRUD)
- V:View 视图(对于前端来说,就是页面)
- C:Controller 控制器(是视图和数据模型沟通的桥梁,用于处理业务逻辑)
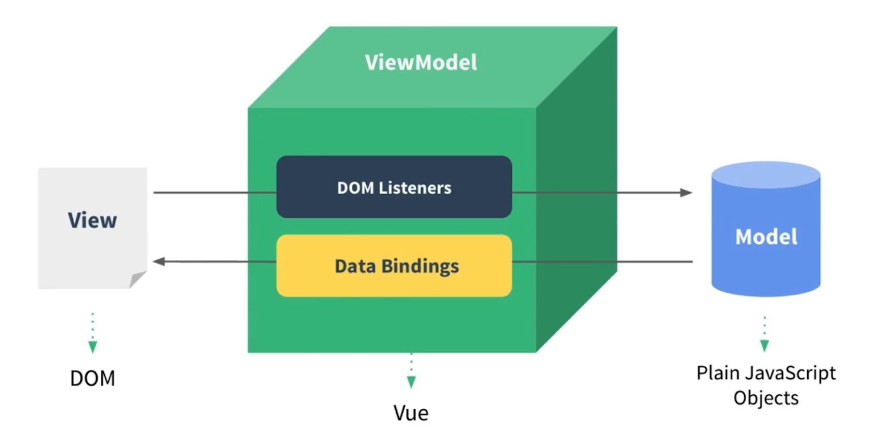
MVVM组成

- MVVM ===> M / V / VM
- M:model数据模型
- V:view视图
- VM:ViewModel 视图模型

- Model:负责数据存储
- View:负责页面展示
- View Model:负责业务逻辑处理(比如Ajax请求等),对数据进行加工后交给视图展示
优势对比
- MVC模式,将应用程序划分为三大部分,实现了职责分离
- 在前端中经常要通过 JS代码 来进行一些逻辑操作,最终还要把这些逻辑操作的结果显示在页面中。也就是需要频繁的操作DOM
- MVVM通过
数据双向绑定让数据自动地双向同步- V(修改数据) -> M
- M(修改数据) -> V
- 数据是核心
- Vue这种MVVM模式的框架,不推荐开发人员手动操作DOM
Vue中的MVVM
虽然没有完全遵循 MVVM 模型,Vue 的设计无疑受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的简称) 这个变量名表示 Vue 实例
学习Vue要转化思想
- 不要在想着怎么操作DOM,而是想着如何操作数据!!!
Vue发展历史
- 2013年,在 Google 工作的尤雨溪,受到 Angular 的启发,开发出了一款轻量级框架,最初命名为 Seed 。
- 2013年12月,更名为 Vue,图标颜色是代表勃勃生机的绿色,版本号是 0.6.0。
- 2014.01.24,Vue 正式对外发布,版本号是 0.8.0。
- 2014.02.25,0.9.0 发布,有了自己的代号:Animatrix,此后,重要的版本都会有自己的代号。
- 2015.06.13,0.12.0,代号Dragon Ball,Laravel 社区(一款流行的 PHP 框架的社区)首次使用 Vue,Vue 在 JS 社区也打响了知名度。
- 2015.10.26,1.0.0 Evangelion 是 Vue 历史上的第一个里程碑。同年,vue-router、vuex、vue-cli 相继发布,标志着 Vue从一个视图层库发展为一个渐进式框架。
- 2016.10.01,2.0.0 是第二个重要的里程碑,它吸收了 React 的虚拟 Dom 方案,还支持服务端渲染。自从Vue 2.0 发布之后,Vue 就成了前端领域的热门话题。
- 2019.02.05,Vue 发布了 2.6.0 ,这是一个承前启后的版本,在它之后,推出了 3.0.0。
- 2019.12.05,在万众期待中,尤雨溪公布了 Vue 3 源代码,此时的 Vue 3仍 处于 Alpha 版本。
- 2020年09月18日,Vue.js 3.0 正式发布。
是学 Vue2 还是 Vue3?
答案是都学!
- 现有的项目都在使用 V2 ,所以从维护性,考虑从 V2 开始
- V3 对于 V2 大部分语法都可兼容,V2如果学习好,V3信手拈来
起步 - Hello Vue
- 安装:
npm i -S vue```vue{{ msg }}
Hello, {{ msg }}.
{{ 1 + 2 }}
{{ isOk ? 'yes': 'no' }}
``` ## 双向数据绑定 - 双向数据绑定:将DOM与Vue实例的data数据绑定到一起,彼此之间相互影响 - 数据的改变会引起DOM的改变 - DOM的改变也会引起数据的变化 - 原理:`Object.defineProperty`中的`get`和`set`方法 - `getter`和`setter`:访问器 - 作用:指定`读取或设置`对象属性值的时候,执行的操作 ```javascript /* defineProperty语法 介绍 */ var obj = {} Object.defineProperty(obj, 'msg', { // 设置 obj.msg = "1" 时set方法会被系统调用 参数分别是设置后和设置前的值 set: function (newVal, oldVal) { }, // 读取 obj.msg 时get方法会被系统调用 get: function ( newVal, oldVal ) {} }) ``` ### Vue双向绑定的极简实现 - [剖析Vue原理&实现双向绑定MVVM](https://link.juejin.cn?target=https%3A%2F%2Fsegmentfault.com%2Fa%2F1190000006599500) ```vue ``` ### 动态添加数据的注意点 - 注意:只有`data`中的数据才是响应式的,动态添加进来的数据默认为非响应式 - 可以通过以下方式实现动态添加数据的响应式 - 1 `Vue.set(object, key, value)` - 适用于添加单个属性 - 2 `Object.assign()` - 适用于添加多个属性 ```javascript var vm = new Vue({ data: { stu: { name: 'jack', age: 19 } } }) /* Vue.set */ Vue.set(vm.stu, 'gender', 'male') /* Object.assign 将参数中的所有对象属性和值 合并到第一个参数 并返回合并后的对象*/ vm.stu = Object.assign({}, vm.stu, { gender: 'female', height: 180 }) ``` ### 异步DOM更新 - 说明:Vue 异步执行 DOM 更新,监视所有数据改变,一次性更新DOM - 优势:可以去除重复数据,对于避免不必要的计算和 避免重复 DOM 操作上,非常重要 - 如果需要拿到更新后dom中的数据 则需要通过 `Vue.nextTick(callback)`:在DOM更新后,执行某个操作(属于DOM操作) - 实例调用`vm.$nextTick(function () {})` ```javascript methods: { fn() { this.msg = 'change' this.$nextTick(function () { console.log('$nextTick中打印,DOM后:', this.$el.children[0].innerText); }) console.log('直接打印,DOM后:', this.$el.children[0].innerText); } } ``` ## 指令 - 解释:指令 (Directives) 是带有 `v-` 前缀的特殊属性 - 作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM ### v-text - 解释:更新DOM对象的 textContent ```html {{ msg }} ``` ### v-html - 解释:更新DOM对象的 innerHTML ```htmltitle: {{ rawHtml }}
title:
data:{ return{ rawHtml:'this a apple' } } ``` ### v-bind - 作用:当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM - 语法:`v-bind:title="msg"` - 简写:`:title="msg"` ```html ``` ### v-on - 作用:绑定事件 - 语法:`v-on:click="say"` or `v-on:click="say('参数', $event)"` - 简写:`@click="say"` - 说明:绑定的事件定义在`methods` ```html ``` ### 事件修饰符 - `.stop` 阻止冒泡,调用 event.stopPropagation() - `.prevent` 阻止默认行为,调用 event.preventDefault() - `.capture` 添加事件侦听器时使用事件`捕获`模式 - `.self` 只当事件在该元素本身(比如不是子元素)触发时,才会触发事件 - `.once` 事件只触发一次 ```html...
...
```
### v-model
- 作用:在表单元素上创建双向数据绑定
- 说明:监听用户的输入事件以更新数据
- 案例:计算器
```html
Message is: {{ message }}
``` ### v-for - 作用:基于源数据多次渲染元素或模板块 ```html
{{ item.text }}
{{item}} -- {{index}}
{{item}} -- {{key}}
{{item}}
``` ### key属性 - 推荐:使用 `v-for` 的时候提供 `key` 属性,以获得性能提升。 - 说明:使用 key,VUE会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。 - [vue key](https://link.juejin.cn?target=https%3A%2F%2Fcn.vuejs.org%2Fv2%2Fguide%2Flist.html%23key) - [vue key属性的说明](https://link.juejin.cn?target=https%3A%2F%2Fwww.zhihu.com%2Fquestion%2F61064119%2Fanswer%2F183717717) ```html这个元素展示出来了吗???
这个元素,在HTML结构中吗???
``` ### 提升性能:v-pre - 说明:vue会跳过这个元素和它的子元素的编译过程。可以用来显示原始 Mustache 标签。跳过大量没有指令的节点会加快编译。 ```html {{ this will not be compiled }} ``` ### 提升性能:v-once - 说明:vue只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。这可以用于优化更新性能。 ```html This will never change: {{msg}} ``` ## 过滤器 filter - 作用:文本数据格式化 - 过滤器可以用在两个地方:`{{}}`和 v-bind 表达式 - 两种过滤器:1 全局过滤器 2 局部过滤器 ### 全局过滤器 - 说明:通过全局方式创建的过滤器,在任何一个vue实例中都可以使用 - 注意:使用全局过滤器的时候,需要先创建全局过滤器,再创建Vue实例 - 显示的内容由过滤器的返回值决定 ```javascript Vue.filter('filterName', function (value) { // value 表示要过滤的内容 }) ``` - 示例: ```html{{ dateStr | date }}
{{ dateStr | date('YYYY-MM-DD hh:mm:ss') }}
```
### 局部过滤器
- 说明:局部过滤器是在某一个vue实例的内容创建的,只在当前实例中起作用
```javascript
{
data: {},
// 通过 filters 属性创建局部过滤器
// 注意:此处为 filters
filters: {
filterName: function(value, format) {}
}
}
```
## 按键值修饰符
- 说明:在监听键盘事件时,Vue 允许为 `v-on` 在监听键盘事件时添加关键修饰符
- [键盘事件 - 键值修饰符](https://link.juejin.cn?target=https%3A%2F%2Fcn.vuejs.org%2Fv2%2Fguide%2Fevents.html%23)
- 其他:修饰键(.ctrl等)、鼠标按键修饰符(.left等)
```javascript
// 只有在 keyCode 是 13 时调用 vm.submit(),即回车调用
@keyup.13="submit"
// 使用全局按键别名
@keyup.enter="add"
---
// 通过全局 config.keyCodes 对象自定义键值修饰符别名
Vue.config.keyCodes.f2 = 113
// 使用自定义键值修饰符
@keyup.enter.f2="add"
```
## 监视数据变化 - watch
- 概述:`watch`是一个对象,键是需要观察的表达式,值是对应回调函数
- 作用:当表达式的值发生变化后,会调用对应的回调函数完成响应的监视操作
- [VUE $watch](https://link.juejin.cn?target=https%3A%2F%2Fcn.vuejs.org%2Fv2%2Fapi%2F%23vm-watch)
```javascript
new Vue({
data: { a: 1, b: { age: 10 } },
watch: {
a: function(val, oldVal) {
// val 表示当前值
// oldVal 表示旧值
console.log('当前值为:' + val, '旧值为:' + oldVal)
},
// 监听对象属性的变化
// 出现问题:深度监听时新值旧值相同
// 原因:是浅拷贝导致,对象在浏览器内存中以引用方式保存,监听值改变后,指针的名字变了,但指向的仍然是同一片堆内存
// 解决方法:借助computed属性,在父组件的computed中深拷贝一个新对象,子组件监听该对象即可解决问题
b: {
handler: function (val, oldVal) { /* ... */ },
// deep : true表示是否监听对象内部属性值的变化
deep: true,
//immediate:true开启直接监听
immediate: true
},
// 只监视user对象中age属性的变化
'user.age': function (val, oldVal) {
},
}
})
```
## 计算属性
- 说明:计算属性是基于它们的依赖进行缓存的,只有在它的依赖发生改变时才会重新求值
- 注意:Mustache语法({{}})中不要放入太多的逻辑,否则会让模板过重、难以理解和维护
- 注意:`**computed**`**中的属性不能与**`**data**`**中的属性同名,否则会报错**
- [Vue computed属性原理](https://link.juejin.cn?target=http%3A%2F%2Fwww.cnblogs.com%2Fkidney%2Fp%2F7384835.html%3Futm_source%3Ddebugrun%26utm_medium%3Dreferral)
```javascript
var vm = new Vue({
el: '#app',
data: {
firstname: 'jack',
lastname: 'rose'
},
computed: {
fullname() {
return this.firstname + '.' + this.lastname
}
}
})
```
## 实例生命周期
- 所有的 Vue 组件都是 Vue 实例,并且接受相同的选项对象即可 (一些根实例特有的选项除外)。
- 实例生命周期也叫做:组件生命周期
### 生命周期介绍
- [vue生命周期钩子函数](https://link.juejin.cn?target=https%3A%2F%2Fcn.vuejs.org%2Fv2%2Fapi%2F%23)
- 简单说:**一个组件从开始到最后消亡所经历的各种状态,就是一个组件的生命周期**
生命周期钩子函数的定义:从组件被创建,到组件挂载到页面上运行,再到页面关闭组件被卸载,这三个阶段总是伴随着组件各种各样的事件,这些事件,统称为组件的生命周期函数!
- 注意:Vue在执行过程中会自动调用`生命周期钩子函数`,我们只需要提供这些钩子函数即可
- 注意:钩子函数的名称都是Vue中规定好的!
### 钩子函数 - beforeCreate()
- 类型:Function
- 说明:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用
- 注意:此时,无法获取 data中的数据、methods中的方法
### 钩子函数 - **created()**
- 类型:Function
- 说明**:**在实例创建完成后被立即同步调用。在这一步中,实例已完成对选项的处理,意味着以下内容已被配置完毕:数据侦听、计算属性、方法、事件/侦听器的回调函数。然而,挂载阶段还没开始,且 $el property 目前尚不可用。
- 注意:这是一个常用的生命周期,可以调用methods中的方法、改变data中的数据
- [vue实例生命周期 参考1](https://link.juejin.cn?target=https%3A%2F%2Fsegmentfault.com%2Fa%2F1190000008879966)
- [vue实例生命周期 参考2](https://link.juejin.cn?target=https%3A%2F%2Fsegmentfault.com%2Fa%2F1190000008010666)
- 使用场景:发送请求获取数据
### 钩子函数 - beforeMount()
- 类型:Function
- 说明:在挂载开始之前被调用:相关的 render 函数首次被调用。该钩子在服务器端渲染期间不被调用。
### 钩子函数 - **mounted()**
- 类型:Function
- 说明:实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了,vue实例已经挂载到页面中,可以获取到el中的DOM元素,进行DOM操作。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。注意 mounted 不会保证所有的子组件也都被挂载完成。如果你希望等到整个视图都渲染完毕再执行某些操作,可以在 mounted 内部使用 [vm.$nextTick](https://cn.vuejs.org/v2/api/#vm-nextTick):
```html
mounted: function () {
this.$nextTick(function () {
// 仅在整个视图都被渲染之后才会运行的代码
})
}
```
该钩子在服务器端渲染期间不被调用。
### 钩子函数 - beforeUpdated()
- 类型:Function
- 说明:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
- 注意:此处获取的数据是更新后的数据,但是获取页面中的DOM元素是更新之前的
### 钩子函数 - updated()
- 类型:Function
- 说明:在数据更改导致的虚拟 DOM 重新渲染和更新完毕之后被调用。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态。如果要相应状态改变,通常最好使用[计算属性](https://cn.vuejs.org/v2/api/#computed)或 [watcher](https://cn.vuejs.org/v2/api/#watch) 取而代之。注意,updated 不会保证所有的子组件也都被重新渲染完毕。如果你希望等到整个视图都渲染完毕,可以在 updated 里使用 [vm.$nextTick](https://cn.vuejs.org/v2/api/#vm-nextTick):
```javascript
updated: function () {
this.$nextTick(function () {
// 仅在整个视图都被重新渲染之后才会运行的代码
})
}
```
### 钩子函数 - beforeDestroy()
- 类型:Function
- 说明:实例销毁之前调用。在这一步,实例仍然完全可用。
- 使用场景:实例销毁之前,执行清理任务,比如:清除定时器等
### 钩子函数 - destroyed()
- 类型:Function
- 说明:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
## 自定义指令
- 作用:进行DOM操作
- 使用场景:对纯 DOM 元素进行底层操作,比如:文本框获得焦点
- [vue 自定义指令用法实例](https://juejin.cn/post/6844903465643147278)
- 两种指令:1 全局指令 2 局部指令
### 全局自定义指令
```javascript
// 第一个参数:指令名称
// 第二个参数:配置对象,指定指令的钩子函数
Vue.directive('directiveName', {
// bind中只能对元素自身进行DOM操作,而无法对父级元素操作
// 只调用一次 指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
bind( el,binding, vnode ) {
// 参数详解
// el:指令所绑定的元素,可以用来直接操作 DOM 。
// binding:一个对象,包含以下属性:
// name:指令名,不包括 v- 前缀。
// value:指令的绑定值,等号后面的值 。
// oldValue:指令绑定的前一个值,仅在 update 和 componentUpdated 钩子中可用。无论值是否改变都可用。
// expression:字符串形式的指令表达式 等号后面的字符串 形式
// arg:传给指令的参数,可选。例如 v-my-directive:foo 中,参数为 "foo"。
// modifiers:指令修饰符。例如:v-directive.foo.bar中,修饰符对象为 { foo: true, bar: true }。
// vnode:Vue 编译生成的虚拟节点。。
// oldVnode:上一个虚拟节点,仅在 update 和 componentUpdated 钩子中可用。
},
// inserted这个钩子函数调用的时候,当前元素已经插入页面中了,也就是说可以获取到父级节点了
inserted ( el,binding, vnode ) {},
// DOM重新渲染前
update(el,binding, vnode,oldVnode) {},
// DOM重新渲染后
componentUpdated ( el,binding, vnode,oldVnode ) {},
// 只调用一次,指令与元素解绑时调用
unbind ( el ) {
// 指令所在的元素在页面中消失,触发
}
})
// 简写 如果你想在 bind 和 update 时触发相同行为,而不关心其它的钩子:
Vue.directive('自定义指令名', function( el, binding ) {})
// 例:
Vue.directive('color', function(el, binding) {
el.style.color = binging.value
})
// 使用 注意直接些会被i成data中的数据“red” 需要字符串则嵌套引号"'red'"
```
### 局部自定义指令
```javascript
var vm = new Vue({
el : "#app",
directives: {
directiveName: { }
}
})
```
- [vue 剖析Vue原理&实现双向绑定MVVM](https://link.juejin.cn?target=https%3A%2F%2Fsegmentfault.com%2Fa%2F1190000006599500)
## 组件
> 组件系统是 Vue 的另一个重要概念,因为它是一种抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。仔细想想,几乎任意类型的应用界面都可以抽象为一个组件树
- 创建组件的两种方式:1 全局组件 2 局部组件
### 全局组件
- 说明:全局组件在所有的vue实例中都可以使用
- 注意:**先注册组件,再初始化根实例**
```javascript
// 1 注册全局组件
Vue.component('my-component', {
// template 只能有一个根元素
template: 'A custom component!
', // 组件中的 `data` 必须是函数 并且函数的返回值必须是对象 data() { return { msg: '注意:组件的data必须是一个函数!!!' } } }) // 2 使用:以自定义元素的方式A custom component!
A custom component!
'
}
new Vue({
// 注意:此处为 components
components: {
// - 、
- 1 安装:
npm i -D vue-loader vue-template-compiler - 2 在
webpack.config.js中配置.vue文件的loader{ test: /\.vue$/, use: 'vue-loader' }
- 3 创建
App.vue单文件组件,注意:App可以是任意名称 - 4 在
main.js入口文件中,导入vue和App.vue组件,通过 render 将组件与实例挂到一起 - 路由即:浏览器中的哈希值(# hash)与展示视图内容(template)之间的对应规则
- vue中的路由是:hash 和 component的对应关系
在 Web app 中,通过一个页面来展示和管理整个应用的功能。
SPA往往是功能复杂的应用,为了有效管理所有视图内容,前端路由 应运而生!
简单来说,路由就是一套映射规则(一对一的对应规则),由开发人员制定规则。
当URL中的哈希值(# hash)发生改变后,路由会根据制定好的规则,展示对应的视图内容 - 安装:npm i -S vue-router
```javascript
首页 登录 - 路由导航高亮
- 说明:当前匹配的导航链接,会自动添加router-link-exact-active router-link-active类
- 配置:linkActiveClass
- 匹配路由模式
- 配置:mode
- 说明:我们经常需要把某种模式匹配到的所有路由,全都映射到同一个组件,此时,可以通过路由参数来处理
- 语法:/user/:id
- 使用:当匹配到一个路由时,参数值会被设置到 this.$route.params
- 其他:可以通过 $route.query 获取到 URL 中的查询参数 等
- 路由是可以嵌套的,即:路由中又包含子路由
- 规则:父组件中包含 router-view,在路由规则中使用 children 配置
- Promise based HTTP client for the browser and node.js
- 以Promise为基础的HTTP客户端,适用于:浏览器和node.js
- 封装ajax,用来发送请求,异步获取数据
- 安装:
npm i -S axios - axios
- 不同环境中处理 POST请求
- 默认情况下,axios 会将JS对象序列化为JSON对象。为了使用
application/x-www-form-urlencoded格式发送请求,我们可以这样: - 拦截器会拦截发送的每一个请求,请求发送之前执行
request中的函数,请求发送完成之后执行response中的函数 - 基于 Vue.js 的移动端组件库
- Mint-UI
- 安装:
npm i -S mint-ui - Vant 是一个轻量、可靠的移动端组件库
- Vant
- 安装:
npm i vant - 这是PC端的UI组件库
- 饿了么 - ElementUI
- 安装:
npm i -S element-ui
- 、 和 和
VUE官方文档的解释:
Vue 实现了一套内容分发的 API,将
个人理解:
插槽实质是对子组件的扩展,通过
或者这么说:
打个比方:
有句话叫一个萝卜一个坑。父组件想要在子组件中种萝卜,需要在子组件中挖个坑,
由此可见,萝卜种不种,种什么萝卜由父组件控制;萝卜坑在哪,由子组件控制。 换言之插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制。
举个栗子,在 Father 父组件内部使用名为 Child 的子组件,向子组件的内部的“指定位置”传递一些内容,你可以这么写: ```html
Child的标题
Father的标题
Father的标题
Child的标题
我是个萝卜~ ### 获取组件(或元素) - refs - 说明:`vm.$refs` 一个对象,持有已注册过 ref 的所有子组件(或HTML元素) - 使用:在 HTML元素 中,添加`ref`属性,然后在JS中通过`vm.$refs.属性`来获取 - 注意:如果获取的是一个子组件,那么通过ref就能获取到子组件中的data和methods ```javascript
VUE 单文件组件示例 -- App.vue
这是 模板内容
module: { rules: [ { test: /.vue$/, loader: ‘vue-loader’ } ] }
<a name="TNmVu"></a>
### 使用单文件组件
```javascript
/* main.js */
import Vue from 'vue'
// 导入 App 组件
import App from './App.vue'
const vm = new Vue({
el: '#app',
// 通过 render 方法,渲染App组件
render: c => c(App)
})
单文件组件使用步骤
单文件组件+路由
import Vue from 'vue'
import App from './App.vue'
// ------------- vue路由配置 开始 --------------
import Home from './components/home/Home.vue'
import Login from './components/login/Login.vue'
// 1 导入 路由模块
import VueRouter from 'vue-router'
// 2 ** 调用use方法使用插件 **
Vue.use(VueRouter)
// 3 创建路由对象
const router = new VueRouter({
routes: [
{ path: '/home', component: Home },
{ path: '/login', component: Login }
]
})
// ------------- vue路由配置 结束 --------------
const vm = new Vue({
el: '#app',
render: c => c(App),
// 4 挂载到 vue 实例中
router
})
路由
基本使用
<a name="UbImr"></a>
### 重定向
路由重定向redirect的基本使用:[https://blog.csdn.net/jyn15159/article/details/112344702](https://blog.csdn.net/jyn15159/article/details/112344702)
```javascript
// 将path 重定向到 redirect
{ path: '/', redirect: '/home' }
路由其他配置
new Router({
routers:[],
mode: "hash", //默认hash | history 可以达到隐藏地址栏hash值 | abstract,如果发现没有浏览器的 API 则强制进入
linkActiveClass : "now" //当前匹配的导航链接将被自动添加now类
})
路由参数
// 方式一
<router-link to="/user/1001">如果你需要在模版中使用路由参数 可以这样 {{$router.params.id}}</router-link>
// 方式二
<router-link :to="{path:'/user',query:{name:'jack',age:18}}">用户 Rose</router-link>
<script>
// 路由
var router = new Router({
routers : [
// 方式一 注意 只有/user/1001这种形式能被匹配 /user | /user/ | /user/1001/ 都不能被匹配
// 将来通过$router.params获取参数返回 {id:1001}
{ path: '/user/:id', component: User },
// 方式二
{ path: "user" , component: User}
]
})
// User组件:
const User = {
template: `<div>User {{ $route.params.id }}</div>`
}
</script>
<!-- 如果要子啊vue实例中获取路由参数 则使用this.$router.params 获取路由参数对象 -->
<!-- {{$router.query}} 获取路由中的查询字符串 返回对象 -->
嵌套路由 - 子路由
// 父组件:
const User = Vue.component('user', {
template: `
<div class="user">
<h2>User Center</h2>
<router-link to="/user/profile">个人资料</router-link>
<router-link to="/user/posts">岗位</router-link>
<!-- 子路由展示在此处 -->
<router-view></router-view>
</div>
`
})
// 子组件[简写]
const UserProfile = {
template: '<h3>个人资料:张三</h3>'
}
const UserPosts = {
template: '<h3>岗位:FE</h3>'
}
// 路由
var router =new Router({
routers : [
{ path: '/user', component: User,
// 子路由配置:
children: [
{
// 当 /user/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
}
]
}
]
})
axios
// 在浏览器中使用,直接引入js文件使用下面的GET/POST请求方式即可
// 1 引入 axios.js
// 2 直接调用axios提供的API发送请求
created: function () {
axios.get(url)
.then(function(resp) {})
}
---
// 配合 webpack 使用方式如下:
import Vue from 'vue'
import axios from 'axios'
// 将 axios 添加到 Vue.prototype 中
Vue.prototype.$axios = axios
---
// 在组件中使用:
methods: {
getData() {
this.$axios.get('url')
.then(res => {})
.catch(err => {})
}
}
---
// API使用方式:
axios.get(url[, config])
axios.post(url[, data[, config]])
axios(url[, config])
axios(config)
Get 请求
const url = 'http://vue.studyit.io/api/getnewslist'
// url中带有query参数
axios.get('/user?id=89')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// url和参数分离,使用对象
axios.get('/user', {
params: {
id: 12345
}
})
Post 请求
// 使用 qs 包,处理将对象序列化为字符串
// npm i -S qs
// var qs = require('qs')
import qs from 'qs'
qs.stringify({ 'bar': 123 }) ===> "bar=123"
axios.post('/foo', qs.stringify({ 'bar': 123 }))
// 或者:
axios.post('/foo', 'bar=123&age=19')
const url = 'http://vue.studyit.io/api/postcomment/17'
axios.post(url, 'content=点个赞不过份')
axios.post('/user', qs.stringify({
firstName: 'Fred',
lastName: 'Flintstone'
}))
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
全局配置
// 设置请求公共路径:
axios.defaults.baseURL = 'http://vue.studyit.io'
拦截器
// 请求拦截器
axios.interceptors.request.use(function (config) {
// 所有请求之前都要执行的操作
return config;
}, function (error) {
// 错误处理
return Promise.reject(error);
});
// 响应拦截器
axios.interceptors.response.use(function (response) {
// 所有请求完成后都要执行的操作
return response;
}, function (error) {
// 错误处理
return Promise.reject(error);
});
Mint-UI
// 1 导入 mint-ui模块
import MintUI from 'mint-ui'
// 2 导入 样式
import 'mint-ui/lib/style.css'
// 3 注册插件
Vue.use(MintUI)
vant
<!-- 引入样式文件 -->
<link
rel="stylesheet"
href="https://fastly.jsdelivr.net/npm/vant@3/lib/index.css"
/>
<!-- 引入 Vue 和 Vant 的 JS 文件 -->
<script src="https://fastly.jsdelivr.net/npm/vue@3"></script>
<script src="https://fastly.jsdelivr.net/npm/vant@3/lib/vant.min.js"></script>
ElementUI
{
"presets": [
["es2015", { "modules": false }], "stage-0"
],
"plugins": [
["component", [
{
"libraryName": "mint-ui",
"style": true
},
{
"libraryName": "element-ui",
"styleLibraryName": "theme-default"
}
]]
]
}

