前言
1)Web、网页、浏览器
Web
Web(World Wide Web)即全球广域网,也称为万维网。
我们常说的Web端就是网页端。
网页
网页是构成网站的基本元素。网页主要由文字、图像和超链接等元素构成。当然,除了这些元素,网页中还可以包含音频、视频以及Flash等。
我们在浏览器上输入网址后,打开的任何一个页面,都是属于网页。
浏览器
浏览器是网页运行的平台,常见的浏览器有谷歌(Chrome)、Safari、火狐(Firefox)、IE、Edge、Opera等。
2)Web标准
W3C组织
W3C:World Wide Web Consortium,万维网联盟组织,用来制定web标准的机构(组织)。
W3C 万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。
W3C 组织就类似于现实世界中的联合国。
为什么要遵循WEB标准呢?因为很多浏览器的浏览器内核不同,导致页面解析出来的效果可能会有差异,给开发者增加无谓的工作量。因此需要指定统一的标准。
Web 标准
Web标准:制作网页要遵循的规范。
Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。
1、Web标准包括三个方面:
- 结构标准(HTML):用于对网页元素进行整理和分类。
- 表现标准(CSS):用于设置网页元素的版式、颜色、大小等外观样式。
- 行为标准(JS):用于定义网页的交互和行为。
根据上面的Web标准,可以将 Web前端分为三层,如下。
2、Web前端分三层:
- HTML(HyperText Markup Language):超文本标记语言。从语义的角度描述页面的结构。相当于人的身体组织结构。
- CSS(Cascading Style Sheets):层叠样式表。从审美的角度美化页面的样式。相当于人的衣服和打扮。
- JS:JavaScript。从交互的角度描述页面的行为。相当于人的动作,让人有生命力。
3、打个比方:(拿黄渤举例)
HTML 相当于人的身体组织结构:
CSS 相当于人的衣服和打扮:
JS 相当于人的行为:
3)浏览器的介绍
浏览器是网页运行的平台,常见的浏览器有谷歌(Chrome)、Safari、火狐(Firefox)、IE、Edge、Opera等。如下图所示:
我们日出工作及开发中,重点需要学习使用的是 Chrome 浏览器。
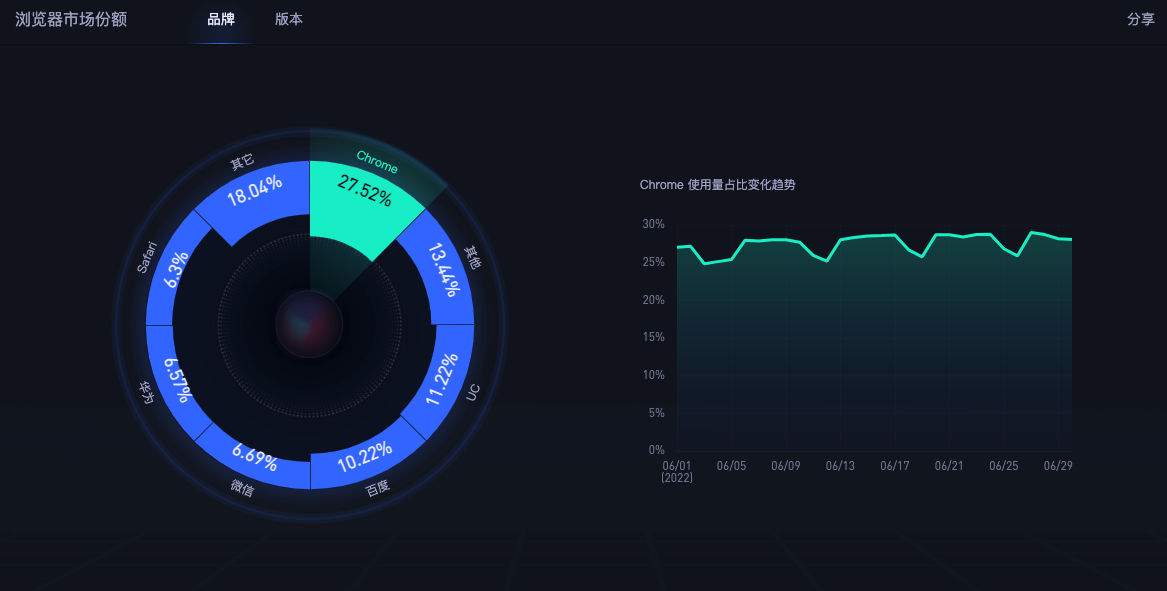
浏览器的市场占有份额
浏览器的市场占有份额:https://tongji.baidu.com/research/site?source=index#browser
上面这张图的统计时间是2022年6月。
浏览器的组成
浏览器分成两部分:
- 1、渲染引擎(即:浏览器内核)
- 2、JS 引擎
1、渲染引擎(浏览器内核)
浏览器所采用的「渲染引擎」也称之为「浏览器内核」,用来解析 HTML与CSS。渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
渲染引擎是浏览器兼容性问题出现的根本原因。
渲染引擎的英文叫做 Rendering Engine。通俗来说,它的作用就是:读取网页内容,计算网页的显示方式并显示在页面上。
常见浏览器的内核如下:
| 浏览器 | 内核 |
|---|---|
| chrome | Blink |
| 欧鹏 | Blink |
| 360安全浏览器 | Blink |
| 360极速浏览器 | Blink |
| Safari | Webkit |
| Firefox 火狐 | Gecko |
| IE | Trident |
备注:360的浏览器,以前使用的IE浏览器的Trident内核,但是现在已经改为使用 chrome 浏览器的 Blink内核。
另外,移动端的浏览器内核是什么?大家可以自行查阅资料。
2、JS 引擎
也称为 JS 解释器。 用来解析网页中的JavaScript代码,对其处理后再运行。
浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时会逐行解释每一句源码(转换为机器语言),然后由计算机去执行。所以 JavaScript 语言归为脚本语言,会逐行解释执行。
常见浏览器的 JS 引擎如下:
| 浏览器 | JS 引擎 |
|---|---|
| chrome / 欧鹏 | V8 |
| Safari | Nitro |
| Firefox 火狐 | SpiderMonkey(1.0-3.0)/ TraceMonkey(3.5-3.6)/ JaegerMonkey(4.0-) |
| Opera | Linear A(4.0-6.1)/ Linear B(7.0-9.2)/ Futhark(9.5-10.2)/ Carakan(10.5-) |
| IE | Trident |
参考链接:
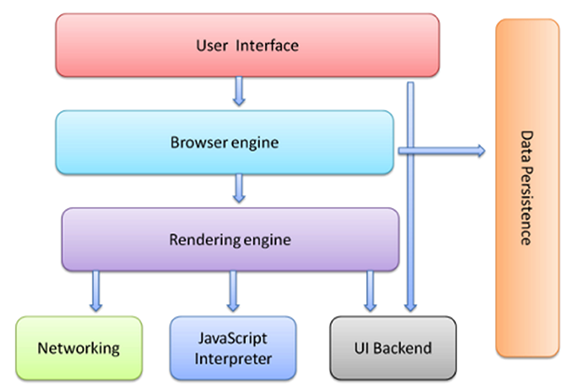
浏览器工作原理
这一小段有些深入,可以熟悉后暂时先跳过,以后再来看。

1、User Interface 用户界面,我们所看到的浏览器。
2、Browser engine 浏览器引擎,用来查询和操作渲染引擎。
3、Rendering engine 用来显示请求的内容,负责解析HTML、CSS。
4、Networking 网络,负责发送网络请求。
5、JavaScript Interpreter(解析者) JavaScript解析器,负责执行JavaScript的代码。
6、UI Backend UI后端,用来绘制类似组合框和弹出窗口。
7、Data Persistence(持久化) 数据持久化,数据存储 cookie、HTML5中的sessionStorage。
初识HTML
编辑器相关
前端开发的编辑器软件,我们已经分享过,这里推荐 VS Code,其次推荐Sublime Text。
HTML的概述
HTML的概念
HTML 全称为 HyperText Markup Language,译为超文本标记语言。
HTML 不是一种编程语言,是一种描述性的标记语言。
作用:HTML是负责描述文档语义的语言。
概念:超文本
所谓的超文本,有两层含义:
- 图片、音频、视频、动画、多媒体等内容,成为超文本,因为它们超出了文本的限制。
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件进行连接。即:超级链接文本。
概念:标记语言
HTML 不是一种编程语言,是一种描述性的标记语言。这主要有两层含义:
(1)标记语言是一套标记标签。比如:标签表示超链接、标签表示图片、标签
表示一级标题等等,它们都是属于 HTML 标签。
说的通俗一点就是:网页是由网页元素组成的,这些元素是由 HTML 标签描述出来,然后通过浏览器解析,就可以显示给用户看了。
(2)编程语言是有编译过程的,而标记语言没有编译过程,HTML标签是直接由浏览器解析执行。
说的通俗一点就是:网页是由网页元素组成的,这些元素是由 HTML 标签描述出来,然后通过浏览器解析,就可以显示给用户看了。
HTML是负责描述文档语义的语言
HTML 格式的文件是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述语义,这些标签在浏览器页面上是无法直观看到的,所以称之为“超文本标记语言”。
接下来,我们需要学习 HTML 中的很多“标签对儿”,这些“标签对儿”能够给文本不同的语义。
比如,面试的时候问你,
标签有什么作用?
- 正确答案:给文本增加主标题的语义。
- 错误答案:给文字加粗、加黑、变大。
关乎“语义”的更深刻理解,等接下来我们学习了各种标签,就明白了。
HTML的历史
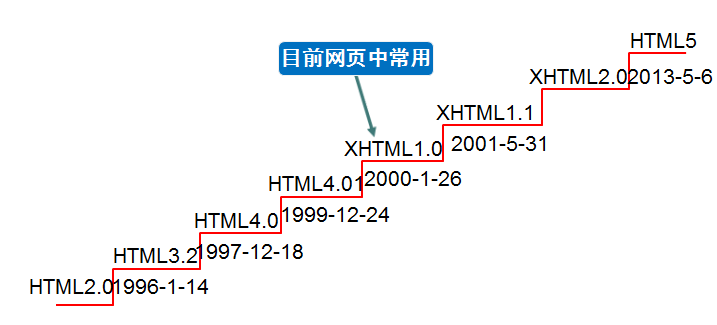
HTML中标签发展趋势
其中,我们专门来对XHTML做一个介绍。
XHTML介绍: XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。 XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。 HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。 XHTML与HTML4.0的标记基本上一样。 XHTML是严格的、纯净的HTML。
我们稍后将对XHTML的编写规范进行介绍。
HTML的专有名词
- 网页 :由各种标记组成的一个页面就叫网页。
- 主页(首页) : 一个网站的起始页面或者导航页面。
- 标记: 比如
称为开始标记 ,
称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 - 元素:比如
内容
称为元素. - 属性:给每一个标签所做的辅助信息。
- XHTML:符合XML语法标准的HTML。
- DHTML:dynamic,动态的。javascript + css + html合起来的页面就是一个 DHTML。
- HTTP:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,FTP:文件传输协议。
书写第一个 HTML 页面
我们打开 VS Code 软件,新建一个文件,名叫 test.html(注意,文件名是test,后缀名是html),保存到本地。
紧接着,在文件里,输入html:5,然后按一下键盘上的Tab键,就可以自动生成如下内容: ```html <!DOCTYPE html>
上面的内容,就是 html 页面的骨架。我们在此基础之上,新增几个标签,完整代码如下:```html<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><h3>我是三级标题</h3><img src="" alt=""><a href="https://www.jd.com">我是超链接,可以点击一下</a></body></html>
标签写完之后,我们用 chrome 浏览器打开上面这个test.html文件,看看页面效果:
到此,第一个简单的 HTML 页面就写完了。是不是很有成就感?
HTML结构详解
HTML标签通常是成对出现的(双边标记),比如
、
和
 等。
等。
属性与标记之间、各属性之间需要以空格隔开。属性值以双引号括起来。
HTML骨架标签分类
| 标签名 | 定义 | 说明 |
|---|---|---|
| HTML标签 | 页面中最大的标签,我们成为根标签 | |
| 文档的头部 | 注意在head标签中我们必须要设置的标签是title | |
| 文档的标题 | 让页面拥有一个属于自己的网页标题 | |
| 文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |
0、快速生成 html 的骨架
在 VS Code 中新建 html 文件,输入html:5,按 Tab键后,自动生成的代码如下:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body></body></html>
1、声明文档类型
任何一个标准的HTML页面,第一行一定是一个以<!DOCTYPE ……>开头的语句。这一行,就是文档声明头,即 DocType Declaration,简称DTD。
DTD可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
HTML4.01有哪些规范呢?
HTML4.01这个版本是IE6开始兼容的。HTML5是IE9开始兼容的。如今,手机、移动端的网页,就可以使用HTML5了,因为其兼容性更高。
大家可能会有个疑问,为什么时从HTML4.0开始呢?因为HTML1 至 HTML3 是美国军方以及高等研究所用的,并未对外公开。
HTML4.01里面规定了普通和XHTML两大种规范。HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?
所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。总结一下,HTML4.01一共有6种DTD。说白了,HTML的第一行语句一共有6种情况:

下面对上图中的三种小规范进行解释:
strict:
表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。 比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML最好是只负责语义,不要负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。
那怎么给文本增加下划线呢?今后将使用css属性来解决。
XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。
Transitional:表示“普通的”,这种模式就是没有一些别的规范。
Frameset:表示“框架”,在框架的页面使用。
在HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了。HTML5的DTD(文档声明头)如下:
<!DOCTYPE html>
HTML5
基于 HTML4(返璞归真),在理念上进行了转变,对编写规范的要求降低了,去掉了一部分很严格的规范。
| HTML4 | XHTML | HTML5 |
|---|---|---|
| 标签允许不结束 | 标签必须结束 | 标签允许不结束 |
| 属性不用带引号 | 属性必须带引号 | 属性不用带引号 |
| 标签属性可大写 | 标签属性必须小写 | 标签属性可大写 |
| Boolean属性可省略值 | Boolean属性必须写值 | Boolean属性可省略值 |
现在 HTML5 已经成为一个正式的推荐标准,在工业生产中大家都在使用这个标准。
标准模式和怪异模式
我们想想一下,如果一个页面忘记写了DOCTYPE或者DOCTYPE书写不规范,会发生什么情况呢?
通常,浏览器基于页面中文件类型描述的存在以决定采用哪种渲染模式;如果存在一个完整的 DOCTYPE 则浏览器将会采用标准模式,而如果它缺失则浏览器将会采用怪异模式。
- CSS1Compat:标准模式(Strick mode),默认模式,浏览器使用W3C的标准解析渲染页面。在标准模式中,浏览器以其支持的最高标准呈现页面。
- BackCompat:怪异模式(混杂模式)(Quick mode),浏览器使用自己的怪异模式解析渲染页面。在怪异模式中,页面以一种比较宽松的向后兼容的方式显示。
标准模式和怪异模式常见的区别是什么?
在怪异模式下,浏览器的盒模型为IE盒模型;
而在标准模式下。浏览器的盒模型则为标准盒模型。二者的区别在于对元素宽高的计算不一样。
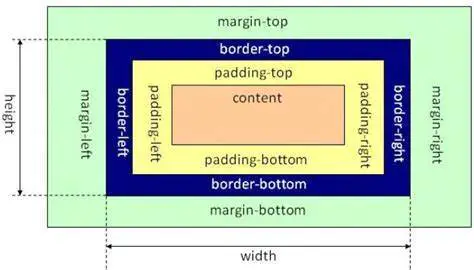
IE盒模型
在IE盒模型下,width和height除了conten(内容区域)的宽高外还包含了padding和border值。
因此盒子宽度 = width + margin(左右);(width = content + padding(左右) + border(左右));
盒子高度 = height + margin(上下);(height= content + padding(上下) + border(上下));
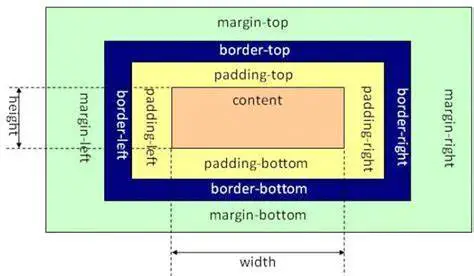
标准盒模型
在标准盒模型下,width和height就是content(内容区域)的宽高;
因此盒子宽度 = width + margin(左右)+ padding(左右) + border(左右);
盒子高度 = height + margin(上下)+ padding(上下) + border(上下));
标准模式和怪异模式还有很多种不同的区别,我们在后面还会在做详细介绍。
2、设置页面语言 lang
下面这行标签,用于指定页面的语言类型:
<html lang="en">
最常见的语言类型有两种:
- en:定义页面语言为英语。
- zh-CN:定义页面语言为中文。
3、头标签 head
下面是一份完整HTML骨架:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><meta name="Author" content=""><meta name="Keywords" content="企业数字化,5G,数字化运营" /><meta name="Description" content="亚信科技创立于1993年,依托产品、服务、运营和集成能力,为电信运营商及其它大型企业客户提供业务转型及数字化的软件产品及相关服务,致力于成为大型企业数字化转型的使能者。" /><title>Document</title><link href="include/css/index.css" rel="stylesheet"></head><body></body></html>
头标签内部的常见标签如下:
:指定整个网页的标题,在浏览器最上方显示。</li><li><base>:为页面上的所有链接规定默认地址或默认目标。</li><li><meta>:提供有关页面的基本信息</li><li><body>:用于定义HTML文档所要显示的内容,也称为主体标签。我们所写的代码必须放在此标签內。</li><li><link>:定义文档与外部资源的关系。</li></ul> <p><strong>meta 标签</strong>:<br />meta表示“元”。“元”配置,就是表示基本的配置项目。<br /><strong>常见的几种 meta 标签如下:</strong></p> <p><strong>(1)charset,用来描述HTML文档的编码类型:</strong></p> <pre><code class="lang-html"><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> </code></pre> <p>在HTML5中开始可以简写为:</p> <pre><code class="lang-html"><meta charset="UTF-8" > </code></pre> <p>字符集用meta标签中的charset定义,charset就是character set(即“字符集”),即网页的编码方式。<br />字符集(Character set)是多个字符的集合。计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。<br />上面这行代码非常关键, 是必须要写的代码,否则可能导致乱码。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就是乱码。<br />utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312等。</p> <p><strong>避免乱码</strong><br />我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码(重点)。<br />VS Code 默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下保存类型: File(文件)->Preferences(首选项)->Usersettings(设置)。</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1656941270502-612f4bd9-c7a3-4188-8fe1-a32741c12e5b.png#clientId=u998c3c5b-8ad7-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=300&id=u4bc3fa03&margin=%5Bobject%20Object%5D&name=image.png&originHeight=300&originWidth=727&originalType=binary&ratio=1&rotation=0&showTitle=false&size=28723&status=done&style=shadow&taskId=u2085ddb0-c1b2-4473-9e11-69bbd1ceb7c&title=&width=727" alt="image.png"></p> <p><strong>UTF-8和gb2312的比较</strong><br />保存大小:UTF-8(更臃肿、加载更慢) > gb2312 (更小巧,加载更快)<br />总结:</p> <ul> <li>UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;</li><li>gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。</li></ul> <p><strong>(2) keywords,页面关键词:</strong></p> <pre><code class="lang-html"><meta name="keywords" content="企业数字化,5G,数字化运营" /> </code></pre> <p>这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。</p> <p><strong>(3)description,页面描述:</strong></p> <pre><code class="lang-html"><meta name="description" content="亚信科技创立于1993年,依托产品、服务、运营和集成能力,为电信运营商及其它大型企业客户提供业务转型及数字化的软件产品及相关服务,致力于成为大型企业数字化转型的使能者。" /> </code></pre> <p>只要设置description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做SEO(search engine optimization,搜索引擎优化)。</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1656939877622-7c7b550f-e610-4daf-bea9-97e7a36e6ae4.png#clientId=u998c3c5b-8ad7-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=115&id=udda7c76d&margin=%5Bobject%20Object%5D&name=image.png&originHeight=115&originWidth=602&originalType=binary&ratio=1&rotation=0&showTitle=false&size=31558&status=done&style=shadow&taskId=uef888a99-5495-42d3-8b7d-942d1344dce&title=&width=602" alt="image.png"></p> <p><strong>(4)refresh,页面重定向和刷新:</strong></p> <pre><code class="lang-html"><meta http-equiv="refresh" content="3;http://www.baidu.com"> </code></pre> <p>上面这个标签的意思是说,3秒之后,自动跳转到百度页面。<br />利用refresh可实现Web的自动跳转。 </p> <p><strong>(5)viewport,适配移动端,可以控制视口的大小和比例:</strong></p> <pre><code class="lang-html"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> </code></pre> <p>其中,<code>content</code> 参数有以下几种:</p> <ul> <li><code>width viewport</code> :宽度(数值/device-width)</li><li><code>height viewport</code> :高度(数值/device-height)</li><li><code>initial-scale</code> :初始缩放比例</li><li><code>maximum-scale</code> :最大缩放比例</li><li><code>minimum-scale</code> :最小缩放比例</li><li><code>user-scalable</code> :是否允许用户缩放(yes/no)</li></ul> <p><strong>(6)X-UA-Compatible,IE兼容模式设置:</strong><br />x-ua-compatible这个属性值是在IE8版本出现的,所以对于IE8以下的版本无效。</p> <pre><code class="lang-html"><meta http-equiv="X-UA-Compatible" content="IE=8"> </code></pre> <p> 以上设置是以IE8引擎渲染页面。<br />其他常见用法:</p> <pre><code class="lang-html"><meta http-equiv="x-ua-compatible" content="IE=edge"> 以上代码告诉IE浏览器,以最高版本的IE来渲染页面 <meta http-equiv="X-UA-Compatible" content="IE=7"> 无论是否用DTD声明文档标准,都会以IE7引擎渲染页面 </code></pre> <p>其他注意点:</p> <ol> <li>x-ua-compatible支持的范围是IE8-IE11,也就是说Edge浏览器是不支持这个值的;</li><li>采用向下兼容的方式,不能兼容比当前浏览器高的版本。比如设置了IE=10,IE11浏览器打开就是以IE10的方式渲染,IE9浏览器打开还是用IE9的方式渲染;</li><li>IE=edge,是指以此浏览器支持的最新版本渲染,如IE9就以IE9的方式渲染,IE11就以IE11的方式渲染,即使用户在浏览器上设置了其他版本ie兼容模式也无效。注意,IE=edge并不是指IE以edge引擎渲染页面。</li></ol> <p><strong>title 标签</strong>:<br />用于设置网页标题:</p> <pre><code class="lang-html"> <title>网页的标题</title> </code></pre> <p>title标签也是有助于SEO搜索引擎优化的。</p> <p><strong>base标签</strong>:</p> <pre><code class="lang-html"><base href="/"> </code></pre> <p>base 标签用于指定基础的路径。指定之后,所有的 a 链接都是以这个路径为基准。</p> <p><a name="f68ER"></a></p> <h5 id="66vdqa"><a name="66vdqa" class="reference-link"></a><span class="header-link octicon octicon-link"></span>4、<body>标签,</h5><pre><code class="lang-html"><body></body> </code></pre> <p><strong>包含可见页面的所有内容</strong><br /><body>标签的属性有:</p> <ul> <li>bgcolor:设置整个网页的背景颜色。</li><li>background:设置整个网页的背景图片。</li><li>text:设置网页中的文本颜色。</li><li>leftmargin:网页的左边距。IE浏览器默认是8个像素。</li><li>topmargin:网页的上边距。</li><li>rightmargin:网页的右边距。</li><li>bottommargin:网页的下边距。</li></ul> <p>事实上body标签上的这些属性已经少使用了,大多数场景下我们可以使用CSS来实现它,后面我们会讲到。</p> <p><a name="vH7Bh"></a></p> <h3 id="e9kc0v"><a name="e9kc0v" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML标签:排版标签</h3><p>排版标签</p> <ul> <li><h1></li><li><p></li><li><hr /></li><li><br /></li><li><div></li><li><span></li><li><center></li><li><pre> </li></ul> <p>下面来详细介绍一下排版标签。 <a name="j6kgc"></a></p> <h4 id="gdgeae"><a name="gdgeae" class="reference-link"></a><span class="header-link octicon octicon-link"></span>标题标签</h4><p>标题使用<code><h1></code>至<code><h6></code>标签进行定义。<code><h1></code>定义最大的标题,<code><h6></code>定义最小的标题。具有align属性,属性值可以是:left、center、right。</p> <p>代码举例:</p> <pre><code class="lang-html"><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>H1:前端修炼手册</h1> <h2>H3:前端修炼手册</h2> <h3>H3:前端修炼手册</h3> <h4>H4:前端修炼手册</h4> <h5>H5:前端修炼手册</h5> <h6>H6:前端修炼手册</h6> </body> </html> </code></pre> <p>效果演示:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657007159828-cae00443-e45e-42b7-8574-9e301851e8b6.png#clientId=u2e748616-953e-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=306&id=u6877f241&name=image.png&originHeight=306&originWidth=462&originalType=binary&ratio=1&rotation=0&showTitle=false&size=24682&status=done&style=shadow&taskId=u756762f5-eed2-4eaf-bf5e-7e9e8109314&title=&width=462" alt="image.png"></p> <p><a name="AGWx9"></a></p> <h4 id="8kpx0q"><a name="8kpx0q" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML 注释</h4><p>HTML 注释的格式如下:</p> <pre><code class="lang-html"><!-- 我是 html 注释 --> </code></pre> <p><a name="ISpKf"></a></p> <h4 id="amb0ad"><a name="amb0ad" class="reference-link"></a><span class="header-link octicon octicon-link"></span>段落标签<code><p></code></h4><p>段落,是英语“paragraph“缩写。<br /><strong>作用</strong>:可以把 HTML 文档分割为若干段落。在网页中如果要把文字有条理地显示出来,离不开段落标签。就如同我们平常写文章一样,整个网页也可以分为若干个段落。</p> <p>代码举例:</p> <pre><code class="lang-html"><p>This is a paragraph</p> <p>This is another paragraph</p> </code></pre> <p>属性:</p> <ul> <li><code>align="属性值"</code>:对齐方式。属性值包括left、center、right。</li></ul> <p>代码举例:</p> <pre><code class="lang-html"><p algin="left">前端修炼手册</p> <p algin="center">前端修炼手册</p> <p algin="right">前端修炼手册</p> </code></pre> <p>效果示例:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657007309567-10a0c16c-8802-4ebb-80ca-8ac68ea1154c.png#clientId=u2e748616-953e-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=195&id=u01f2bf9d&name=image.png&originHeight=195&originWidth=509&originalType=binary&ratio=1&rotation=0&showTitle=false&size=10849&status=done&style=shadow&taskId=u6c4d5b47-796d-4b58-840c-324e1a0ad92&title=&width=509" alt="image.png"></p> <p>HTML标签是分等级的,HTML将所有的标签分为两种:</p> <ul> <li><strong>文本级标签</strong>:p、span、a、b、i、u、em。文本级标签里只能放<strong>文字、图片、表单元素</strong>。(a标签里不能放a和input) </li><li><strong>容器级标签</strong>:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。 </li></ul> <p>从学习p的第一天开始,就要牢牢记住:<strong>p标签是一个文本级标签,p里面只能放文字、图片、表单元素</strong>。其他的一律不能放。</p> <p>错误写法:(尝试把 h 放到 p 里)</p> <pre><code class="lang-html"> <p> 我是一个小段落 <h1>我是一级标题</h1> </p> </code></pre> <p>网页效果如下:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657007429567-3bc374f4-1738-4263-bb1e-498d293c365a.png#clientId=u2e748616-953e-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=336&id=u22fdf2dc&name=image.png&originHeight=336&originWidth=630&originalType=binary&ratio=1&rotation=0&showTitle=false&size=29164&status=done&style=shadow&taskId=u811270a7-5611-422b-9e67-745409f8df5&title=&width=630" alt="image.png"></p> <p>上图显示,浏览器不允许你这么做,我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h1。</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657007460813-f2d5bbcc-61a0-43ef-99cf-a187ebf93b63.png#clientId=u2e748616-953e-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=372&id=u14068e13&name=image.png&originHeight=372&originWidth=748&originalType=binary&ratio=1&rotation=0&showTitle=false&size=73141&status=done&style=shadow&taskId=u4c87c9bb-e0df-4a46-8890-663257451b0&title=&width=748" alt="image.png"></p> <p>PS:Chrome浏览器是HTML5支持度最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。</p> <p><a name="sEqHx"></a></p> <h4 id="1ujlet"><a name="1ujlet" class="reference-link"></a><span class="header-link octicon octicon-link"></span>水平线标签<code><hr /></code></h4><blockquote> <p>horizontal 单词的发音:[ˌhɒrɪˈzɒntl]。</p> </blockquote> <p>水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。</p> <p>代码举例:</p> <pre><code class="lang-html"><!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <p>前端修炼手册</p> <hr /> <p>前端修炼手册</p> </body> </html> </code></pre> <p>运行效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657007586604-dcc65ded-29f2-4682-b191-c464ea2fcf28.png#clientId=u2e748616-953e-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=161&id=u579dc2cd&name=image.png&originHeight=161&originWidth=569&originalType=binary&ratio=1&rotation=0&showTitle=false&size=8082&status=done&style=shadow&taskId=u7333450b-6e95-43dc-98f5-3291387d60c&title=&width=569" alt="image.png"></p> <p>属性介绍:</p> <ul> <li><code>align="属性值"</code>:设定线条置放位置。属性值可选择:left right center。</li><li><code>size="2"</code>:设定线条粗细。以像素为单位,内定为2。</li><li><code>width="500"</code>或<code>width="70%"</code>:设定线条长度。可以是绝对值(单位是像素)或相对值。如果设置为相对值的话,内定为100%。</li><li><code>color="#0000FF"</code>:设置线条颜色。</li><li><code>noshade</code>:不要阴影,即设定线条为平面显示。若没有这个属性则表明线条具阴影或立体。</li></ul> <p>属性效果演示:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657007688976-78a3add8-1731-4a3a-9de4-11e28e775e23.png#clientId=u2e748616-953e-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=197&id=u621aa856&name=image.png&originHeight=197&originWidth=556&originalType=binary&ratio=1&rotation=0&showTitle=false&size=8372&status=done&style=shadow&taskId=ud38284bb-7396-4483-8c60-5bdba984906&title=&width=556" alt="image.png"></p> <p><a name="VCNz1"></a></p> <h4 id="3aghqv"><a name="3aghqv" class="reference-link"></a><span class="header-link octicon octicon-link"></span>换行标签<code><br /></code></h4><p>如果希望某段文本强制换行显示,就需要使用换行标签。</p> <pre><code class="lang-html">This <br/> is a para<br/>graph with line breaks </code></pre> <p>效果如下:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657010428266-8fcefe9c-2807-4488-b95f-b167d78e629b.png#clientId=u52ae1941-b2db-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=139&id=u93fe48de&name=image.png&originHeight=139&originWidth=379&originalType=binary&ratio=1&rotation=0&showTitle=false&size=6641&status=done&style=shadow&taskId=u93975395-fb99-45d7-a2e2-152f45116c1&title=&width=379" alt="image.png"></p> <p><a name="X5yVu"></a></p> <h4 id="1omjmt"><a name="1omjmt" class="reference-link"></a><span class="header-link octicon octicon-link"></span><code><div></code>和<code><span></code>标签</h4><p>div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。想必你应该听说过“div + css”布局。</p> <p><strong>div和span的介绍</strong></p> <ul> <li><strong>div标签</strong>:可以把标签中的内容分割为独立的区块。必须单独占据一行。 </li><li><strong>span标签</strong>:和div的作用一致,但不换行。 </li></ul> <p>代码举例:</p> <pre><code class="lang-html"><div> div 标签1 </div> <div> div 标签2 </div> <span> span 标签1 </span> <span> span 标签2 </span> </code></pre> <p>效果如下:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657010577467-1b010628-359c-4497-8f67-0fc3c9ca7e0f.png#clientId=u52ae1941-b2db-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=133&id=uce6552a3&name=image.png&originHeight=133&originWidth=429&originalType=binary&ratio=1&rotation=0&showTitle=false&size=8556&status=done&style=shadow&taskId=ufef673e2-f564-4104-8359-91c666f5bbb&title=&width=429" alt="image.png"></p> <p>div标签的属性:</p> <ul> <li><code>align="属性值"</code>:设置块儿的位置。属性值可选择:left、right、 center。</li></ul> <p><strong>div和span的区别</strong></p> <p><code><span></code>和<code><div></code>唯一的区别在于:<code><span></code>是不换行的,而<code><div></code>是换行的。</p> <p>如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。</p> <p>div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。<br />div标签是一个<strong>容器级</strong>标签,里面什么都能放,甚至可以放div自己。</p> <p>span也是表达“小区域、小跨度”的标签,但只是一个<strong>文本级</strong>的标签。<br />就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。</p> <p>span举例:</p> <pre><code class="lang-html"><p> 简介简介简介简介简介简介简介简介 <span> <a href="">详细信息</a> <a href="">购买</a> </span> </p> </code></pre> <p>div举例:</p> <pre><code class="lang-html"><div class="header"> <div class="logo"></div> <div class="nav"></div> </div> <div class="content"> <div class="guanggao"></div> <div class="dongxi"></div> </div> <div class="footer"></div> </code></pre> <p>我们亲切地称这种模式叫做“<strong>div+css</strong>”:<strong>div标签负责布局、结构、分块,css负责样式</strong>。</p> <p><a name="inLu5"></a></p> <h4 id="tvog9"><a name="tvog9" class="reference-link"></a><span class="header-link octicon octicon-link"></span>内容居中标签 <code><center></code></h4><p>此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。<br />代码举例:</p> <pre><code class="lang-html"> <center> <p>前端修炼手册</p> <p>前端修炼手册</p> </center> </code></pre> <p><br />效果演示:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657010824170-e13cfa76-bfcf-4b6b-8d18-668d13ac3827.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=145&id=u414d096e&name=image.png&originHeight=145&originWidth=503&originalType=binary&ratio=1&rotation=0&showTitle=false&size=7510&status=done&style=shadow&taskId=ua38bc0a5-93f9-4dc6-aa0d-7f2985b5ae6&title=&width=503" alt="image.png"></p> <p>到了HTML5里面,center标签不建议使用,建议使用css布局来实现。</p> <p><a name="ynhcm"></a></p> <h4 id="42pen8"><a name="42pen8" class="reference-link"></a><span class="header-link octicon octicon-link"></span>预定义(预格式化)标签 <pre></h4><p>含义:将保留标签内部所有的空白字符(空格、换行符),原封不动地输出结果(告诉浏览器不要忽略空格和空行)。</p> <p>说明:真正排网页过程中,<pre>标签几乎用不着。<br />代码举例:</p> <pre><code class="lang-html"> <pre> 前端修炼手册 - 初识HTML </pre> </code></pre> <p><br />效果演示:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657011052534-0e654027-7d2b-46bd-a5b0-1fc877bc5e2e.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=170&id=ue76757a7&name=image.png&originHeight=170&originWidth=442&originalType=binary&ratio=1&rotation=0&showTitle=false&size=5920&status=done&style=shadow&taskId=u342c7a80-4863-44fa-9d5c-df9f798411c&title=&width=442" alt="image.png"></p> <p><a name="wtwmj"></a></p> <h3 id="64pprj"><a name="64pprj" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML标签:字体标签</h3><p><strong>本文主要内容</strong><br />字体标签: <code><font></code>、 <code><b></code>、 <code><u></code> 、<code><sup></code> 、<code><sub></code><br />超链接 <code><a></code></p> <p><a name="jb6Ca"></a></p> <h4 id="9eya6g"><a name="9eya6g" class="reference-link"></a><span class="header-link octicon octicon-link"></span>字体标签</h4><p><strong>特殊字符(转义字符)</strong></p> <ul> <li><code> </code>:空格 (non-breaking spacing,不断打空格)</li><li><code><</code>:小于号<code><</code>(less than)</li><li><code>></code>:大于号<code>></code>(greater than)</li><li><code>&</code>:符号<code>&</code></li><li><code>"</code>:双引号</li><li><code>'</code>:单引号</li><li><code>©</code>:版权<code>©</code></li><li><code>™</code>:商标<code>™</code></li><li><code>绐</code>:文字<code>绐</code>。其实,<code>#32464</code>是汉字<code>绐</code>的unicode编码。</li></ul> <p>比如说,你想把<code><p></code>作为一个文本在页面上显示,直接写<code><p></code>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到<strong>转义字符</strong>。应该这么写:</p> <pre><code class="lang-html">这是一个HTML语言的<p>标签 </code></pre> <p>正确的效果如下:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657011344713-3fe60438-4cb1-42c2-a23c-9e0b27ad113c.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=442&id=u81d44e83&name=image.png&originHeight=442&originWidth=556&originalType=binary&ratio=1&rotation=0&showTitle=false&size=36834&status=done&style=shadow&taskId=ue8af8c22-d00b-4b90-ac75-020ad89a578&title=&width=556" alt="image.png"><br />错误的效果如下:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657011407689-d9d12280-be20-4092-977b-feafdba9c2ea.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=455&id=ue5d0326d&name=image.png&originHeight=455&originWidth=556&originalType=binary&ratio=1&rotation=0&showTitle=false&size=38770&status=done&style=shadow&taskId=u0fd462d8-4c7e-4c28-8577-b8b676585be&title=&width=556" alt="image.png"></p> <p>其实我们只要记住前三个符号就行了,其他的在需要的时候查一下就行了。<br />来一张表格,方便需要的时候查询:</p> <table> <thead> <tr> <th>特殊字符</th> <th>描述</th> <th>字符的代码</th> </tr> </thead> <tbody> <tr> <td></td> <td>空格符</td> <td><code> </code></td> </tr> <tr> <td><</td> <td>小于号</td> <td><code><</code></td> </tr> <tr> <td>></td> <td>大于号</td> <td><code>></code></td> </tr> <tr> <td>&</td> <td>和号</td> <td><code>&</code></td> </tr> <tr> <td>¥</td> <td>人民币</td> <td><code>¥</code></td> </tr> <tr> <td>©</td> <td>版权</td> <td><code>©</code></td> </tr> <tr> <td>®</td> <td>注册商标</td> <td><code>®</code></td> </tr> <tr> <td>°</td> <td>摄氏度</td> <td><code>°</code></td> </tr> <tr> <td>±</td> <td>正负号</td> <td><code>±</code></td> </tr> <tr> <td>×</td> <td>乘号</td> <td><code>×</code></td> </tr> <tr> <td>÷</td> <td>除号</td> <td><code>÷</code></td> </tr> <tr> <td>²</td> <td>平方2(上标2)</td> <td><code>²</code></td> </tr> <tr> <td>³</td> <td>立方3(上标3)</td> <td><code>³</code></td> </tr> </tbody> </table> <p><a name="K3fDH"></a></p> <h4 id="g6rmug"><a name="g6rmug" class="reference-link"></a><span class="header-link octicon octicon-link"></span>下划线、中划线、斜体</h4><ul> <li><code><u></code>:下划线标记 </li><li><code><s></code>或<code><del></code>:中划线标记(删除线) </li><li><code><i></code>或<code><em></code>:斜体标记 </li></ul> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657011832391-2b8b8653-d450-4a4c-b25e-69fa924cc94c.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=477&id=ufd166e58&name=image.png&originHeight=477&originWidth=558&originalType=binary&ratio=1&rotation=0&showTitle=false&size=42855&status=done&style=shadow&taskId=u6a9768c5-c481-4c4c-84b5-2395bf3eeb7&title=&width=558" alt="image.png"></p> <p>上面的这几个标签,常用于做一些小装饰、小图标。比如:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657011908115-02134840-bec3-4c78-8650-4174e18ceba7.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=529&id=ub2f9f2aa&name=image.png&originHeight=529&originWidth=556&originalType=binary&ratio=1&rotation=0&showTitle=false&size=123965&status=done&style=shadow&taskId=u41462779-2aa2-475e-b2d5-d0f199e6c4d&title=&width=556" alt="image.png"></p> <p>这张图中,我们通过查看京东网站的代码发现,箭头处的小图标都是用的标签<code><i></code>。</p> <p><a name="FKJTw"></a></p> <h4 id="8k2hdt"><a name="8k2hdt" class="reference-link"></a><span class="header-link octicon octicon-link"></span>粗体标签<code><b></code>或<code><strong></code>(已废弃)</h4><p>效果如下:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657011984962-e0adf35e-6273-4f45-bd8e-3cd9d19c4a17.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=438&id=u75018dbd&name=image.png&originHeight=438&originWidth=553&originalType=binary&ratio=1&rotation=0&showTitle=false&size=37127&status=done&style=shadow&taskId=ub7f55421-103c-487c-8470-539cfac989b&title=&width=553" alt="image.png"></p> <p><a name="a8frs"></a></p> <h4 id="bcbr6b"><a name="bcbr6b" class="reference-link"></a><span class="header-link octicon octicon-link"></span>字体标签<code><font></code>(已废弃)</h4><p>属性:</p> <ul> <li><code>color="红色"</code>或<code>color="#ff00cc"</code>或<code>color="new rgb(0,0,255)"</code>:设置字体颜色。<br />设置方式:单词 \ #ff00cc \ rgb(0,0,255) </li><li><code>size</code>:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决。 </li><li><code>face="微软雅黑"</code>:设置字体类型。 </li></ul> <p>举例:</p> <pre><code class="lang-html"><font face="微软雅黑" color="#FF0000" size="10">前端</font> </code></pre> <p>效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657012030489-9975e7f0-36fc-415c-9d1e-3b3a2a615333.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=466&id=ue587ef46&name=image.png&originHeight=466&originWidth=556&originalType=binary&ratio=1&rotation=0&showTitle=false&size=41257&status=done&style=shadow&taskId=ue4dcec26-df29-48c6-ad26-5596648725b&title=&width=556" alt="image.png"></p> <p><a name="tUfq7"></a></p> <h4 id="bb9zdc"><a name="bb9zdc" class="reference-link"></a><span class="header-link octicon octicon-link"></span>上标<code><sup></code> 下标<code><sub></code></h4><p>上小标这两个标签容易混淆,怎么记呢?这样记:<code>b</code>的意思是<code>bottom:底部</code></p> <p>举例:</p> <pre><code class="lang-html">O<sup>2</sup> 5<sub>3</sub> </code></pre> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657012061569-1ed265cd-4665-4302-ae6b-fc6dedbc0dad.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=458&id=ua64aac1e&name=image.png&originHeight=458&originWidth=554&originalType=binary&ratio=1&rotation=0&showTitle=false&size=35825&status=done&style=shadow&taskId=u7d7d6919-592d-41c3-9f89-5c614eb18d8&title=&width=554" alt="image.png"></p> <p><a name="sEc9z"></a></p> <h3 id="8khucd"><a name="8khucd" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML标签:超链接</h3><p>超链接有三种形式,下面分别讲讲。</p> <p><a name="lbVWd"></a></p> <h4 id="d3bwre"><a name="d3bwre" class="reference-link"></a><span class="header-link octicon octicon-link"></span>外部链接</h4><p>举例:</p> <pre><code class="lang-html"><a href="02页面.html">点击进入另外一个文件</a> </code></pre> <p>a是英语<code>anchor</code>“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。</p> <p>href(hypertext reference):超文本地址。读作“喝瑞夫”,不要读作“喝夫”。<br />效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657012140817-a0977229-1185-4483-8433-b25ec67d57d2.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=469&id=ueca4644f&name=image.png&originHeight=469&originWidth=555&originalType=binary&ratio=1&rotation=0&showTitle=false&size=40688&status=done&style=shadow&taskId=ub7591bab-baa6-4dea-9b72-ebd62aeb4f9&title=&width=555" alt="image.png"></p> <p>当然,我们也可以直接点进链接,访问一个网址。代码举例如下:</p> <pre><code class="lang-html"><a href="http://www.baidu.com" target="_blank">点我点我</a> </code></pre> <p><a name="LfOeE"></a></p> <h4 id="b9dd13"><a name="b9dd13" class="reference-link"></a><span class="header-link octicon octicon-link"></span>锚链接</h4><p><strong>锚链接</strong>:给超链接起一个名字,作用是<strong>在本页面或者其他页面的的不同位置进行跳转</strong>。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就可以利用锚链接。<br />首先我们要创建一个<strong>锚点</strong>,也就是说,使用<code>name</code>属性或者<code>id</code>属性给那个特定的位置起个名字。效果如下:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657012251961-80053abf-0681-4044-8858-2189a528d2f9.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=571&id=u49846ee4&name=image.png&originHeight=571&originWidth=555&originalType=binary&ratio=1&rotation=0&showTitle=false&size=25807&status=done&style=shadow&taskId=u6f989fe7-8443-4eb9-850f-e0c9831cbcd&title=&width=555" alt="image.png"></p> <p><strong>上图中解释:</strong><br />上面的代码表示,顶部这个锚的名字叫做top。<br />然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了<code>#top</code>)。注意<strong>上图中红框部分的</strong><code>**#**</code><strong>号不要忘记了</strong>,表示跳到名为top的特定位置,这是规定。如果少了<code>#</code>号,点击之后,就会跳到top这个文件或者top这个文件夹中去。</p> <p>如果我们将上图中的下面的代码写成:</p> <pre><code class="lang-html"><a href="a.html#top">回到顶部</a> </code></pre> <p>那就表示,点击之后,跳转到<code>a.html</code>页面的<code>top锚点</code>中去。<br />说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。</p> <p><a name="xgD2N"></a></p> <h4 id="a2d28i"><a name="a2d28i" class="reference-link"></a><span class="header-link octicon octicon-link"></span>邮件链接</h4><p>代码举例:</p> <pre><code class="lang-html"><a href="mailto:xxx@163.com">点击进入我的邮箱</a> </code></pre> <p>效果:点击之后,会弹出outlook,作用不大。</p> <p><strong>超链接的属性</strong></p> <ul> <li><code>href</code>:目标URL</li><li><code>title</code>:悬停文本。</li><li><code>name</code>:主要用于设置一个锚点的名称。</li><li><code>target</code>:告诉浏览器用什么方式来打开目标页面。<code>target</code>属性有以下几个值: <ul> <li><code>_self</code>:在同一个网页中显示(默认值)</li><li><code>_blank</code>:<strong>在新的窗口中打开</strong>。</li><li><code>_parent</code>:在父窗口中显示</li><li><code>_top</code>:在顶级窗口中显示</li></ul> </li></ul> <p><code>title</code>属性举例:</p> <pre><code class="lang-html"><a href="book.html" title="新人快速成长">前端修炼手册</a> </code></pre> <p>效果如下:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657012533252-0ed724fc-c7e7-4db7-8b0e-04f49201208b.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=436&id=ucaeac022&name=image.png&originHeight=436&originWidth=554&originalType=binary&ratio=1&rotation=0&showTitle=false&size=45500&status=done&style=shadow&taskId=ue756089d-2226-4eaa-83f7-710c7818c00&title=&width=554" alt="image.png"></p> <p><code>target</code>属性举例:</p> <pre><code class="lang-html"><a href="1.html" title="悬停文本" target="_blank">链接的内容</a> </code></pre> <p>blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,无需解释。<br />也就是说,如果不写<code>target=”_blank”</code>那么就是在相同的标签页打开,如果写了<code>target=”_blank”</code>,就是在新的空白标签页中打开。</p> <p><strong>备注1:分清楚img和a标签的各自的属性</strong><br />区别如下:</p> <pre><code class="lang-html"><img src="1.jpg" /> <a href="1.html"></a> </code></pre> <p><strong>备注2:a是一个文本级的标签</strong><br />比如一个段落中的所有文字都能够被点击,那么应该是p包裹a:</p> <pre><code class="lang-html"><p> <a href="">段落段落段落段落段落段落</a> </p> </code></pre> <p>而不是a包裹p:</p> <pre><code class="lang-html"><a href=""> <p> 段落段落段落段落段落段落 </p> </a> </code></pre> <p>a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。 <a name="f8kp7"></a></p> <h3 id="8tzacm"><a name="8tzacm" class="reference-link"></a><span class="header-link octicon octicon-link"></span> </h3><p><a name="NOAB5"></a></p> <h3 id="6olhx7"><a name="6olhx7" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML标签:图片标签</h3><p><a name="Gz0Nv"></a></p> <h4 id="ddbnd5"><a name="ddbnd5" class="reference-link"></a><span class="header-link octicon octicon-link"></span>img标签介绍</h4><p>img: 英文全称 image(图像),代表的是一张图片。<br />如果要想在网页中显示图像,就可以使用img 标签,它是一个单标签。语法如下:</p> <pre><code class="lang-html"><img src="图片的URL" /> </code></pre> <p><strong>能插入的图片类型</strong></p> <ul> <li>能够插入的图片类型是:jpg(jpeg)、gif、png、bmp等。 </li><li>不能往网页中插入的图片格式是:psd、ai等。 </li></ul> <p>HTML页面不是直接插入图片,而是插入图片的引用地址,所以要先把图片上传到服务器上。</p> <p><a name="YjDJF"></a></p> <h4 id="bg54tm"><a name="bg54tm" class="reference-link"></a><span class="header-link octicon octicon-link"></span>img标签的<code>src</code>属性</h4><p>这里涉及到图片的一个属性:</p> <ul> <li><code>src</code>属性:指图片的路径。英文名称 source。</li></ul> <p>在写<strong>图片的路径</strong>时,有两种写法:相对路径、绝对路径</p> <p><strong>写法一:图片的相对路径</strong><br />相对当前页面所在的路径。两个标记 <code>.</code> 和 <code>..</code> 分表代表当前目录和上一层目录。</p> <p>举例1:</p> <pre><code class="lang-html"><!-- 当前目录中的图片 --> <img src="2.jpg"> <img src="./2.jpg"> <!-- 上一级目录中的图片 --> <img src="../2.jpg"> </code></pre> <p>相对路径不会出现这种情况:</p> <pre><code class="lang-html">aaa/../bbb/1.jpg </code></pre> <p><code>../</code>要么不写,要么就写在开头。</p> <p>举例2:</p> <pre><code class="lang-html"><img src="images/1.jpg"> </code></pre> <p>上方代码的意思是说,当前html页面有一个并列的文件夹<code>images</code>,在文件夹<code>images</code>中存放了一张图片<code>1.jpg</code></p> <p>相对路径的面试题。现有如下文件层级图:</p> <p><img src="http://img.smyhvae.com/20170630_1133.png#crop=0&crop=0&crop=1&crop=1&id=LwtmF&originHeight=305&originWidth=524&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=none&title=" alt=""></p> <p>问题:如果想在index.html中插入1.png,那么对应的img语句是?</p> <p><strong>分析:</strong><br />现在document是最大的文件夹,里面有两个文件夹work和photo。work中又有一个文件夹叫做myweb。myweb文件夹里面有index.html。 所以index.html在myweb文件夹里面,上一级就是work文件夹,上两级就是document文件夹。通过document文件夹当做一个中转站,进入photo文件夹,看到了1.png。</p> <p><strong>答案:</strong></p> <pre><code class="lang-html"><img src="../../photo/1.png" /> </code></pre> <p><strong>写法二:图片的绝对路径</strong></p> <p>绝对路径包括以下两种:<br />(1)以盘符开始的绝对路径。举例:</p> <pre><code class="lang-html"><img src="C:\Users\Desktop\html\images\1.jpg"> </code></pre> <p>(2)网络路径。举例:</p> <pre><code class="lang-html"><img src="http://img.icloud.com/20220622_200901.png"> </code></pre> <p><strong>相对路径和绝对路径的总结</strong></p> <ul> <li>相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。</li><li>相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。</li></ul> <p><strong>总结一下</strong>:<br />无论是在 a 标签还是 img 标签上,如果要用路径。只有两种路径能用,就是相对路径和绝对路径:</p> <ul> <li>相对路径从自己出发,找到别人。 </li><li>绝对路径,就是<code>http://</code>或者<code>https://</code>开头的路径。 </li></ul> <p><a name="YwaLE"></a></p> <h4 id="gik9t4"><a name="gik9t4" class="reference-link"></a><span class="header-link octicon octicon-link"></span>img标签的其他属性</h4><p><strong>width、height 属性</strong></p> <ul> <li><code>width</code>:图像的宽度。 </li><li><code>height</code>:图像的高度。 </li></ul> <p>width和height,在 HTML5 中的单位是 CSS 像素,在 HTML 4 中既可以是像素,也可以是百分比。可以只指定 width 和 height 中的一个值,浏览器会根据原始图像进行缩放。<br /><strong>重要提示</strong>:如果要想保证图片等比例缩放,请只设置width和height中其中一个。</p> <p><a name="g1N9d"></a></p> <h4 id="6151b7"><a name="6151b7" class="reference-link"></a><span class="header-link octicon octicon-link"></span>Alt 属性</h4><ul> <li><code>alt</code>:当图片不可用(无法显示)的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思,代表替换资源。</li></ul> <p><code>Alt</code>属性效果演示:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657013218173-d49d3d2f-f72f-4586-98c1-fe3da164821f.png#clientId=uf898f33b-6115-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=429&id=u3b8678e8&name=image.png&originHeight=429&originWidth=557&originalType=binary&ratio=1&rotation=0&showTitle=false&size=40355&status=done&style=shadow&taskId=u0d5ae097-0295-49e6-af57-2c294da3ad8&title=&width=557" alt="image.png"></p> <p>如上图所示:当图片 src 不可用的时候,显示文字。这样做,至少能让用户知道,这个图片大概是什么内容。</p> <p><a name="kUZEZ"></a></p> <h4 id="c5rxb3"><a name="c5rxb3" class="reference-link"></a><span class="header-link octicon octicon-link"></span>title 属性</h4><ul> <li><code>title</code>:<strong>提示性文本</strong>。鼠标悬停时出现的文本。</li></ul> <p>title 属性不该被用作一幅图片在 alt 之外的补充说明信息。如果一幅图片需要小标题,使用 figure 或 figcaption 元素。</p> <p>title 元素的值一般作为提示条(tooltip)呈现给用户,在光标于图片上停下后显示出来。尽管这确实能给用户提供更多的信息,您不该假定用户真的能看到:用户可能只有键盘或触摸屏。如果要把特别重要的信息提供给用户,可以选择上面提供的一种方法将其内联显示,而不是使用 title。</p> <p>举例:</p> <pre><code class="lang-html"><img src="https://img.sxqswl.net/2015/0812/20150812081625250.jpg" width="300" height="`188" title="World Wide Web Consortium"> </code></pre> <p>效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657025971255-9f5fc821-771a-44ea-afd6-6774e7a01dba.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=712&id=u01940c08&name=image.png&originHeight=712&originWidth=553&originalType=binary&ratio=1&rotation=0&showTitle=false&size=83802&status=done&style=none&taskId=u06c94e1a-5a14-4968-b9a9-87f4acb3142&title=&width=553" alt="image.png"></p> <p><a name="DZ58o"></a></p> <h4 id="dok8c4"><a name="dok8c4" class="reference-link"></a><span class="header-link octicon octicon-link"></span>align 属性</h4><ul> <li>图片的<code>align</code>属性:<strong>图片和周围文字的相对位置</strong>。属性取值可以是:bottom(默认)、center、top、left、right。</li></ul> <p>如果想实现图文混排的效果,请使用align属性,取值为left或right。<br />我们来分别看一下这<code>align</code>属性的这几个属性值的区别。<br />1、<code>align=""</code>,图片和文字底端对齐。即默认情况下的显示效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657026035927-cd50a287-9e71-4b88-a5e4-aab0fae73ebd.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=751&id=uc18648f3&name=image.png&originHeight=751&originWidth=557&originalType=binary&ratio=1&rotation=0&showTitle=false&size=90580&status=done&style=shadow&taskId=u3f9dded4-137f-4101-882b-052c2223b3e&title=&width=557" alt="image.png"></p> <p>2、<code>align="center"</code>:图片和文字水平方向上居中对齐。显示效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657026084714-d3296267-7d31-4f35-ad7c-ff283bd7da56.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=714&id=u8ef605d8&name=image.png&originHeight=714&originWidth=553&originalType=binary&ratio=1&rotation=0&showTitle=false&size=90173&status=done&style=shadow&taskId=u51ceb461-2564-4ab6-85ba-206028e9d85&title=&width=553" alt="image.png"></p> <p>3、<code>align="top"</code>:图片与文字顶端对齐。显示效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657026105420-ae7b6d96-3971-45a2-82e6-17377dba83ae.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=719&id=u4de457f9&name=image.png&originHeight=719&originWidth=551&originalType=binary&ratio=1&rotation=0&showTitle=false&size=88016&status=done&style=shadow&taskId=ufd312cda-d6c4-41f2-9158-e268f719324&title=&width=551" alt="image.png"></p> <p>4、<code>align="left"</code>:图片在文字的左边。显示效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657026125197-2ffa0a67-b2e0-4514-87c4-c647d2e40565.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=711&id=ued807314&name=image.png&originHeight=711&originWidth=554&originalType=binary&ratio=1&rotation=0&showTitle=false&size=89703&status=done&style=shadow&taskId=uda88505d-620b-41cc-8d2e-b1508bccbc0&title=&width=554" alt="image.png"></p> <p>5、<code>align="right"</code>:图片在文字的右边。显示效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657026151206-73229b0d-0b40-4d37-94ed-fcb68660bb86.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=741&id=u2bb49c47&name=image.png&originHeight=741&originWidth=552&originalType=binary&ratio=1&rotation=0&showTitle=false&size=90483&status=done&style=shadow&taskId=ue061f167-791f-4464-9fdd-5df078aaee6&title=&width=552" alt="image.png"></p> <p><a name="SRMGK"></a></p> <h4 id="aq9zj1"><a name="aq9zj1" class="reference-link"></a><span class="header-link octicon octicon-link"></span>其他已废弃的属性</h4><ul> <li><code>align</code>(已废弃):指图片的水平对齐方式,属性值可以是:top、middle、bottom、left、center、right。该属性已废弃,替换为 <code>vertical-align</code>这个CSS属性。</li><li><code>border</code>(已废弃):给图片加边框,单位是像素,边框的颜色默认黑色。该属性已废弃,替换为 <code>border</code>这个CSS属性。</li><li><code>hspace</code>(已废弃):指图片左右的边距。</li><li><code>vspace</code>(已废弃):指图片上下的边距。</li></ul> <p>HTML5 不支持 <img> align 属性。请使用 CSS 代替。<br />我们可以想一下,如果使用CSS应该怎么实现呢?</p> <p><a name="mWizs"></a></p> <h3 id="12wp3t"><a name="12wp3t" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML标签:其他标签</h3><ul> <li>列表标签:<code><ul></code>、<code><ol></code>、<code><dl></code></li><li>表格标签:<code><table></code></li><li>框架标签及内嵌框架<code><iframe></code></li><li>表单标签:<code><form></code></li><li>多媒体标签</li><li>滚动字幕标签:<code><marquee></code></li></ul> <p><a name="SBSSp"></a></p> <h4 id="5i2x8m"><a name="5i2x8m" class="reference-link"></a><span class="header-link octicon octicon-link"></span>列表标签</h4><p>列表标签分为三种。<br /><strong>1、无序列表</strong><code>**<ul>**</code><strong>,无序列表中的每一项是</strong><code>**<li>**</code></p> <p>英文单词解释如下:</p> <ul> <li>ul:unordered list,“无序列表”的意思。</li><li>li:list item,“列表项”的意思。</li></ul> <p>例如:</p> <pre><code class="lang-html"><ul> <li>默认1</li> <li>默认2</li> <li>默认3</li> </ul> </code></pre> <p>效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657026849990-f23d63ea-3852-4cdb-91b7-9f6876fed92c.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=0.9893&crop=1&from=paste&height=619&id=ua822bd9a&name=image.png&originHeight=626&originWidth=562&originalType=binary&ratio=1&rotation=0&showTitle=false&size=52208&status=done&style=shadow&taskId=u93626e21-6f8f-4e35-b062-5b248503fc7&title=&width=556" alt="image.png"></p> <p>注意:</p> <ul> <li>li不能单独存在,必须包裹在ul里面;反过来说,ul的“儿子”不能是别的东西,只能有li。</li><li>我们这里再次强调,ul的作用,并不是给文字增加小圆点的,而是增加无序列表的“语义”的。</li></ul> <p><strong>属性:</strong></p> <ul> <li><code>type="属性值"</code>。属性值可以选: <code>disc</code>(实心原点,默认),<code>square</code>(实心方点),<code>circle</code>(空心圆)。<br />效果如下:</li></ul> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657026979522-59597631-d3e6-4538-802b-a062d203859e.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=791&id=ue933f9bd&name=image.png&originHeight=791&originWidth=555&originalType=binary&ratio=1&rotation=0&showTitle=false&size=73963&status=done&style=shadow&taskId=u67a99757-ba41-4250-84e3-6cdb205ad21&title=&width=555" alt="image.png"></p> <p>不光是<code><ul></code>标签有<code>type</code>属性,<code><ul></code>里面的<code><li></code>标签也有<code>type</code>属性(虽然说这种写法很少见)。效果如下:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657027045246-4bd5a5aa-023d-4530-99ac-3efc1fae33a7.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=661&id=uf5cf9bf1&name=image.png&originHeight=661&originWidth=551&originalType=binary&ratio=1&rotation=0&showTitle=false&size=45197&status=done&style=shadow&taskId=uf9dba4ca-80ad-417a-a90e-83e72880a89&title=&width=551" alt="image.png"></p> <p>注意:项目符号可以是图片,需要通过CSS设置<code><li></code>标记的背景图片来实现(CSS中讲)。<br />当然了,列表之间是可以<strong>嵌套</strong>的。我们来举个例子。代码:</p> <pre><code class="lang-html"><ul> <li><b>北京市</b> <ul> <li>海淀区</li> <li>朝阳区</li> <li>东城区</li> </ul> </li> <li><b>广州市</b> <ul> <li>天河区</li> <li>越秀区</li> </ul> </li> </ul> </code></pre> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657027091666-9b324746-949b-47a7-872b-9dbc6505d5b4.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=715&id=u989f73c5&name=image.png&originHeight=715&originWidth=552&originalType=binary&ratio=1&rotation=0&showTitle=false&size=58307&status=done&style=shadow&taskId=ua24a5445-bbfd-444d-af89-b85ebf7dac8&title=&width=552" alt="image.png"></p> <p><strong>css 属性</strong>:</p> <pre><code class="lang-css">list-style-position: inside /* 给 ul 设置这个属性后,将小圆点包含在 li 元素的内部 */ </code></pre> <p><a name="46c3697c"></a></p> <h4 id="2pax2j"><a name="2pax2j" class="reference-link"></a><span class="header-link octicon octicon-link"></span>ul标签实际应用场景:</h4><p>场景1、导航条:<br /><img src="https://img.smyhvae.com/20211031_1617.png#crop=0&crop=0&crop=1&crop=1&id=IaxEg&originHeight=854&originWidth=1007&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=shadow&title=" alt=""></p> <p>场景2、li 里面放置的内容可能很多:<br /><img src="http://img.smyhvae.com/20170704_1719.png#crop=0&crop=0&crop=1&crop=1&id=mZNRE&originHeight=620&originWidth=1120&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=none&title=" alt=""></p> <p>声明:ul的儿子,只能是li。但是li是一个容器级标签,<strong>li里面什么都能放,甚至可以再放一个ul</strong>。</p> <p><strong>2、有序列表</strong><code>**<ol>**</code><strong>,里面的每一项是</strong><code>**<li>**</code><br />英文单词:Ordered List。<br />例如:</p> <pre><code class="lang-html"><ol > <li>呵呵哒1</li> <li>呵呵哒2</li> <li>呵呵哒3</li> </ol> </code></pre> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657027308281-e80428b1-a658-45e1-b2f6-84d87d4e7beb.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=623&id=u6a1329ad&name=image.png&originHeight=623&originWidth=551&originalType=binary&ratio=1&rotation=0&showTitle=false&size=39861&status=done&style=shadow&taskId=u6314ede4-ff44-490d-9007-3cfde67d602&title=&width=551" alt="image.png"></p> <p><strong>属性:</strong></p> <ul> <li><code>type="属性值"</code>。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合<code>start</code>属性表示<code>从几开始</code>。</li></ul> <p>举例:</p> <pre><code class="lang-html"><ol type="1"> <li>呵呵</li> <li>呵呵</li> <li>呵呵</li> </ol> <ol type="a"> <li>嘿嘿</li> <li>嘿嘿</li> <li>呵呵</li> </ol> <ol type="i" start="4"> <li>哈哈</li> <li>哈哈</li> <li>哈哈</li> </ol> <ol type="I" start="10"> <li>么么</li> <li>么么</li> <li>么么</li> </ol> </code></pre> <p>效果如下:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657027397045-c5e37cef-35ad-4384-8131-9a5c73a4df90.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=862&id=u675e6431&name=image.png&originHeight=862&originWidth=552&originalType=binary&ratio=1&rotation=0&showTitle=false&size=58221&status=done&style=shadow&taskId=ua43c7bb5-93cc-4481-8655-bda5ca21b77&title=&width=552" alt="image.png"></p> <p>和无序列表一样,有序列表也是可以嵌套的哦,这里就不举类似的例子了。</p> <p>ol和ul就是语义不一样,怎么使用都是一样的。<br />ol里面只能有li,li必须被ol包裹。li是容器级。<br />ol这个东西用的不多,如果想表达顺序,大家一般也用ul。举例如下:</p> <pre><code class="lang-html"><ul> <li>1. 小苹果</li> <li>2. 月亮之上</li> <li>3. 最炫民族风</li> </ul> </code></pre> <p><strong>3、定义列表</strong><code>**<dl>**</code></p> <blockquote> <p>定义列表的作用非常大。</p> </blockquote> <p><code><dl></code>英文单词:definition list,没有属性。dl的子元素只能是dt和dd。</p> <ul> <li><code><dt></code>:definition title 列表的标题,这个标签是必须的</li><li><code><dd></code>:definition description 列表的列表项,如果不需要它,可以不加</li></ul> <p>备注:dt、dd只能在dl里面;dl里面只能有dt、dd。</p> <p>举例:</p> <pre><code class="lang-html"><dl> <dt>iPhone 13</dt> <dd>超先进双摄系统,精进再精进。</dd> <dd>超强耐用性,边边角角面面俱到。</dd> <dd>超高速芯片,事事来得畅快。</dd> <dt>MacBook Air</dt> <dd>别看轻,别轻看。</dd> <dd>从午夜到星光,四色同辉。</dd> <dd>M2 芯片,是个狠角色。</dd> </dl> </code></pre> <p>效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657027635834-dc9cbccf-ecc6-4406-b624-9bee5f282029.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=731&id=u84776b66&name=image.png&originHeight=731&originWidth=552&originalType=binary&ratio=1&rotation=0&showTitle=false&size=70842&status=done&style=shadow&taskId=u7f2d5d6a-a25b-4bda-8bf5-027f5b89ce0&title=&width=552" alt="image.png"></p> <p>上图可以看出,定义列表表达的语义是两层:</p> <ul> <li>(1)是一个列表,列出了几个dd项目</li><li>(2)每一个词儿都有自己的描述项。</li></ul> <p>备注:dd是描述dt的。<br />定义列表用法非常灵活,可以一个dt配很多dd:</p> <pre><code class="lang-html"> <dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl> </code></pre> <p>还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:</p> <pre><code class="lang-html"> <dl> <dt>北京</dt> <dd>国家首都,政治文化中心</dd> <dd>污染很严重,PM2.0天天报表</dd> </dl> <dl> <dt>上海</dt> <dd>魔都,有外滩、东方明珠塔、黄浦江</dd> </dl> <dl> <dt>广州</dt> <dd>中国南大门,有珠江、小蛮腰</dd> </dl> </code></pre> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657027732259-276df8a2-536c-4b6a-af8a-7685ad08e705.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=628&id=u942de39a&name=image.png&originHeight=628&originWidth=553&originalType=binary&ratio=1&rotation=0&showTitle=false&size=57218&status=done&style=shadow&taskId=u6ce6a2f2-f8ea-440c-b24e-d3d1c6ba000&title=&width=553" alt="image.png"></p> <p>真实案例:(京东最下方)</p> <p><img src="http://img.smyhvae.com/20170704_1727.png#crop=0&crop=0&crop=1&crop=1&id=PWVHU&originHeight=221&originWidth=930&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=none&title=" alt=""></p> <p>上图中的结构如下:</p> <pre><code class="lang-html"><dl> <dt>购物指南</dt> <dd> <a href="#">购物流程</a> <a href="#">会员介绍</a> <a href="#">生活旅行/团购</a> <a href="#">常见问题</a> <a href="#">大家电</a> <a href="#">联系客服</a> </dd> </dl> <dl> <dt>配送方式</dt> <dd> <a href="#">上门自提</a> <a href="#">211限时达</a> <a href="#">配送服务查询</a> <a href="#">配送费收取标准</a> <a href="#">海外配送</a> </dd> </dl> </code></pre> <p>京东商品分类如下:<br /><img src="http://img.smyhvae.com/20170704_1729.png#crop=0&crop=0&crop=1&crop=1&id=kNvMk&originHeight=512&originWidth=936&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=none&title=" alt=""></p> <p>dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构)。 <a name="BcUFC"></a></p> <h4 id="d9jnqp"><a name="d9jnqp" class="reference-link"></a><span class="header-link octicon octicon-link"></span>表格标签</h4><p>表格标签用<code><table></code>表示。<br />一个表格<code><table></code>是由每行<code><tr></code>组成的,每行是由每个单元格<code><td></code>组成的。<br />所以我们要记住,一个表格是由行组成的(行是由列组成的),而不是由行和列组成的。<br />在以前,要想固定标签的位置,唯一的方法就是表格。现在可以通过CSS定位的功能来实现。但是现在在做页面的时候,表格作用还是有一些的。</p> <p>例如,一行的单元格:</p> <pre><code class="lang-html"><table> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> </code></pre> <p>上面的表格中没有加文字,所以在生成的网页中什么都看不到。<br />例如,3行4列的单元格:</p> <pre><code class="lang-html"><table> <tr> <td>Mac Mini</td> <td>银色</td> <td>M1</td> <td>5999</td> </tr> <tr> <td>MacBook Air</td> <td>银色</td> <td>M1</td> <td>7999</td> </tr> <tr> <td>MacBook Pro</td> <td>深空灰色</td> <td>M2</td> <td>12999</td> </tr> </table> </code></pre> <p>效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657028037542-be35f4fc-0e5f-444e-9c00-f1b9111769c0.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=619&id=u2f9823b0&name=image.png&originHeight=619&originWidth=552&originalType=binary&ratio=1&rotation=0&showTitle=false&size=54071&status=done&style=shadow&taskId=u84974375-9988-49da-b435-8165e3704e7&title=&width=552" alt="image.png"></p> <p>上图中的表格好像没看到边框呀,不急,接下来看看<code><table></code>标签的属性。</p> <p><code>**<table>**</code><strong>的属性:</strong></p> <ul> <li><code>border</code>:边框。像素为单位。</li><li><code>style="border-collapse:collapse;"</code>:单元格的线和表格的边框线合并(表格的两边框合并为一条)</li><li><code>width</code>:宽度。像素为单位。</li><li><code>height</code>:高度。像素为单位。</li><li><code>bordercolor</code>:表格的边框颜色。</li><li><code>align</code>:<strong>表格</strong>的水平对齐方式。属性值可以填:left right center。<br />注意:这里不是设置表格里内容的对齐方式,如果想设置内容的对齐方式,要对单元格标签<code><td></code>进行设置)</li><li><code>cellpadding</code>:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。<br />注意不是单元格内容到四条边的距离哈,而是到一条边的距离,默认是与左边那条线的距离。如果设置属性<code>dir="rtl"</code>,那就指的是内容到右边那条线的距离。</li><li><code>cellspacing</code>:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0</li><li><code>bgcolor="#99cc66"</code>:表格的背景颜色。</li><li><code>background="路径src/..."</code>:背景图片。<br />背景图片的优先级大于背景颜色。</li><li><code>bordercolorlight</code>:表格的上、左边框,以及单元格的右、下边框的颜色</li><li><code>bordercolordark</code>:表格的右、下边框,以及单元格的上、左的边框的颜色<br />这两个属性的目的是为了设置3D的效果。</li><li><code>dir</code>:公有属性,单元格内容的排列方式(direction)。 可以 取值:<code>ltr</code>:从左到右(left to right,默认),<code>rtl</code>:从右到左(right to left)<br />既然说<code>dir</code>是共有属性,如果把这个属性放在任意标签中,那表明这个标签的位置可能会从右开始排列。</li></ul> <p>单元格带边框的效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657028067369-91ec05d5-5e77-4e1f-bb83-f46f5bfeedbf.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=606&id=uf01a31ce&name=image.png&originHeight=606&originWidth=556&originalType=binary&ratio=1&rotation=0&showTitle=false&size=55537&status=done&style=shadow&taskId=u7c00f69d-d668-4156-a1ca-0c3f089213a&title=&width=556" alt="image.png"></p> <p>备注:表格中很细表格边线的制作,CSS的写法:</p> <pre><code class="lang-css">style="border-collapse:collapse;" </code></pre> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657028090508-fcf56736-cce1-4a40-94ee-709c69a6b180.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=617&id=u6e91d289&name=image.png&originHeight=617&originWidth=551&originalType=binary&ratio=1&rotation=0&showTitle=false&size=58558&status=done&style=shadow&taskId=u3769c76f-525d-429b-a5c3-6b1caeb9c89&title=&width=551" alt="image.png"></p> <p><code>**<tr>**</code><strong>:行</strong><br />一个表格就是一行一行组成的。<br />属性:</p> <ul> <li><code>dir</code>:公有属性,设置这一行单元格内容的排列方式。可以取值: <ul> <li><code>ltr</code>:从左到右(left to right,默认)</li><li><code>rtl</code>:从右到左(right to left)</li></ul> </li><li><code>bgcolor</code>:设置这一行的单元格的背景色。<br />注:没有background属性,即:无法设置这一行的背景图片,如果非要设置,可以用css实现。</li><li><code>height</code>:一行的高度</li><li><code>align="center"</code>:一行的内容水平居中显示,取值:left、center、right</li><li><code>valign="center"</code>:一行的内容垂直居中,取值:top、middle、bottom</li></ul> <p><code>**<td>**</code><strong>:单元格</strong><br />属性:</p> <ul> <li><code>align</code>:内容的横向对齐方式。属性值可以填:left right center。如果想让每个单元格的内容都居中,这个属性太麻烦了,以后用css来解决。</li><li><code>valign</code>:内容的纵向对齐方式。属性值可以填:top middle bottom</li><li><code>width</code>:绝对值或者相对值(%)</li><li><code>height</code>:单元格的高度</li><li><code>bgcolor</code>:设置这个单元格的背景色。</li><li><code>background</code>:设置这个单元格的背景图片。</li></ul> <p><strong>单元格的合并</strong><br />单元格的属性:</p> <ul> <li><code>colspan</code>:横向合并。例如<code>colspan="2"</code>表示当前单元格在水平方向上要占据两个单元格的位置。</li><li><code>rowspan</code>:纵向合并。例如<code>rowspan="2"</code>表示当前单元格在垂直方向上要占据两个单元格的位置。</li></ul> <p>效果举例:<br />(横向合并)<br />(纵向合并)<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657028250998-2ee252c8-66d9-4b0d-93d3-8bb524a08fe1.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=609&id=u03c722ed&name=image.png&originHeight=609&originWidth=554&originalType=binary&ratio=1&rotation=0&showTitle=false&size=57712&status=done&style=shadow&taskId=u5e54550f-ef20-478a-b551-968eb0c9f75&title=&width=554" alt="image.png"></p> <p><code>**<th>**</code><strong>:加粗的单元格。相当于</strong><code>**<td>**</code><strong> + </strong><code>**<b>**</code></p> <ul> <li>属性同<code><td></code>标签。</li></ul> <p><code>**<caption>**</code><strong>:表格的标题。使用时和</strong><code>**tr**</code><strong>标签并列</strong></p> <ul> <li>属性:<code>align</code>,表示标题相对于表格的位置。属性取值可以是:left、center、right、top、bottom<br />效果:</li></ul> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657028350454-f735de4f-668b-44c6-951c-da2b7ac5d160.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=635&id=u97e6f69c&name=image.png&originHeight=635&originWidth=554&originalType=binary&ratio=1&rotation=0&showTitle=false&size=64840&status=done&style=shadow&taskId=u1ed7d723-a68d-4f82-a7a8-6807d6c24fe&title=&width=554" alt="image.png"></p> <p><strong>表格的</strong><code>**<thead>**</code><strong>标签、</strong><code>**<tbody>**</code><strong>标签、</strong><code>**<tfoot>**</code><strong>标签</strong></p> <p>这三个标签有与没有的区别:</p> <ol> <li>如果写了,那么这三个部分的<strong>代码顺序可以任意</strong>,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。</li><li>当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么<strong>数据可以边获取边显示</strong>。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。</li></ol> <p>举例:</p> <pre><code class="lang-html"><table border="1" style="border-collapse:collapse;"> <tbody> <tr> <td>Mac Mini</td> <td rowspan="2">银色</td> <td>M1</td> <td>5999</td> </tr> </tbody> <tfoot> <tr> <td>MacBook Air</td> <td>M1</td> <td>7999</td> </tr> </tfoot> <thead> <tr> <td>MacBook Pro</td> <td>深空灰色</td> <td colspan="2">M2 12999</td> </tr> </thead> </table> </code></pre> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657028484621-0def2977-5d7a-4e7f-b7db-698c9ec09244.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=627&id=u20882e42&name=image.png&originHeight=627&originWidth=551&originalType=binary&ratio=1&rotation=0&showTitle=false&size=63756&status=done&style=shadow&taskId=ufe5b1232-9e4b-403f-8e32-b5a45dac925&title=&width=551" alt="image.png"></p> <p><a name="ZZU1x"></a></p> <h4 id="r6rpy"><a name="r6rpy" class="reference-link"></a><span class="header-link octicon octicon-link"></span> </h4><p><a name="AplP7"></a></p> <h4 id="9zaqk"><a name="9zaqk" class="reference-link"></a><span class="header-link octicon octicon-link"></span>内嵌框架</h4><p>内嵌框架用<code><iframe></code>表示。<code><iframe></code>是<code><body></code>的子标记。</p> <p>内嵌框架inner frame:嵌入在一个页面上的框架(仅仅IE、新版google浏览器支持,可能有其他浏览器也支持,暂时我不清楚)。</p> <p><strong>属性:</strong></p> <ul> <li><code>src="subframe/the_second.html"</code>:内嵌的那个页面</li><li><code>width=800</code>:宽度</li><li><code>height=“150</code>:高度</li><li><code>scrolling="no"</code>:是否需要滚动条。默认值是true。</li><li><code>name="mainFrame"</code>:窗口名称。公有属性。</li></ul> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657029308248-8f37a4e9-75d1-41cf-a4c7-3c088692aefc.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=857&id=uaedd06a7&name=image.png&originHeight=857&originWidth=551&originalType=binary&ratio=1&rotation=0&showTitle=false&size=56955&status=done&style=shadow&taskId=u2bc2be4f-a3ff-4d94-a2e9-864e936f8e7&title=&width=551" alt="image.png"></p> <p>内嵌框架举例:(在内嵌页面中切换显示不同的压面)</p> <pre><code class="lang-html"> <body> <a href="文字页面.html" target="myframe">默认显示文字页面</a><br> <a href="图片页面.html" target="myframe">点击进入图片页面</a><br> <a href="表格页面.html" target="myframe">点击进入表格页面</a><br> <iframe src="文字页面.html" width="400" height="400" name="myframe"></iframe> <br> </body> </code></pre> <p><a name="bxBHF"></a></p> <h4 id="b5ht3y"><a name="b5ht3y" class="reference-link"></a><span class="header-link octicon octicon-link"></span>表单标签</h4><p>表单标签用<code><form></code>表示,用于与服务器的交互。表单就是收集用户信息的,就是让用户填写的、选择的。</p> <p><strong>属性:</strong></p> <ul> <li><code>name</code>:表单的名称,用于JS来操作或控制表单时使用;</li><li><code>id</code>:表单的名称,用于JS来操作或控制表单时使用;</li><li><code>action</code>:指定表单数据的处理程序,一般是PHP,如:action=“login.php”</li><li><code>method</code>:表单数据的提交方式,一般取值:get(默认)和post</li></ul> <p>注意:表单和表格嵌套时,是在<code><form></code>标记中套<code><table></code>标记。</p> <p>form标签里面的action属性和method属性,在后续的 ajax文章上再讲。这里简单说一下:action属性就是表示,表单将提交到哪里。 method属性表示用什么HTTP方法提交,有get、post两种。</p> <p><strong>get提交和post提交的区别:</strong></p> <p>GET方式:<br />将表单数据,以”name=value”形式追加到action指定的处理程序的后面,两者间用”?”隔开,每一个表单的”name=value”间用”&”号隔开。<br />特点:只适合提交少量信息,并且不太安全(不要提交敏感数据)、提交的数据类型只限于ASCII字符。</p> <p>POST方式:<br />将表单数据直接发送(隐藏)到action指定的处理程序。POST发送的数据不可见。Action指定的处理程序可以获取到表单数据。<br />特点:可以提交海量信息,相对来说安全一些,提交的数据格式是多样的(Word、Excel、rar、img)。</p> <p><strong>Enctype:</strong><br />表单数据的编码方式(加密方式),取值可以是:application/x-www-form-urlencoded、multipart/form-data。Enctype只能在POST方式下使用。</p> <ul> <li>Application/x-www-form-urlencoded:<strong>默认</strong>加密方式,除了上传文件之外的数据都可以</li><li>Multipart/form-data:<strong>上传附件时,必须使用这种编码方式</strong>。</li></ul> <p><code>**<input>**</code><strong>:输入标签(文本框)</strong></p> <p>用于接收用户输入。</p> <pre><code class="lang-html"><input type="text" /> </code></pre> <p><strong>属性:</strong></p> <ul> <li><code>**type="属性值"**</code>:文本类型。属性值可以是: <ul> <li><code>text</code>(默认)</li><li><code>password</code>:密码类型</li><li><code>radio</code>:单选按钮,名字相同的按钮作为一组进行单选(单选按钮,天生是不能互斥的,如果想互斥,必须要有相同的name属性。name就是“名字”。<br />)。非常像以前的收音机,按下去一个按钮,其他的就抬起来了。所以叫做radio。</li><li><code>checkbox</code>:多选按钮,<strong>name 属性值相同的按钮</strong>作为一组进行选择。</li><li><code>checked</code>:将单选按钮或多选按钮默认处于选中状态。当<code><input></code>标签设置为<code>type="radio"</code>或者<code>type=checkbox</code>时,可以用这个属性。属性值也是checked,可以省略。</li><li><code>hidden</code>:隐藏框,在表单中包含不希望用户看见的信息</li><li><code>button</code>:普通按钮,结合js代码进行使用。</li><li><code>submit</code>:提交按钮,传送当前表单的数据给服务器或其他程序处理。这个按钮不需要写value自动就会有“提交”文字。这个按钮真的有提交功能。点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。</li><li><code>reset</code>:重置按钮,清空当前表单的内容,并设置为最初的默认值</li><li><code>image</code>:图片按钮,和提交按钮的功能完全一致,只不过图片按钮可以显示图片。</li><li><code>file</code>:文件选择框。<br />提示:如果要限制上传文件的类型,需要配合JS来实现验证。对上传文件的安全检查:一是扩展名的检查,二是文件数据内容的检查。</li></ul> </li><li><code>**value="内容"**</code>:文本框里的默认内容(已经被填好了的) </li><li><code>size="50"</code>:表示文本框内可以显示<strong>五十个字符</strong>。一个英文或一个中文都算一个字符。<br />注意<strong>size属性值的单位不是像素哦</strong>。 </li><li><code>readonly</code>:文本框只读,不能编辑。因为它的属性值也是readonly,所以属性值可以不写。<br />用了这个属性之后,在google浏览器中,光标点不进去;在IE浏览器中,光标可以点进去,但是文字不能编辑。 </li><li><code>disabled</code>:文本框只读,不能编辑,光标点不进去。属性值可以不写。 </li></ul> <blockquote> <p>备注:HTML5中,input的类型又增加了很多(比如date、color,我们会在 html5 中讲到)。</p> </blockquote> <p><strong>举例</strong>:</p> <pre><code class="lang-html"> <form> 姓名:<input value="张三" ><br> 昵称:<input value="阿三" readonly=""><br> 名字:<input type="text" value="name" disabled=""><br> 密码:<input type="password" value="pwd" size="50"><br> 性别:<input type="radio" name="gender" id="radio1" value="male" checked="">男 <input type="radio" name="gender" id="radio2" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </form> </code></pre> <p>效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657029465003-7f9196be-b02e-4d7e-b01c-403e57664192.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=560&id=u80ef8741&name=image.png&originHeight=560&originWidth=554&originalType=binary&ratio=1&rotation=0&showTitle=false&size=79404&status=done&style=shadow&taskId=u3e185bac-287e-41c2-9fc9-6de1222d896&title=&width=554" alt="image.png"></p> <p>注意,多个单选框的input标签中,name 的属性值可以相同,但是 <strong>id 的属性值必须是唯一的</strong>。我们知道,html的标签中,id的属性值是唯一的。</p> <p><strong>四种按钮的举例</strong>:</p> <pre><code class="lang-html"><form> <input type="button" value="普通按钮"><br> <input type="submit" value="提交按钮"><br> <input type="reset" value="重置按钮"><br> <input type="image" src="https://img0.baidu.com/it/u=2849595340,2245703537&fm=253&fmt=auto&app=138&f=PNG?w=128&h=128" value="图片按钮2"><br> <input type="file" value="文件选择框"> </form> </code></pre> <p><strong>前端开发工程师,重点关心页面的美、样式、板式、交互。至于数据的提供和比较重的业务逻辑,都是后台工程师做的事情。</strong></p> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657029625659-6dd8e351-b4cb-4a9f-9c73-b1480423c6b1.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=554&id=u450d1195&name=image.png&originHeight=554&originWidth=551&originalType=binary&ratio=1&rotation=0&showTitle=false&size=76969&status=done&style=shadow&taskId=uf2be3760-b4e6-4293-934d-348c8e37c0a&title=&width=551" alt="image.png"></p> <p><code>**<select>**</code><strong>:下拉列表标签</strong><br /><code><select></code>标签里面的每一项用<code><option></code>表示。select就是“选择”,option“选项”。</p> <p>select标签和ul、ol、dl一样,都是组标签。</p> <p><code><select></code>标签的属性:</p> <ul> <li><code>multiple</code>:可以对下拉列表中的选项进行多选。属性值为 multiple,也可以没有属性值。也就是说,既可以写成 <code>multiple=""</code>,也可以写成<code>multiple="multiple"</code>。</li><li><code>size="3"</code>:如果属性值大于1,则列表为滚动视图。默认属性值为1,即下拉视图。</li></ul> <p><code><option></code>标签的属性:</p> <ul> <li><code>selected</code>:预选中。没有属性值。</li></ul> <p>举例:</p> <pre><code class="lang-html"> <form> <select> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option selected="">研究生</option> </select> <br><br><br> <select size="3"> <option>小学</option> <option>初中</option> <option>高中</option> <option>大学</option> <option>研究生</option> </select> <br><br><br> <select multiple=""> <option>小学</option> <option>初中</option> <option selected="">高中</option> <option selected="">大学</option> <option>研究生</option> </select> </form> </code></pre> <p>效果:</p> <p><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657029695393-0d3ada51-70c8-4302-98e7-adab099f5ac9.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=813&id=u3060dd4f&name=image.png&originHeight=813&originWidth=553&originalType=binary&ratio=1&rotation=0&showTitle=false&size=70797&status=done&style=shadow&taskId=u8a18752e-7209-44aa-a1c8-80752ac41b1&title=&width=553" alt="image.png"></p> <p><code>**<textarea>**</code><strong>标签:多行文本输入框</strong><br />text 就是“文本”,area 就是“区域”。</p> <p><strong>属性:</strong></p> <ul> <li><code>rows="4"</code>:指定文本区域的行数。</li><li><code>cols="20"</code>:指定文本区域的列数。</li><li><code>readonly</code>:只读。</li></ul> <p>举例:</p> <pre><code class="lang-html"> <form> <textarea name="txtInfo" rows="4" cols="20">1、不爱摄影不懂设计的程序猿不是一个好的产品经理。</textarea> </form> </code></pre> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657029885233-59b1bea6-ccac-4ac4-8001-d28aeeb09b1a.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=513&id=uf75aadde&name=image.png&originHeight=513&originWidth=551&originalType=binary&ratio=1&rotation=0&showTitle=false&size=49728&status=done&style=shadow&taskId=u9705bbc8-fb2f-4338-b3d4-b1f5304e9b3&title=&width=551" alt="image.png"></p> <p>上图的红框部分表示,我在文本区域进行了换行,所以显示的效果也出现了空白。</p> <p><strong>表单的语义化</strong><br />比如,我们在注册一个网站的信息的时候,有一部分是必填信息,有一部分是选填信息,这个时候可以利用表单的语义化。</p> <p>举例:</p> <pre><code class="lang-html"> <form> <fieldset> <legend>账号信息</legend> 姓名:<input value="张三" ><br> 密码:<input type="password" value="pwd" size="50"><br> </fieldset> <fieldset> <legend>其他信息</legend> 性别:<input type="radio" name="gender" value="male" checked="">男 <input type="radio" name="gender" value="female" >女<br> 爱好:<input type="checkbox" name="love" value="eat">吃饭 <input type="checkbox" name="love" value="sleep">睡觉 <input type="checkbox" name="love" value="bat">打豆豆 </fieldset> </form> </code></pre> <p>效果:<br /><img src="https://cdn.nlark.com/yuque/0/2022/png/486200/1657029952622-8608454e-c5f1-4078-b8ab-ba35cae212a6.png#clientId=uf7cad557-6467-4&crop=0&crop=0&crop=1&crop=1&from=paste&height=589&id=u60f71b3f&name=image.png&originHeight=589&originWidth=550&originalType=binary&ratio=1&rotation=0&showTitle=false&size=78070&status=done&style=shadow&taskId=u021e01c9-b35c-45fe-8d02-8f6f7dcf541&title=&width=550" alt="image.png"></p> <p><code>**<label>**</code><strong>标签</strong></p> <p>我们先来看下面一段代码:</p> <pre><code class="lang-html"><input type="radio" name="sex" /> 男 <input type="radio" name="sex" /> 女 </code></pre> <p>对于上面这样的单选框,我们只有点击那个单选框(小圆圈)才可以选中,点击“男”、“女”这两个文字时是无法选中的;于是,label标签派上了用场。</p> <p>本质上来讲,“男”、“女”这两个文字和input标签时没有关系的,而label就是解决这个问题的。我们可以通过label把input和汉字包裹起来作为整体。</p> <p>解决方法如下:</p> <pre><code class="lang-html"><input type="radio" name="sex" id="nan" /> <label for="nan">男</label> <input type="radio" name="sex" id="nv" /> <label for="nv">女</label> </code></pre> <p>上方代码中,让label标签的<strong>for 属性值</strong>,和 input 标签的 <strong>id 属性值相同</strong>,那么这个label和input就有绑定关系了。<br />当然了,复选框也有label:(任何表单元素都有label)</p> <pre><code class="lang-html"><input type="checkbox" id="kk" /> <label for="kk">10天内免登陆</label> </code></pre> <p><a name="Jm1Ya"></a></p> <h4 id="5platv"><a name="5platv" class="reference-link"></a><span class="header-link octicon octicon-link"></span>多媒体标签</h4><p><strong>声明:</strong><br />多媒体包含:音频、视频、Flash。网页上的多媒体基本都是Flash格式的。<br />.wmv、.dat、.mob、.rmvb等视频格式,在网页上不能直接播放,需要安装第三方的插件,才可以播放。不同的浏览器,播客上述视频格式,所使用插件参数又不一样。<br />上述格式视频一般文件较大,不利于网络下载播放。<br />一般情况下,是将其它的视频格式,转成Flash来在网页上播放。转换软件:格式工厂等。<br />Flash格式的视频兼容性非常好,Flash格式的文件很小。</p> <p><code>**<bgsound>**</code><strong>标签:播放背景音乐</strong></p> <p><strong>属性:</strong></p> <ul> <li><code>src="音乐文件的路径"</code></li><li><code>loop="-1"</code>:属性值代表播放次数,-1代表循环播放。</li></ul> <p>举例:</p> <pre><code class="lang-html"> <body> <bgsound src="王菲 - 清风徐来.mp3"></bgsound> </body> </code></pre> <p>运行效果:<br />打开网页后,在IE 8中播放正常,播放时网页上显示一片空白。在google浏览器中无法播放。</p> <p><code>**<embed>**</code><strong>标签:播放多媒体文件(音频、视频等)</strong><br />主要应用Netscape浏览器,它不是W3C规范。</p> <blockquote> <p>备注:视频格式可以支持 mp4、wav等,但不是所有视频格式都支持。</p> </blockquote> <p><strong>属性:</strong></p> <ul> <li><code>src="多媒体文件的路径"</code></li><li><code>loop="-1"</code>:属性值代表播放次数,-1代表循环播放。</li><li><code>autostart="false"</code>:打开网页时,禁止自动播放。默认值是true。</li><li><code>volume="100"</code>:设置默认的音量大小,测试发现这个值好像不起作用哦。</li><li>width:指Flash文件的宽度</li><li>height:指Flash文件的高度</li><li>quality:指Flash的播放质量,质量有高有低 hight low</li><li>pluginspage:如果指定的Flash插件不存在,则从pluginspage指定的地方进行下载。</li><li>type:指定Flash的文件格式类型</li><li>wmode:指Flash的背景是否可以透明,取值:transparent是透明的</li></ul> <p><code><embed></code>标签播放音频举例:</p> <pre><code class="lang-html"> <body> <embed src="王菲 - 清风徐来.mp3"></embed> </body> </code></pre> <p>IE 8中的运行效果:<br /><img src="http://img.smyhvae.com/2015-10-02-cnblogs_html_37.png#crop=0&crop=0&crop=1&crop=1&id=PnCJo&originHeight=223&originWidth=450&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=none&title=" alt=""></p> <p>google浏览器中的运行效果:<br /><img src="http://img.smyhvae.com/2015-10-02-cnblogs_html_38.png#crop=0&crop=0&crop=1&crop=1&id=EVkkp&originHeight=259&originWidth=687&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=none&title=" alt=""></p> <p>注:在HTML5中新增了<code><video></code>标签播放视频。</p> <p><code>**<object>**</code><strong>标签:播放多媒体文件(音频、视频等)</strong><br />主要应用IE浏览器,它是W3C规范。</p> <p><strong>属性:</strong></p> <ul> <li><code>classid</code>:指定Flash插件的ID号,一般存在于注册表中。</li><li><code>codebase</code>:如果Flash插件不存在,则从codebase指定的地址下载。</li><li><code><param></code>标签的主要作用:设置具体的详细参数。</li></ul> <p><strong>总结:在网页中插入Flash时,为了同时兼容多种浏览器,需要将</strong><code>**<object>**</code><strong>标签和</strong><code>**<embed>**</code><strong>标签标记一起使用,但使用的顺序是:</strong><code>**<object>**</code><strong>中嵌套</strong><code>**<embed>**</code><strong>标记。</strong><br />举例:</p> <pre><code class="lang-html"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="778" height="202"> <param name="movie" value="images/banner.swf"> <param name="quality" value="high"> <param name="wmode" value="transparent"> <embed src="images/banner.swf" width="778" height="202" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" wmode="transparent"></embed> </object> </code></pre> <p><code><marquee></code>:滚动字幕标签</p> <p>如果在这个标签里设置了内容,那么,打开网页时,内容会像弹幕一样自动移动。<br /><strong>属性:</strong></p> <ul> <li><code>direction="right"</code>:移动的目标方向。属性值可以是:<code>left</code>(从右向左移动,默认值)、<code>right</code>(从左向右移动)、<code>up</code>(从下向上移动)、<code>down</code>(从上向下移动)。 </li><li><code>behavior="slide"</code>:行为方式。属性值可以是:<code>slide</code>(只移动一次)、<code>scroll</code>(循环移动,默认值)、<code>alternate</code>(循环移动)、。<br /><code>alternate</code>和<code>scroll</code>属性值都是循环移动,区别在于:假设在<code>direction="right"</code>的情况下,<code>behavior="scroll"</code>表示从左到右、从左到右、从左到右···<code>behavior="alternate"</code>表示从左到右、从右到左、从左到右··· </li><li><code>scrollamount="30"</code>:移动的速度 </li><li><code>loop="3"</code>: 循环多少圈。负值表示无限循环 </li><li><code>scrolldelay="1000"</code>:移动一次休息多长时间。单位是毫秒。 </li></ul> <p>举例:</p> <pre><code class="lang-html"> <marquee behavior="alternate" direction="down" width="300" height="200" bgcolor="#8c5dc1">我来了</marquee> </code></pre> <p>效果:</p> <p><img src="http://img.smyhvae.com/2015-10-02-cnblogs_html_04.gif#crop=0&crop=0&crop=1&crop=1&id=MiEBO&originHeight=286&originWidth=561&originalType=binary&ratio=1&rotation=0&showTitle=false&status=done&style=none&title=" alt=""></p> <p><a name="tkeGa"></a></p> <h3 id="437cz0"><a name="437cz0" class="reference-link"></a><span class="header-link octicon octicon-link"></span>HTML废弃标签</h3><p>HTML现在只负责语义,而不负责样式。但是HTML一开始,连样式也包办了。这些样式的标签,都已经被废弃。</p> <p>2004年之前的东西:</p> <pre><code class="lang-html"><font size="9" color="red">哈哈</font> </code></pre> <p>下面这些标签都是css钩子,而不是原意:</p> <pre><code class="lang-html"> <b>加粗</b> <u>下划线</u> <i>倾斜</i> <del>删除线</del> <em>强调</em> <strong>强调</strong> </code></pre> <p>这些标签,是有着浓厚的样式的作用,干涉了css的作用,所以HTML抛弃了他们。</p> <p>类似的还有水平线标签:</p> <pre><code class="lang-html"><hr /> </code></pre> <p>换行标签:</p> <pre><code class="lang-html"><br /> </code></pre> <p>但是,网页中99.9999%需要换行的时候,是因为另起了一个段落,所以要用p,而不要用<code><br /></code>。不到万不得已,不要用br标签。</p> <p>标准的div+css页面,只会用到种类很少的标签:</p> <pre><code class="lang-html">div p h1 span a img ul ol dl input </code></pre> <p>知道每个标签的特殊用法、属性。比如a标签,img的属性。</p> <p><a name="83521497"></a></p> <h2 id="5yjy7x"><a name="5yjy7x" class="reference-link"></a><span class="header-link octicon octicon-link"></span> </h2>

