
//更改前//<p class="hallTitle" style="font-weight:bold">{{twoTitle[0].name.sysName}}</p>//更改后//<p class="hallTitle" style="font-weight:bold" v-if="twoTitle!=null">{{twoTitle[0].name.sysName}}</p>
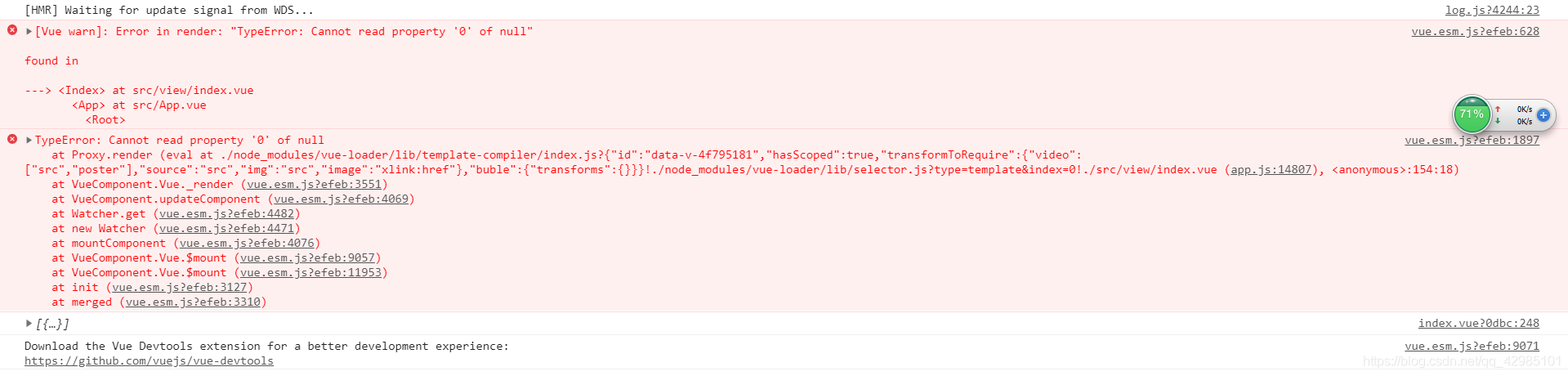
由于vue中存在异步调用,所以在vue的渲染机制中,异步数据先显示初始数据,再显示从后台带回的数据,所以当vue首先执行的时候,twoTitle里面根本就没有数据,所以前台才会报出 Error in render: “TypeError: Cannot read property ‘0’ of null”的错误,那么解决方法很简单,就是在加载该模块时添加一个判断语句,如果“twotitle”为空的时候,就不进行该模块的渲染。
主要的更改就是在p标签中添加了一个v-if的判断语句,当twoTitle为空时,取消对该模块的渲染,以此来解决 Error in render: “TypeError: Cannot read property ‘0’ of null” 的问题

