修改配置文件一定要重启!
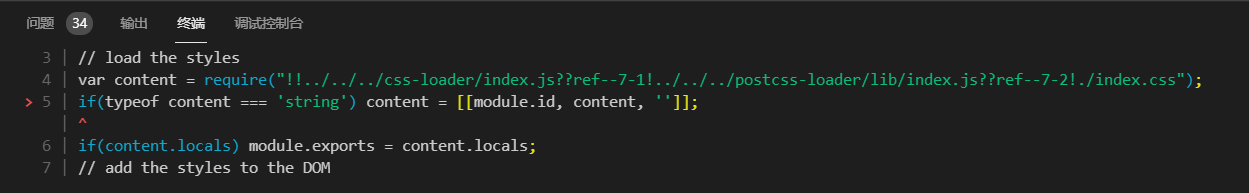
控制台报错
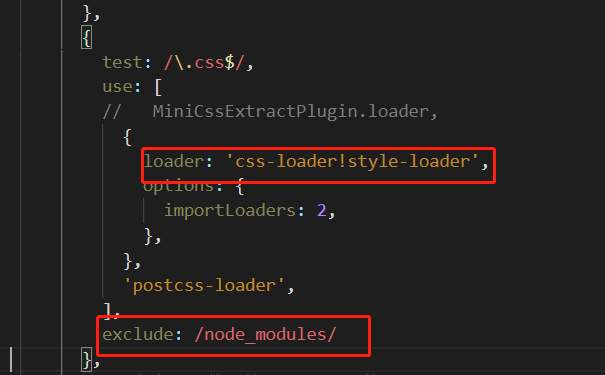
修改webpack.base.conf.js文件
{test: /\.css$/,use: [// MiniCssExtractPlugin.loader,{loader: 'css-loader!style-loader',options: {importLoaders: 2,},},'postcss-loader',],exclude: /node_modules/},
main.js文件
加:import ‘element-ui/lib/theme-chalk/index.css’
import Vue from 'vue'import App from './App'import router from './router'import ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css'Vue.use(ElementUI);Vue.config.productionTip = false/* eslint-disable no-new */new Vue({el: '#app',router,components: { App },template: '<App/>'})

