声明创建数组:
var arr= new Array() 或 var arr = []
var array = ["a","b","c"]; //定义console.log(array.toString());//a,b,c //转换成字符串console.log(array.valueOf());//["a", "b", "c"] //方法返回其自身console.log(array);//["a", "b", "c"] //返回其自身
连接字符串: join方法可以将数组中的元素以特定的字符连接起来
console.log(array.join(""));//abcconsole.log(array.join("-"));//a-b-c
pop方法会移除数组中的最后一个元素并将该元素返回,原数组改为一处最后一个元素的数组
console.log(array.pop());//cconsole.log(array);//['a', 'b']
unshift方法会在数组的前面添加元素,可以同时接收多个参数,用逗号隔开,例如”a”,”b”,并返回新数组的长度
console.log(array.unshift("d"));//4console.log(array);['d', 'a', 'b', 'c']
shift方法会移除数组中的第一个元素并将其返回
console.log(array.shift());//aconsole.log(array);//['b', 'c']
通过shift方法和push方法可以实现队列的行为,shift用于从数组中的前面删除元素,而push用于从数组后面添加元素。同理,unshift和pop也可以实现,unshift用于从数组前面添加,pop用于从数组后面删除。
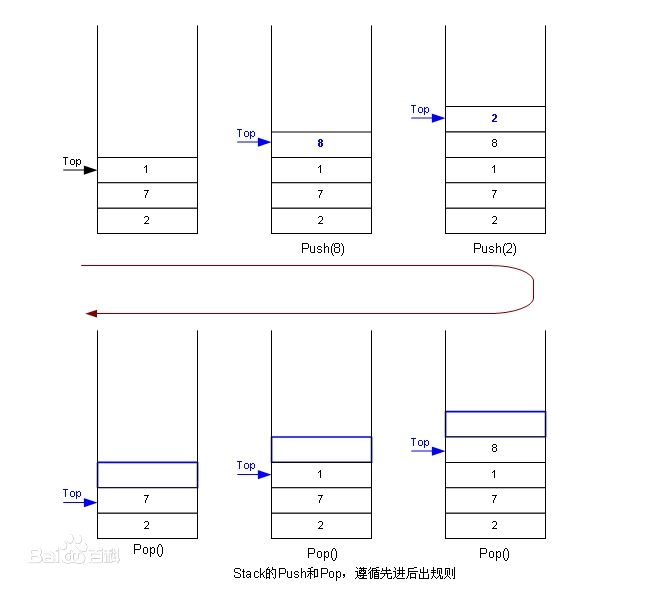
如果想实现栈的行为,也可以很方便的实现。用push方法从数组后面添加,同时用pop方法从数组后面删除,从而实现栈的行为,用shift和unshift也可以实现。
concat两个数组合并
自己实现concat方法,concat实现原理
var array = ["1","3","2","6","4"];var array2 = ["a","b","c"];Array.prototype.concatByMyself=function(array){for (var i = 0; i < array.length; i++) {this.push(array[i]);}return this;};console.log(array.concatByMyself(array2));//["1", "3", "2", "6", "4", "a", "b", "c"]
slice方法,可以理解为切片方法,就是将数组按照我们的要求切成一段,但是不会改变原数组。
slice可以接受一个或两个参数,第一个参数为处理的起始位置,第二个可选,为处理的结束位置。如果起始位置参数值为1,则是从数组的第二个元素开始处理(数组下标从零开始计算),第二个参数如果缺省,则直接处理到数组的最后,如果有值,则处理到该值的前一个元素,比如传入的是4,则处理到3,即数组的第四个元素。
var array = ["1","3","2","6","4"];console.log(array.slice(1));//["3", "2", "6", "4"]console.log(array.slice(1,4));//["3", "2", "6"]console.log(array);//["1","3","2","6","4"]如果slice传入的参数时,则按照参数值加数组长度进行处理,如果是slice(-4,-2);数组长度为5,则结果和slice(1,3)相同。console.log(array.slice(-4,-2));// ['3', '2']console.log(array.slice(1,3));// ['3', '2']
splice()方法
传入两个参数时,第一个则为处理的起始位置,第二个参数则为需要处理元素的个数,这时候这个方法会删除处理的元素,然后返回被处理的元素,原数组已经改变。
var array = ["1","3","2","6","4"];console.log(array.splice(1,2)); //["3", "2"]console.log(array);//["1", "6", "4"]从数组的下标为1的元素开始处理,处理0个元素,然后将g h插入在下标为1 的元素后面console.log(array.splice(1,0,"g","h")); //[]console.log(array); //["1", "g", "h", "3", "2", "6", "4"]如果没有传入0:console.log(array.splice(1,"g","h"));[]console.log(array);["1", "h", "3", "2", "6", "4"]这个时候就会将g当成要处理元素的个数,当然这个是不能转换为数值的(如果能转换为数值,比如"0",就会按0来处理),所以就按0来处理了,然后将第三个参数插入得到这样的结果。console.log(array.splice(1,2,"g","h"));//["3", "2"]console.log(array);//["1", "g", "h", "6", "4"]先按两个参数时候处理,然后将后面的参数全部插入处理的开始位置后面。console.log(array.splice(1,2,"g","h","k"));//["3", "2"]console.log(array);//['1', 'g', 'h', 'k', '6', '4']console.log(array.splice(1,1,"g","h","k"));//["3"]console.log(array);//['1', 'g', 'h', 'k','2', '6', '4']
数组的两个查找方法: indexOf() lastIndexOf()
indexOf()存在返回个数,不存在返回-1
var array = ["1","3","2","6","4"];console.log(array.indexOf("3"));//13在数组中的下标是1,所以返回1;console.log(array.indexOf("a")); //-1没有找到,这两个方法都会返回-1
lastIndexOf()从数组后面开始查找,返回查找到的第一个元素的下标,不存在返回-1
var array = ["1","2","3","2","4"];console.log(array.lastIndexOf("2"));//3console.log(array.lastIndexOf("a")); //-1没有找到,这两个方法都会返回-1
注意这两个方法匹配时都是使用全等进行比较
var array = ["1","2","3",2,"4"];console.log(array.lastIndexOf("2"));//1console.log(array.lastIndexOf(2));//-1字符串的"2"与数值2是不能全等的,它们的类型不同,所以不匹配
数组还有一些迭代方法,用于处理数组中的每一个元素。
every() filter() forEach() map() some(),这些方法都会对数组中的每一项进行处理。并且都不会修改原数组。
every(),some()都返回一个布尔值.
every():当对数组中的每一项进行处理都返回true,则最后这个方法返回true,否则返回false;
some()只要有一项返回true,则返回true,否则返回false;
item即为数组中的每一个元素,index即为下标,array即为该数组var array = ["1","3","2","6","4"];array.filter(function(item,index,array){return (item>2);//["3", "6", "4"]})console.log(array.filter(function(item,index,array){return (array[index]>3);//["6", "4"]}));
求和 reduce() , reduceRight(); 速度快
reduce从数组前面开始处理,而reduceRight则相反;
var array = ["1","3","2","6","4"];var array2 = [1,2,3,4];array.reduce(function(prev,cur,index,array){return prev + cur;});//13264array.reduceRight(function(preValue, curValue, index, array) {return preValue + curValue;});//46231array2.reduce(function(prev,cur,index,array){return prev + cur;});//10array2.reduceRight(function(preValue, curValue, index, array) {return preValue + curValue;});//10array.reduce(function(prev,cur,index,array){return prev - cur;});//-14array2.reduceRight(function(preValue, curValue, index, array) {console.log(preValue, curValue)return preValue - curValue;});//-2array.reduceRight(function(preValue, curValue, index, array) {return preValue - curValue;});//-8array2.reduce(function(prev,cur,index,array){return prev - cur;});//-8

