什么是webpack?
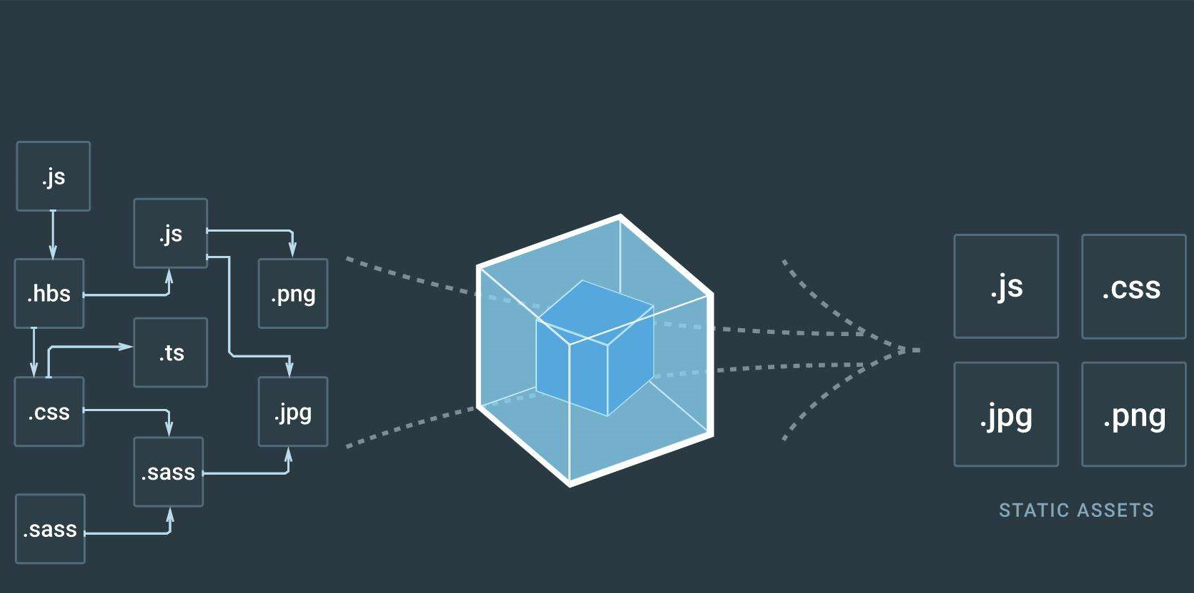
本质上讲,webpack是一个现代的JavaScript应用的静态模块打包工具。
由于vue项目中会有多种文件,如sass、less 这种文件浏览器是不支持的,还有js中常用的ES6语法也是大部分浏览器不支持的,而webpack就可以在打包之后进行转化,如
sass、less—>css , ES6—>ES5。
webpack的解释:模块和打包
作用
1、处理依赖:方便引用第三方模块,让模块更容易复用、避免全局注入导致的冲突、避免重复加载或者加载不必要的模块
2、合并代码:把各个分散的模块集中打包成大文件,减少HTTP的链接的请求次数,优化代码的体积(压缩代码)
模块化
在ES6之前,我们要想进行模块化开发,就必须借助于其他的工具,让我们可以进行模块化开发。
目前使用前端模块化的一些方案:AMD、CMD、CommonJS、ES6。目前许多浏览器不支持这些模块化规范,而 webpack 就可以把这些模块化工具通过webpack变成浏览器可以识别的东西,而且webpack就可以把这些依赖进行整合变成javascript代码,使浏览能能够识别,而webpack其中一个核心就是让我们可能进行模块化开发,并且会帮助我们处理模块间的依赖关系。而且不仅仅是JS文件,我们的CSS、图片、json文件等等在webpack中都可以被当做模块来使用。
打包
就是将webpack中的各种资源模块进行打包合并成一个或多个包。并且在打包的过程中,还可以对资源进行处理,比如压缩图片,将scss转成css,将ES6语法转成ES5语法,将TypeScript转成JavaScript等等操作。
webpack、node 、npm 的关系
webpack依赖于node环境,webpack为了正常运行的话必须依赖于node环境,node中含有npm,比如说你安装好nodejs,你打开cmd输入npm -v会发现出啊线npm的版本号,说明npm已经安装好。node环境为了可以正常执行代码,必须包含各种依赖的包,npm(node packages manager) 工具就可以用来管理node的包
webpack安装
安装webpack首先需要安装node.js ,node.js自带npm
查看node版本node -v
全局安装webpack (也可以安装指定版本)npm install webpack -g
局部安装webpack
—save-dev 是开发时依赖,项目打包后不需要继续使用的npm install webpack -save-dev
全局/局部安装
- 在终端直接执行webpack命令,使用的是全局webpack
- 在当package.json中定义了scripts时,其中包含了webpack命令,那么使用的就是局部webpack
webpack基本使用
创建项目
1.创建一个目录(app)mkdir app
2.在该目录下添加runoob1.js文件document.write('hello world');
3.在 app 目录下添加 index.html 文件
<html><head><metacharset="utf-8"></head><body><script type="text/javascript" src="bundle.js" charset="utf-8"></script></body></html>
4.webpack 命令打包webpack runoob1.js bundle.js
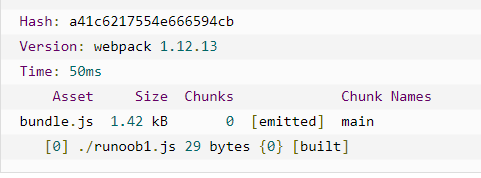
执行以上命令会编译 runoob1.js 文件并生成bundle.js 文件,成功后输出信息如下所示:
此时在浏览器中打开index.html即可看到 此前runoob1.js文件输出的hello world了
创建第二个文件
1.创建另外一个 js 文件 runoob2.jsmodule.exports = "hello runoob2.js";
2.修改runoob1.js文件document.write(require("./runoob2.js"));
3.再次打包runoob1.jswebpack runoob1.jsbundle.js
此时浏览器的内容从刚开始的 hello world 变为了 hello runoob2.js
webpack 根据模块的依赖关系进行静态分析,这些文件(模块)会被包含到 bundle.js 文件中。

