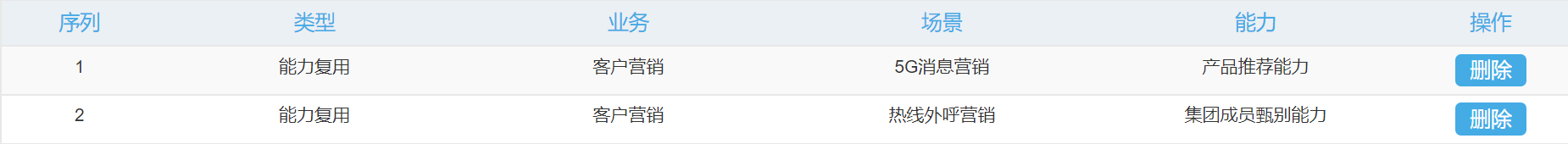
<div id="JS_business_structure_design_Form" style="display: flex;justify-content: center;"><div class="col-md-12 my-table-body"><table class="table table-striped table-hover structure-table"><thead><tr><th width="10%" style="text-align:center;">序列</th><th width="20%" style="text-align:center;">类型</th><th width="20%" style="text-align:center;">业务</th><th width="20%" style="text-align:center;">场景</th><th width="20%" style="text-align:center;">能力</th><th width="20%" style="text-align:center;">操作</th></tr></thead><tbody class="content"><tr><td style="text-align:center;">1</td><td style="text-align:center;">能力复用</td><td style="text-align:center;">客户营销</td><td style="text-align:center;">5G消息营销</td><td style="text-align:center;">产品推荐能力</td><td style="text-align:center;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;"><button type="button" data-viewid="241" class="btn btn-primary del-goal-btn" name="delbtn" style="font-size:14px;padding:1px 10px">删除</button></td></tr><tr><td style="text-align:center;">2</td><td style="text-align:center;">能力复用</td><td style="text-align:center;">客户营销</td><td style="text-align:center;">热线外呼营销</td><td style="text-align:center;">集团成员甄别能力</td><td style="text-align:center;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;"><button type="button" data-viewid="244" class="btn btn-primary del-goal-btn" name="delbtn" style="font-size:14px;padding:1px 10px">删除</button></td></tr></tbody></table></div></div>

一. 常规获取信息
let dom = $("#JS_business_structure_design_Form").find(".content").children("tr")for(let i=0; i<dom.length; i++) {$(dom[i]).find("td").eq(0).text()}
解析:
- $(“#JS_business_structure_design_Form”)
【通过id选择器找到表格在页面的所在区域】
- $(“#JS_business_structure_design_Form”).find(“.content”).children(“tr”)
【在表格区域中找到content内容区域,再从当前节点找其中子元素tr】
- for循环遍历所有的tr行,可以拿到表格内所有行数据(可替换成forEach进行处理)
- $(dom[i]).find(“td”).eq(0)
【在每行中寻找所有的td单元格,并根据eq()方法返回td指定索引号的元素】
- $(dom[i]).find(“td”).eq(0).text()
【获取当前单元格元素的text值】(若想获取value,可以替换为.val())
二. 获取当前行信息
有时会遇到只获取当前行数据的情况,这种时候就不必循环遍历每一行的数据,只需要借助this就可以轻松解决。
$(this).parent().prevAll().eq(0).text()
解析:
- $(this)
【当前“删除”按钮的button节点】
- $(this).parent()
【向外层寻找它的父节点,即td单元格】
- $(this).parent().prevAll()
【prevAll()方法返回该单元格之前的所有同级元素,注意该方法是从当前节点向前遍历】
- $(this).parent().prevAll().eq(0)
【此时eq(0)表示的是该单元格的前一个单元格,而并非当前行的第一个单元格】
- $(this).parent().prevAll().eq(0).text()
【获取当前单元格元素的text值】(若想获取value,可以替换为.val())
ps:具体的层级节点找寻要具体分析,该例子仅作为参考,不可完全套用。

