面向过程和面向对象
面向过程
面向过程:先分析好的具体步骤,然后按照步骤,一步步解决问题。
优点:性能比面向对象高,适合跟硬件联系很紧密的东西,例如单片机就采用的面向过程编程。
缺点:没有面向对象易维护、易复用、易扩展。
面向对象
面向对象(OOP,Object Oriented Programming):以对象功能来划分问题,而不是步骤。
优点:易维护、易复用、易扩展,由于面向对象有封装、继承、多态性的特性,可以设计出低耦合的系统,使系统 更加灵活、更加易于维护。
缺点:性能比面向过程低。
面向对象的编程思想
面向对象的编程思想:对代码和数据进行封装,并以对象调用的方式,对外提供统一的调用接口。
比如说,当我们在开车的时候,无需关心汽车的内部构造有多复杂,对于大多数人而言,只需要会开、知道汽车有哪些功能就行了。
面向对象的特性
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。面向对象编程具有灵活、代码可复用、容易维护和开发的优点,适合多人合作的大型软件项目,更符合我们认识事物的规律。
面向对象的特性如下:
- 封装性
- 继承性
- 多态性
JS 中的面向对象
JS 中的面向对象,是基于原型的面向对象。
另外,在ES6中,新引入了 类(Class)和继承(Extends)来实现面向对象。
基于原型的面向对象
JS 中的对象(Object)是依靠构造器(constructor)和原型(prototype)构造出来的。
对象的创建&构造函数
在看本文之前,可以先复习前面的一篇文章:《04-JavaScript 基础/11-对象简介.md》
创建自定义对象的几种方法
方式一:对象字面量
对象的字面量就是一个{}。里面的属性和方法均是键值对:
- 键:相当于属性名。
- 值:相当于属性值,可以是任意类型的值(数字类型、字符串类型、布尔类型,函数类型等)。
使用对象字面量来创建一个对象,非常简洁,举例如下::
var obj = {};
使用对象字面量,可以在创建对象时,直接指定对象中的属性。语法:{属性名:属性值,属性名:属性值….}
例 1:(一个简单的对象)
const obj1 = {name: '千古壹号',age: 28};
例 2:(一个较复杂的对象)
const obj2 = {name: "千古壹号",age: 26,isBoy: true,// 还可以存放一个嵌套的对象test: {id: 123,tel: 180}//我们还可以在对象中增加一个方法。以后可以通过obj2.sayName()的方式调用这个方法sayName: function() {console.log(this.name);}};console.log(JSON.stringify(obj2));obj2.sayName();
对象字面量的属性名可以加引号也可以不加,建议不加。如果要使用一些特殊的名字,则必须加引号。
属性名和属性值是一组一组的键值对结构,键和值之间使用:连接,多个值对之间使用,隔开。
方式二:工厂模式 new Object()
通过该方法可以大批量的创建对象。
/** 使用工厂方法创建对象* 通过该方法可以大批量的创建对象*/function createPerson(name, age, gender) {//创建一个新的对象var obj = new Object();//向对象中添加属性obj.name = name;obj.age = age;obj.gender = gender;obj.sayName = function () {alert(this.name);};//将新的对象返回return obj;}var obj2 = createPerson('猪八戒', 28, '男');var obj3 = createPerson('白骨精', 16, '女');var obj4 = createPerson('蜘蛛精', 18, '女');
第一次看到这种工厂模式时,你可能会觉得陌生。如果简化一下,可以写成下面这种形式,更容易理解:(也就是,利用 new Object 创建对象)
var obj = new Obejct();obj.name = '猪八戒';obj.age = 28;obj.gender = '男';obj.sayHi = function () {alert('hello world');};
弊端:
使用工厂方法创建的对象,使用的构造函数都是 Object。所以创建的对象都是 Object 这个类型,就导致我们无法区分出多种不同类型的对象。
方式三:利用构造函数
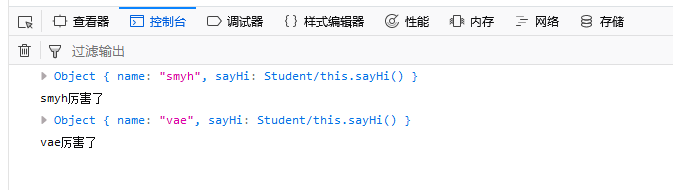
//利用构造函数自定义对象var stu1 = new Student('smyh');console.log(stu1);stu1.sayHi();var stu2 = new Student('vae');console.log(stu2);stu2.sayHi();// 创建一个构造函数function Student(name) {this.name = name; //this指的是当前对象实例【重要】this.sayHi = function () {console.log(this.name + '厉害了');};}
打印结果:
接下来,我们专门来讲一下构造函数。
构造函数
代码引入
// 创建一个构造函数,专门用来创建Person对象function Person(name, age, gender) {this.name = name;this.age = age;this.gender = gender;this.sayName = function () {alert(this.name);};}var per = new Person('孙悟空', 18, '男');var per2 = new Person('玉兔精', 16, '女');var per3 = new Person('奔波霸', 38, '男');// 创建一个构造函数,专门用来创建 Dog 对象function Dog() {}var dog = new Dog();
构造函数的概念
构造函数:是一种特殊的函数,主要用来创建和初始化对象,也就是为对象的成员变量赋初始值。它与 new 一起使用才有意义。
我们可以把对象中一些公共的属性和方法抽取出来,然后封装到这个构造函数里面。
构造函数和普通函数的区别
构造函数的创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写。
构造函数和普通函数的区别就是调用方式的不同:普通函数是直接调用,而构造函数需要使用 new 关键字来调用。
this 的指向也有所不同:
- 1.以函数的形式调用时,this 永远都是 window。比如
fun();相当于window.fun(); - 2.以方法的形式调用时,this 是调用方法的那个对象
- 3.以构造函数的形式调用时,this 是新创建的实例对象
new 一个构造函数的执行流程
new 在执行时,会做下面这四件事:
(1)开辟内存空间,在内存中创建一个新的空对象。
(2)让 this 指向这个新的对象。
(3)执行构造函数里面的代码,给这个新对象添加属性和方法。
(4)返回这个新对象(所以构造函数里面不需要 return)。
因为 this 指的是 new 一个 Object 之后的对象实例。于是,下面这段代码:
// 创建一个函数function createStudent(name) {var student = new Object();student.name = name; //第一个name指的是student对象定义的变量。第二个name指的是createStudent函数的参数。二者不一样}
可以改进为:
// 创建一个函数function Student(name) {this.name = name; //this指的是构造函数中的对象实例}
静态成员和实例成员
JavaScript 的构造函数中可以添加一些成员,可以在构造函数本身上添加,也可以在构造函数内部的 this 上添加。通过这两种方式添加的成员,就分别称为静态成员和实例成员。
- 静态成员:在构造函数本上添加的成员称为静态成员,只能由构造函数本身来访问。
- 实例成员:在构造函数内部创建的对象成员称为实例成员,只能由实例化的对象来访问。
类、实例
使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。
通过一个构造函数创建的对象,称为该类的实例。
instanceof
使用 instanceof 可以检查一个对象是否为一个类的实例。
语法如下:
对象 instanceof 构造函数;
如果是,则返回 true;否则返回 false。
代码举例:
function Person() {}function Dog() {}var person1 = new Person();var dog1 = new Dog();console.log(person1 instanceof Person); // 打印结果: trueconsole.log(dog1 instanceof Person); // 打印结果:falseconsole.log(dog1 instanceof Object); // 所有的对象都是Object的后代。因此,打印结果为:true
根据上方代码中的最后一行,需要补充一点:所有的对象都是 Object 的后代,因此 **任何对象 instanceof Object** 的返回结果都是 true。
others
json 的介绍
对象字面量和 json 比较像,这里我们对 json 做一个简单介绍。
JSON:JavaScript Object Notation(JavaScript 对象表示形式)。
JSON 和对象字面量的区别:JSON 的属性必须用双引号引号引起来,对象字面量可以省略。
json 举例:
{"name" : "zs","age" : 18,"sex" : true,"sayHi" : function() {console.log(this.name);}};
注:json 里一般放常量、数组、对象等,但很少放 function。
另外,对象和 json 没有长度,json.length 的打印结果是 undefined。于是乎,自然也就不能用 for 循环遍历(因为遍历时需要获取长度 length)。
json 遍历的方法:
json 采用 for...in...进行遍历,和数组的遍历方式不同。如下:
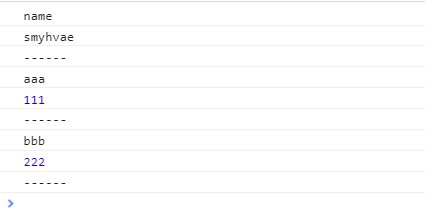
<script>var myJson = {"name": "qianguyihao","aaa": 111,"bbb": 222,};//json遍历的方法:for...in...for (var key in myJson) {console.log(key); //获取 键console.log(myJson[key]); //获取 值(第二种属性绑定和获取值的方法)console.log('------');}</script>
打印结果:
对象的基本操作
基本操作
创建对象
使用 new 关键字调用的函数,是构造函数 constructor。构造函数是专门用来创建对象的函数。
例如:
var obj = new Object();
记住,使用typeof检查一个对象时,会返回object。
关于常见对象的更多方式,可以看上一篇文章《对象的创建&构造函数》。
向对象中添加属性
在对象中保存的值称为属性。
向对象添加属性的语法:
对象.属性名 = 属性值;
举例:
var obj = new Object();//向obj中添加一个name属性obj.name = '孙悟空';//向obj中添加一个gender属性obj.gender = '男';//向obj中添加一个age属性obj.age = 18;console.log(JSON.stringify(obj)); // 将 obj 以字符串的形式打印出来
打印结果:
{"name":"孙悟空","gender":"男","age":18}
获取对象中的属性
方式 1:
语法:
对象.属性名;
如果获取对象中没有的属性,不会报错而是返回undefined。
举例:
var obj = new Object();//向obj中添加一个name属性obj.name = '孙悟空';//向obj中添加一个gender属性obj.gender = '男';//向obj中添加一个age属性obj.age = 18;// 获取对象中的属性,并打印出来console.log(obj.gender); // 打印结果:男console.log(obj.color); // 打印结果:undefined
方式 2:可以使用[]这种形式去操作属性
对象的属性名不强制要求遵守标识符的规范,不过我们尽量要按照标识符的规范去做。
但如果确实要使用特殊的属性名,就不能采用.的方式来操作对象的属性。比如说,123这种属性名,如果我们直接写成obj.123 = 789来操作属性,是会报错的。那怎么办呢?办法如下:
语法格式如下:(读取时,也是采用这种方式)
// 注意,括号里的属性名,必须要加引号对象['属性名'] = 属性值;
上面这种语法格式,举例如下:
obj['123'] = 789;
重要:使用[]这种形式去操作属性,更加的灵活,因为,我们可以在[]中直接传递一个变量。
修改对象的属性值
语法:
对象.属性名 = 新值;
obj.name = 'tom';
删除对象的属性
语法:
delete obj.name;
in 运算符
通过该运算符可以检查一个对象中是否含有指定的属性。如果有则返回 true,没有则返回 false。
语法:
'属性名' in 对象;
举例:
//检查对象 obj 中是否含有name属性console.log('name' in obj);
我们平时使用的对象不一定是自己创建的,可能是从接口获取的,这个时候,in 运算符可以派上用场。
当然,还有一种写法可以达到上述目的:
if (obj.name) {// 如果对象 obj 中有name属性,我就继续做某某事情。}
for of:遍历数组
ES6 中,如果我们要遍历一个数组,可以这样做:
let arr1 = [2, 6, 8, 5];for (let value of arr1) {console.log(value);}
打印结果:
2685
for … of 的循环可以避免我们开拓内存空间,增加代码运行效率,所以建议大家在以后的工作中使用 for…of 遍历数组。
注意,上面的数组中,for ... of获取的是数组里的值;如果采用for ... in遍历数组,则获取的是 index 索引值。
Map 对象的遍历
for ... of既可以遍历数组,也可以遍历 Map 对象。
for in:遍历对象的属性
for ... in主要用于遍历对象,不建议用来遍历数组。
语法:
for (const 变量 in 对象) {}
解释:对象中有几个属性,循环体就会执行几次。每次执行时,会将对象中的每个属性的 属性名 赋值给变量。
语法举例:
for (var key in obj) {console.log(key); // 这里的 key 是:对象属性的键(也就是属性名)console.log(obj[key]); // 这里的 obj[key] 是:对象属性的值(也就是属性值)}
举例:
<!DOCTYPE html><html><head><meta charset="UTF-8" /><title></title><script type="text/javascript">const obj = {name: 'smyhvae',age: 28,gender: '男',address: 'shenzhen',sayHi: function () {console.log(this.name);},};// 遍历对象中的属性for (const key in obj) {console.log('属性名:' + key);console.log('属性值:' + obj[key]); // 注意,因为这里的属性名 key 是变量,所以,如果想获取属性值,不能写成 obj.key,而是要写成 obj[key]}</script></head><body></body></html>
打印结果:
属性名:name属性值:smyhvae属性名:age属性值:26属性名:gender属性值:男属性名:address属性值:shenzhen属性名:sayHi属性值:function() {console.log(this.name);}
for in 遍历数组(不建议)
另外,for in 当然也可以用来遍历数组(只是不建议),此时的 key 是数组的索引。举例如下:
const arr = ['hello1', 'hello2', 'hello3'];for (const key in arr) {console.log('属性名:' + key);console.log('属性值:' + arr[key]);}
打印结果:
属性名:0属性值:hello1属性名:1属性值:hello2属性名:2属性值:hello3
浅拷贝和深拷贝
概念
- 浅拷贝:只拷贝最外面一层的数据;更深层次的对象,只拷贝引用。
- 深拷贝:拷贝多层数据;每一层级别的数据都会拷贝。
总结:
拷贝引用的时候,是属于传址,而非传值。关于传值和传址的区别,是很基础的内容,详见针对《对象简介》的介绍。
深拷贝会把对象里所有的数据重新复制到新的内存空间,是最彻底的拷贝。
浅拷贝的实现方式
用 for in 实现浅拷贝(比较繁琐)
const obj1 = {name: 'qianguyihao',age: 28,info: {desc: '很厉害',},};const obj2 = {};// 用 for in 将 obj1 的值拷贝给 obj2for (let key in obj1) {obj2[key] = obj1[key];}console.log('obj2:' + JSON.stringify(obj2));obj1.info.desc = '永不止步'; // 当修改 obj1 的第二层数据时,obj2的值也会被改变。所以 for in 是浅拷贝console.log('obj2:' + JSON.stringify(obj2));
上方代码中,用 for in 做拷贝时,只能做到浅拷贝。也就是说,在 obj2 中, name 和 age 这两个属性会单独存放在新的内存地址中,和 obj1 没有关系。但是,obj2.info 属性,跟 obj1.info属性,它俩指向的是同一个堆内存地址。所以,当我修改 obj1.info 里的值之后,obj2.info的值也会被修改。
打印结果如下:
obj2:{"name":"qianguyihao","age":28,"info":{"desc":"很厉害"}}obj2:{"name":"qianguyihao","age":28,"info":{"desc":"永不止步"}}
用 Object.assgin() 实现浅拷贝(推荐的方式)
上面的 for in 方法做浅拷贝过于繁琐。ES6 给我们提供了新的语法糖,通过 Object.assgin() 可以实现浅拷贝。Object.assgin() 在日常开发中,使用得相当频繁,非掌握不可。
语法:
// 语法1obj2 = Object.assgin(obj2, obj1);// 语法2Object.assign(目标对象, 源对象1, 源对象2...);
解释:将obj1 拷贝给 obj2。执行完毕后,obj2 的值会被更新。
作用:将 obj1 的值追加到 obj2 中。如果对象里的属性名相同,会被覆盖。
从语法2中可以看出,Object.assign() 可以将多个“源对象”拷贝到“目标对象”中。
例 1:
const obj1 = {name: 'qianguyihao',age: 28,info: {desc: 'hello',},};// 浅拷贝:把 obj1 拷贝给 obj2。如果 obj1 只有一层数据,那么,obj1 和 obj2 则互不影响const obj2 = Object.assign({}, obj1);console.log('obj2:' + JSON.stringify(obj2));obj1.info.desc = '永不止步'; // 由于 Object.assign() 只是浅拷贝,所以当修改 obj1 的第二层数据时,obj2 对应的值也会被改变。console.log('obj2:' + JSON.stringify(obj2));
代码解释:由于 Object.assign() 只是浅拷贝,所以在当前这个案例中, obj2 中的 name 属性和 age 属性是单独存放在新的堆内存地址中的,和 obj1 没有关系;但是,obj2.info 属性,跟 obj1.info属性,它俩指向的是同一个堆内存地址。所以,当我修改 obj1.info 里的值之后,obj2.info的值也会被修改。
打印结果:
obj2:{"name":"qianguyihao","age":28,"info":{"desc":"hello"}}obj2:{"name":"qianguyihao","age":28,"info":{"desc":"永不止步"}}
例 2:
const myObj = {name: 'qianguyihao',age: 28,};// 【写法1】浅拷贝:把 myObj 拷贝给 obj1const obj1 = {};Object.assign(obj1, myObj);// 【写法2】浅拷贝:把 myObj 拷贝给 obj2const obj2 = Object.assign({}, myObj);// 【写法3】浅拷贝:把 myObj 拷贝给 obj31。注意,这里的 obj31 和 obj32 其实是等价的,他们指向了同一个内存地址const obj31 = {};const obj32 = Object.assign(obj31, myObj);
上面这三种写法,是等价的。所以,当我们需要将对象 A 复制(拷贝)给对象 B,不要直接使用 B = A,而是要使用 Object.assign(B, A)。
例 3:
let obj1 = { name: 'qianguyihao', age: 26 };let obj2 = { city: 'shenzhen', age: 28 };let obj3 = {};Object.assign(obj3, obj1, obj2); // 将 obj1、obj2的内容赋值给 obj3console.log(obj3); // {name: "qianguyihao", age: 28, city: "shenzhen"}
上面的代码,可以理解成:将多个对象(obj1和obj2)合并成一个对象 obj3。
例4:【重要】
const obj1 = {name: 'qianguyihao',age: 28,desc: 'hello world',};const obj2 = {name: '许嵩',sex: '男',};// 浅拷贝:把 obj1 赋值给 obj2。这一行,是关键代码。这行代码的返回值也是 obj2Object.assign(obj2, obj1);console.log(JSON.stringify(obj2));
打印结果:
{"name":"qianguyihao","sex":"男","age":28,"desc":"hello world"}
注意,例 4 在实际开发中,会经常遇到,一定要掌握。它的作用是:将 obj1 的值追加到 obj2 中。如果两个对象里的属性名相同,则 obj2 中的值会被 obj1 中的值覆盖。
深拷贝的实现方式
深拷贝其实就是将浅拷贝进行递归。
用 for in 递归实现深拷贝
代码实现:
let obj1 = {name: 'qianguyihao',age: 28,info: {desc: 'hello',},color: ['red', 'blue', 'green'],};let obj2 = {};deepCopy(obj2, obj1);console.log(obj2);obj1.info.desc = 'github';console.log(obj2);// 方法:深拷贝function deepCopy(newObj, oldObj) {for (let key in oldObj) {// 获取属性值 oldObj[key]let item = oldObj[key];// 判断这个值是否是数组if (item instanceof Array) {newObj[key] = [];deepCopy(newObj[key], item);} else if (item instanceof Object) {// 判断这个值是否是对象newObj[key] = {};deepCopy(newObj[key], item);} else {// 简单数据类型,直接赋值newObj[key] = item;}}}
对象的高级操作
Object.freeze() 冻结对象
Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。freeze() 返回和传入的参数相同的对象。
代码举例:
const params = {name: 'qianguyihao';port: '8899';}Object.freeze(params); // 冻结对象 paramsparams.port = '8080';// 修改无效
上方代码中,把 params 对象冻结后,如果想再改变 params 里面的属性值,是无效的。
原型对象
基础概念
原型的引入
function Person(name, age, gender) {this.name = name;this.age = age;this.gender = gender;//向对象中添加一个方法this.sayName = function () {console.log("我是" + this.name);}}//创建一个Person的实例var per = new Person("孙悟空", 18, "男");var per2 = new Person("猪八戒", 28, "男");per.sayName();per2.sayName();console.log(per.sayName == per2.sayName); //打印结果为false
分析如下:
上方代码中,我们的sayName方法是写在构造函数 Person 内部的,然后在两个实例中进行了调用。造成的结果是,构造函数每执行一次,就会给每个实例创建一个新的 sayName 方法。也就是说,每个实例的sayName都是唯一的。因此,最后一行代码的打印结果为false。
按照上面这种写法,假设创建10000个对象实例,就会创建10000个 sayName 方法。这种写法肯定是不合适的。我们为何不让所有的对象共享同一个方法呢?
还有一种方式是,将sayName方法在全局作用域中定义:(不建议。原因看注释)
function Person(name, age, gender) {this.name = name;this.age = age;this.gender = gender;//向对象中添加一个方法this.sayName = fun;}//将sayName方法在全局作用域中定义/** 将函数定义在全局作用域,污染了全局作用域的命名空间* 而且定义在全局作用域中也很不安全*/function fun() {alert("Hello大家好,我是:" + this.name);};
比较好的方式是,在原型中添加sayName方法:
Person.prototype.sayName = function(){alert("Hello大家好,我是:"+this.name);};
这也就引入了我们本文要讲的「原型」。
原型prototype的概念
认识1:
我们所创建的每一个函数,解析器都会向函数中添加一个属性 prototype。这个属性对应着一个对象,这个对象就是我们所谓的原型对象。
如果函数作为普通函数调用prototype没有任何作用,当函数以构造函数的形式调用时,它所创建的实例对象中都会有一个隐含的属性,指向该构造函数的原型,我们可以通过proto来访问该属性。
代码举例:
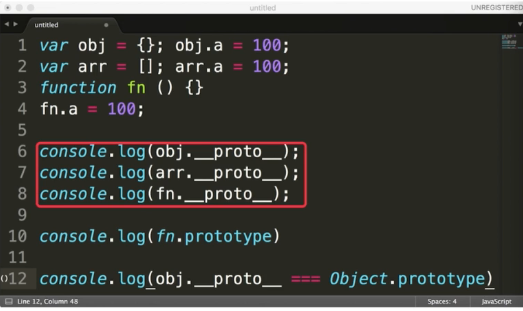
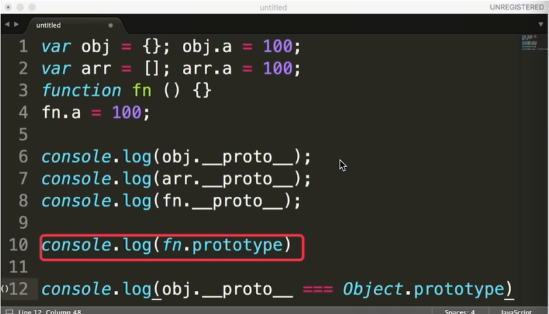
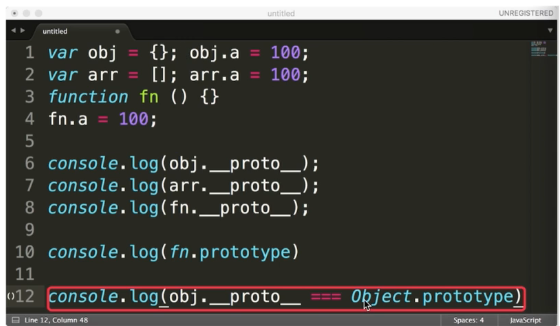
// 定义构造函数function Person() {}var per1 = new Person();var per2 = new Person();console.log(Person.prototype); // 打印结果:[object object]console.log(per1.__proto__ == Person.prototype); // 打印结果:true
上方代码的最后一行:打印结果表明,实例.__proto__ 和 构造函数.prototype都指的是原型对象。
认识2:
原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,这样就不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了。
认识3:
使用 in 检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true。
可以使用对象的hasOwnProperty()来检查对象自身中是否含有该属性。
原型链
原型对象也是对象,所以它也有原型,当我们使用或访问一个对象的属性或方法时:
- 它会先在对象自身中寻找,如果有则直接使用;
- 如果没有则会去原型对象中寻找,如果找到则直接使用;
- 如果没有则去原型的原型中寻找,直到找到Object对象的原型。
- Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回 null
总结
第一次接触「原型」和「原型链」的时候,会比较难理解。多接触几次,再回过头来看,就慢慢熟悉了。
对象的 toString() 方法
我们先来看下面这段代码:
function Person(name, age, gender) {this.name = name;this.age = age;this.gender = gender;}var per1 = new Person("vae", 26, "男");console.log("per1 = " + per1);console.log("per1 = " + per1.toString());
打印结果:
per1 = [object Object]per1 = [object Object]
上面的代码中,我们尝试打印实例 per1 的内部信息,但是发现,无论是打印 per1 还是打印 per1.toString(),结果都是object,这是为啥呢?分析如下:
- 当我们直接在页面中打印一个对象时,其实是输出了对象的toString()方法的返回值。
- 如果我们希望在打印对象时,不输出[object Object],可以手动为对象添加一个toString()方法。意思是,重写 toString() 方法。
重写 toString() 方法,具体做法如下:
function Person(name, age, gender) {this.name = name;this.age = age;this.gender = gender;}//方式一:重写 Person 原型的toString方法。针对 Person 的所有实例生效Person.prototype.toString = function() {return ("Person[name=" +this.name +",age=" +this.age +",gender=" +this.gender +"]");};// 方式二:仅重写实例 per1 的 toString方法。但是这种写法,只对 per1 生效, 对 per2 无效/*per1.toString = function() {return ("Person[name=" +this.name +",age=" +this.age +",gender=" +this.gender +"]");};*/var per1 = new Person("smyh", 26, "男");var per2 = new Person("vae", 30, "男");console.log("per1 = " + per1);console.log("per2 = " + per2.toString());
打印结果:
per1 = Person[name=smyh,age=26,gender=男]per2 = Person[name=vae,age=30,gender=男]
代码分析:
上面的代码中,仔细看注释。我们重写了 Person 原型的 toString(),这样的话,可以保证对 Person 的所有实例生效。
从这个例子,我们可以看出 prototype 的作用。
JS的垃圾回收(GC)机制
程序运行过程中会产生垃圾,这些垃圾积攒过多以后,会导致程序运行的速度过慢。所以我们需要一个垃圾回收的机制,来处理程序运行过程中产生垃圾。
当一个对象没有任何的变量或属性对它进行引用时,此时我们将永远无法操作该对象,此时这种对象就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,所以这种垃圾必须进行清理。
上面这句话,也可以这样理解:如果堆内存中的对象,没有任何变量指向它时,这个堆内存里的对象就会成为垃圾。
JS拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁。我们不需要也不能进行垃圾回收的操作。我们仅仅需要做的是:如果你不再使用该对象,那么,将改对象的引用设置为 null 即可。
原型链
常见概念
- 构造函数
- 构造函数-扩展
- 原型规则和示例
- 原型链
- instanceof
构造函数
任何一个函数都可以被 new,new 了之后,就成了构造方法。
如下:
function Foo(name, age) {this.name = name;this.age = age;//retrun this; //默认有这一行。new一个构造函数,返回一个对象}var fn1 = new Foo('smyhvae', 26);var fn2 = new Foo('vae', 30); //new 多个实例对象
与普通函数相比,构造函数有以下明显特点:
- 用 new 关键字调用。
- 不需要用 return 显式返回值的,默认会返回 this,也就是新的实例对象。
- 建议函数名的首字母大写,与普通函数区分开。
参考链接:
当 new 之后,this 会先变成一个空对象,然后通过this.name = name来赋值。
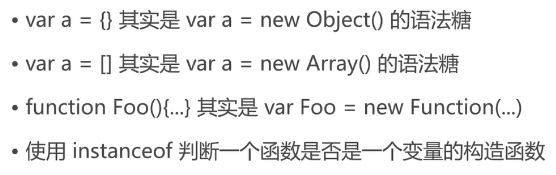
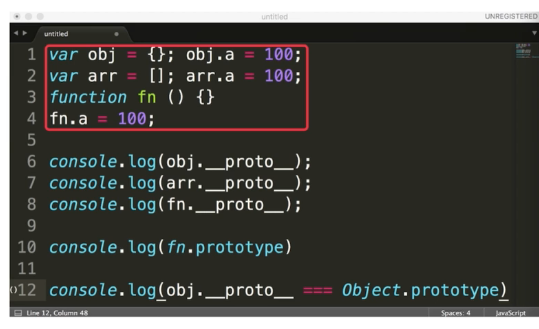
构造函数的扩展

上图中发现,数组、对象、函数也有构造函数,它们的构造函数是 Array、Object、function。实际开发中,都推荐前面的书写方式。
原型规则
原型规则是学习原型链的基础。原型规则有五条,下面来讲解。
规则 1
所有的引用类型(数组、对象、函数),都具有对象特性,都可以自由扩展属性。null 除外。
举例:
规则 2
所有的引用类型(数组、对象、函数),都有一个_proto_属性,属性值是一个普通的对象。_proto_的含义是隐式原型。

其实,规则 2 是规则 1 的特例,只不过,js 语法帮我们自动加了 规则 2。
规则三
所有的函数(不包括数组、对象),都有一个prototype属性,属性值是一个普通的对象。prototype的含义是显式原型。(实例没有这个属性)

规则四
所有的引用类型(数组、对象、函数),_proto_属性指向它的构造函数的prototype值。

总结:以上四条,要先理解清楚,然后再来看下面的第五条。
规则五
当试图获取一个对象的某个属性时,如果这个对象本身没有这个属性,那么会去它的_proto_中寻找(即它的构造函数的prototype)。
举例代码1:
//创建方法function Foo(name) {this.name = name;}Foo.prototype.alertName = function () {// 既然 Foo.prototype 是普通的对象,那也允许给它添加额外的属性 alertNameconsole.log(this.name);};var fn = new Foo('smyhvae');fn.printName = function () {console.log(this.name);};// 测试fn.printName(); //输出结果:smyhvaefn.alertName(); //输出结果:smyhvae
上方代码中,虽然 alertName 不是 fn 自身的属性,但是会从它的构造函数的prototype里面找。
扩展:遍历循环对象自身的属性
我们知道,for in循环可以遍历对象。针对上面的那个 fn 对象,它自身有两个属性:name、printName,另外从原型中找到了第三个属性alertName。现在,如果我们对 fn 进行遍历,能遍历到两个属性还是三个属性呢?
答案:两个。因为,高级浏览器中已经在 **for in**循环中屏蔽了来自原型的属性。但是,为了保证代码的健壮性,我们最好自己加上判断,手动将第三个属性屏蔽掉:
for (var item in fn) {if (fn.hasOwnProperty(item)) {console.log(item);}}
原型链
还是拿上面的举例代码1举例,如果此时在最后面加一行代码:
fn.toString(); //去 fn._proto_._proto_ 中查找 toString()方法
上面的代码中,fn 直接调用了 toString()方法,这是因为它通过原型链,去_proto_的_proto_里找到了Object,而Object是由toString()方法的。
instanceof
格式:
对象 instanceof 构造函数;
instanceof的作用:用于判断引用类型属于哪个构造函数。
例 1:判断一个变量是否为数组: 变量 instanceof Array
例 2:
function Person() {}//p--->Person.prototype--->Object.prototype--->nullvar p = new Person();//构造函数的**原型**是否在 p 对象的原型链上!console.log(p instanceof Person);
例 3:
fn instanceof Foo;
上面这句话,判断逻辑是:fn 的**_proto_**一层一层往上找,看能否对应到 Foo.prototype。
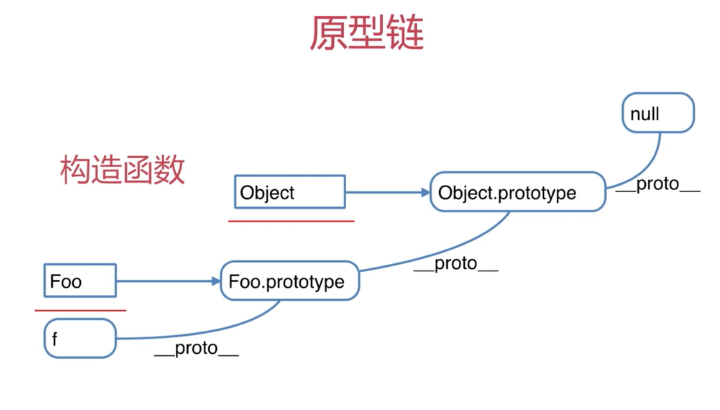
原型链如下:(重要)

注意,Object 这个构造方法的显式原型是 null,这是一个特例。
issues 101 补充:通过原型链查找时,如果你找的是一个属性的话,则返回 undefined,如果你找的是一个方法,则报错。
常见题目
- 如何准确判断一个变量是数组类型
- 写一个原型链继承的例子
- 描述 new 一个对象的过程
- zepto(或其他框架)源码中如何使用原型链
下面分别讲解。
题目一:如何准确判断一个变量是数组类型
答案:
var arr1 = [];console.log(arr1 instanceof Array); //打印结果:true。console.log(typeof arr1); //打印结果:object。提示:typeof 方法无法判断是否为数组
上方代码表明,只能通过 instanceof 来判断是否为数组。而 typeof 的打印结果是 object。
题目二:写一个原型链继承的例子
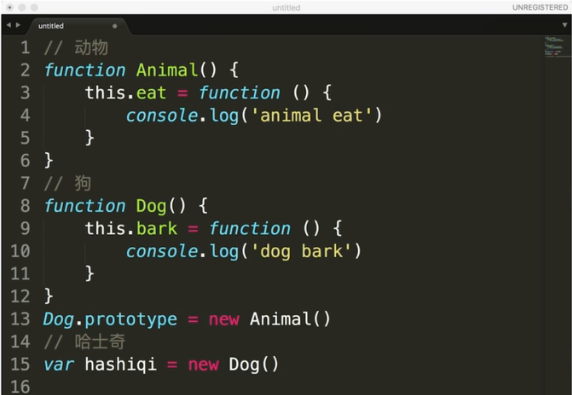
来看个基础的代码:
上面这个例子是基础,但是,在回答面试官的问题时,不要写上面的例子。要写成下面这个例子:(更贴近实战)
function DomElement(id) {this.dom = document.getElementById(id);}DomElement.prototype.html = function (val) {var ele = this.dom;if (val) {ele.innerHTML = val;return this;} else {return ele.innerHTML;}};DomElement.prototype.on = function (type, fn) {var ele = this.dom;ele.addEventListener(type, fn);return this;};var div1 = new DomElement('div1');div1.html('<p>这是一段文字</p >');div1.on('click', function () {console.log('clicked');});
题目三:描述 new 一个对象的过程
(1)创建一个新对象
(2)this 指向这个新对象
(3)执行代码(对 this 赋值)
(4)返回 this
参考链接:

