前端组例会纪要20220429
Hi,以下是本周的周会纪要,请查阅
| 参会人员 | 刘心瑜、刘金萍、王慧敏、魏孟皓、彭从豪、齐继超、许敏 |
|---|---|
| 本周分享 | 《jQuery获取表格数据的常用封装 》- 刘心瑜 《React和Typescript基础入门学习》 - 魏孟皓 |
| 本周评审 | 微服务流立方项目技术难点评审 - 魏孟皓 |
| 例会主席 | 本周:彭从豪 下周:许敏 |
**
一、会议议程
1、主动学习分享
2、可复用资源整理
3、前端技术评审- 微服务流立方项目
二、会议纪要
1、【主动学习分享】页面锚定的动画效果 - 刘心瑜
- a标签的属性scroll-behavior,两个属性:auto(立即滚动)/smooth(平稳丝滑滚动)
2、【主动学习分享】jQuery获取表格数据的常用封装 - 刘心瑜
常规获取信息
let dom = $("#JS_business_structure_design_Form").find(".content").children("tr")for(let i=0; i<dom.length; i++) {$(dom[i]).find("td").eq(0).text()}
获取当前行信息
获取当前行数据的情况,不必循环遍历每一行的数据,只需要借助this就可以轻松解决。
$(this).parent().prevAll().eq(0).text()
Jquery中链式调用对表格进行删除操作
3、【主动学习分享】垂直居中问题 - 刘金萍
- 文字居中,为换行或换行都居中显示,使用flex布局
万能垂直居中样式
display: flex;justify-content: center;align-items: center;
3、【主动学习分享】React基础入门学习 - 魏孟皓
分享了如何新建一个React项目以及环境配置,React常用语法等等。
4、【可复用资源整理】 - 魏孟皓统一配置平台平台
前后端不分离的单页面项目,将前端文件单独运行,通过模拟接口数据,节约时间,并不用自己重新配置环境。
形成相关的技术文档,后续通过文档进行简单配置即可实现前端分离式开发,大大节省开发效率。
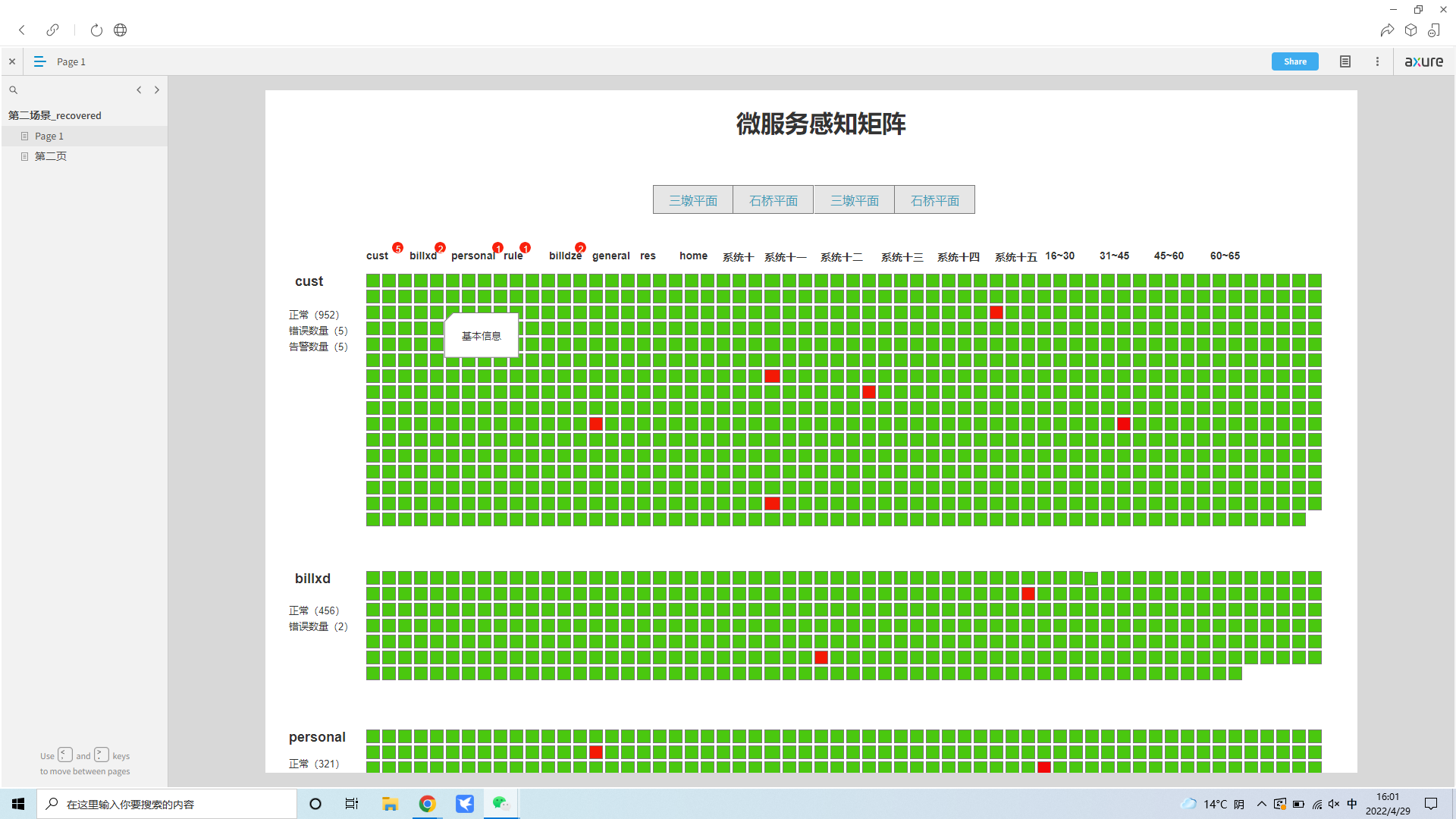
5、【前端技术评审】微服务流立方项目 - 魏孟皓
- 布局实现问题

将绿色格子用一个个div可以布局出来,用div布局设置margin自动向下排列,可以更高效的实现
- 需求理解问题
- 应增加业务能力,主动理解需求的能力。
三、主动学习及疑难案例相关链接内容
《页面锚定的动画效果》- 刘心瑜
https://www.yuque.com/xg44nv/falpki/twu4ag
《jQuery获取表格数据》- 刘心瑜
https://www.yuque.com/xg44nv/falpki/butb07
《css、js-处理文本相关》- 刘金萍
https://www.yuque.com/docs/share/b6323554-ef79-4efe-9fc6-86cd944b9bd3
《React基础入门学习 》- 魏孟皓
https://www.yuque.com/docs/share/328291cb-8146-4c0c-abb0-98082b449953?#
四、现场照片