2022年3月9日
| 参与项目 | 架构资产管控平台 |
|---|---|
| 是否为核心功能 | 是 |
| 是否协助解决 | 是 |
| 协助解决人 | 齐继超 |
| 整体耗时 | 30分钟 |
工作重点
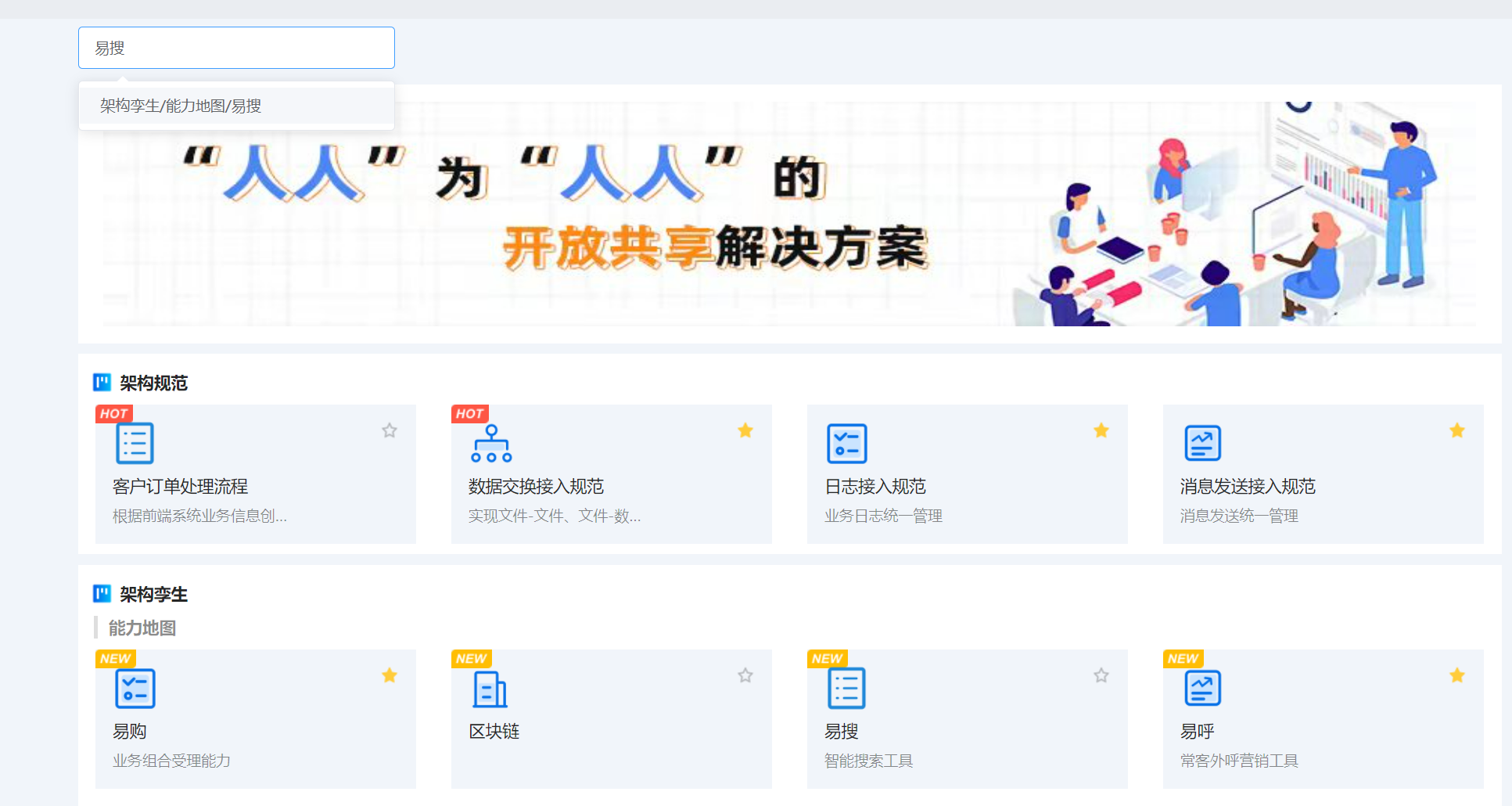
实现点击锚定滚动的功能
遇到的问题和解决思路
遇到的问题
搜索框点击对应名字,无法滚动到对应位置
解决思路
获取更新后的dom元素,再根据id进行定位锚定
解决方案
通过vue.nextTick()获取新的dom
修改前 - 断点可获取id,控制台输入锚定,但实际情况不可以
clickKey(id) {document.getElementById(id).scrollIntoView(true);},
修改后 - 获取新dom,实现锚定
clickKey(id) {this.$nextTick(function() {document.getElementById(id).scrollIntoView(true);});},
个人总结
操作dom后应该使用vue.nextTick()去获取更新后的dom元素,否则原始dom被替换,无法找到,即代码无法生效。