目的
- 保证团队编码风格一致
- 自己的代码要给别人看,开发过程中需要潜意识的遵循代码规范,以及逻辑严谨性。
- 保证项目质量,扼杀潜在风险
- 虽然功能完成后自己会自测,但难免会遗漏掉一些边界点,或者受思维限制的一些点。
- 相互提升
- 多学习别人代码,看高手是如何写出严谨、简洁、优美的代码,和自己做对照,取齐精髓,去其糟粕!
- 便捷交叉维护
- 通过交叉 Code Review 过程,了解不同业务,方便后期交叉维护,无需花更多时间上手。
如何开展
- 需求开发完成之后按照 《上线前自测清单》完成自测,直至优化清单中所有问题。
- 以多种方式进行《Code Review》,以《上线前自测清单》《技术规范手册》内容展开检查
- 分组或结对
- 以项目小组展开(项目组成员)
- 结对以至少两人为一小组展开(导师、新学员)
- 集体
- 每周周会集体 review 代码,每次 review 核心代码,预期每周集体 review 1-3 同学代码
- 各自讲解自己的模块,复杂业务最好有流程图
- 分组或结对
- 需求上线前 2-3 天 应当完成《上线前自测清单》《Code Review》 《上线前自测评分》
- 上线前自测清单 自主完成
- Code Review 集体例会或结对完成
- 上线前自测评分 自主完成
- 项目组组长、导师、团队Leader完成自测评分审核
- 按照月度将 《上线前自测评分》表格记录 邮件发送领导及项目组负责人
- 等待项目组及客户反馈,以及收集评审过程中的其他问题
上线前自测清单
需求功能完成之后要进行自测,具体可以从以下方面切入:
| 自查细则 | 是否通过(✔ 是,✖ 否,- 不涉及) | 未通过原因/现象 | |
|---|---|---|---|
| 视觉检查 | 字体版式是否一致? | ||
| 标题和正文字体尺寸是否一致? | |||
| 间距和边距是否一致? | |||
| 屏幕边缘留白是否均匀? | |||
| 容器及元素位置是否一致? | |||
| 容器及元素尺寸是否一致? | |||
| 检查颜色是否有色差? | |||
| 图片及图标质量是否清晰? | |||
| 按钮样式是否具备一致性? | |||
| 反馈状态是否具备一致性? | |||
| 报错样式是否具备一致性? | |||
| 代码检查 | 代码是否能正常运行? | ||
| 控制台是否有明显的报错? | |||
| 代码有没有达到预期需求效果? | |||
| 代码逻辑是否简单易懂? | |||
| 代码书写是否符合规范? | |||
| 是否尽可能组件化了? | |||
| 有没有重复造轮子? | |||
| 去掉大段被注释的代码? (如果注释代码是可用的,那就先提交未删除注释的代码到 Git 上,然后再提交删除了注释的代码,以后能回滚就可以) |
|||
| 按钮是否控制了单次点击? | |||
| 定时器是否随生命周期消除? | |||
| 文案检查 | 句式是否一致? | ||
| 文案内容是否完整、语言精简? | |||
| 文案内容是否专业、精准? | |||
| 文案语气是否友好、正面? | |||
| 安全检查 | 引入他人(公司内部或者其他外部机构)依赖包,是否存在不可用和版本升级导致功能不可用的风险? | ||
| 所有请求是否都使用了 https,包括图片链接,对 App 应用嵌入的页面,是否提供了 https 协议链接? | |||
| 代码注释或者文案中是否包含了敏感词汇? | |||
| 文档检查 | 是否有符合规范的注释?注释是否描述准确?对方法参数或者名词是否进行了解释? | ||
| 第三方库使用是否有完善文档? | |||
| Readme 文档是否书写规范?是否对项目有准确描述? | |||
| 性能检查 | 页面加载是否超过了 3s?超过 3s 的原因是什么?有没有友好的提示? | ||
| 代码有没有明显影响性能的逻辑和计算? | |||
| 组件层级是否可控? | |||
| 组件通信是否正常? | |||
| 页面嵌套是否简单? |
上线前自测评分
总分 30 分,原则上24 分以上是允许被 merge 到 master 的代码,低于 24 分需要进行优化。
- 视觉还原
- 9-10分:视觉还原一致,遵循视觉规范,尺寸,大小,空间,色彩,交互具备一致性
- 6-8 分:视觉还原整体性尚可,存在一些尺寸间距,图片质量,色差等小问题
- 0-5 分:完全没有按照视觉稿进行开发,视觉完全不一致
- 代码规范
- 9-10 分:项目结构清晰,代码简洁,模块独立,组件合理,代码逻辑严谨,功能无遗漏
- 6-8 分:模块中度耦合,代码相对简洁,无逻辑错误,功能无遗漏
- 0-5 分:模块耦合度较高,代码逻辑错误,功能遗漏
- 可读性
- 9-10 分:严格的代码规范,代码逻辑易理解,注释清晰
- 6-8 分:存在阅读障碍的逻辑代码,注释模糊
- 0-5 分:逻辑代码混乱复杂,代码书写复杂,命名不规范,理解起来极其困难困难
上线前自评表格
【线上地址】前端团队-上线前自测评分记录(7月份)
https://docs.qq.com/sheet/DUVhvaU1tdmJiTGZO
| 开发人员 | 自测项目 | 自测时间 | 上线时间 |
|---|---|---|---|
| 刘金萍 | 速搭低代码 | 2022.07.08 | 2022.07.11 |
| 上线需求 | |||
| 总分( > 24分): | 视觉还原(0-10分) | 代码规范(0-10) | 代码可读性(0-10分) |
| 26分 | 8分 | 9分 | 9分 |
| 备注:比如视觉稿缺少,需求文档缺失等问题。 | 组长审核: |
相关工具
代码规范检测工具
针对于新项目统一使用 ESLint 作为代码规范检测工具,每次 git commit 会判断代码是否符合规范,只有符合规范的才能被提交。git hooks – pre commit
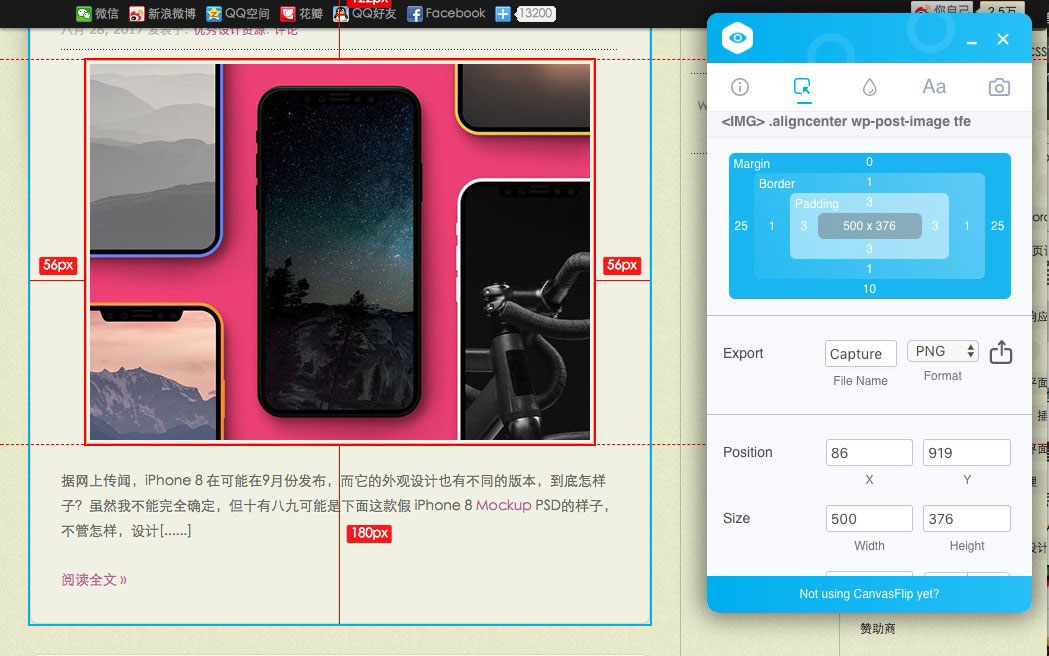
视觉走查辅助工具 Visual Inspecto
Visual Inspector插件(视觉查看器插件)是一款非常优秀好用的chrome视觉查看器插件。Visual Inspector插件功能强大,简单易用,可以帮助开发者们更便捷的查看页面的字体、颜色、盒子模型、及元素间的间距标注等参数,视觉化展示,比F12工具更易观看,是视觉走查必备辅助工具之一。