代码来找茬
| 找茬项目 | 中台三问检测平台 |
|---|---|
| 开发人员 | 王慧敏 |
| 找茬人员 | 刘心瑜、刘金萍、王慧敏、魏孟皓、彭从豪、齐继超、许敏 |
| 下期找茬 | 速搭平台 |
遵循规范:2022 前端工程师开发规范手册(v22.5.27) https://www.yuque.com/docs/share/6f0825ad-6d9f-4d70-bbd1-ca1a4b5c694c
找茬规则
- 每周四轮流对一个项目进行代码Reivew
- 成员可对项目进行相互找茬,找出可优化的代码片段
- 遵循规范给出调整建议并指出规范问题
- 案例留档整理
找茬案例
找茬者-齐继超
优化代码片段一 ```javascript // not good this.testloading=true;
// good this.tableLoading = true;
该代码存在以下规范问题:<br />4.3.1【强制】标准变量采用驼峰式命名<br />4.3.3【强制】变量名不应过短,要能准确完整地描述该变量所表述的事物 <br />3.6【强制】安装插件 [Prettier - Code formatter](https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode)( CSS / Less / JS 等其他文件代码格式化), 运算符前后加空格。优化代码片段二```vue// not good<div class="Statistics"><div class="topNav"><Nav></Nav></div><div class="testResult_content"></div><div>// good<div class="statistics"><div class="top-nav"><app-nav></app-nav></div><div class="test-result-content"></div><div>
该代码存在以下规范问题:
4.2.1【强制】类名使用小写字母,以中划线分隔
4.4.3【推荐】应用特定样式和约定的基础组件 (也就是展示类的、无逻辑的或无状态的组件) 应该全部以一个特定的前缀开头,比如 Base、App 或 V
4.4.语法【强制】模版中的组件名大小写在单文件组件和字符串模板中组件名应该总是 PascalCase 的;但是在 DOM 模板中总是 kebab-case 的
找茬者-刘金萍
优化代码片段一
// not goodpadding: 10px 20px 10px 20px;// goodpadding: 10px 20px;
该代码存在以下规范问题:
4.2声明简写【推荐】当你确定自己的声明不会影响到其他属性时,请使用简写提升代码简洁性
优化代码片段二
// not good<el-inputsize="small"style="width: 220px; margin-right: 50px"placeholder="支持应用单位、能力来源模糊搜索"suffix-icon="el-icon-search"v-model="keyword"@keyup.enter.native="testResultSearch()"></el-input>// good<el-inputstyle="width: 220px; margin-right: 50px"size="small"suffix-icon="el-icon-search"v-model="keyword"placeholder="支持应用单位、能力来源模糊搜索"@keyup.enter.native="testResultSearch()"></el-input>
该代码存在以下规范问题:
属性顺序
【参考】属性应该按照特定的顺序出现以保证易读性
classidnamedata-*src,for,type,href,value,max-length,max,min,patternplaceholder,title,altaria-*,rolerequired,readonly,disabled
元素特性的顺序
【参考】元素 (包括组件) 的特性应该有统一的顺序,这是我们为元素特性推荐的默认顺序:
- 定义 (提供组件的选项)
is
- 列表渲染 (创建多个变化的相同元素)
v-for
- 条件渲染 (元素是否渲染/显示)
v-ifv-else-ifv-elsev-showv-cloak
- 渲染方式 (改变元素的渲染方式)
v-prev-once
- 全局感知 (需要超越组件的知识)
id
- 唯一的特性 (需要唯一值的特性)
refkeyslot
- 双向绑定 (把绑定和事件结合起来)
v-model
- 其它特性 (所有普通的绑定或未绑定的特性)
- 事件 (组件事件监听器)
v-on
- 内容 (覆写元素的内容)
v-htmlv-text
找茬者-彭从豪
优化代码片段一
<!-- not good --><el-tablev-loading="testloading":header-cell-style="{background: '#DCDEE6','text-align': 'center'}":cell-style="{ 'text-align': 'center', 'font-size': '12px' }":data="list"borderstyle="width: 100%"><!-- good --><el-tablev-loading="testloading":header-cell-style="{'background': '#dcdee6','text-align': 'center'}":cell-style="{ 'text-align': 'center', 'font-size': '12px' }":data="list"borderstyle="width: 100%">
该代码存在以下规范问题:
4.5【强制】header-cell-style中的样式对象格式未统一
找茬者-王慧敏
优化代码片段一
// not good.Statistics {display: flex;justify-content: flex-start;flex-direction: column;background: #e9ebef;padding: 10px 20px 10px 20px;.testResult_content {background: #ffffff;border-radius: 5px 5px 5px 5px;padding: 20px 30px;margin: 10px 0 0 0;position: relative;.testResult_rDom {margin-bottom: 15px;}}}// good.statistics {display: flex;justify-content: flex-start;flex-direction: column;padding: 10px 20px 10px 20px;background: #e9ebef;.test-result-content {position: relative;padding: 20px 30px;margin: 10px 0 0 0;background: #ffffff;border-radius: 5px 5px 5px 5px;.test-result-rdom {margin-bottom: 15px;}}}
该代码存在以下规范问题:
4.2.1【强制】类名使用小写字母,以中划线分隔
4.2.8【参考】相关的属性声明按以下顺序做分组处理,组之间需要有一个空行
- Positioning(影响其他元素和自身位置相关声明)
- Box model(自身盒模型相关声明)
- Typographic(文本相关声明)
- Visual(自身样式)
- Misc(其他声明)
找茬者-许敏
优化代码片段一
// not goodif (res.data.retCode == 200) {this.testloading = false;this.list = res.data.data.checkResultList;this.total = res.data.data.totalCount;}// goodif (res.data.retCode === 200) {this.testloading = false;this.list = res.data.data.checkResultList;this.total = res.data.data.totalCount;}
该代码存在以下规范问题:
【推荐】使用===代替==,!==代替!=(==会自动进行类型转换,可能会出现奇怪的结
找茬者-魏孟皓
优化代码片段一
<!-- not good --><el-tablev-loading="testloading":header-cell-style="{background: '#DCDEE6','text-align': 'center'}":cell-style="{ 'text-align': 'center', 'font-size': '12px' }":data="list"borderstyle="width: 100%"><!-- good --><el-tablev-loading="testloading":header-cell-style="{'background': '#dcdee6','text-align': 'center'}":cell-style="{ 'text-align': 'center', 'font-size': '12px' }":data="list"borderstyle="width: 100%">
该代码存在以下规范问题:
4.5【强制】16进制使用小写字母
【主动学习分享】
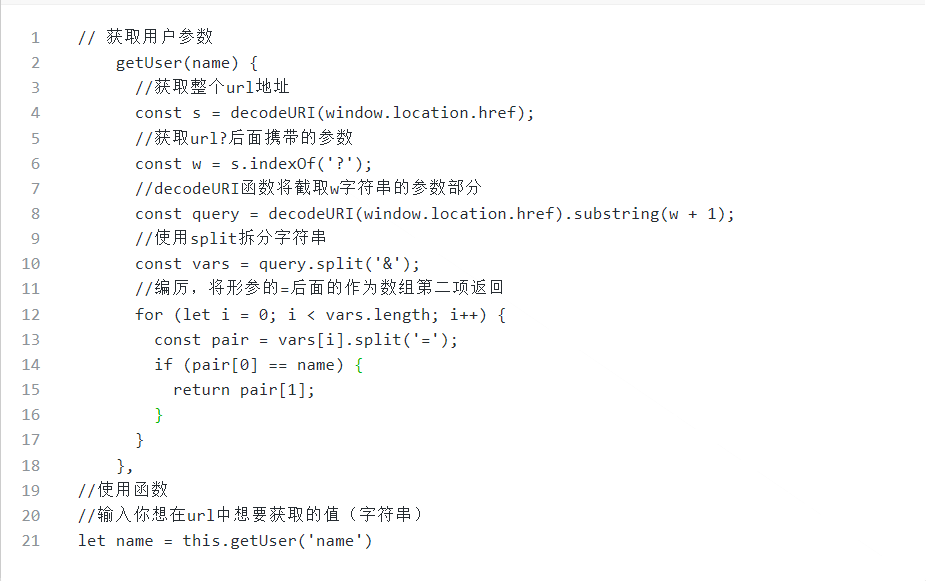
url携带参数为乱码 - 彭从豪
https://www.yuque.com/docs/share/29be5653-4938-477e-9436-09a755982f00?#
decodeURI()函数解决url携带参数为乱码