一.Git基础命令
查看当前有几个分支
git branch
新建一个dev0704分支,然后切换到dev0704分支
git branch dev0704 // 新建dev0704分支git checkout dev0704 // 切换到dev0704分支git checkout -b dev// 加上-b参数表示创建并切换
将新建的dev分支推送到远程服务器
git push origin dev0704
git本地分支与远程分支关联
git branch --set-upstream-to=origin/dev0704
拉取代码
git pull
提交代码
1.将修改的文件都放入缓存区git add .2.用命令git commit告诉git,把文件提交到仓库git commit -m "注释"3.提交到远程git push
合并分支
1、进入要合并的分支(如开发分支合并到master,则进入master目录)git pull2、查看所有分支是否都pull下来了git branch -a3、使用merge合并开发分支git merge 分支名4、查看合并之后的状态git status5、有冲突的话,通过IDE解决冲突;6、解决冲突之后,将冲突文件提交暂存区git add 冲突文件7、提交merge之后的结果git commit如果不是使用git commit -m "备注" ,那么git会自动将合并的结果作为备注,提交本地仓库;8、本地仓库代码提交远程仓库git pushgit将分支合并到分支,将master合并到分支的操作步骤是一样的
删除分支
git branch -d dev0704 // 删除本地分支git push origin --delete dev0704 // 删除远程分支
较全git命令:https://tiancixiong.blog.csdn.net/article/details/93397281?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1-93397281-blog-124445645.pc_relevant_aa2&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7Edefault-1-93397281-blog-124445645.pc_relevant_aa2&utm_relevant_index=1
二.Sourcetree
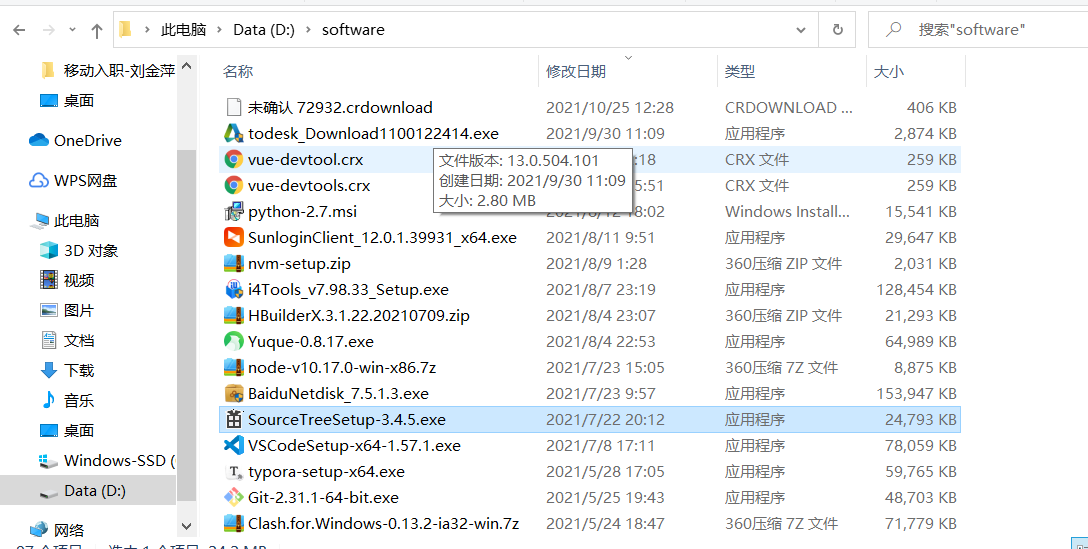
Sourcetree下载
官网下载地址:https://www.sourcetreeapp.com/
SourceTree安装教程:https://www.cnblogs.com/fisherbook/p/11397168.html
使用此教程时,未注册账户情况,直接拉代码,就会让输入账号密码(ad注册账号)
AD地址:http://devops.yw.zj.chinamobile.com/dist/#/ 注册账号
SourceTree使用
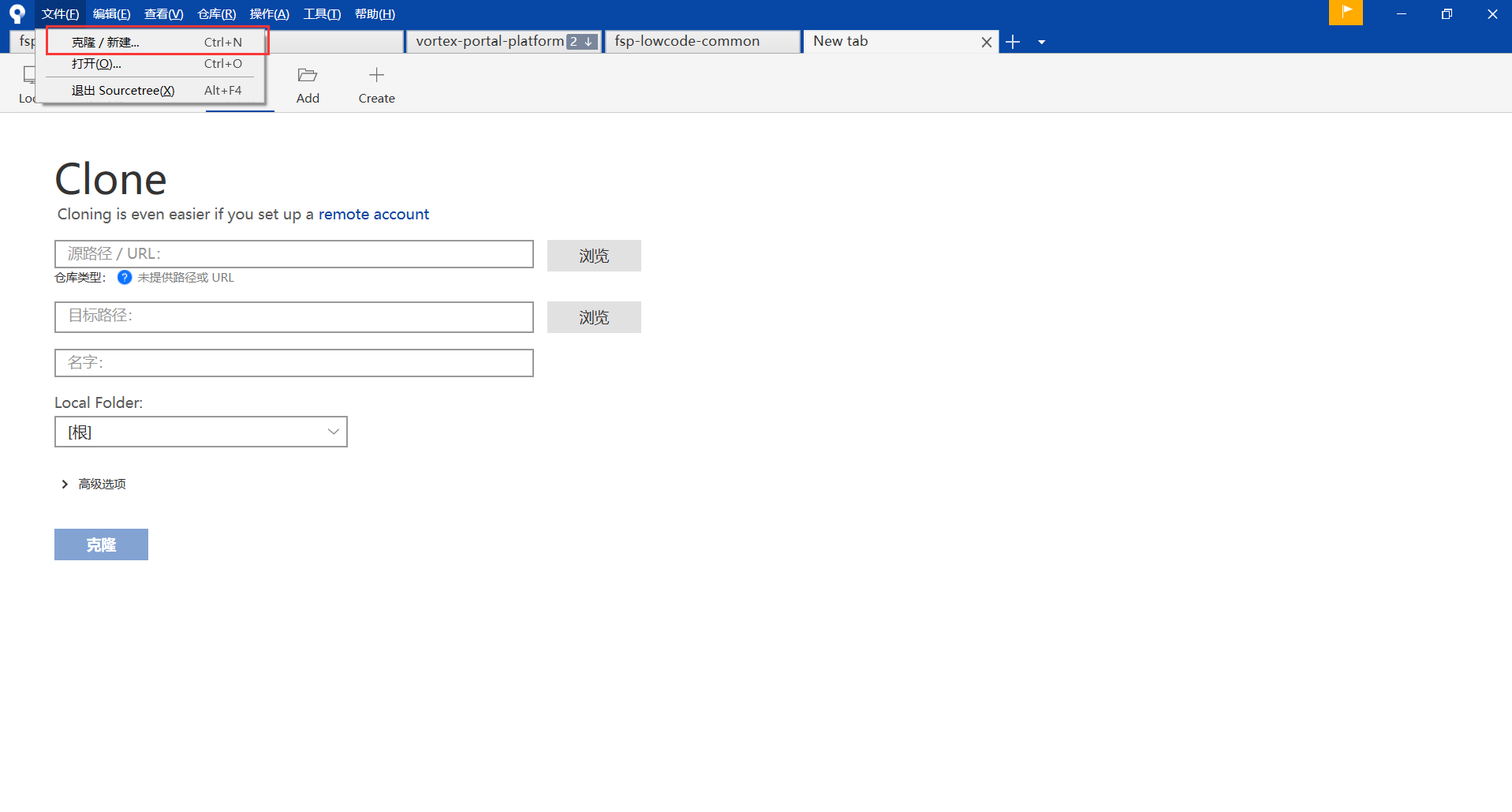
1.点击克隆
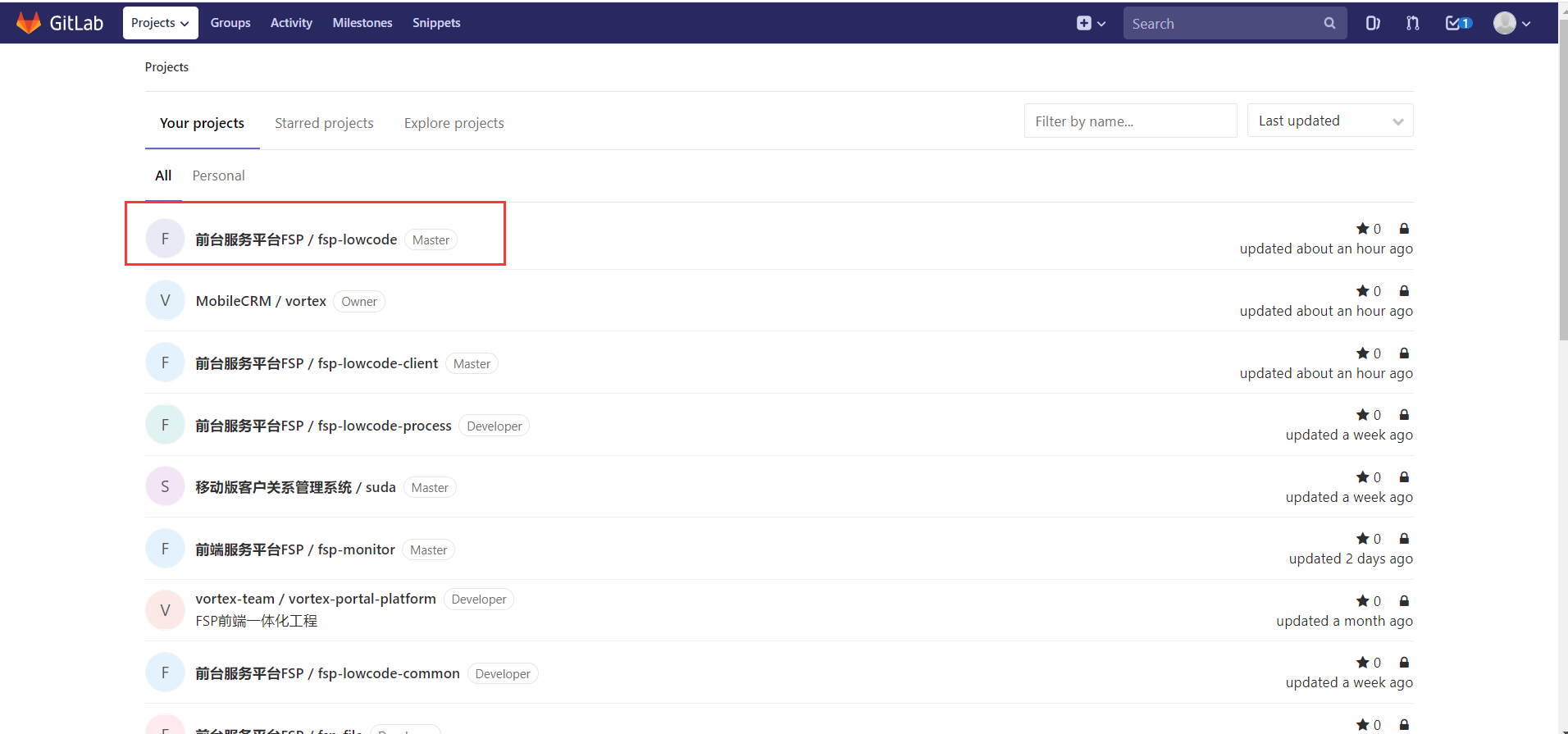
2.登录自己的GitLab账号,选择自己需要拉的代码工程
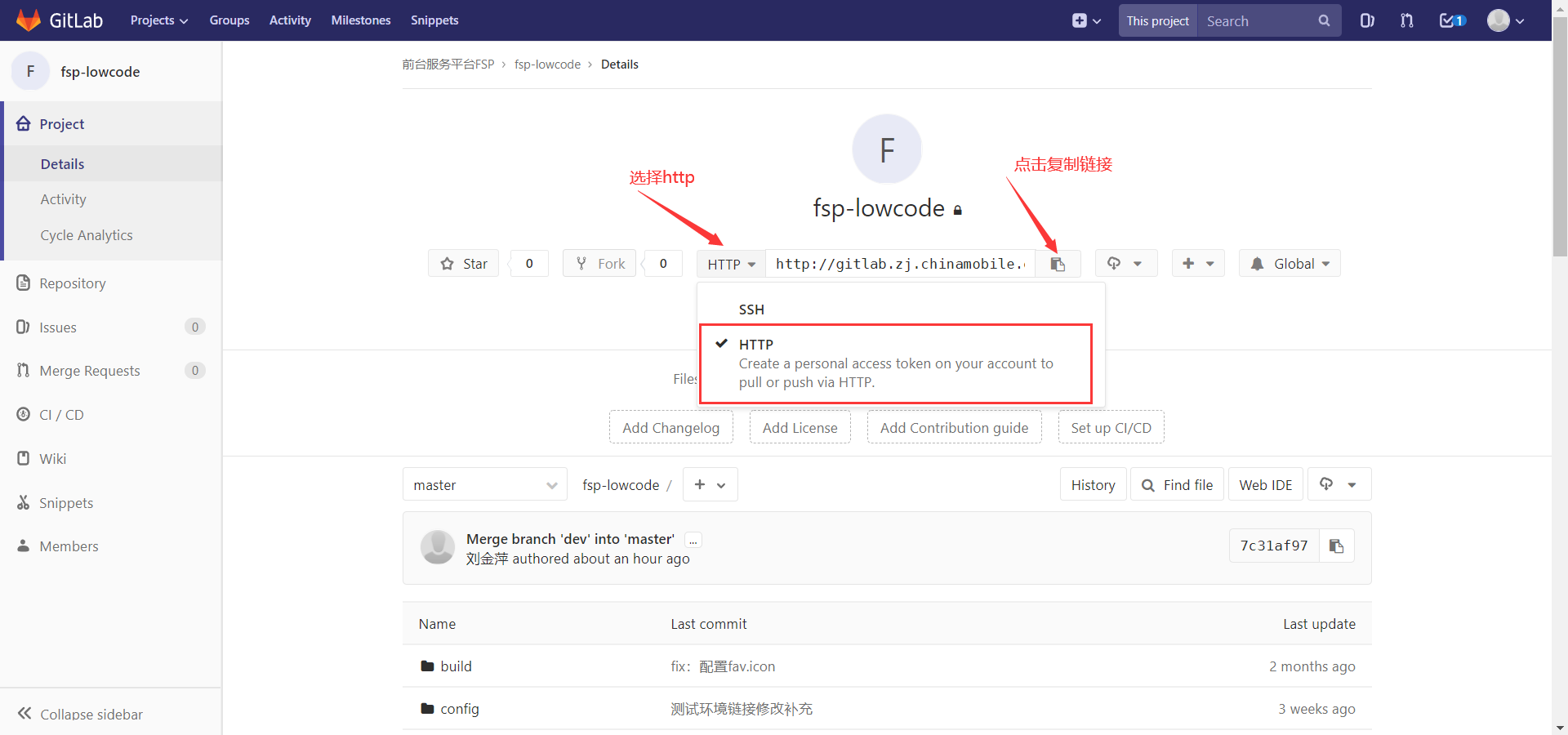
3.点击选择http链接,复制链接
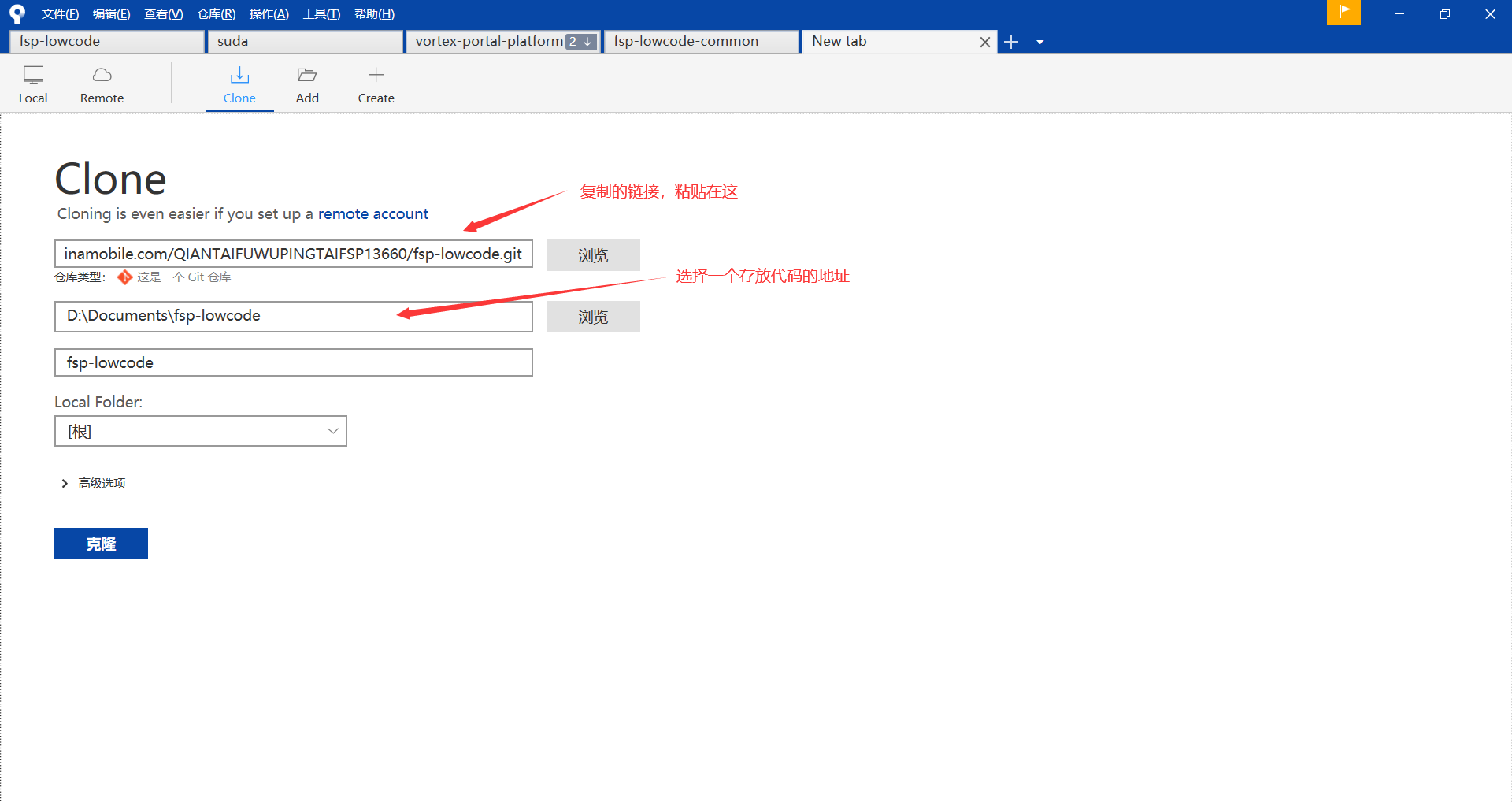
4.到sourcetree粘贴链接,并选择存放代码地址
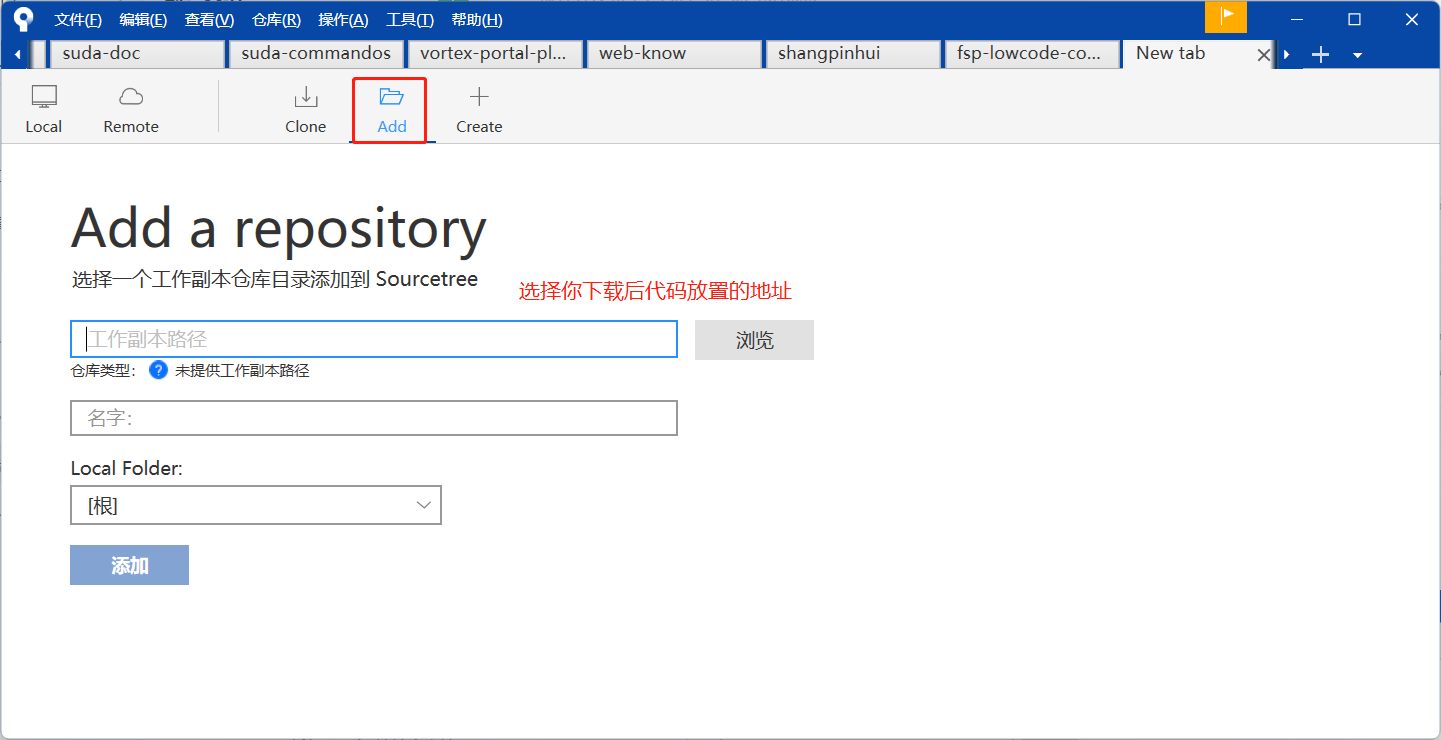
注:没登陆过sourcetree,此步骤不能clone,直接在git上下载,再点击add选择代码目录,就会弹出弹框输入用户名和密码。用户名、密码是AD注册的
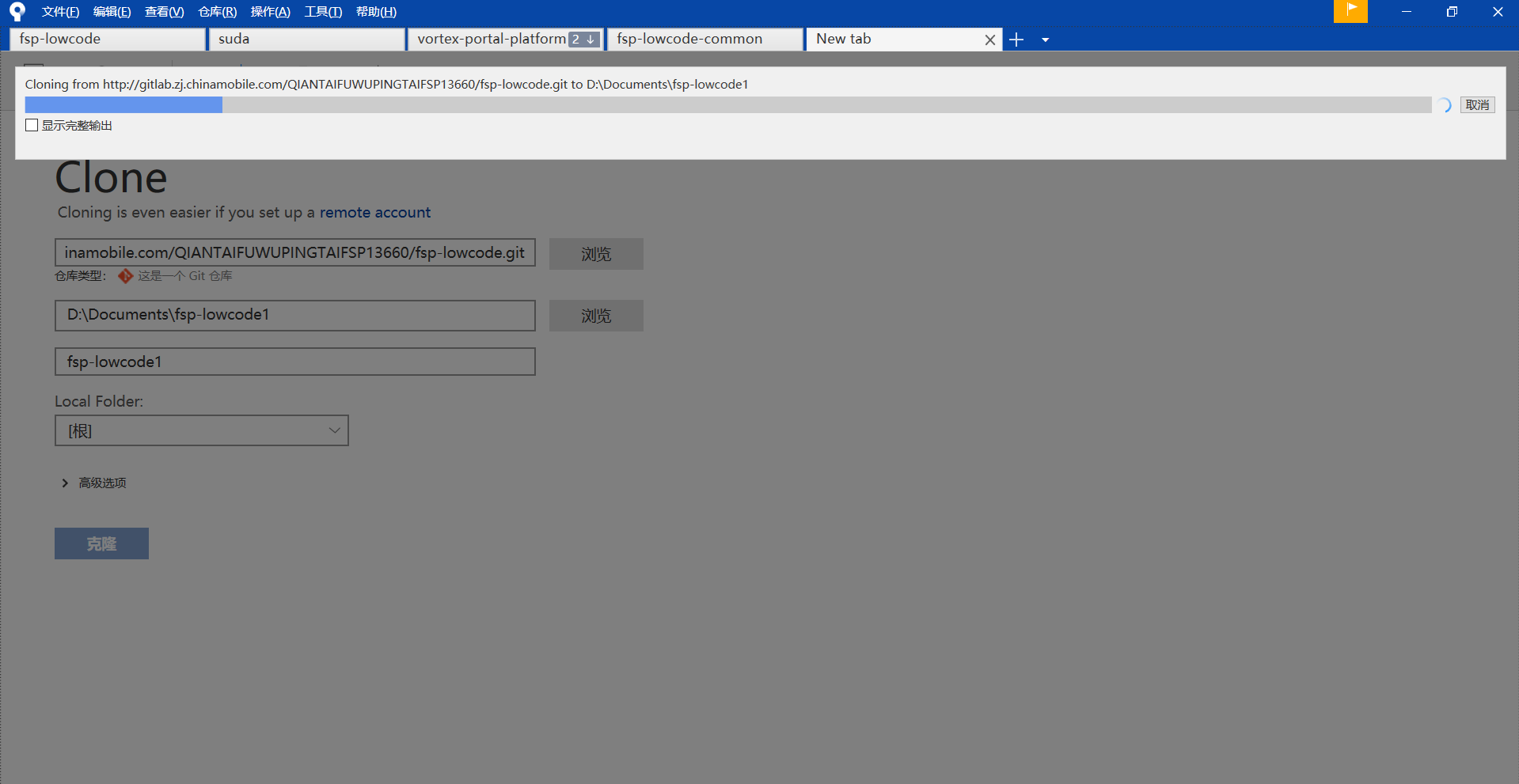
5.点击克隆,等待片刻
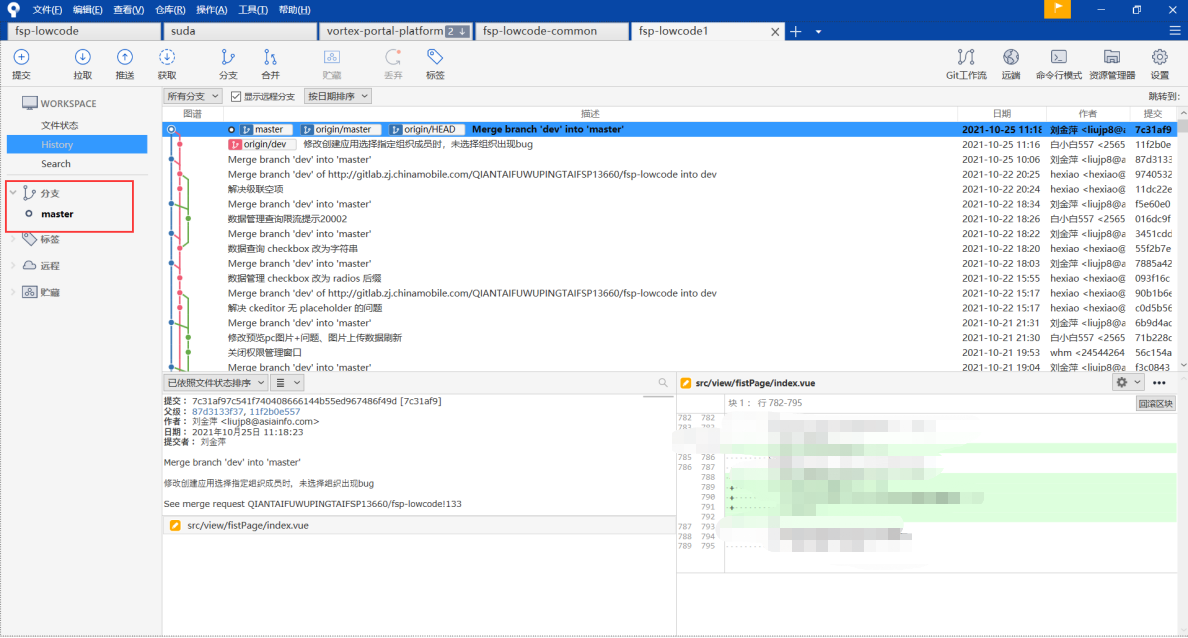
6.进入该页面,看到只有master分支
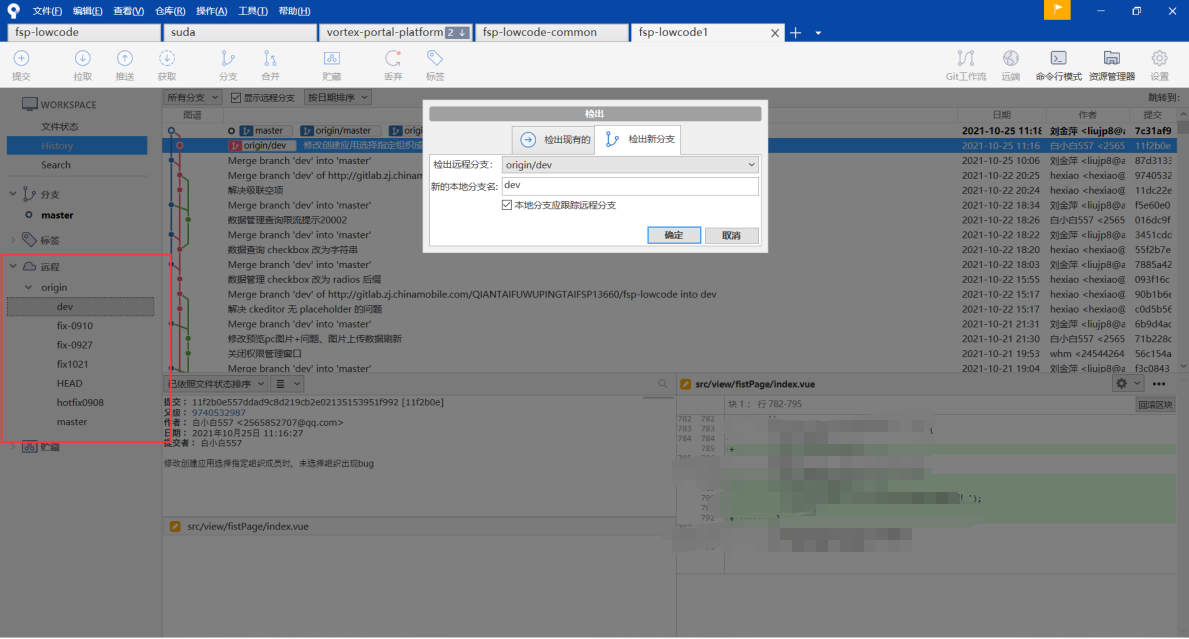
7.点击远程—>origin—>dev 检出新分支,点击确定
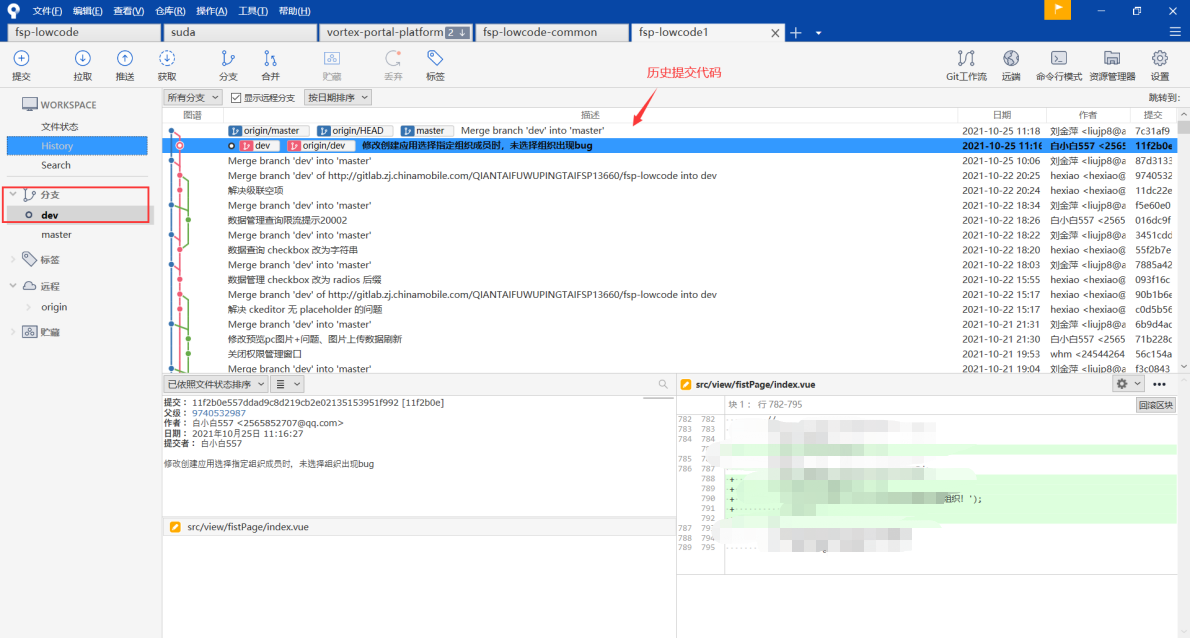
8.就进入了dev分支
打开代码
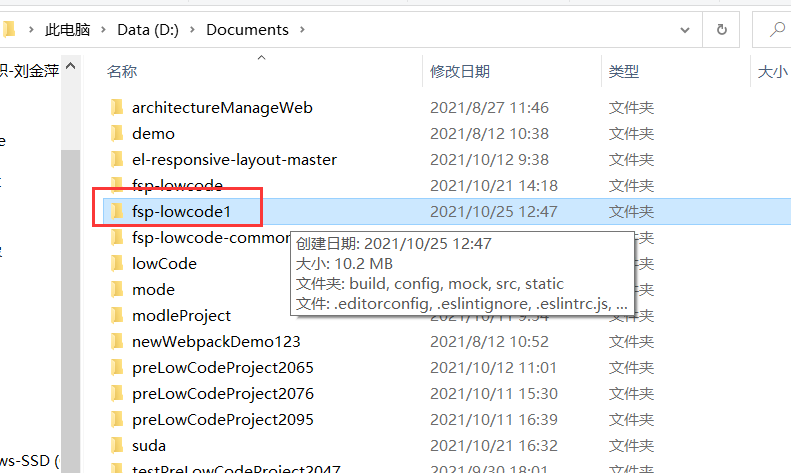
进入刚刚选择的代码存放地址,可以找到拉取的代码
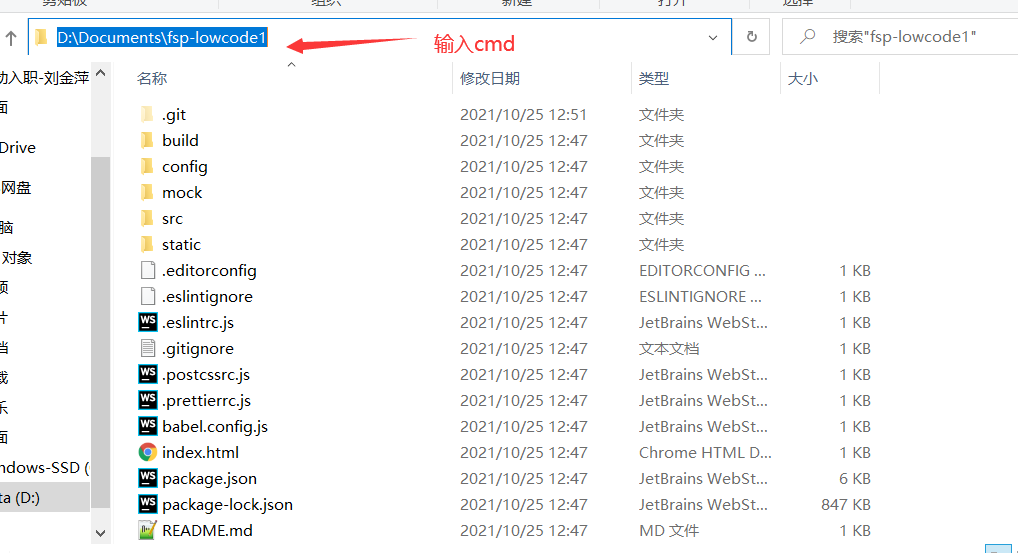
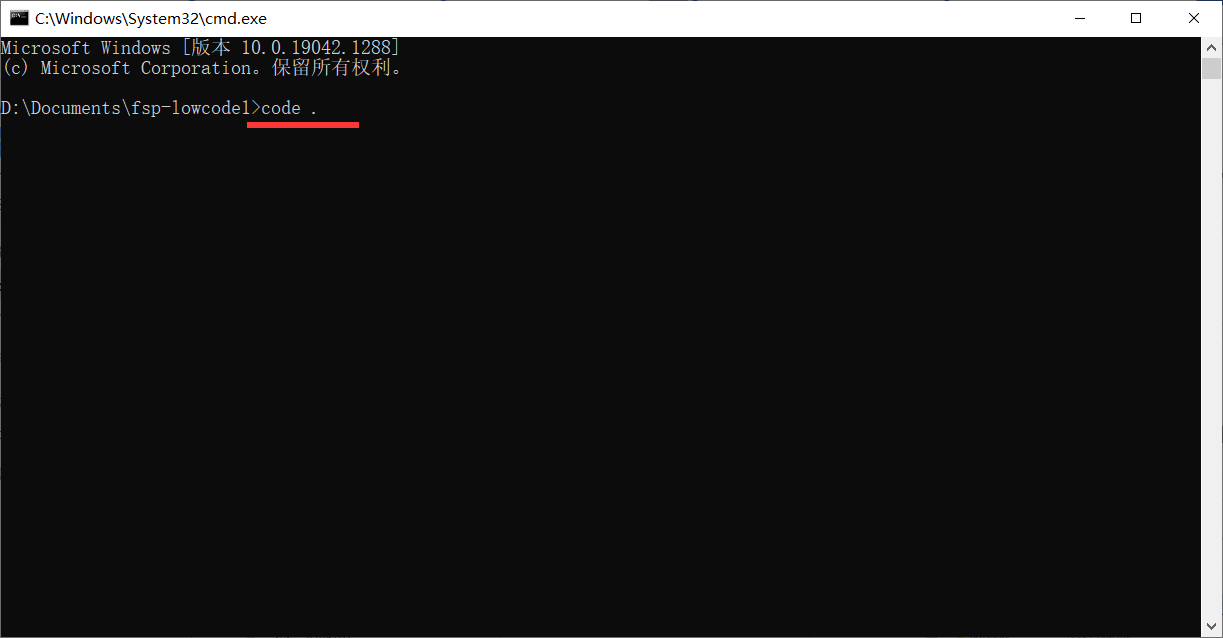
方法一:①进入文件,在文件地址输入cmd,回车 ②在命令行输入code . 回车
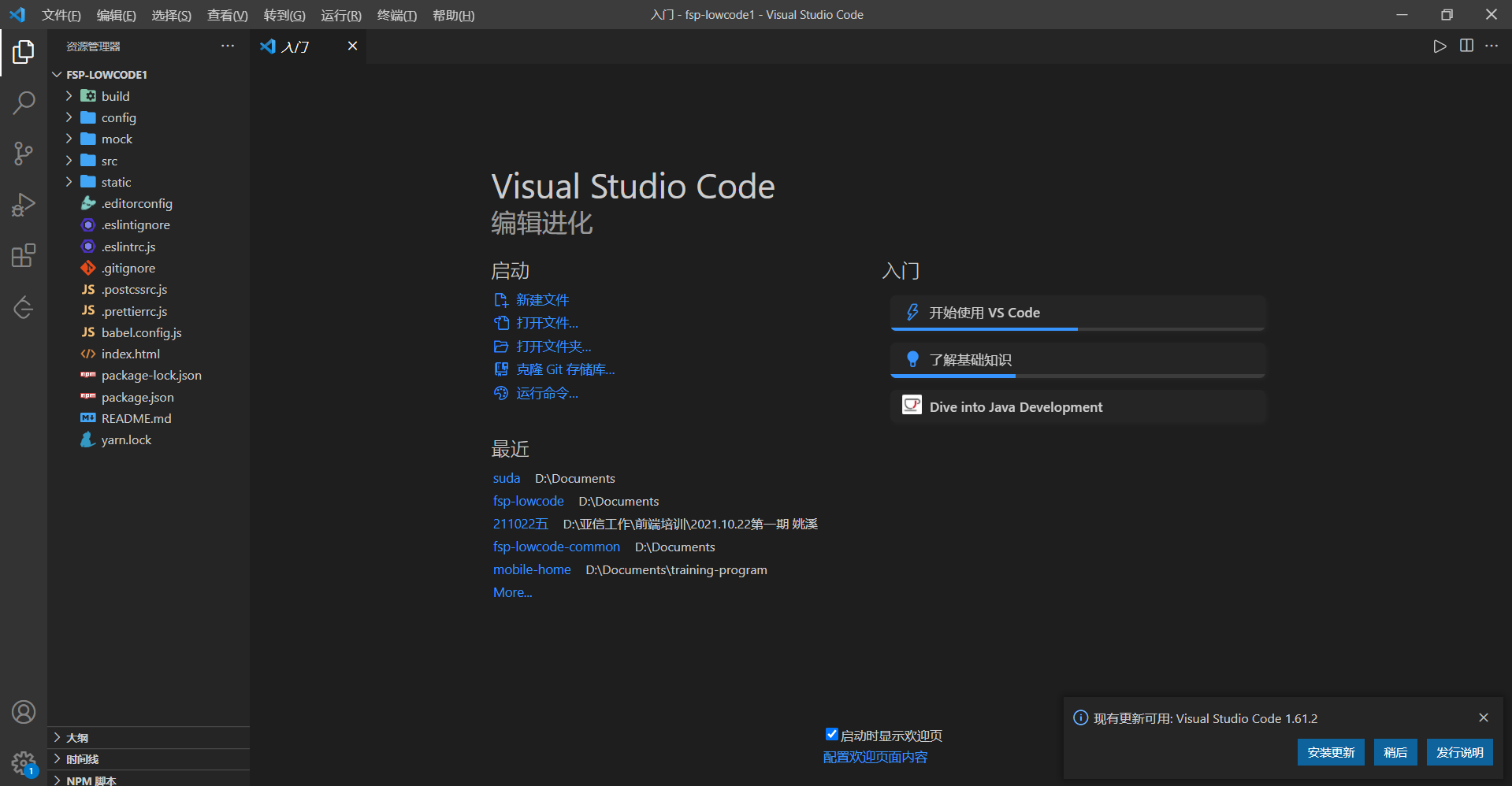
方法二:可以直接将工程拖进vscode


提交代码
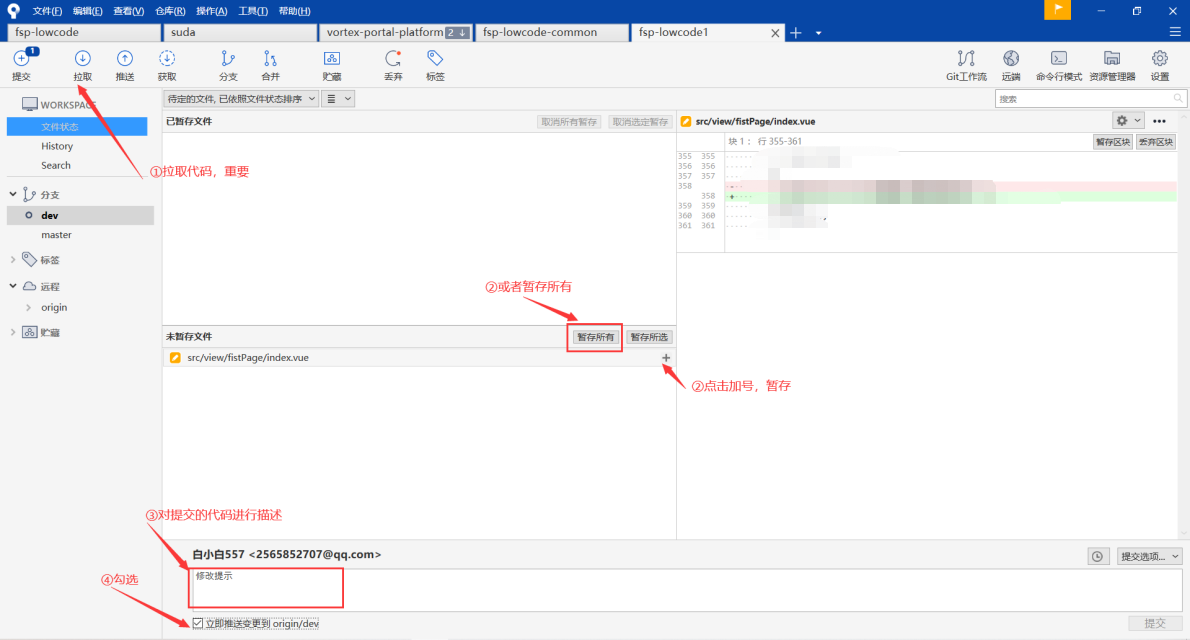
1.提交代码过程
①点击拉取,必须
②点击暂存
③填写代码描述
④勾选立即推送变更到origin/dev
⑤点击提交
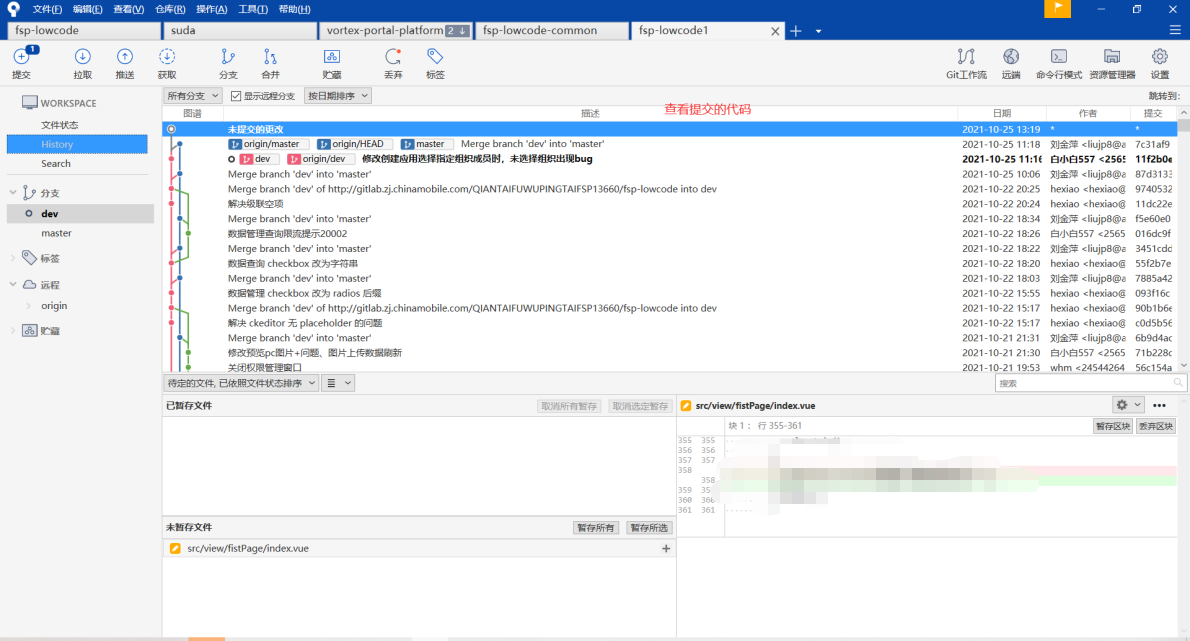
提交完成后可以在history查看提交的代码
2.提交代码命名规范
- feat /add : 新功能
- fix : 修复bug
- docs : 文档改变
- style : 代码格式改变
- refactor : 某个已有功能重构
- perf : 性能优化
- test : 增加测试
- build : 改变了build工具 如 grunt换成了 npm
- revert : 撤销上一次的 commit
-
开发小技巧
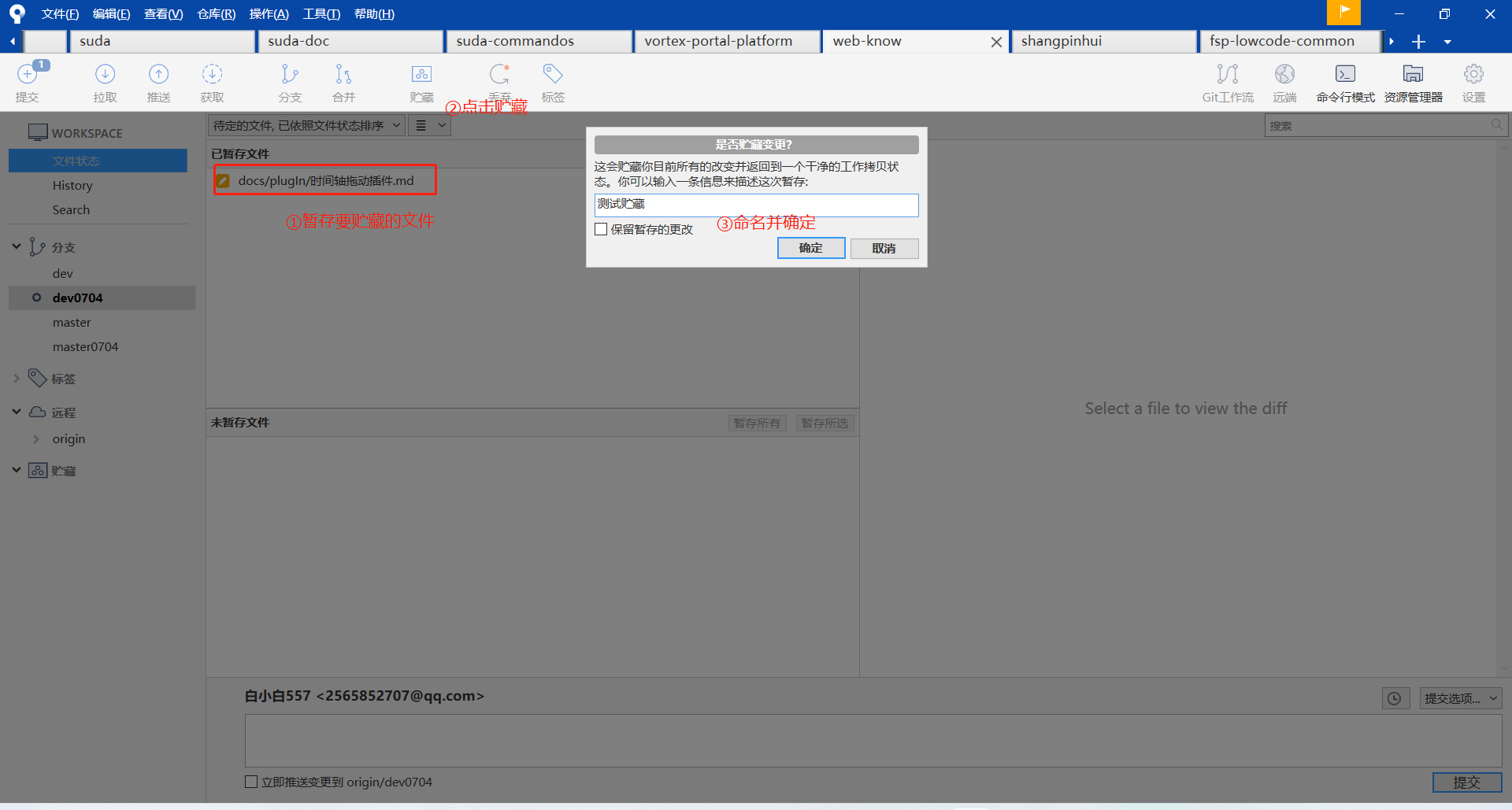
1.贮藏代码
当要切换分支写代码时,当要把代码提交到其他分支时,当现在的需求未联调想要写其他需求时,都可以使用sourcetree贮藏起来

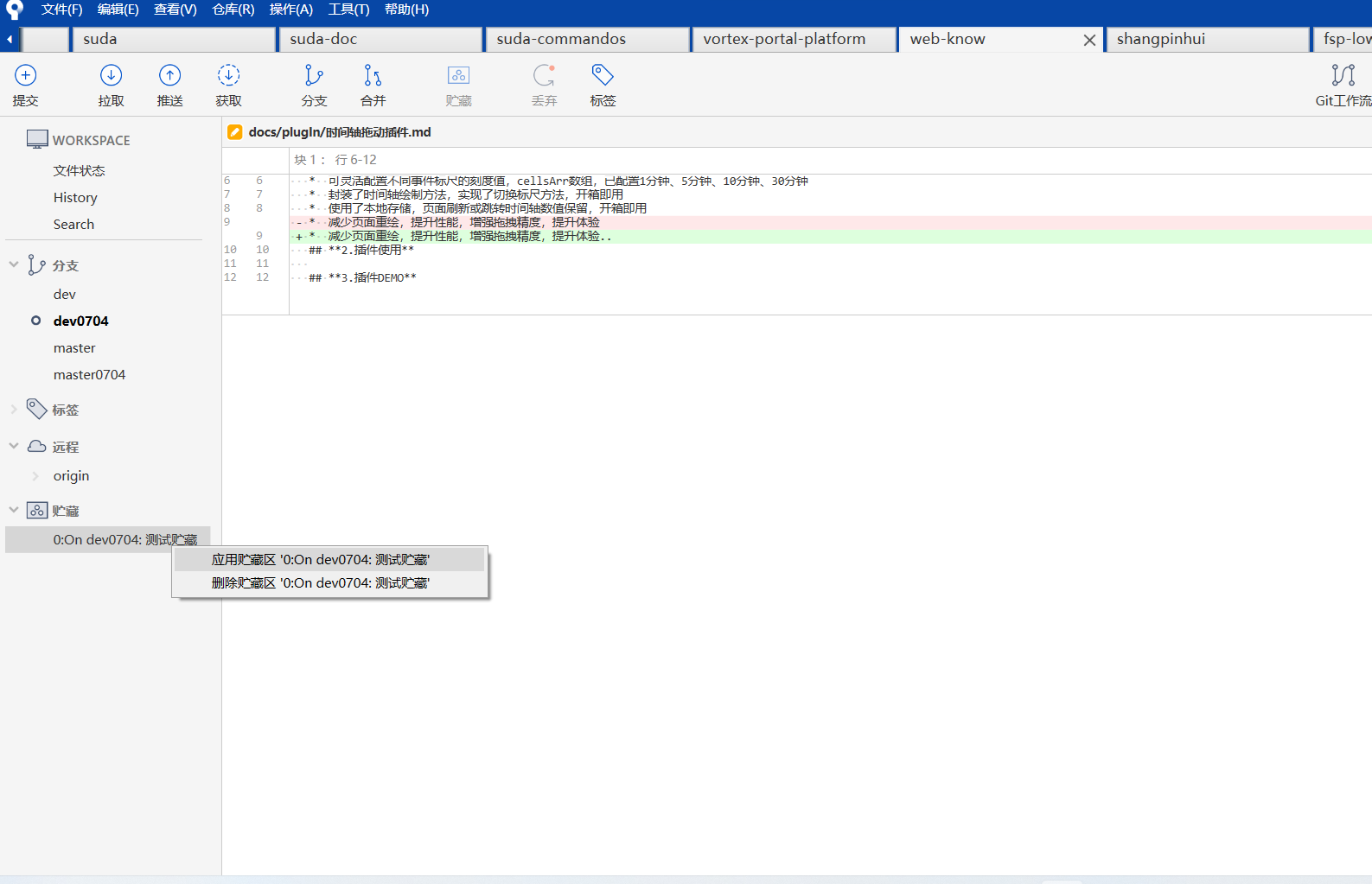
需要使用贮藏的代码时,右击,点击应用。
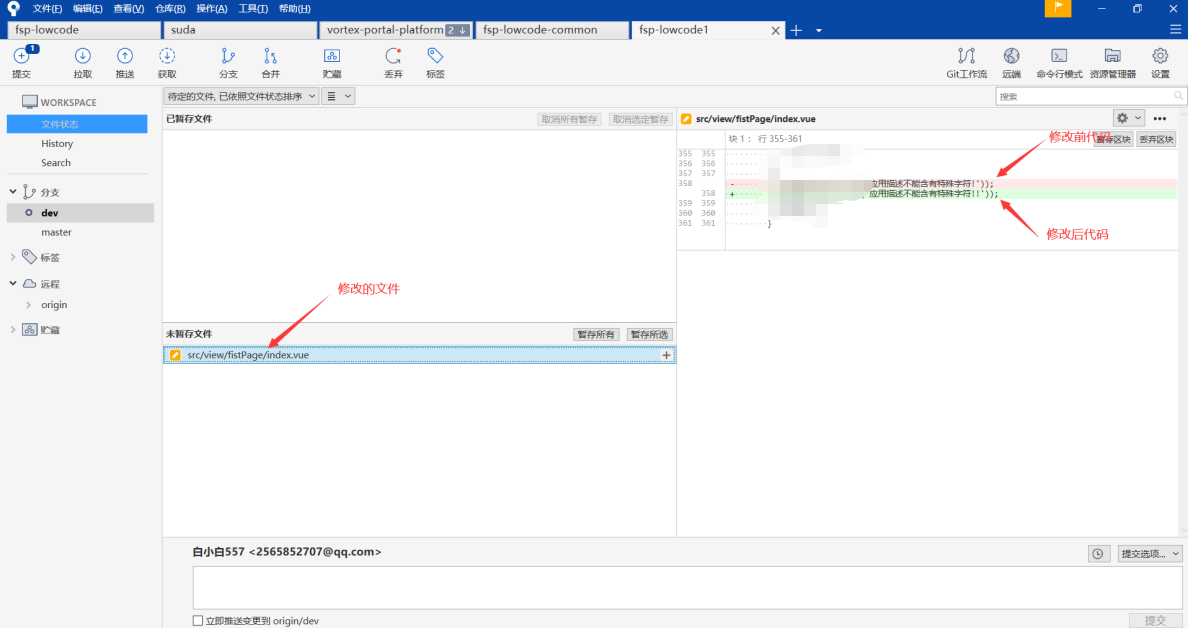
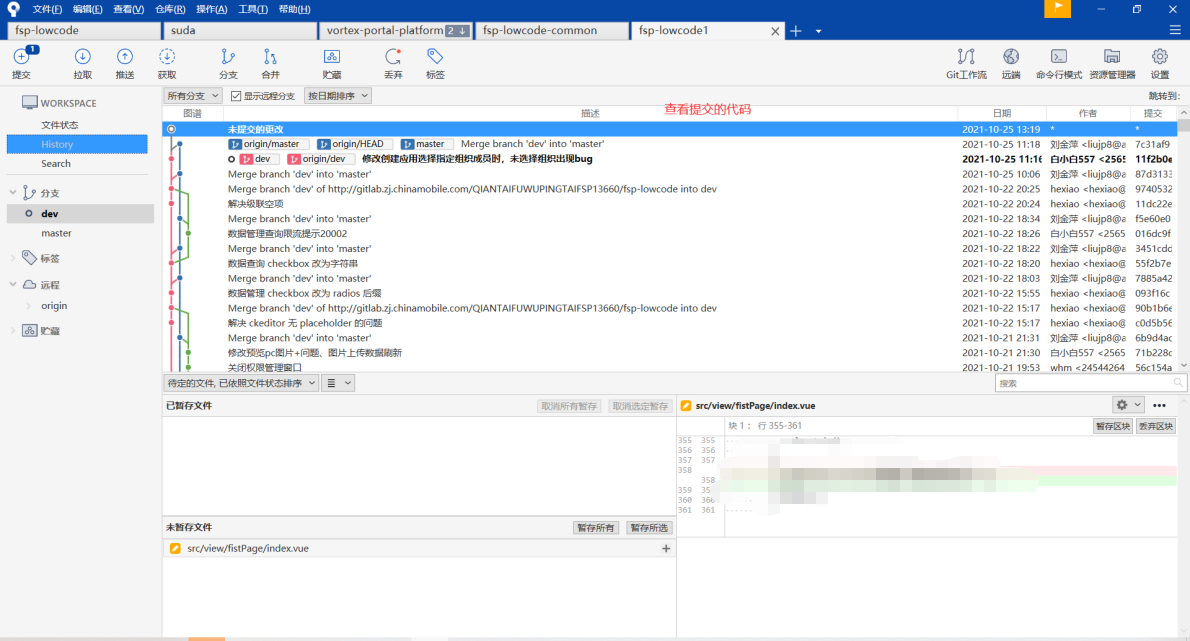
2.查看修改的代码
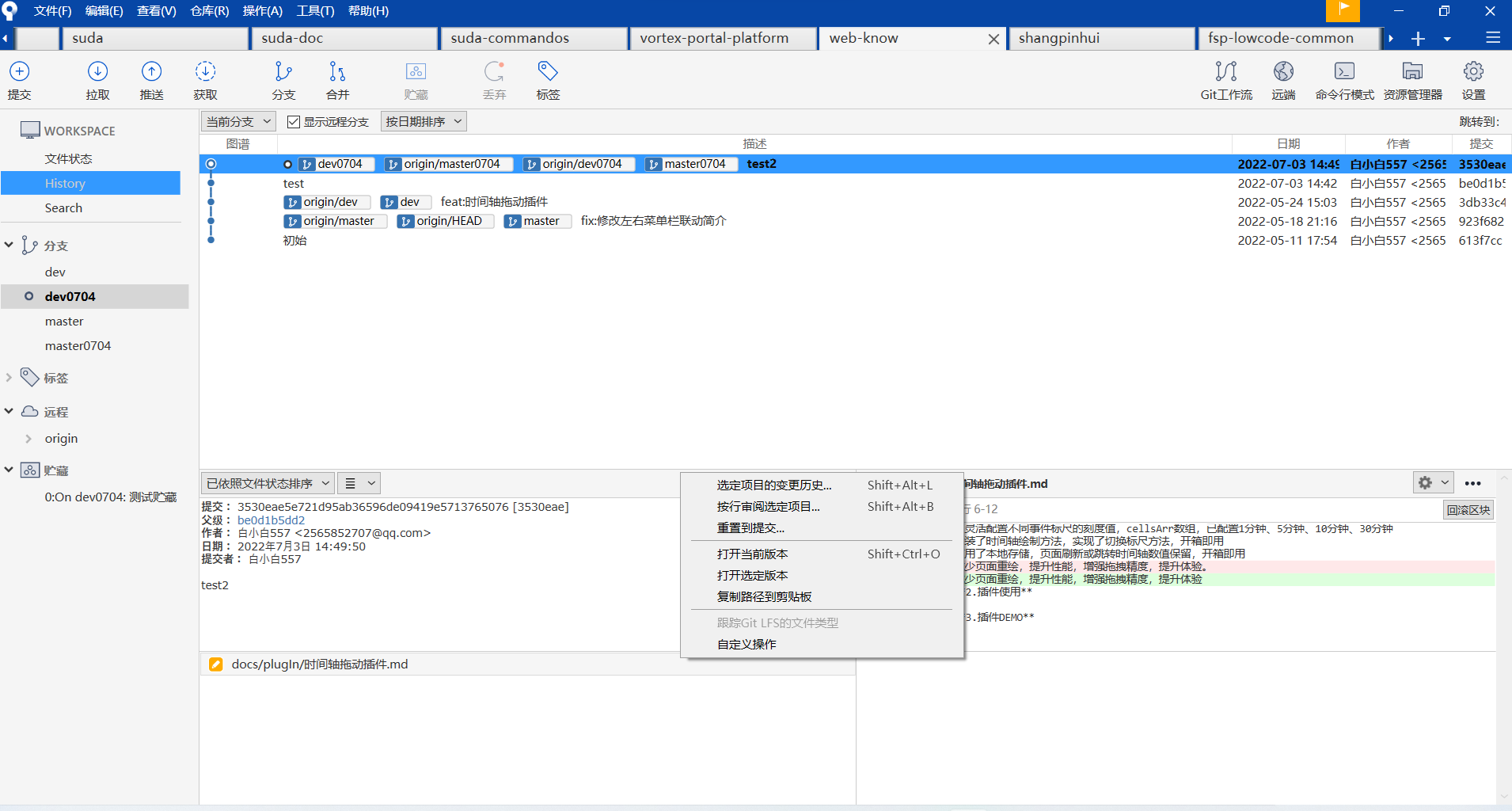
3.看之前提交过的代码
history中可以看当前分支提交过的代码,也可以看其他分支提交的代码,切换所有分支/当前分支

“选定项目的变更历史”可以看到该文件修改过的记录
“打开选定版本”打开当时版本代码
“重置到提交”可以当作回退差不多的操作
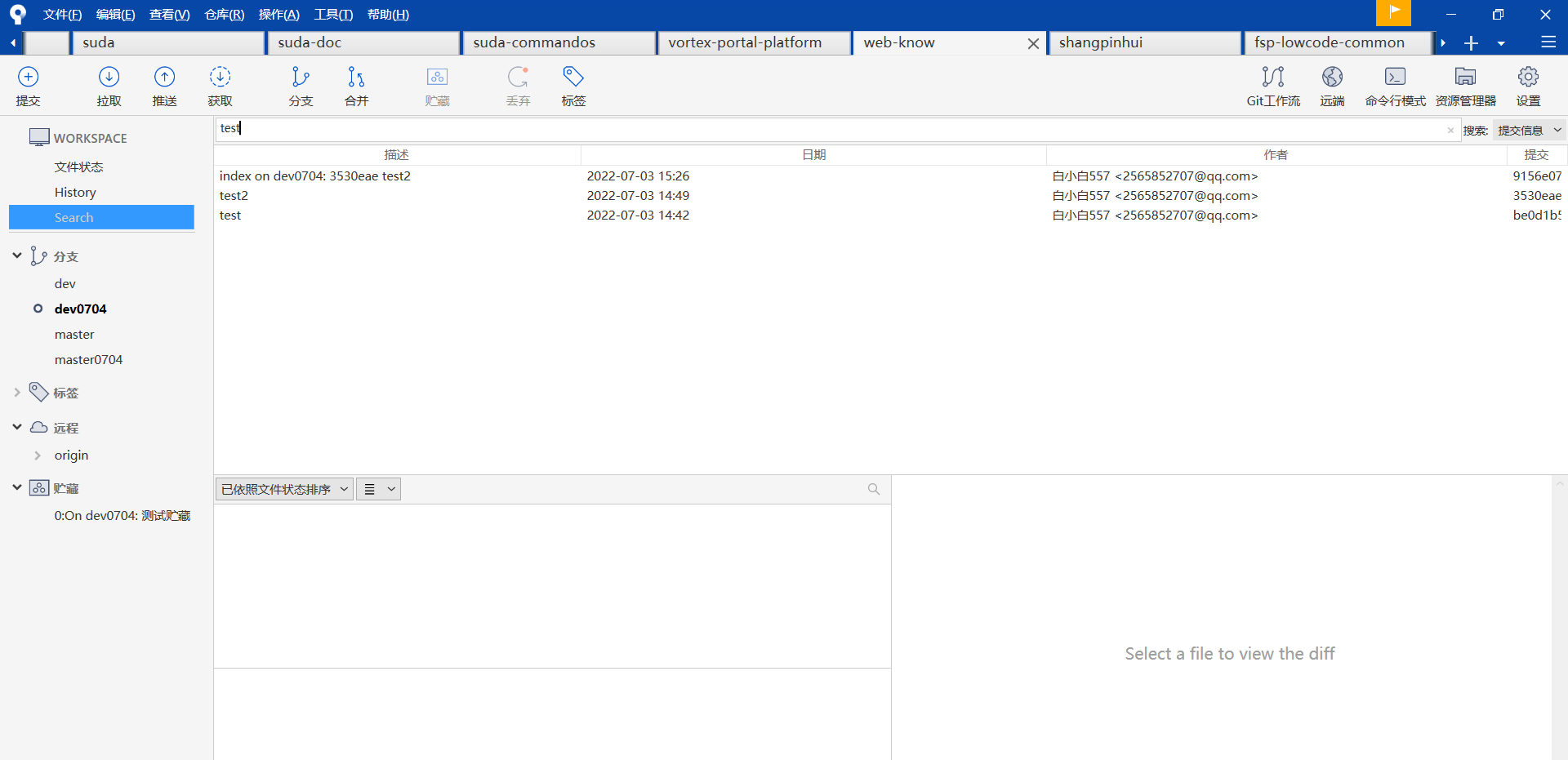
search
可以搜索你提交过的代码
紧急上线
从源头解决:
在每次新迭代前都拉出一个新的分支(从master分支拉取,master分支代码都是已上线代码)
- 有紧急上线时,但又有迭代代码不需要上线的情况,直接从master分支拉出一个新分支将紧急上代码提交到新分支,发布新分支。
- 上线完,确认没问题之后将代码合并到dev和master分支
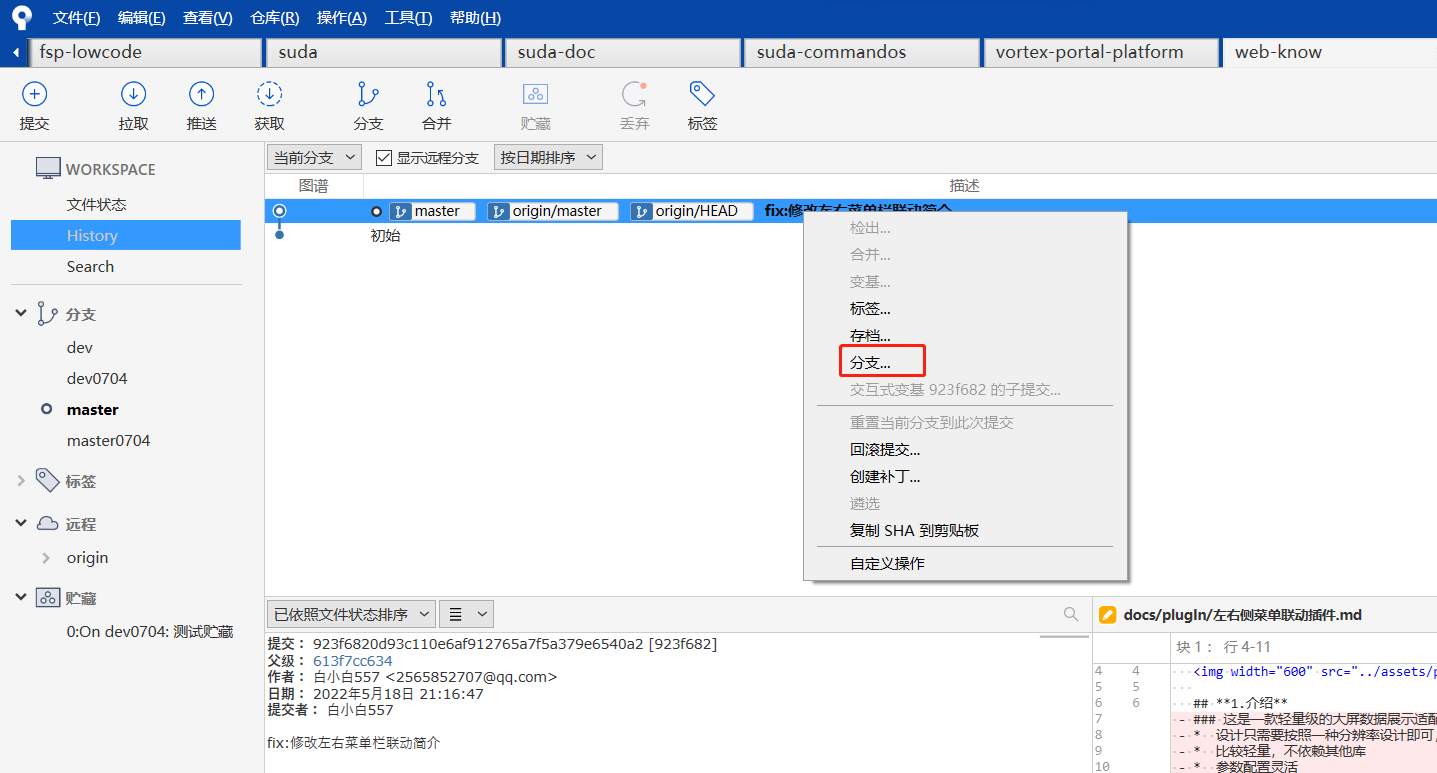
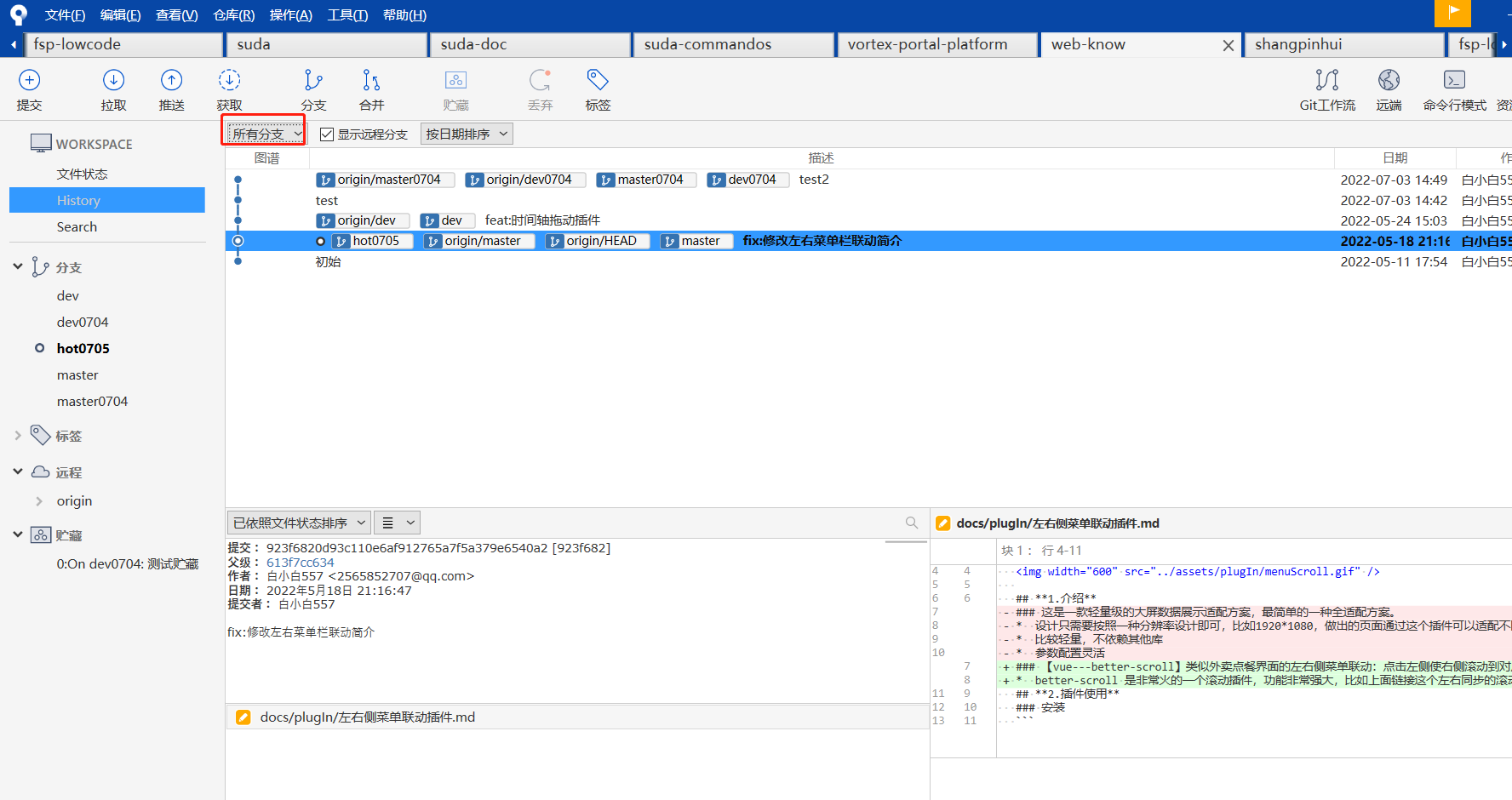
1.首先切换到master分支
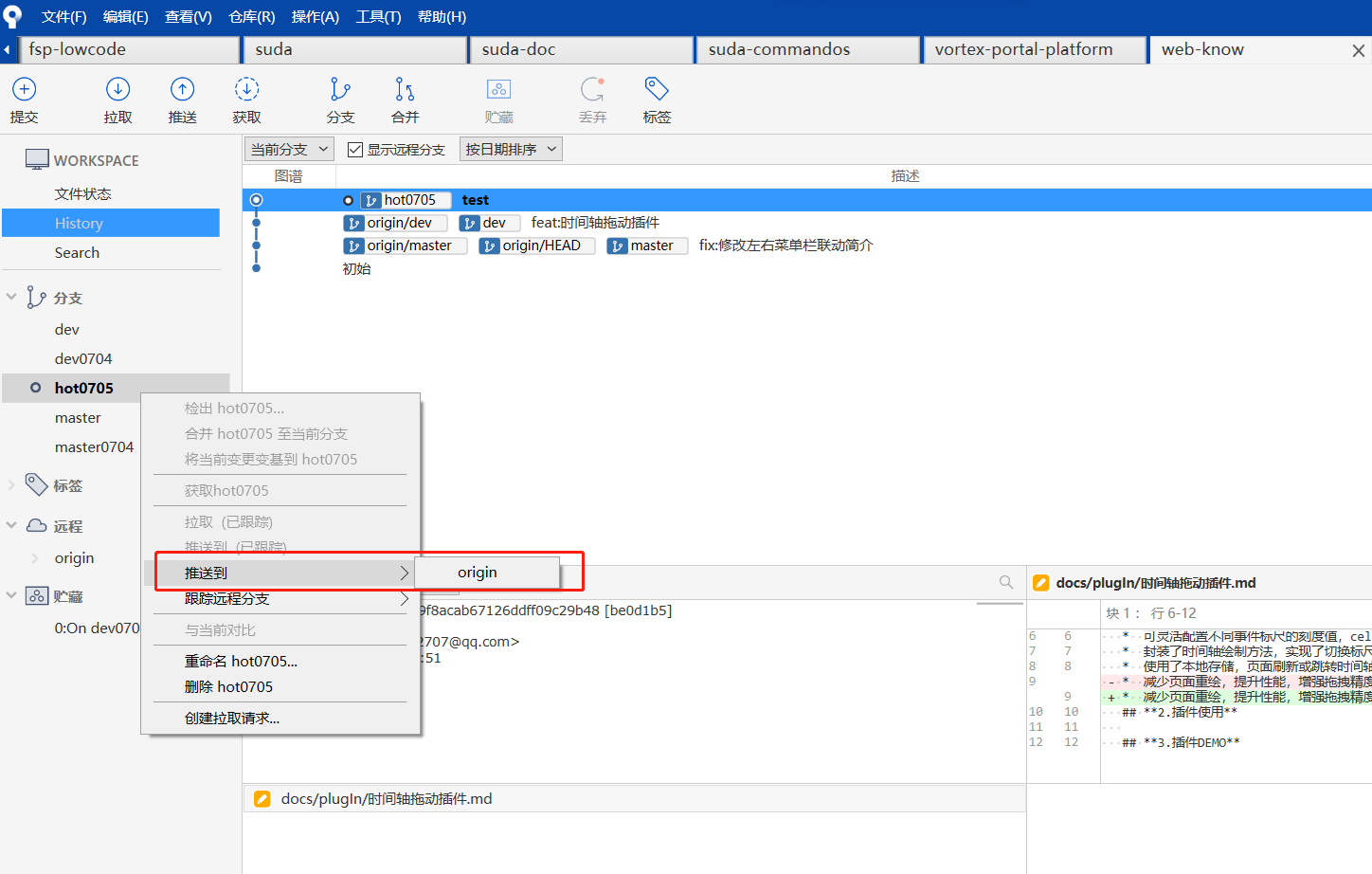
2.选中最后一条提交的代码右击,点击分支
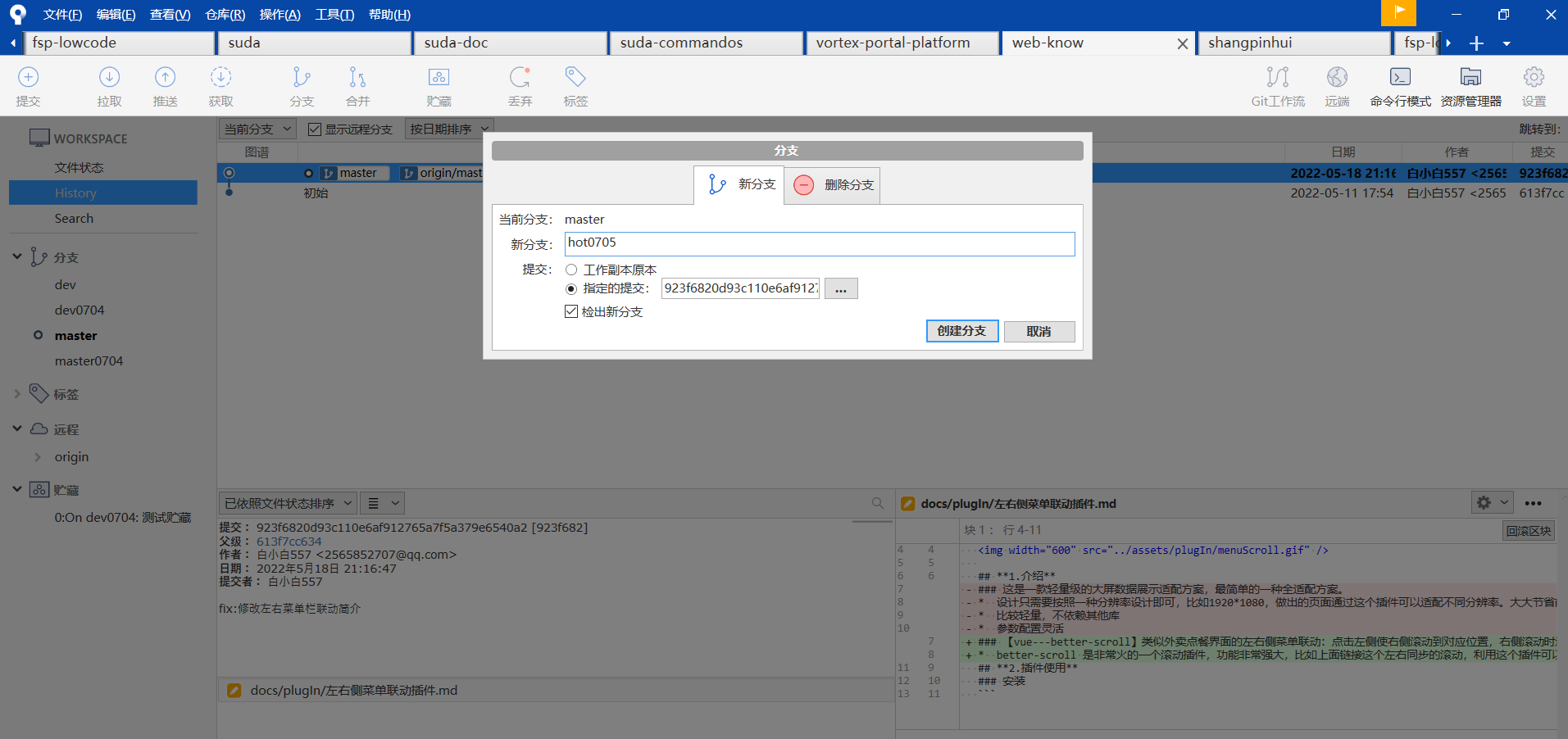
3.点击创建分支
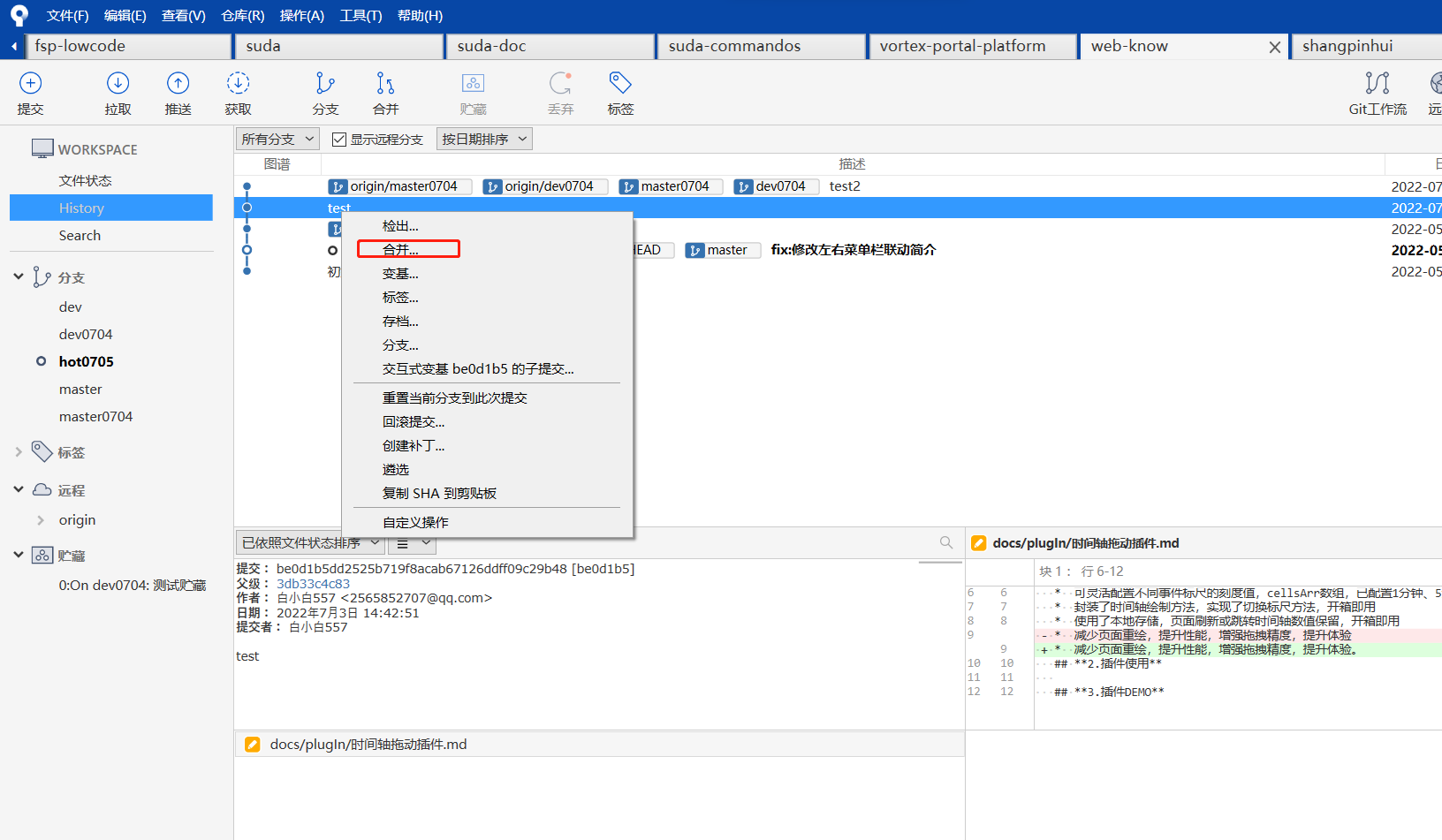
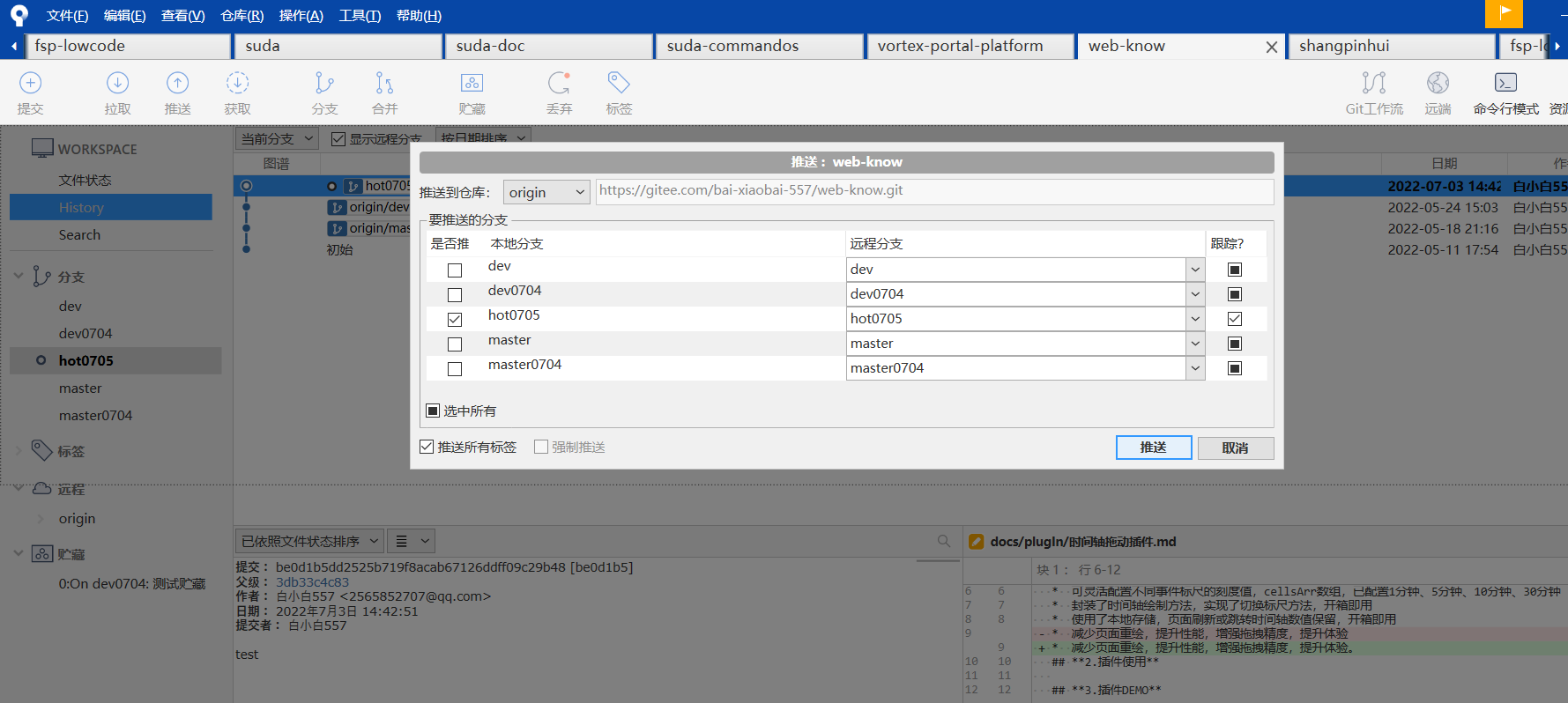
4.选择所有分支
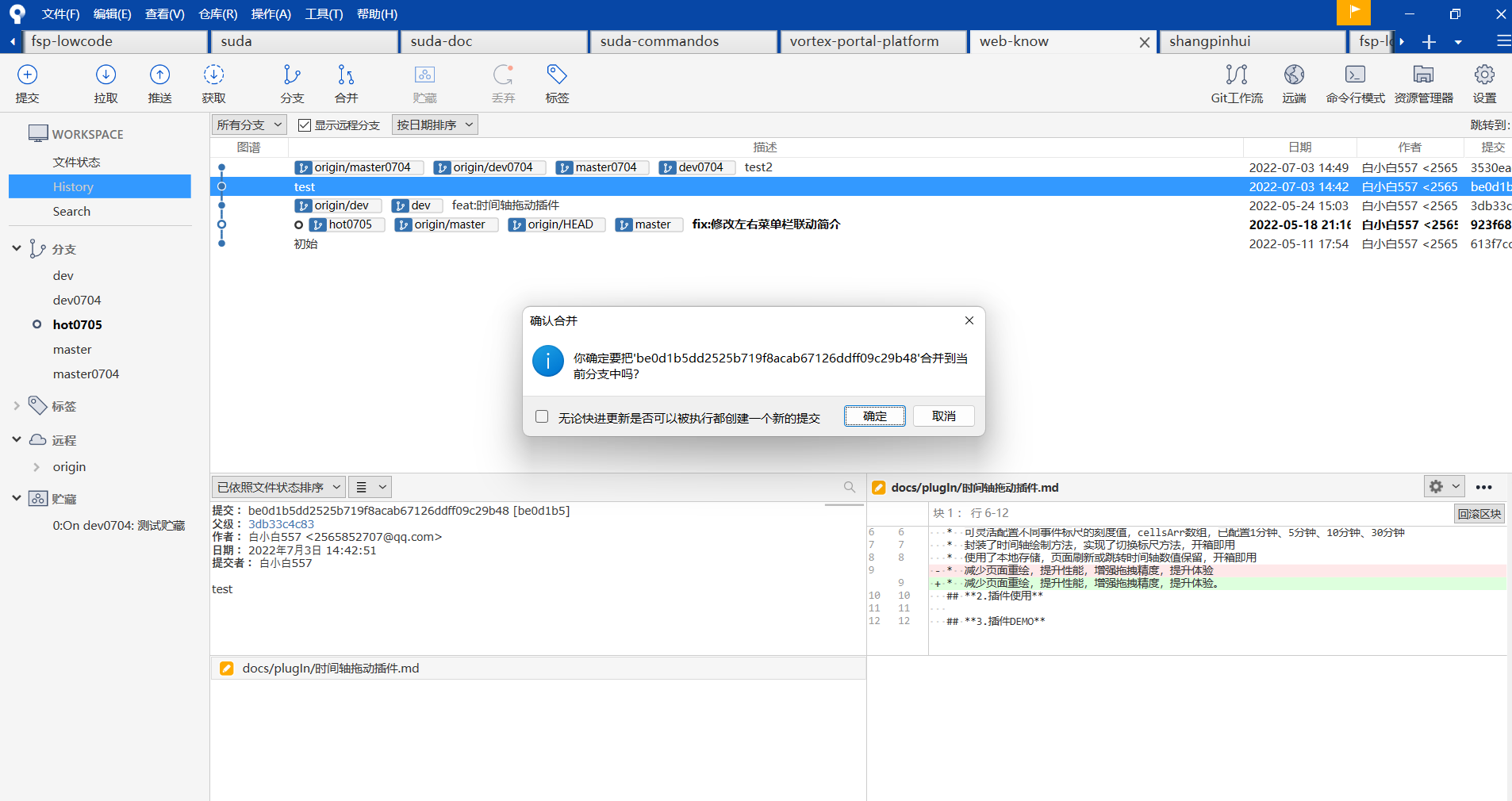
5.选中要上线的代码右击合并

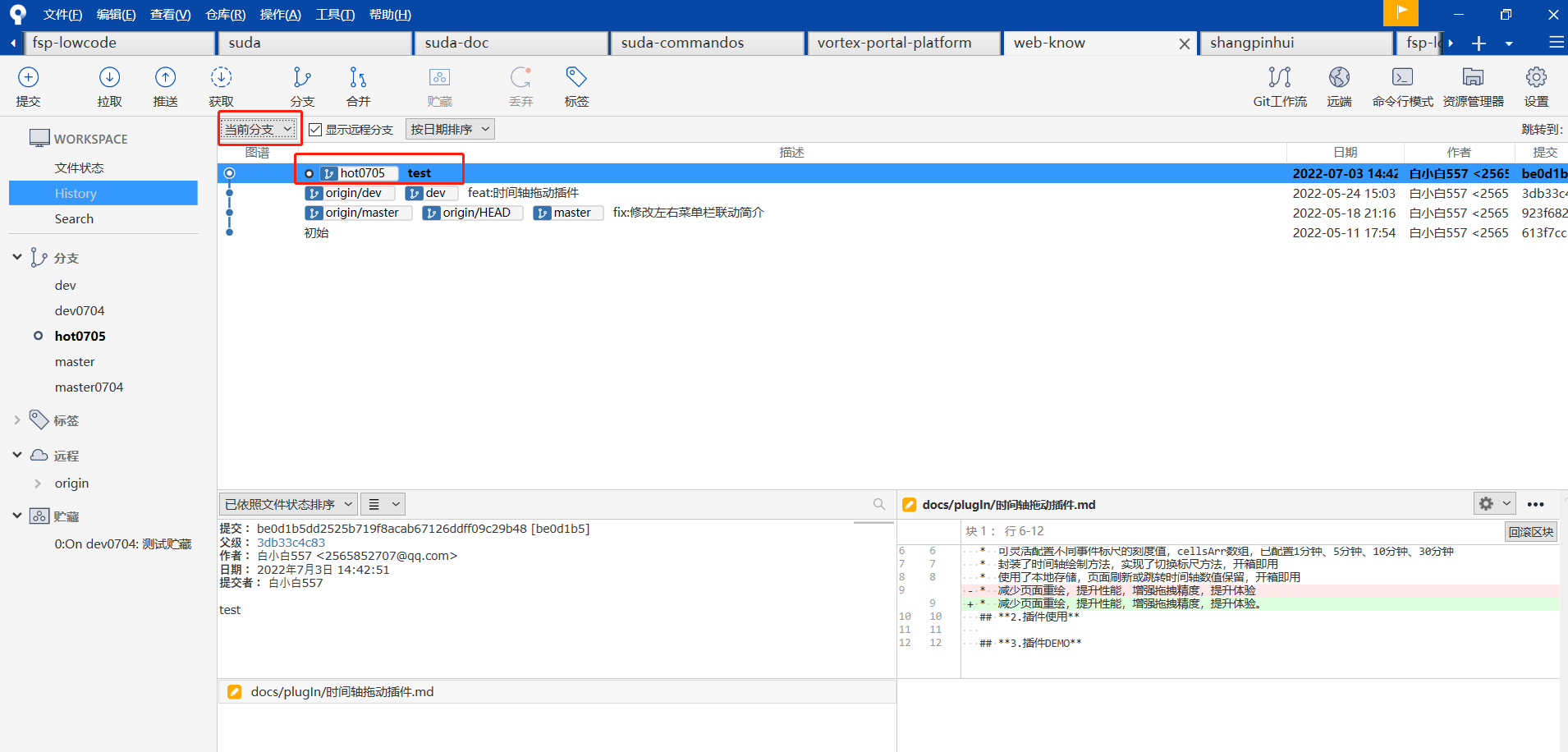
6.切换成当前分支,即可看到紧急修复代码在当前分支
7.点击推送到远程

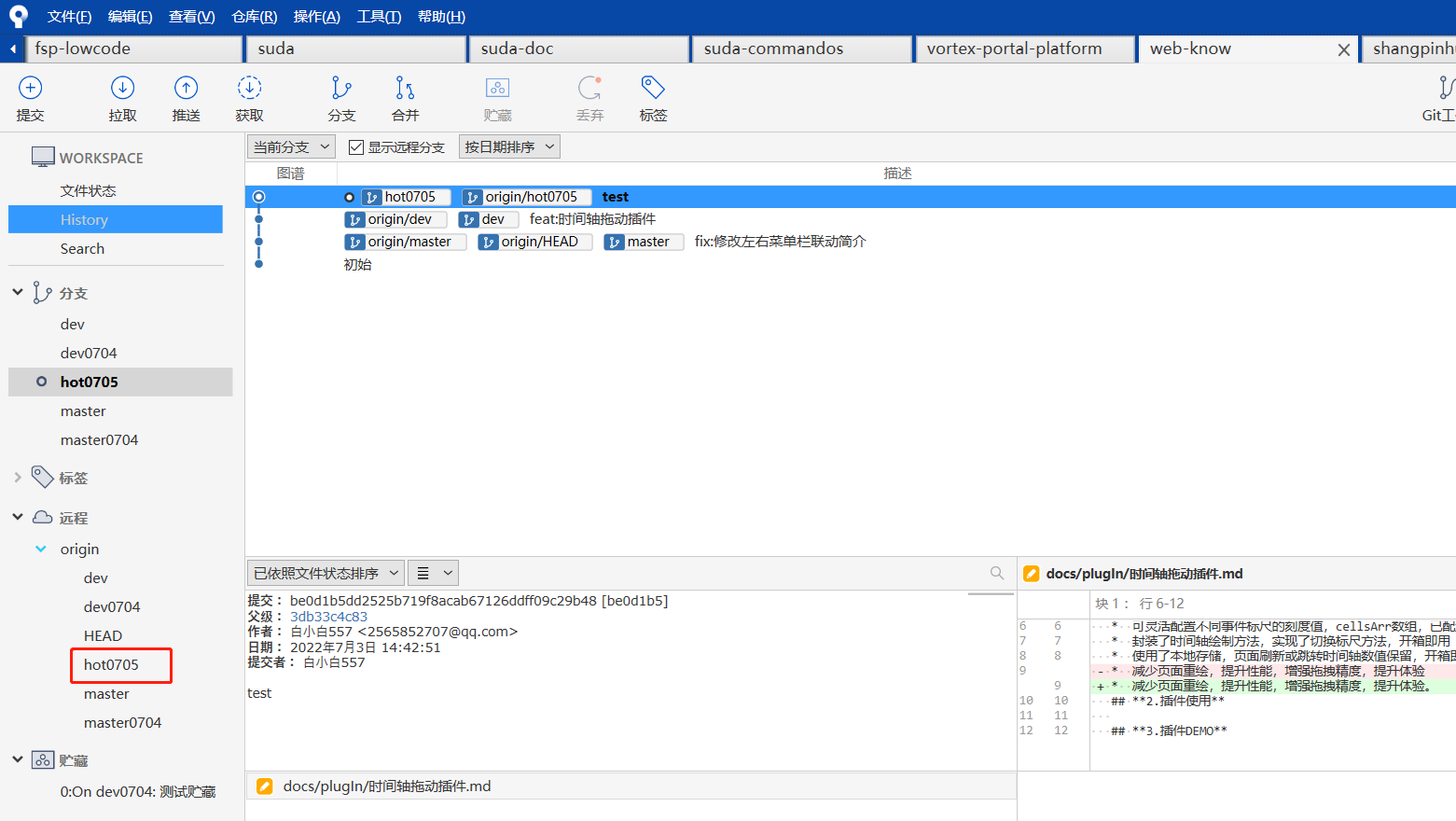
8.可以看到远程有刚刚新建的紧急分支
三.VS Code
产品介绍及特点
VS Code 的全称是 Visual Studio Code,是一款开源的、免费的、跨平台的、高性能的、轻量级的代码编辑器。它在性能、语言支持、开源社区方面,都做得很不错。
VS Code 这款软件本身,是用 JavaScript 语言编写的。 任何能够用 JavaScript 实现的应用系统,最终都必将用 JavaScript 实现。
- 跨平台:支持 MacOS、Windows 和 Linux 等多个平台。在这多种平台下,拥有一致的用户界面和开发体验。
- 开源:VS Code 的源代码以 MIT 协议开源。不仅代码开源,而且整个产品的开发计划和发布管理也都是开源的。VS Code团队每年都会在 GitHub 的Wiki上发布 Roadmap,列出一整年的规划图。VS Code 软件的官方文档也托管在了 GitHub 上。
- 自带终端、图形化的调试工具、Git 版本控制。
- 插件扩展:支持第三方插件,功能强大。既有中心化的插件市场,也可以直接在 VS Code里搜索你想要的插件。
- 生态:社区生态活跃且丰富,社区氛围浓厚。
- 自带 emmet:支持代码自动补全,快速生成简单的语法结构。要知道,这个功能在 Sublime Text中,得先安装插件才行。
- 语法支持:VS Code 自带了 JavaScript、TypeScript 和 Node.js 的语法支持,包括:语法高亮、代码智能提示和补全、括号匹配、颜色区分、代码片段提示等。也就是说,你在书写 JS 和 TS 时,这些语法支持都是自带的。其他的一些语言,你需要先安装相应的扩展包插件,就出现语法支持。
- 在修改配置方面,既有图形化的配置界面,也有 基于 JSON 文件的配置方式,满足不同人群的使用习惯。
下载地址:http://vscode.bianjiqi.net/
1.启动工程
1.npm install //下载npm2.看README.md 和 package.json //启动项目npm run dev / npm run start
2.常用设置setting
参考:https://blog.csdn.net/weixin_39031037/article/details/125246853
"vetur.validation.template": false, //安装Vetur插件后会报错,检测语法template"editor.fontSize":16, //更改字体为16"editor.formatOnSave":false, //保存自动格式化
3.常用插件
网上推荐:https://blog.csdn.net/weixin_46243043/article/details/119323466
- Prettier - Code formatter 格式化(必须)
- Vetur 格式化(必须)
- Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code(中文版)
- GitLens — Git supercharged防背锅神器!可显示代码在何时、以及由何人进行更改了更改。出现问题,精准到人~显示的信息那可真的详细的不能再详细了, 主要用在 Git 管理上。
- codelf 网络查询变量命名,供变量命名参考
- Doxygen Documentation Generator 自动生成注释 https://blog.csdn.net/AIB_Kasic/article/details/123724994
- koroFileHeader 自动生成注释(注:不生效win替换称alt) https://blog.csdn.net/weixin_52103939/article/details/123892355
4.快捷键
| alt+shift+鼠标左键 | 列选择 |
|---|---|
| ctrl+Z / ctrl+Y | 撤销 / 恢复 |
| ctrl+shift+N | 新建窗口 |
| Ctrl+Shift+W | 关闭窗口 |
| ctrl+N | 新建文件 |
| Ctrl+\(也可以按住Ctrl鼠标点击Explorer里的文件名) | 切出一个新的编辑器 |
| Ctrl+W | 关闭编辑器窗口 |
| Shift+Alt+F,或Ctrl+Shift+P后输入format code | 代码格式化 |
| alt+shift+enter | 格式化文档 |
| ctrl+/ | 注释// |
| alt+shift+A | 注释/ / |
| tab shift+tab |
代码缩进 |
| Ctrl+[, Ctrl+] | 代码行缩进 |
| Ctrl+Shift+[, Ctrl+Shift+] | 折叠打开代码块 |
| 复制粘贴,如果不选中,默认复制或剪切一整行 | Ctrl+C Ctrl+V |
| Ctrl+Enter | 在当前行下边插入一行 |
| Ctrl+Shift+Enter | 在当前行上方插入一行 |
| Ctrl+F | 查找(严格查询、大小写) |
| Ctrl+D | 查找下一个 |
| Ctrl+H | 查找替换 |
| Ctrl+Shift+F | 整个文件夹中查找 |
| Ctrl+P | 查找文件 |
| F11 | 全屏 |
| Ctrl + = / Ctrl + - | 放大/缩小 |
| Ctrl+B | 侧边栏显/隐 |
| Ctrl+S/Ctrl+Shift+S | 保存/另存为 |
5.小技巧:建立vue文件时,自动生成vue文件模板内容
1:打开vscode,在菜单栏中选择 文件 / 首选项 / 用户代码片断
2:点击新建全局代码片断文件
3:输入vue.json
4:在文件把下面这段复制到vue.json里面
{// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.// Placeholders with the same ids are connected.// Example:// "Print to console": {// "scope": "javascript,typescript",// "prefix": "log",// "body": [// "console.log('$1');",// "$2"// ],// "description": "Log output to console"// }"Print to console": {//前缀 这个vue就是每次快速找到这个模块的关键"prefix": "vue",// 输出内容"body": ["<template>"," <div></div>","</template>","","<script>","export default {"," data () {"," return {}"," },"," methods: {},","}","</script>","","<style scoped>","</style>",""],// 描述"description": "A vue file template"}}
四.Chrome DevTools(Chrome 开发者工具)
全面讲解:https://blog.csdn.net/c2682736/article/details/118915050
打开Dev Tool
9大功能面板
- Elements元素面板:检查和调整页面,调试DOM和CSS
切换模式,修改尺寸
styles
- 打开:hov
- 直接改样式
- 元素盒子模型
- Network网络面板:调试请求,了解页面静态资源分布,网页性能检测
preserve log :保留请求日志,跳转页面的时候勾选上,可以看到跳转前的请求,也可适用于chrome开发者工具抓包的问题
切换网速测试
禁用标志:清空
Fetch/XHR 只显示接口
headers:请求头、响应头
payload:接口入参(点击view source 转换格式发给后端)
preview、pesponse:接口出参
- Console控制台面板:调试JavaScript,查看日志,交互式代码调试
看console.log 可以按照行数去找a = 'abcd'a.indexOf('b') //1
拦截自动关闭
window.onbeforeunload=()=>{return "我阻止了页面跳转"}
- Sources源代码资源面板:调试JavaScript页面源代码,进行断点调试
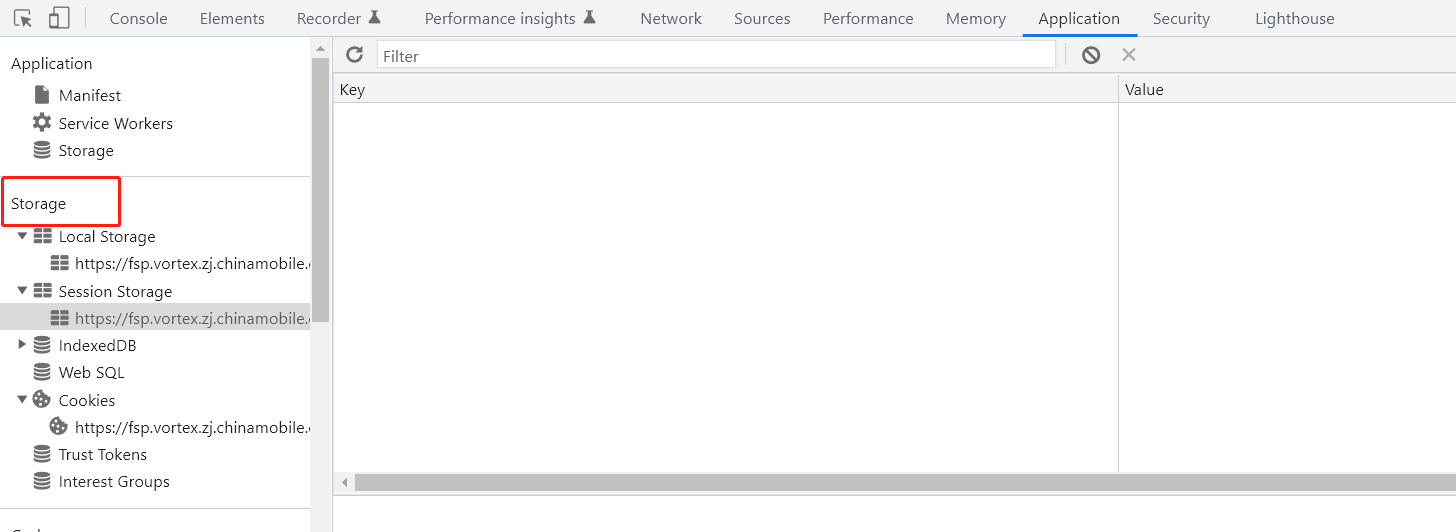
- Application应用面板:查看和调试客户端存储,如Cookie、LocalStorage、SessionStorage

- Performance性能面板:查看页面性能细节,细粒度对网页载入进行性能优化
- Memory内存面板:JavaScript CPU分析器,内存堆分析器
- Security安全面板:查看页面安全及证书问题
- Audis面板:使用Google Lighthouse辅助性能分析,给出优化建议
vue.js插件
安装:设置—>扩展程序—>拖进chrome
使用:
1.查看数据 props data computed
2.可直观vuex
五.蓝湖
1.切图下载(全部、单个) 格式根据需要下载
2.了解设计稿尺寸
3.还原设计稿时要注意到小细节
包括:阴影、边框、字体、大小、字重、颜色、透明度、对齐、文字内容
4.间距如何看
5.和设计师对好动画效果
6.写完多对照几遍原型图
小图标,icon等,svg格式的会比较好用