2021年11月17日
| 参与项目 | 速搭零代码项目 |
|---|---|
| 是否协助解决 | 是 |
| 协助解决人 | 齐继超 |
| 整体耗时 | 3小时 |
工作重点
- 获得后端返回值,渲染到页面上
遇到的问题和解决思路
遇到的问题:
最后问题解决:
请求拦截器在封装接口的js中,在js中可以找到axios然后再找service.interceptors.response看response => {}中的判断return出来的值
问题解决过程:
第一步:找到调用接口的地方,了解到该接口是通过vuex中的store中的dispatch方法封装
this.$store.dispatch(_registerUrl, params)
_registerUrl在上面有定义,并且赋值:
if(this.isFoura){params.fouraCode = this.logonForm.fouraCode;_registerUrl = 'user/register'}else{params.oa = this.logonForm.oa;_registerUrl = 'user/registerOA'}
可以得到_registerUrl = ‘user/registerOA’ 或 ‘user/register’
第二步:找到接口封装的上一级
1.首先找到store文件夹,找到user.js,在js文件中找到registerOA和register方法
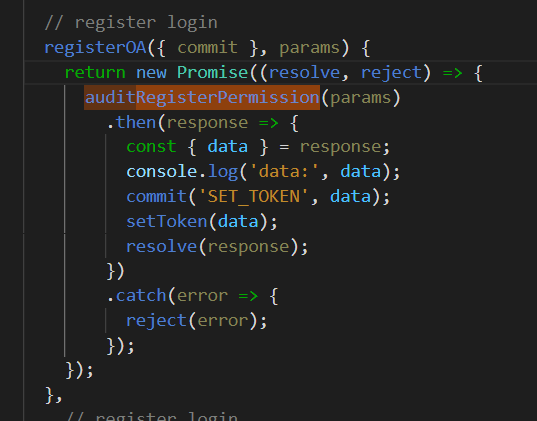
// register loginregisterOA({ commit }, params) {return new Promise((resolve, reject) => {auditRegisterPermission(params).then(response => {const { data } = response;console.log('data:', data);commit('SET_TOKEN', data);setToken(data);resolve(response);}).catch(error => {reject(error);});});},// register loginregister({ commit }, params) {return new Promise((resolve, reject) => {registerPermission(params).then(response => {const { data } = response;console.log('data:', data);commit('SET_TOKEN', data);setToken(data);resolve(response);}).catch(error => {reject(error);});});},
2.通过以上代码可以找到auditRegisterPermission和registerPermission
import {loginPermission,registerPermission,auditRegisterPermission,getInfoPermission,logout,} from '@/api/user';
3.通过以上代码可以找到api文件夹下user.js文件,从中找到registerPermission、auditRegisterPermission
export function registerPermission(data) {return request({url: '/fsp-lowcode-client/login/register',method: 'post',headers: {'fsp-session': 'fsp',},data,});}export function auditRegisterPermission(data) {return request({url: '/fsp-lowcode-client/login/auditRegister',method: 'post',headers: {'fsp-session': 'fsp',},data,});}
4.通过以上代码得到接口封装在request中
import request from '@/utils/request';
5.找到utils文件夹下request.js文件,在其中就能找到请求拦截器所做的操作
// response interceptorservice.interceptors.response.use(/*** If you want to get http information such as headers or status如果你想获取http信息,比如headers或者status* Please return response => response请返回响应 => 响应*//*** Determine the request status by custom code通过自定义代码判断请求状态* Here is just an example这里只是一个例子* You can also judge the status by HTTP Status Code也可以通过 HTTP 状态码来判断状态*/response => {const res = response.data;//console.log("res",res);// 修改校验会话超时的逻辑,移除内部的错误判断if (res.code == 1 || res.retCode == 200 || res.code == 200 || res.code == '200' || res.retCode == 0 || res.code == 0) {if (response.request.responseURL.indexOf('/auth/authentication') > -1 || response.request.responseURL.indexOf('/org/queryAllOrg') > -1) {res.data = JSON.parse(Decrypt(res.data));}return res;} else if (res.retCode === 2001 || res.retCode === 2002) {console.log(router.history.current.path);Message({message: res.retMessage || 'Error',type: 'error',duration: 5 * 1000});return res;} else if (res.code === 70001) {// 没有权限访问此应用window.location.href = '/#/404';} else if (res.retCode === 5109) {// odp帐号未绑定console.log('cdscd');return res;} else {//加上了此代码return res;}},
个人总结
对vuex不够了解,没有一步一步的找到最后的js文件。
对请求拦截器也不够了解,没有看懂其中的逻辑。[

