以下内容源自我在Scott Klemmer UC SanDiego的课程学习笔记 网络视频可以登陆coursera进行报名学习 课件来源于Scott Klemmer教授
网格系统
网格的组成
分组
在创建模板时,设计最长的文本块
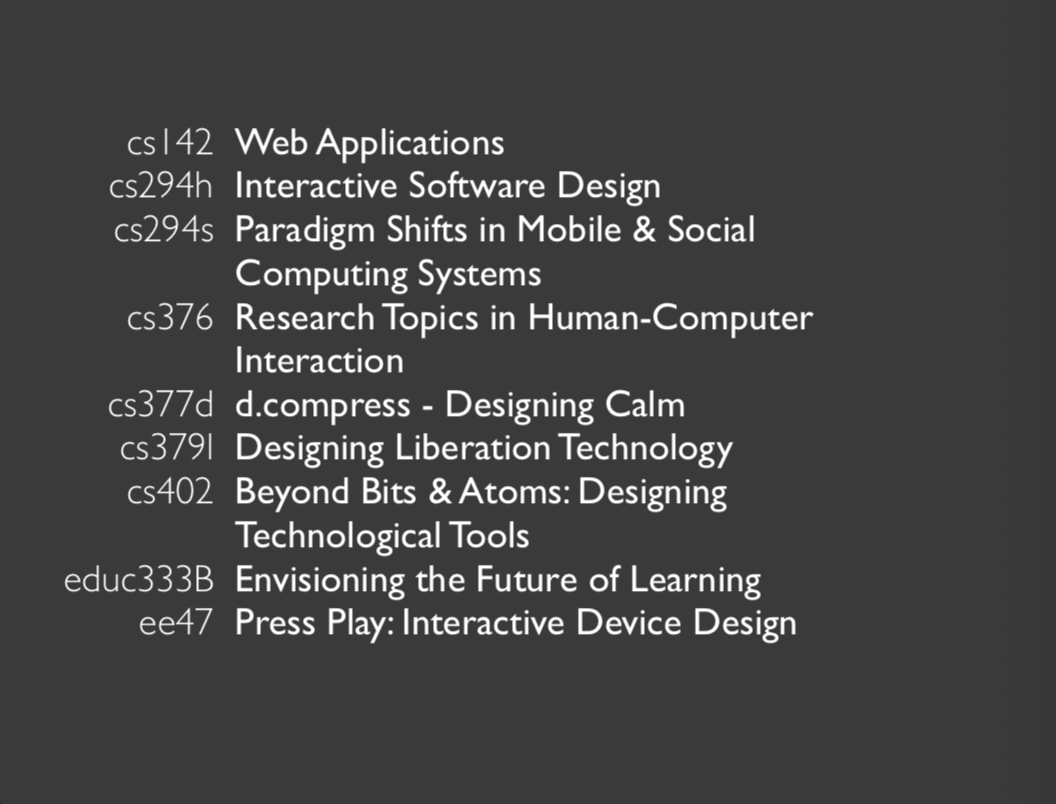
一般而言,左对齐,略读文字更快
(在从左到右阅读的地方)
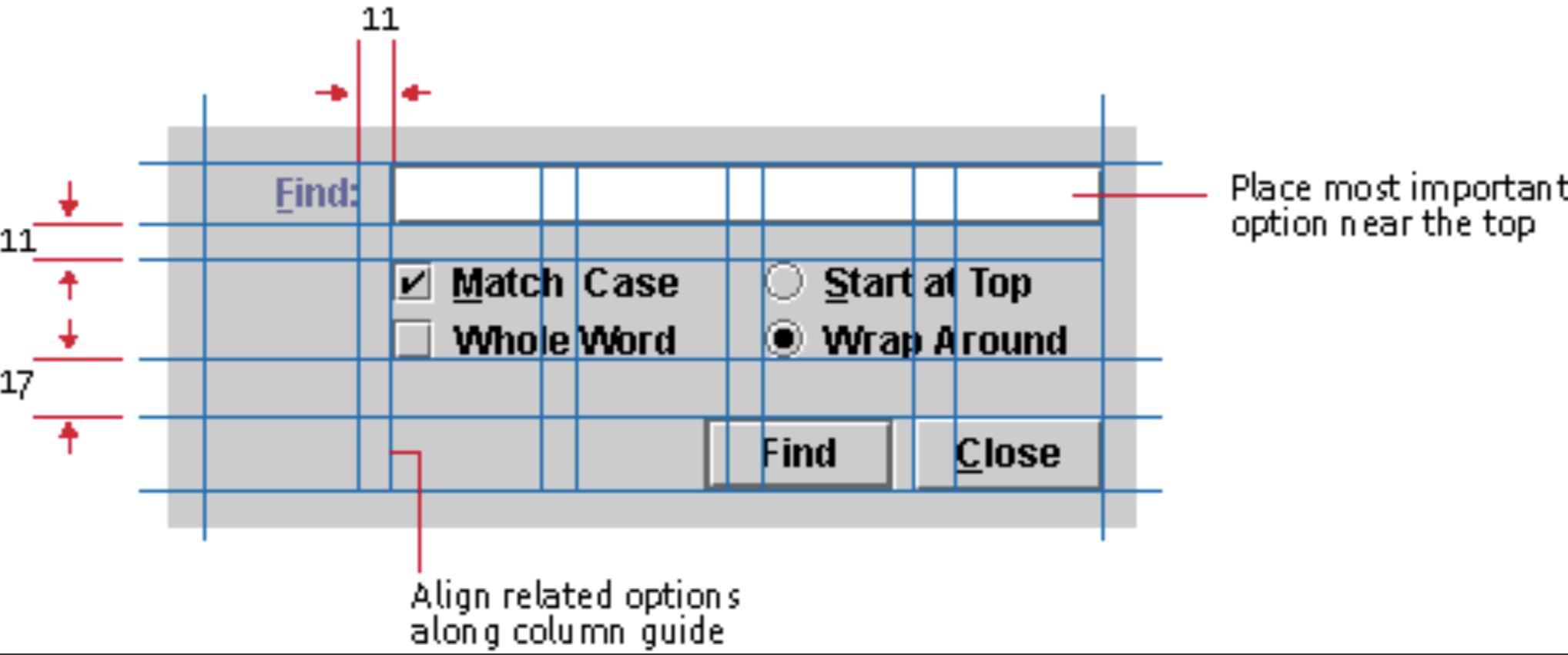
对齐



对齐引导眼睛,减少杂乱
- 避免轻微的失调
他们会削弱你的组织能力。
我们“自动”模式和偏差
当你偏离战略模式
这样做
和使用视觉距离和规模来传达语义信息
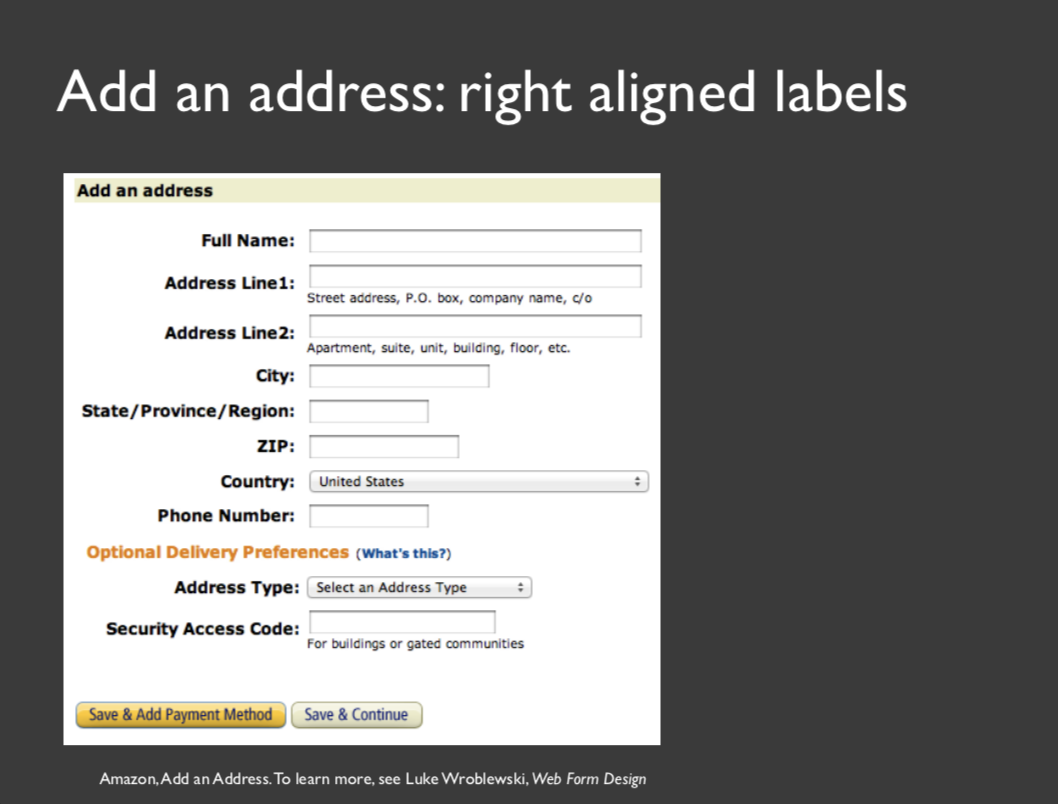
添加地址:右对齐的标签
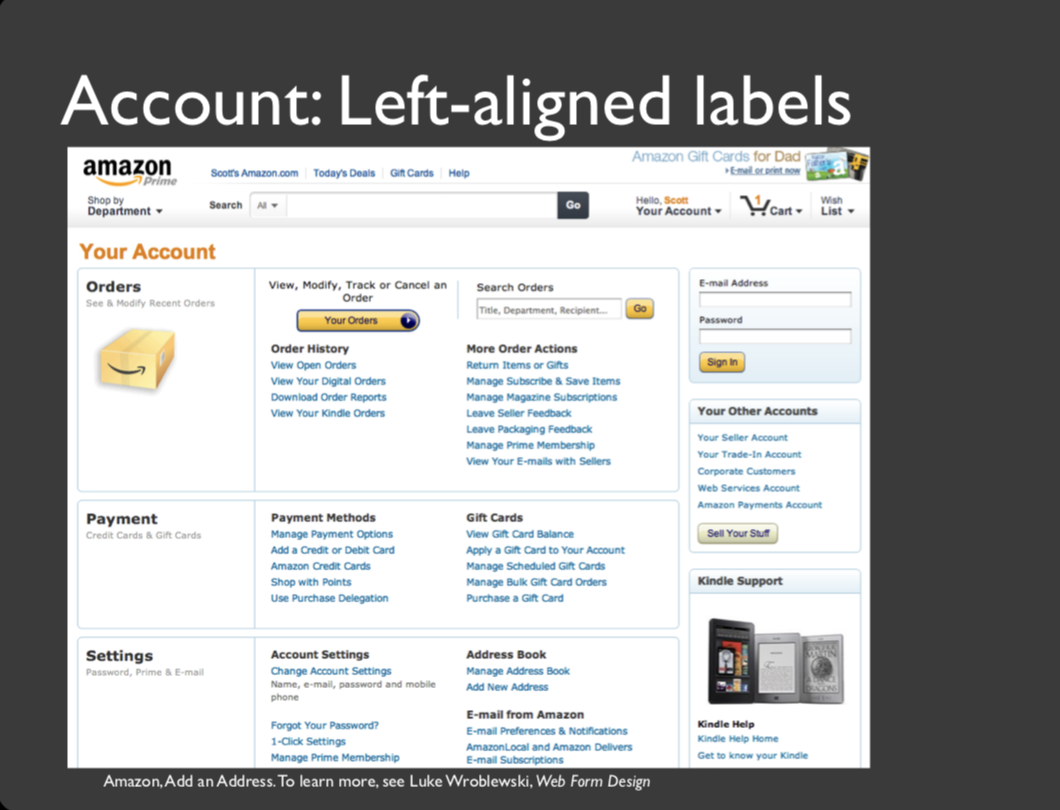
账户:左对齐标签
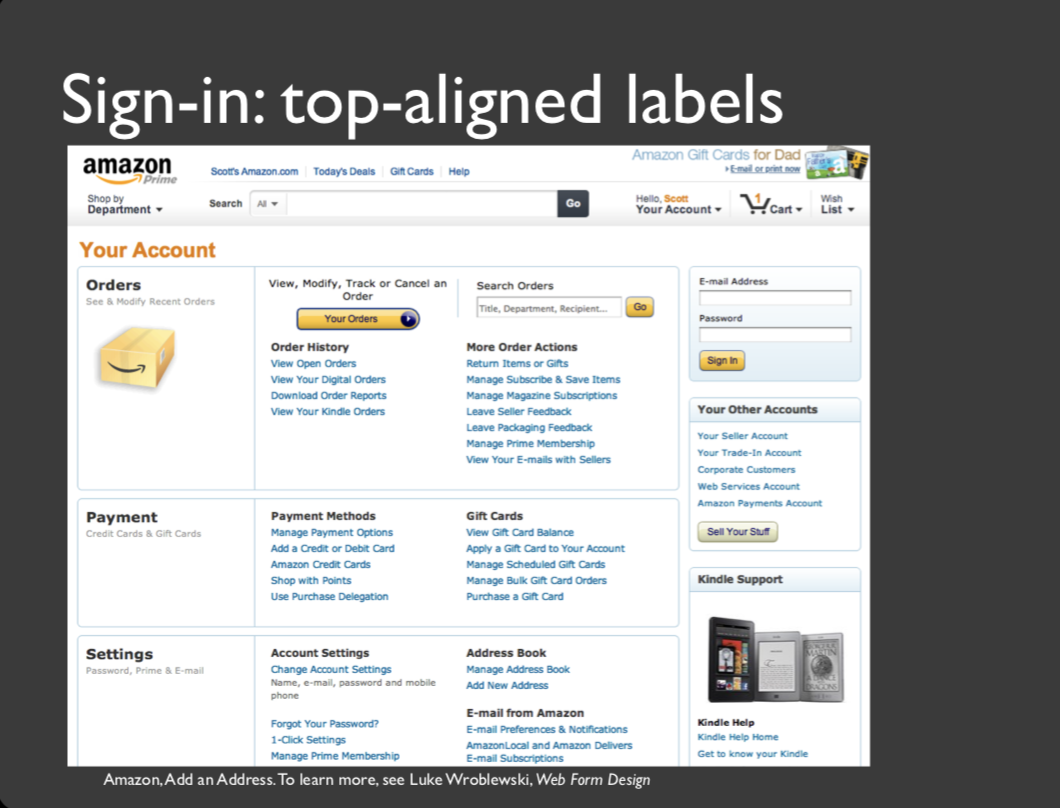
登录:顶部对齐标签
简单说一下颜色
•用色需要吸引人注意
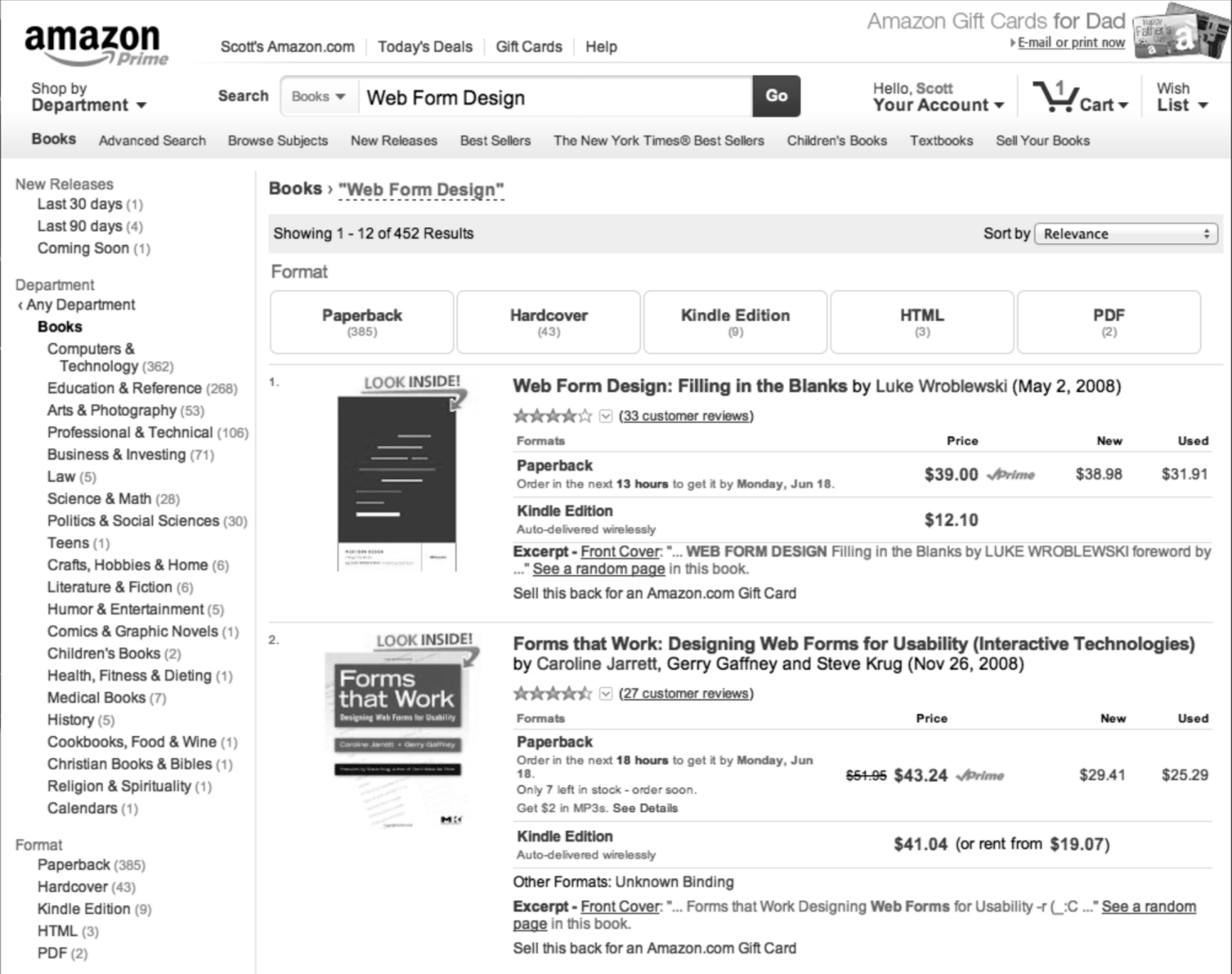
•先进行灰度设计
•将亮度值从灰度调整为彩色
亚马逊的灰度设计
Grids:To learn more…
• Kevin Mullet and Darrell Sano,
Designing Visual Interfaces
• Luke Wroblewski, Web Form Design
• Jan Tschichold, The New Typography