作者:黄联樵
原文:https://coffee.pmcaff.com/article/xvQ3d9vnBW/coffee?from=timeline&isappinstalled=0
推荐人:Hazel
这是上个月我参加xMind面试的过程中设计的一个优化小方案。当时xMind给我一周的时间,让我自己找一个功能点然后出一份优化方案。我当时想着找一个小小的优化点,大概花个两天时间做一套方案。不过……画着画着就沉迷了,最后花了六天左右的时间,在deadline前半小时才发过去。
这是一个耗时只有几天的小方案,但是我很少做这么高保真的原型,我很爱这个文档。由于时间有限,功能设计上有很多坑,有很多过于复杂或者欠缺考虑的东西。不过,单从文档的角度来看,它小而美,就跟xMind给我的感觉一样。当时我就琢磨着,如果我进xMind了,我就继续迭代它,改它百次千次!如果我没进去,我就把它写成一个短文发出来……所以,哈哈哈,我现在写一个短文把它发出来。
在文章的结尾,你可以找到这个原型的在线链接。
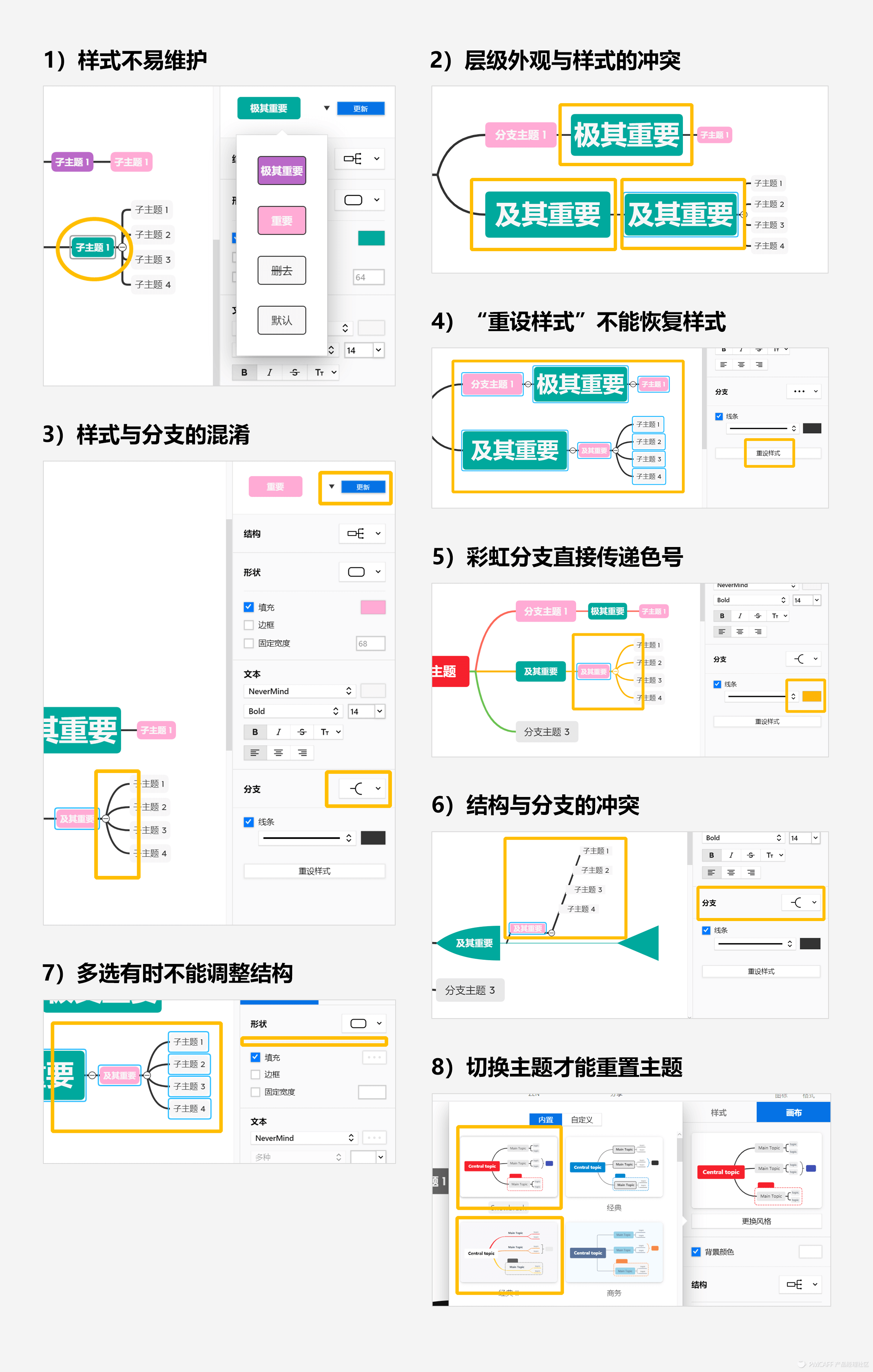
做优化方案首先当然要找痛点了。下图就是我找到的痛点的一部分体现,这些痛点都是关于xMind在维护思维导图的外观上的比较让人觉得混乱或头大的体现。也正因为比较混乱,所以我在写这篇文章给它们截图的时候,一会找到几个,一会又找到几个,总找不全,最后加起来8个凑数得了。
- 痛点1)样式不易维护——在选中一个方块之后,可以切换这个方块的4种样式。但是当你切换到“极其重要”的样式并且修改了之后,你总会忘记其它三个样式的字体、颜色、描边、分支到底是怎样的,结局就是4种样式之间越来越乱。
- 痛点2)层级外观与样式的冲突——在默认的情况下,越细的层级字也会越小。但是当你把一个方块的字体改大了,并且手滑点了“更新”之后,你会发现这种层级被打破了,它们全都变大了。
- 痛点3)样式与分支的混淆——在4种不同的样式下,你会发现它们的分支形状都可以独立设置。但是你设置了之后却发现是无效的,只有“普通”样式下的分支形状是有效的。
- 痛点4)“重设样式”不能恢复样式——当你不小心把一个方块的样式点了“更新”之后,你想要还原它,于是你点“重设样式”,然后你会发现它再也回不到主题的样式了。因为重设样式就是恢复到你手滑点了更新之后的样式。
- 痛点5)彩虹分支直接传递色号——当你在第一层设置了彩虹分支,而对于具体某个分支来讲,彩虹的颜色是黄色的时候,你会发现它们的颜色是具体的黄色。当你把它设置成绿色,你就打破了彩虹分支;而当你重设彩虹分支之后,你会发现前者依然是绿色,因为你已经改过了它的颜色。彩虹就这样永远连不起来了。
- 痛点6)结构与分支的冲突——当你把结构调成鱼骨图的时候,你会发现分支依然可以选,但是不管你怎么选,鱼骨图都是硬硬的鱼骨。
- 痛点7)多选有时不能调整结构——结构就是调整一个方块下层的具体结构,例如调成鱼骨图,或者调成向下的组织图。但是当你多选好几个方块的时候,有时它们看得到结构选项,有时候结构选项又莫名失踪了。
- 痛点8)切换主题才能重置主题——经过以上7个步骤,我们已经获得了一个玩坏了的思维导图,这个时候可以用主题把它们复原吗?不行。你得切换到另一个主题,再切换回来,它们才能复原。
相信很多人用xMind都跟我一样,几乎每次策划一个方案都要先用xMind,但是以上功能基本都会避开,只把xMind当作纯粹的脑图来用,做一些丑得只能给自己看的东西。要不是我为xMind设计优化方案而专门去体验这些功能,我也不知道会有这些坑的存在,我觉得这实际上是潜意识对于这些坑的规避。对于很多简洁的软件来说,当它的简洁性是8分的时候,它的易用性也有8分;但是当你把它的简洁性提高到9分的时候,它的易用性可能会瞬间降到5分,这可能就是以上槽点的根源所在——易用性无条件作为首要设计准则而导致的深层逻辑的不优雅。
看到这些用扫帚藏在地毯里的逻辑,就像妈妈出差回家看到孩子的房间,有种莫名的兴奋。妈妈回来了,妈妈来收拾房间了!对了,在文档和下文中,我把xMind原有的“主题”叫做“方块”,把原有的“风格”叫做主题。另外,时间有限,所以我缩小了设计的范围,例如我只设计了单选方块的情况,以及避开了结构里面的表格样式,等等。
优化目前的界面

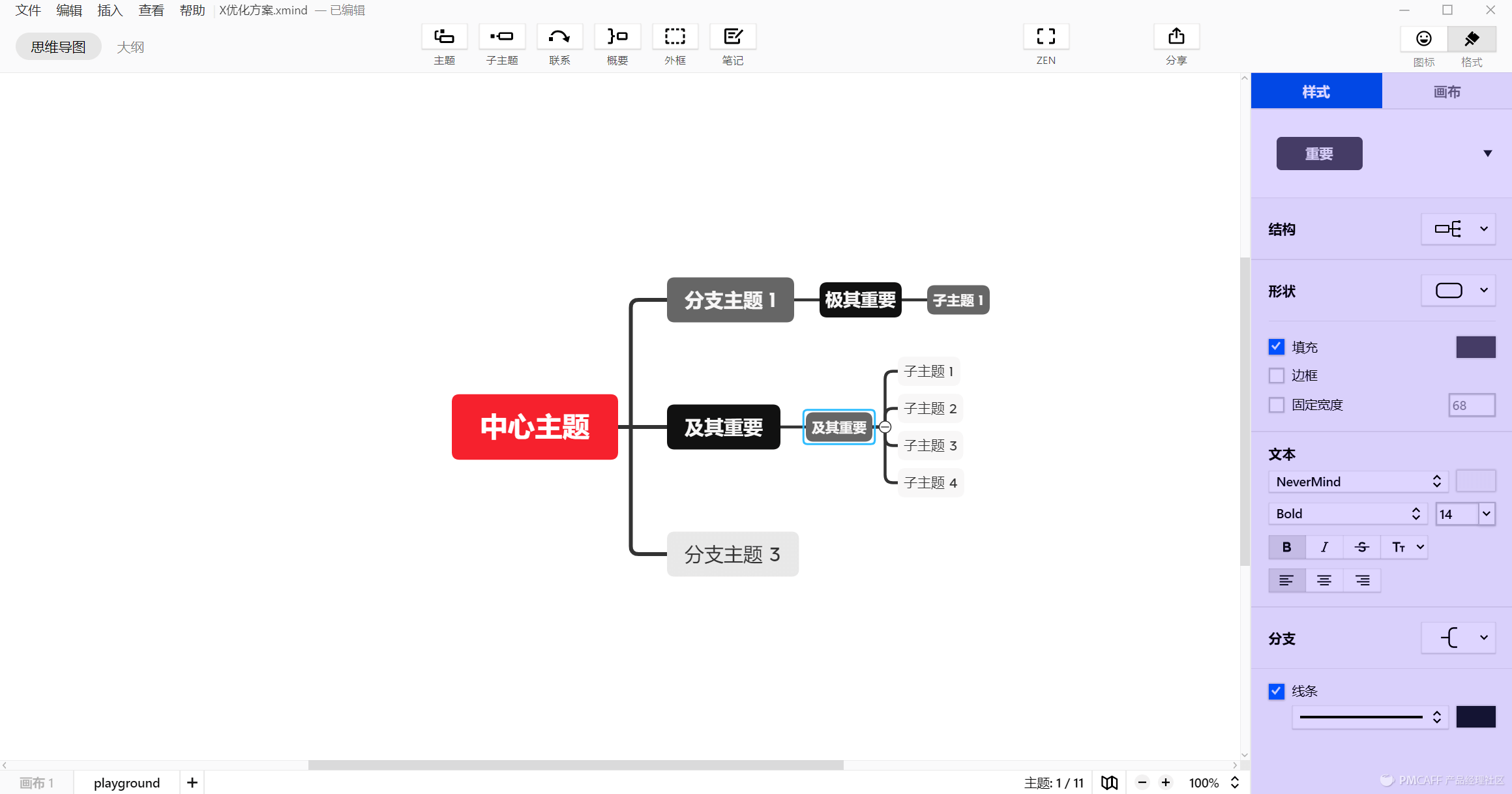
整个文档都是围绕着xMind右边这个边栏(我不知道叫什么,就叫他边栏吧)来设计的。我做的第一件事情,首先就是把边栏顶部的“样式/画布”切换去掉了,因为我觉得没有人会这样用。点击画布任意空白处,只要不是选择了一个具体方块,都可以快速切换成调整画布设置,那么何必再把鼠标移到这个位置来切换。
接下来就进入这个边栏的原型设计。
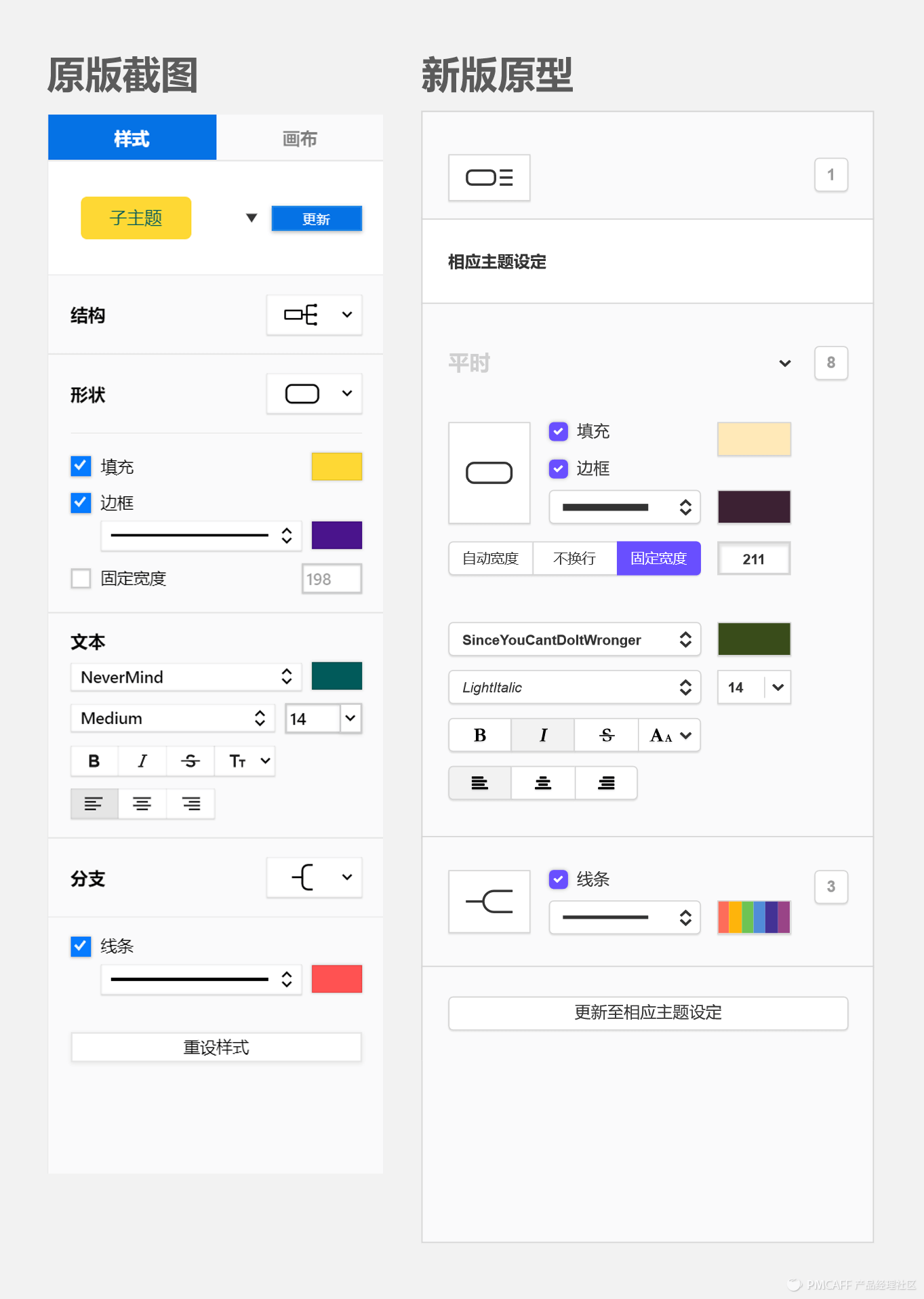
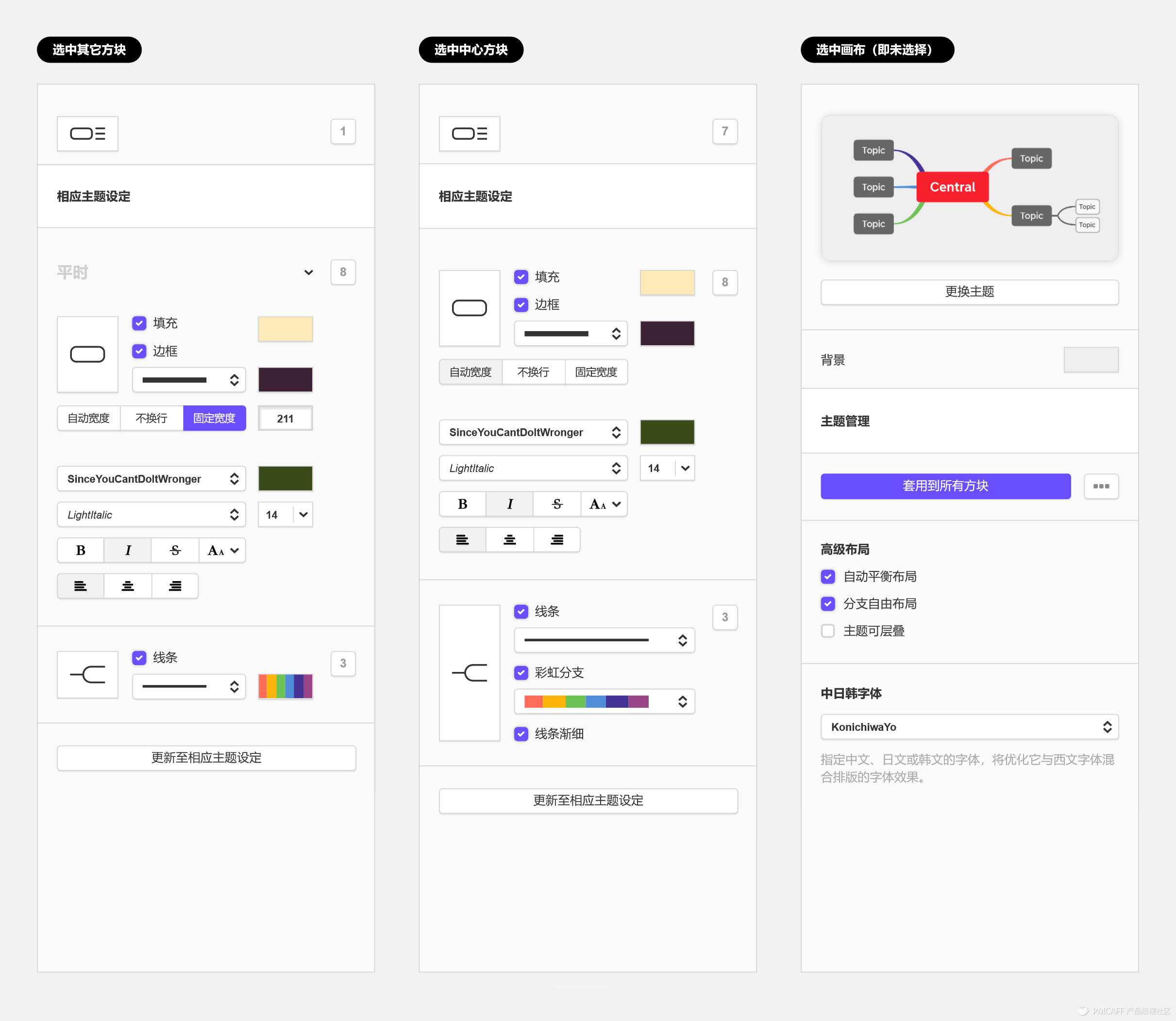
左图是目前的xMind的截图,右图是我的原型。我没有用到任何Axure之外的工具来画原型,图标是Axure最新版内置的,边框和阴影慢慢调它个十分钟就能达到跟xMind的UI一样的效果。
从布局来看,xMind原本的布局是有逻辑问题的。首先,“结构”不属于样式来控制,不能放在样式下面,所以我把“结构”放在了边栏的最顶部,跟其它所有东西隔开。其次,一个方块的“平时/忽略/重要/极其重要”四个样式的切换,只跟这个方块本身的外观有关,跟方块下一层的分支是没关系的(虽然目前xMind的BUG认为它有关系),所以,我把样式切换框进外观里面了。
从视觉来看,我用视觉暗示的方式,去掉了一半的分割线和所有的标题。例如我把方块的形状拉长,让它跟方块的颜色、边框等控制一样高,来暗示它们是一伙的;再例如我偷偷把结构、方块形状、分支形状这三个形状按钮对齐,让它们呆在左边做主角,来塑造三个大模块之间的分离感。
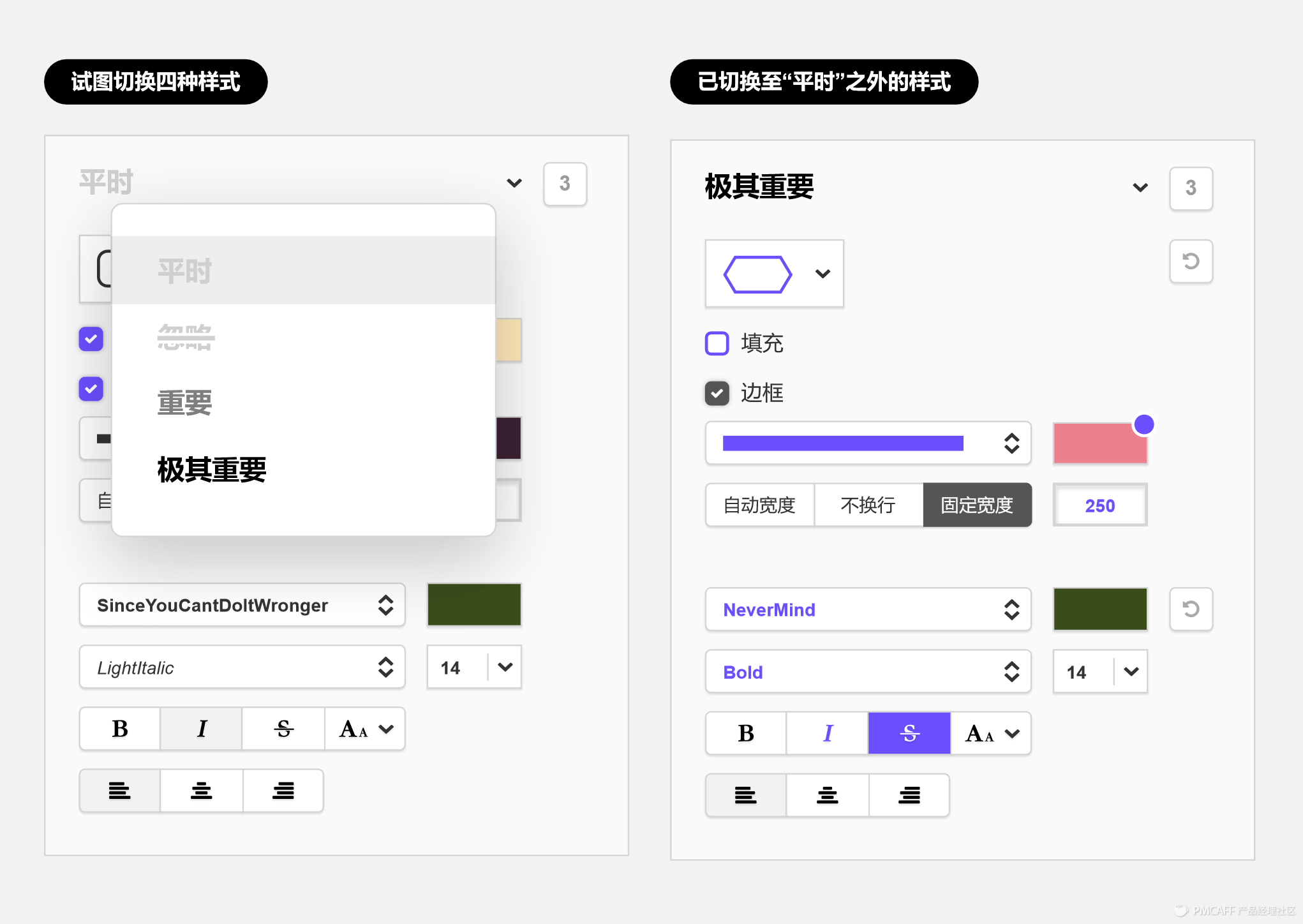
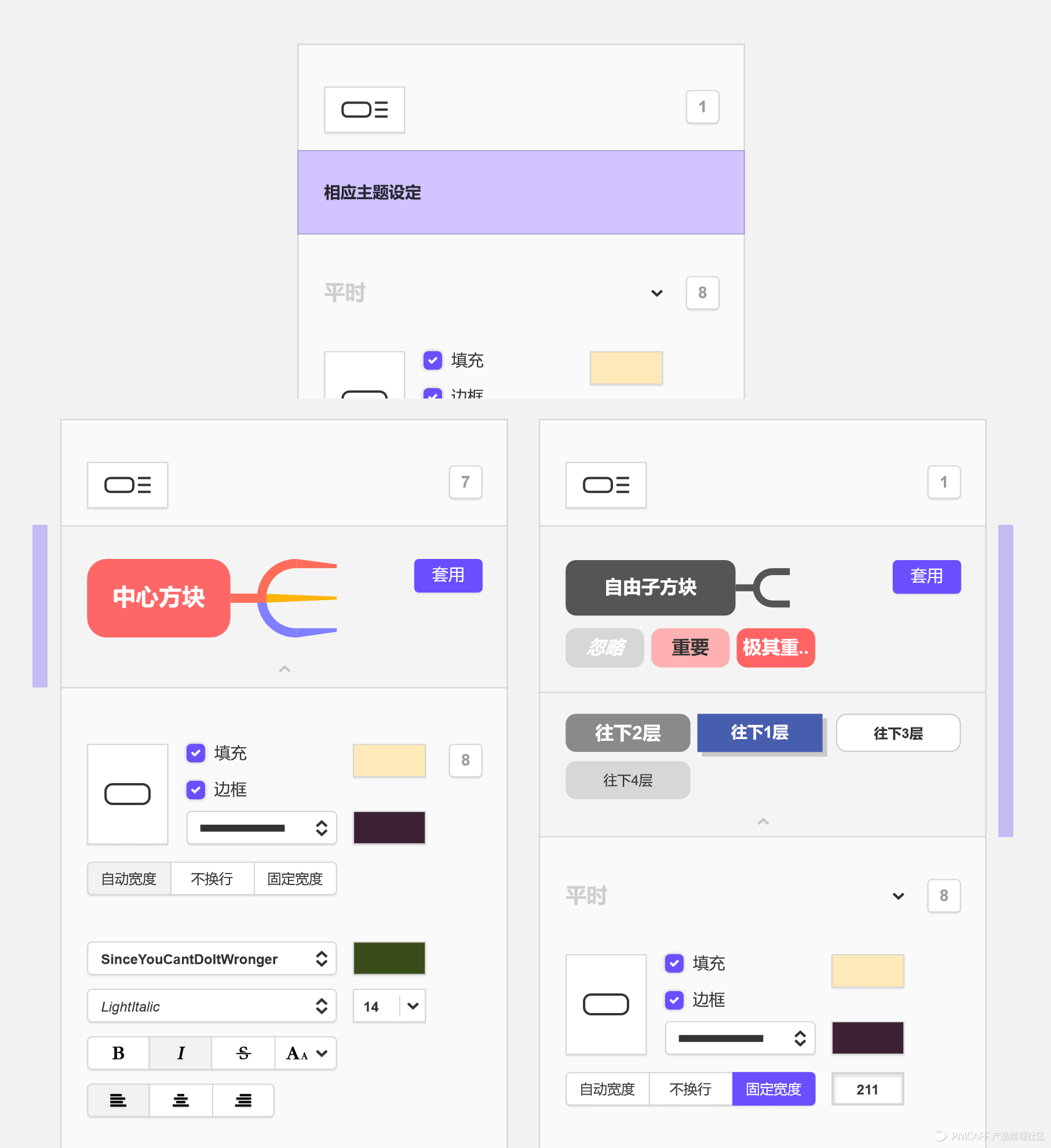
那么对于一个方块的外观,点击下拉菜单就可以切换它的四种样式。右图是切换到某个样式,例如“极其重要”的效果。开篇我提过,这里的痛点在于不同样式之间太孤立,调来调去就迷了。所以,我用蓝色来标注一个样式跟平时状态之间的区别。再加上两个还原按钮,快速带你回归正途。
然后复制粘贴就形成了边栏的三种状态。前两种是当用户选择了某个具体方块时的边栏,最后一个是当用户点击画布(取消选择方块)时的边栏。接下来的部分就是详细描述里面的功能了。事实上,我做这个原型的步骤也基本是这篇短文的步骤,我先是有个大概的点子,然后画了上述的高保真,这样我就把房间最高处的尘埃拍下来了,于是接下来的细节设计就变成了享受。
让样式控制干净起来
在我的优化方案里,一半是关于怎么管理好一张脑图的外观,另一半是关于怎么管理好主题,让主题自动帮用户管理这些外观。原型首先处理的是前半部分,就是在假设主题不存在的前提下,单独靠修改每个方块的样式,怎样轻松地管理整个脑图的外观——让自己的脑图的外观越来越漂亮和简洁,而不是越做越乱,最后干脆像我平时用xMind一样,自暴自弃,“又不是不能看”。
我要做的事情,用两句话来说就是:管好你自己。管好你的下属!
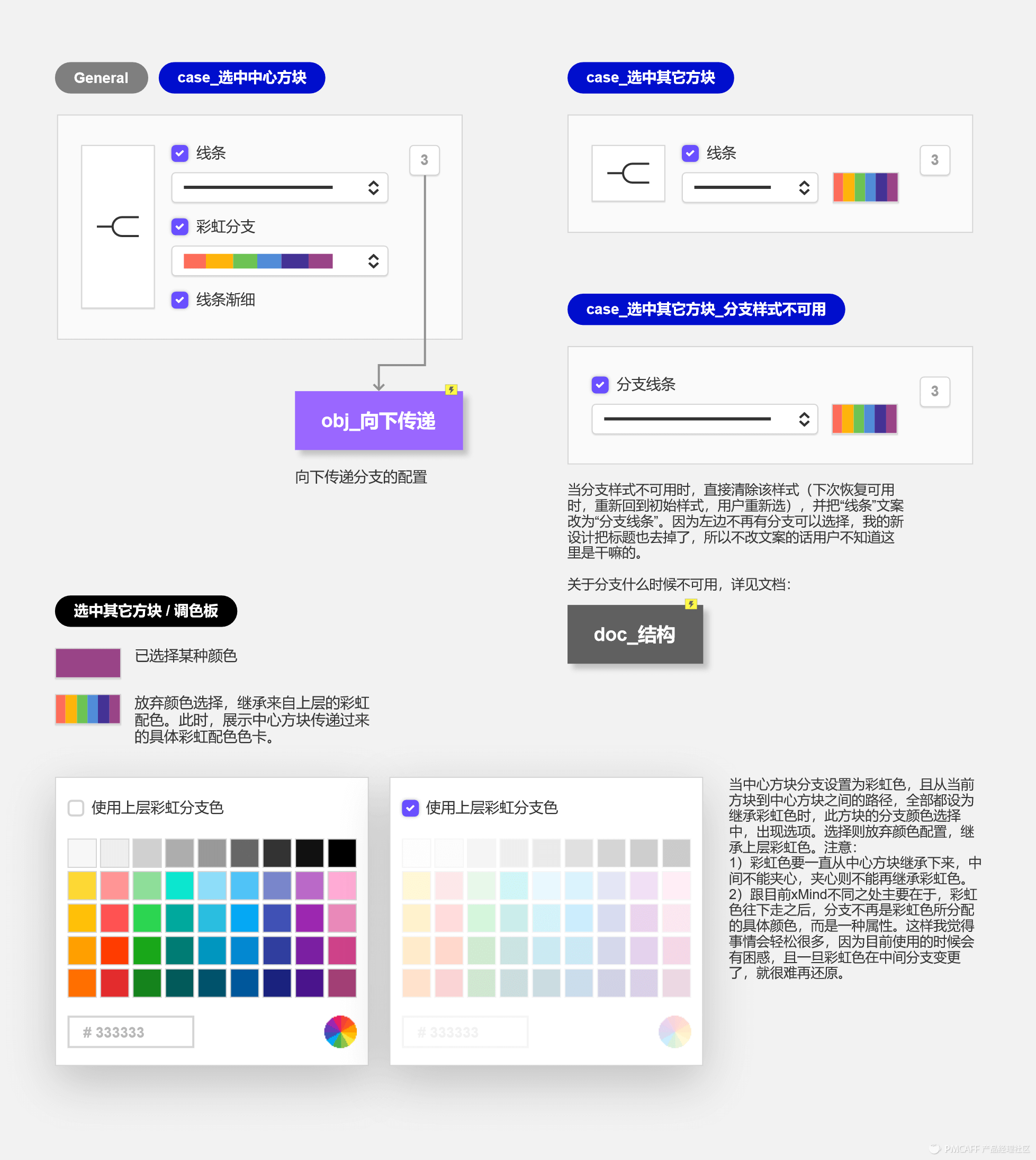
首先是“管好你自己”。“分支”这个东西总是想彰显个性。上级明明已经说了,我们要呈现一个彩虹的分支,你,小明,是彩虹里面黄色的分支。但是小明不说我是彩虹里面黄色的,非要说我自己爱黄色,不是上级逼我做的黄色。所以,我们直接给小明提供一个选项,就是无条件听从上级安排,直接勾选“使用上层彩虹分支色”。
另外,上级还抱怨,小明啊,我们要组成一个鱼骨阵型,不能有自己的分支形状,你为什么还非要选弧线分支呢?所以,我们在不能选择分支的时候直接去掉分支选项。至于具体什么时候不能选,用什么逻辑来规定它,详见下一章关于“结构”的图形逻辑文档。
然后就是“管好你的下属”。
管好你的下属,总得先知道自己有哪些管理职责吧?在目前的xMind中,一个方块的属性就三个东西。第一,这个方块下层的思维导图结构长什么样。第二,下层这个结构用什么线形来连接。第三,这个方块本身长什么样——我三句话就在文档里说完了。
但是目前的xMind就有点拎不清了。例如,当你给一个方块设置边框为绿色之后,你再去把这个方块的下层分支调成红色,你会发现方块的边框也自动变成红色了,你再去调回绿的,它俩才会分开——这是两种属性之间的混同。再例如,你把上层方块的分支改成粗线了,那么下层方块的边框也会变成粗线,直到你重新把它调回细的——这是两个层级之间的混同。
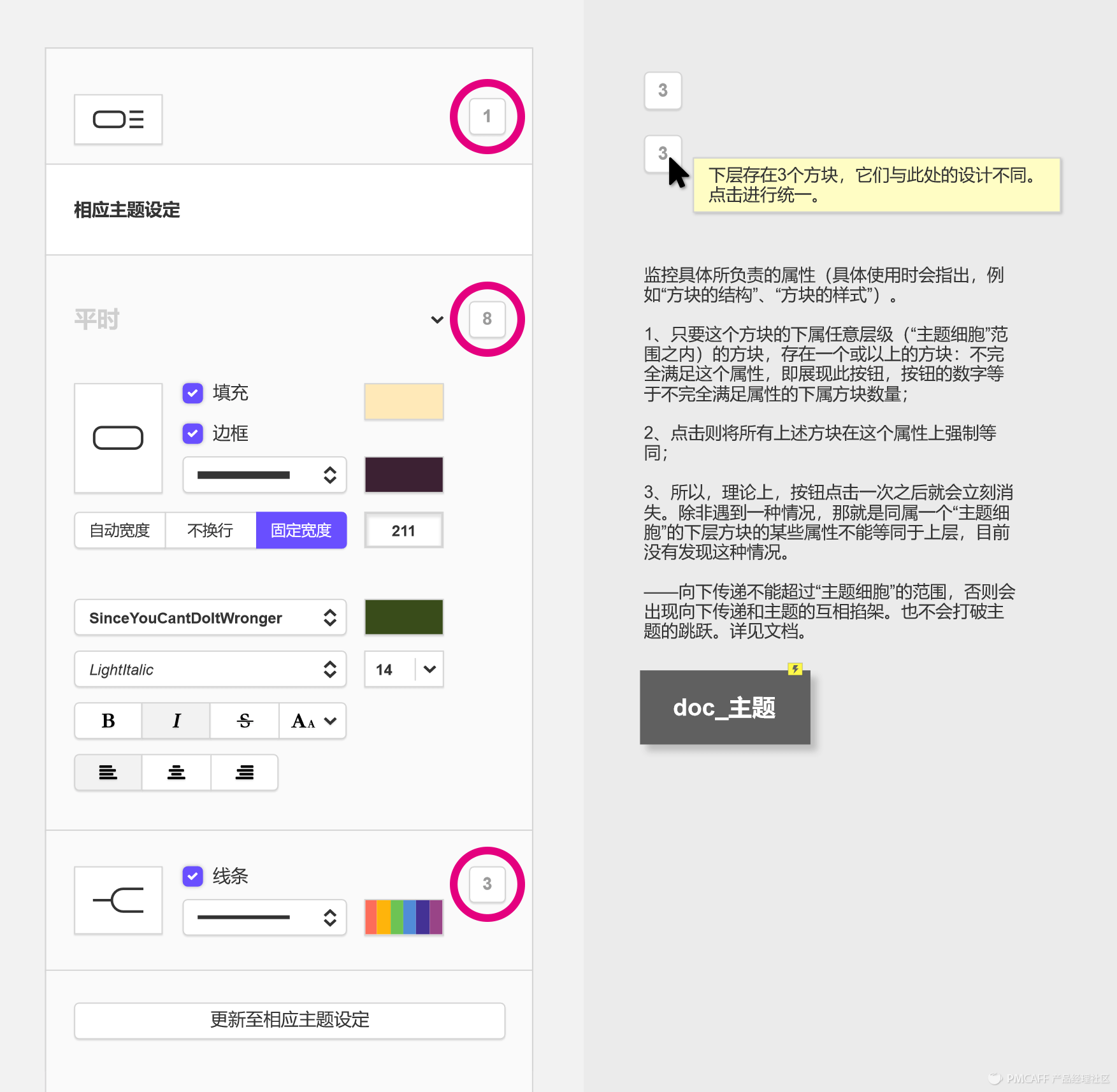
所以,在新的原型已经把一个方块的三种构成元素彻底划分清楚之后,我再给这三个元素分别加上一个更新按钮。从上到下依次是:统一下层所有方块的结构、统一下层所有方块的方块样式(包含4种样式),以及统一下层所有方块的分支。当若干任意方块跟这一层不一样,在那里彰显个性的时候(除非主题就是这样设定的,详见下文),这里就会出现更新按钮。
不过当你们看结尾处我的原型的时候,会发现一个设计漏洞,就是中心方块实际上是不能统一下层方块的样式的,因为中心方块只有一种样式,而非“平时/忽略/重要/极其重要”这四种。另外中心方块比较硕大,比较特殊,也不应该去统一别人,安安静静彰显自己就好。就像我们可以发布命令说“公司中层管理者以下员工统一加班”,但是不能说“大家都享受跟CEO一样的办公室面积”。
啃硬骨头
上一章提到一个方块的样式构成的时候我说,一个方块的“结构”就是它下层的脑图要怎么分叉的问题。我在画原型的时候发现这是个硬骨头,逻辑很复杂。我可以跳过这个逻辑,在文档里直接说“请沿用目前的逻辑”,但是那怎么秀出我的高度精炼的图形逻辑文档呢?
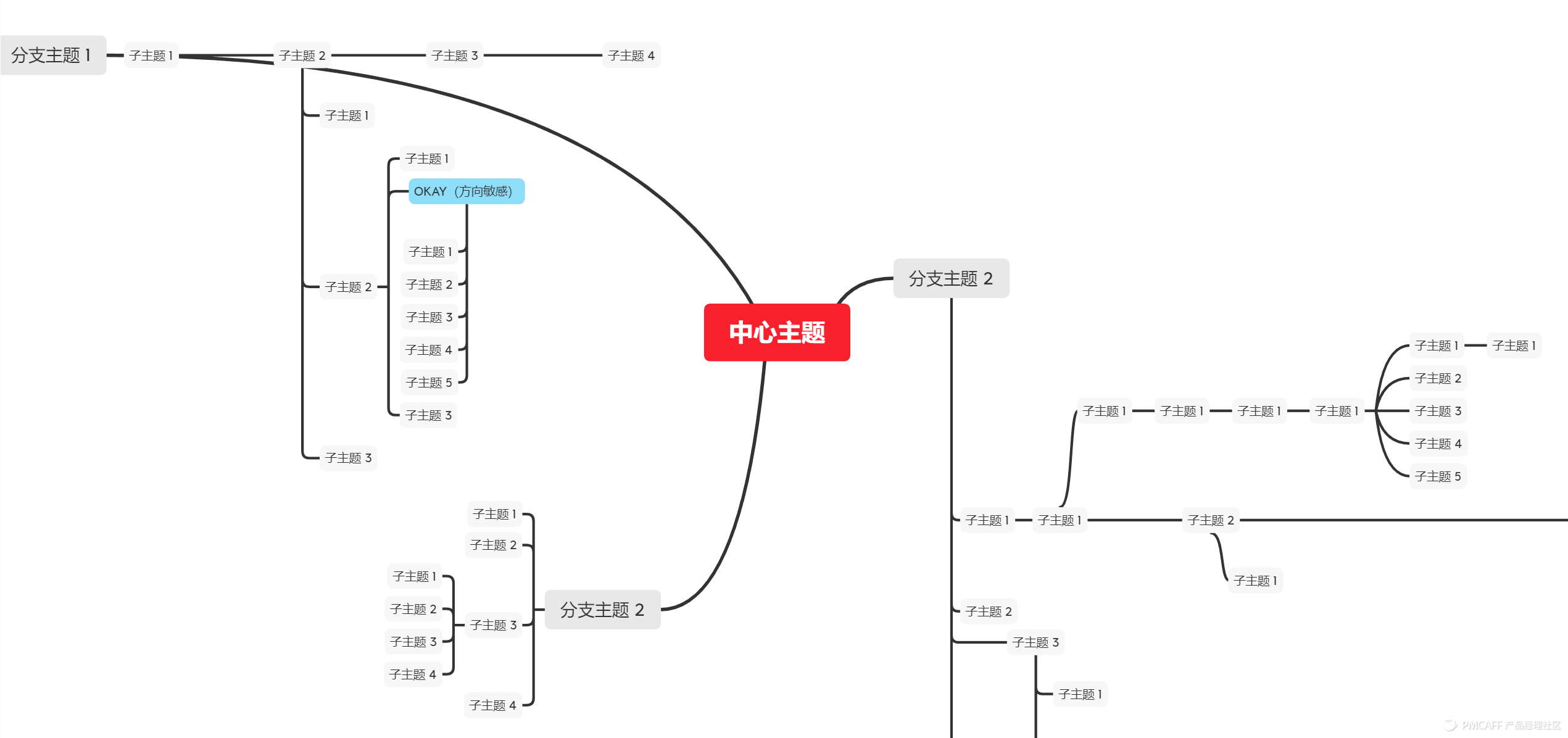
如图所示,如果你每一层方块都去调整成不同结构的话,你会发现xMind逻辑极度严密的一面,向相关设计人员和实现它的开发者致敬!
这里的逻辑限制是很多的,先说个简单的——当上面一层的结构是朝右的时候,那么这一层你是不能选择朝左的,否则就怼到上一级的分叉里面去了;再说个中等复杂的——当某一层开始设置为鱼骨图之后,那么这个鱼骨图里无论你往前走多少层,你都无法再修改它的结构。也就是说,鱼骨图是强行统一视觉的,里面不能再容纳其它的小结构;最后说个复杂的——当你选择了图中左上角往右一条直线的那个结构(原型里我叫他“扑街”结构),那么你在里面画的前两层分支是得按照它的版式的,从第三层开始,你可以改成其它的结构。
如何用一张图把所有这些逻辑表述干净?
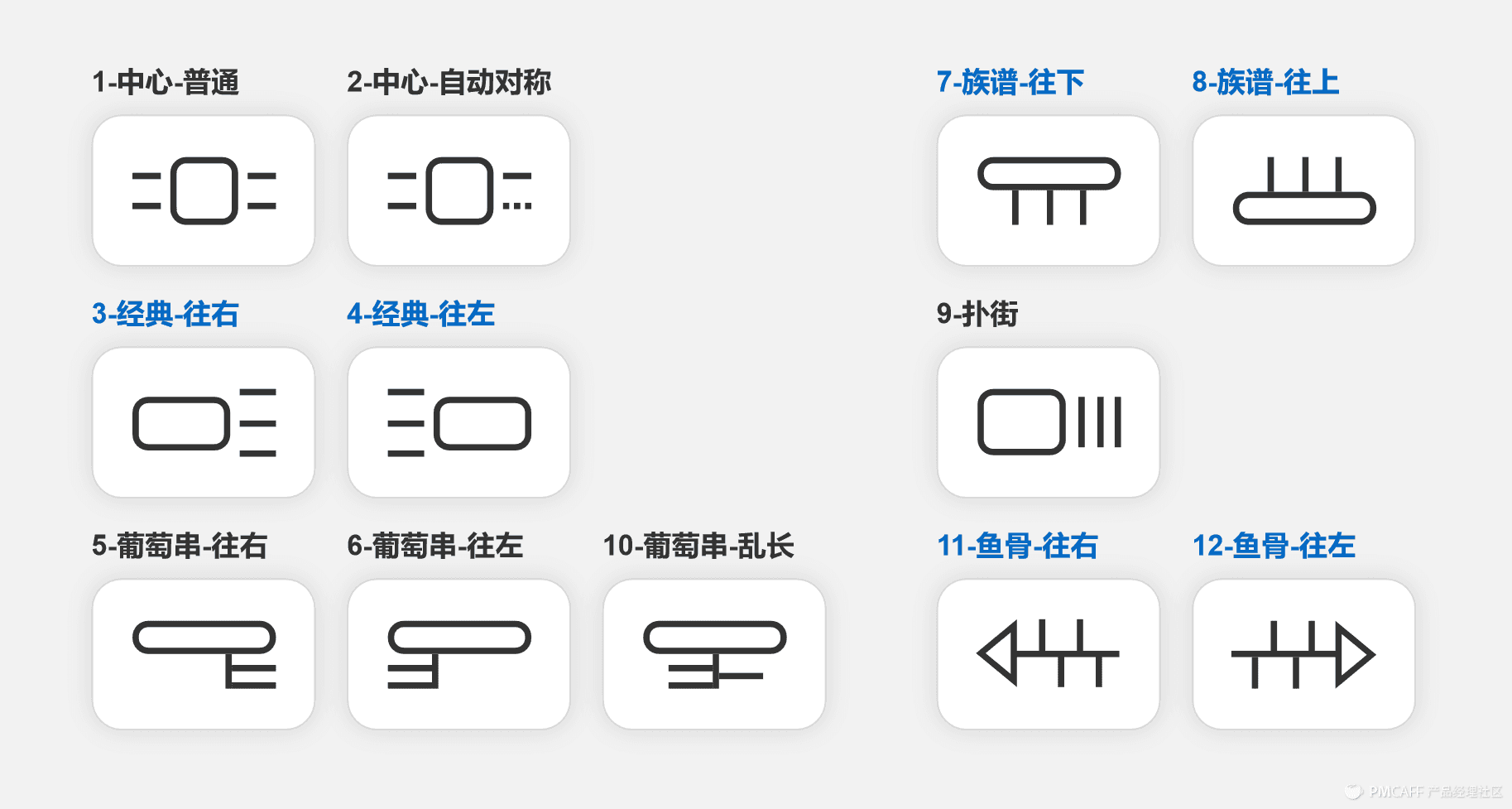
首先,把这些结构全部画出来。由于我超烂的Illustrator技术以及Axure不支持矢量图导入的客观条件,这些结构是直接用Axure里的方块拼出来的,有点辣眼睛,给大家道个歉。然后把它们摆在一起,分成6类,给它们起好名字。
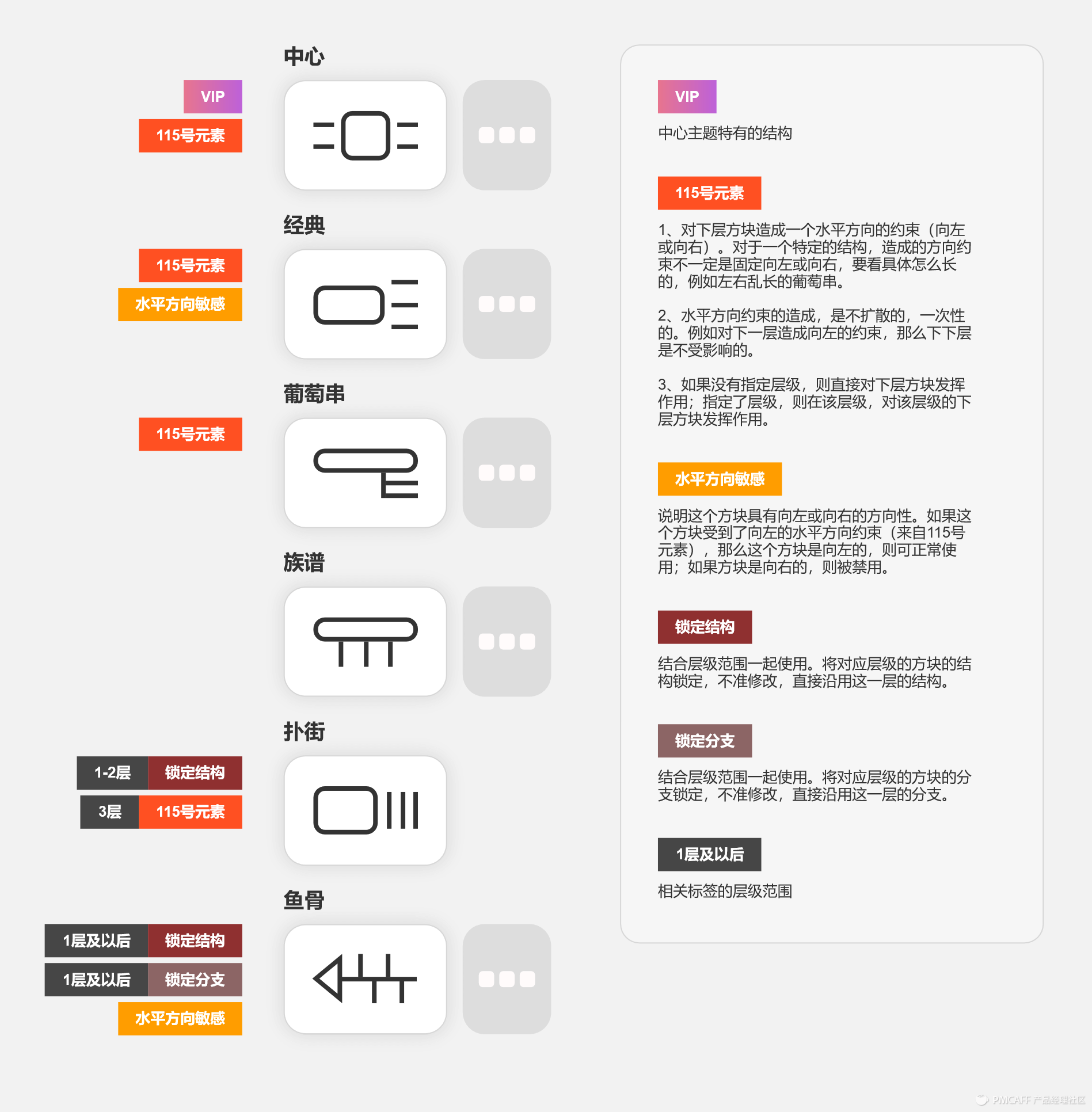
然后,设置一些像游戏里面的Buff一样的东西,然后把这些Buff打在这6类结构上。这样就做到了抽象逻辑与具体结构之间的分割。不论以后再变出几倍的新结构来,我只要继续拿这些Buff给你打上去不就行了吗?我简单介绍一下其中的两个Buff,其它Buff的描述请看图,看不清图请直接点开文章结尾的原型链接。
- Buff - 115号元素)相传,小灰人(电影《ET》里面的那种外星人)在美国51区有一个飞船,而且美国人已经仿制出来了。这个飞船之所以可以在空中悬停、瞬间加速,是因为有三个重力产生装置,而它们的能量核心就来自于对115号元素的粒子轰击而产生的反物质,进而产生的重力场。也就是说,这个Buff代表重力偏转。例如,一个往右的传统分支结构,它的重力偏转是朝右的,所以它的下层结构不能选择朝左的,否则就会出现分支怼回上一层的排版问题。
- Buff - 水平方向敏感)说明这个分支是朝左或者朝右的布局,因此会受到上层115号元素的作用。如果没有这个Buff,说明这个结构是往上或者往下长的,那么它自然不担心朝左或朝右的问题。

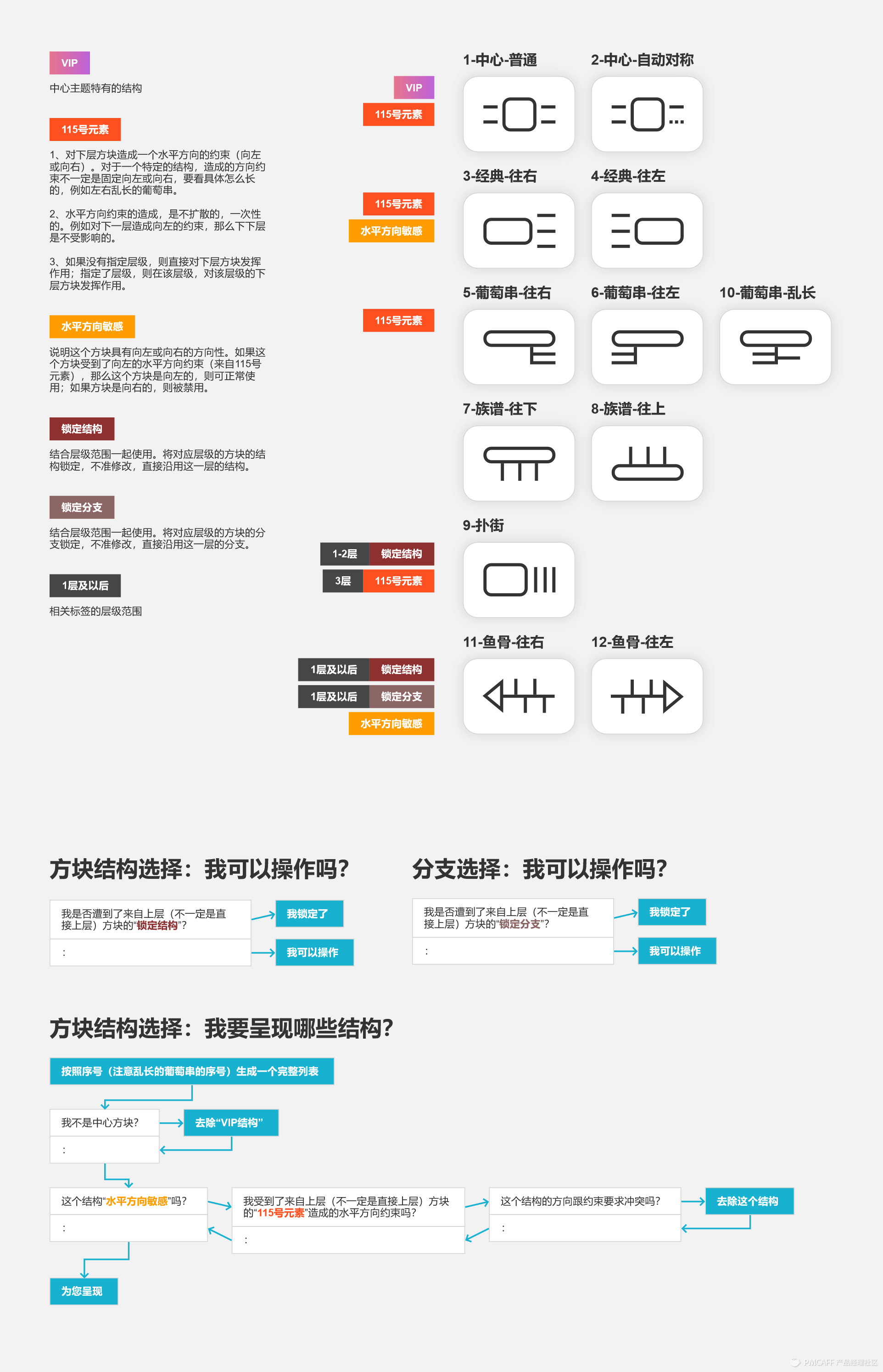
最后,我们把整个文档补全,加上一些逻辑判断,就构成了一张图形逻辑文档,在简单的一张图里,我们描述了所有不同分支结构的所需的逻辑。
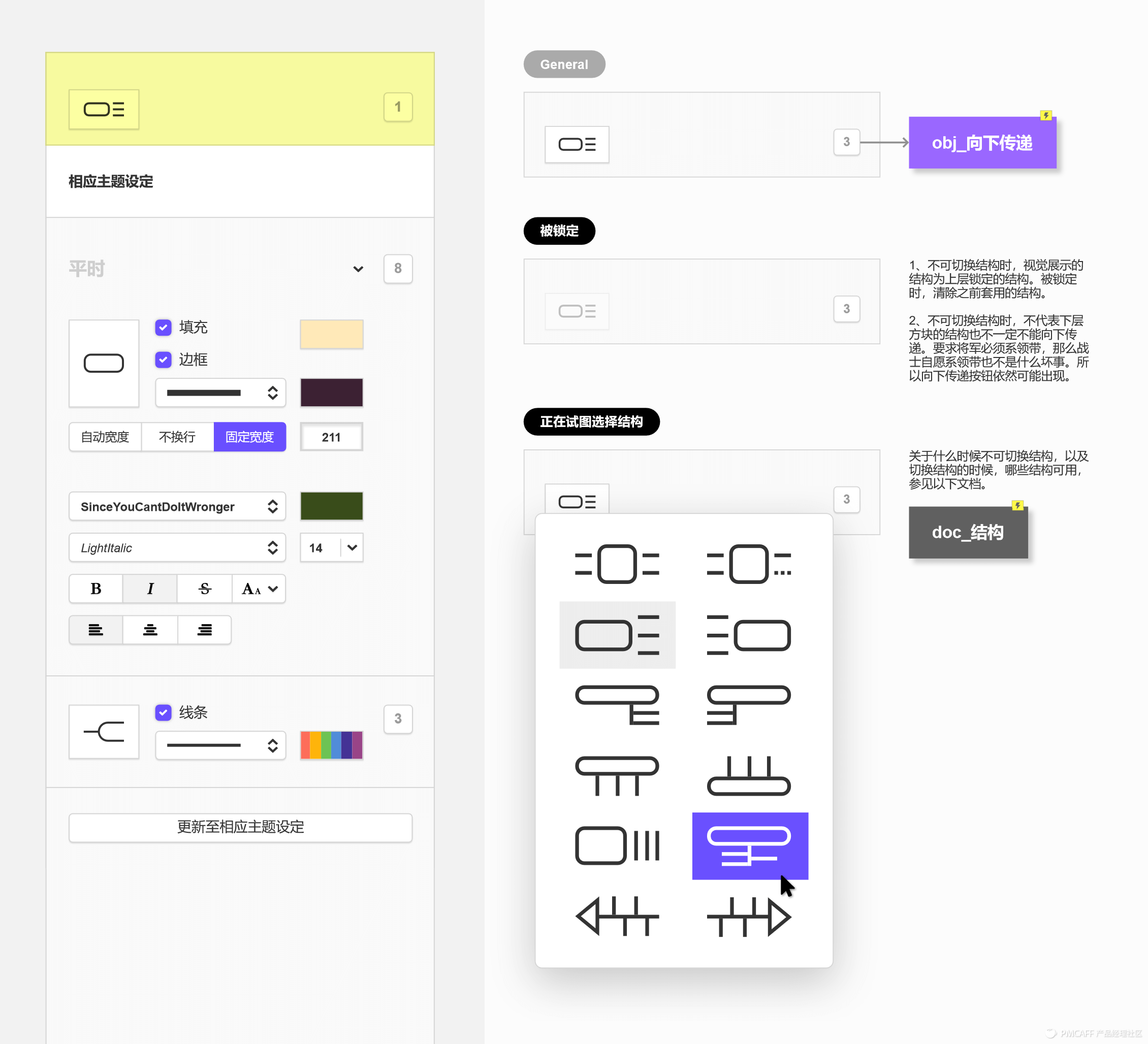
那么回到整个原型的主体——选中一个方块时的边栏。当我们对它的下层结构进行调整的时候,能不能调整?能调整成哪些结构?我在这里就不用描述了,直接用“doc_结构”链接到刚才那页文档。
主题的套用
前面就是整个文档解决的前一半的问题:样式控制的问题。如果不考虑主题(xMind中叫做“风格”)的话,用户已经能很舒服地随意调整脑图的外观了。那么接下来就是把主题也考虑进来,让用户连调整的力气也不用怎么花了。
开篇已经提到,xMind目前关于主题最显而易见的问题,就是当你把脑图里的样式调整了之后,你就没法回到主题的原样了。所以先解决这个首要问题——主题的套用,也就是把一个东西变回主题预设的样子。
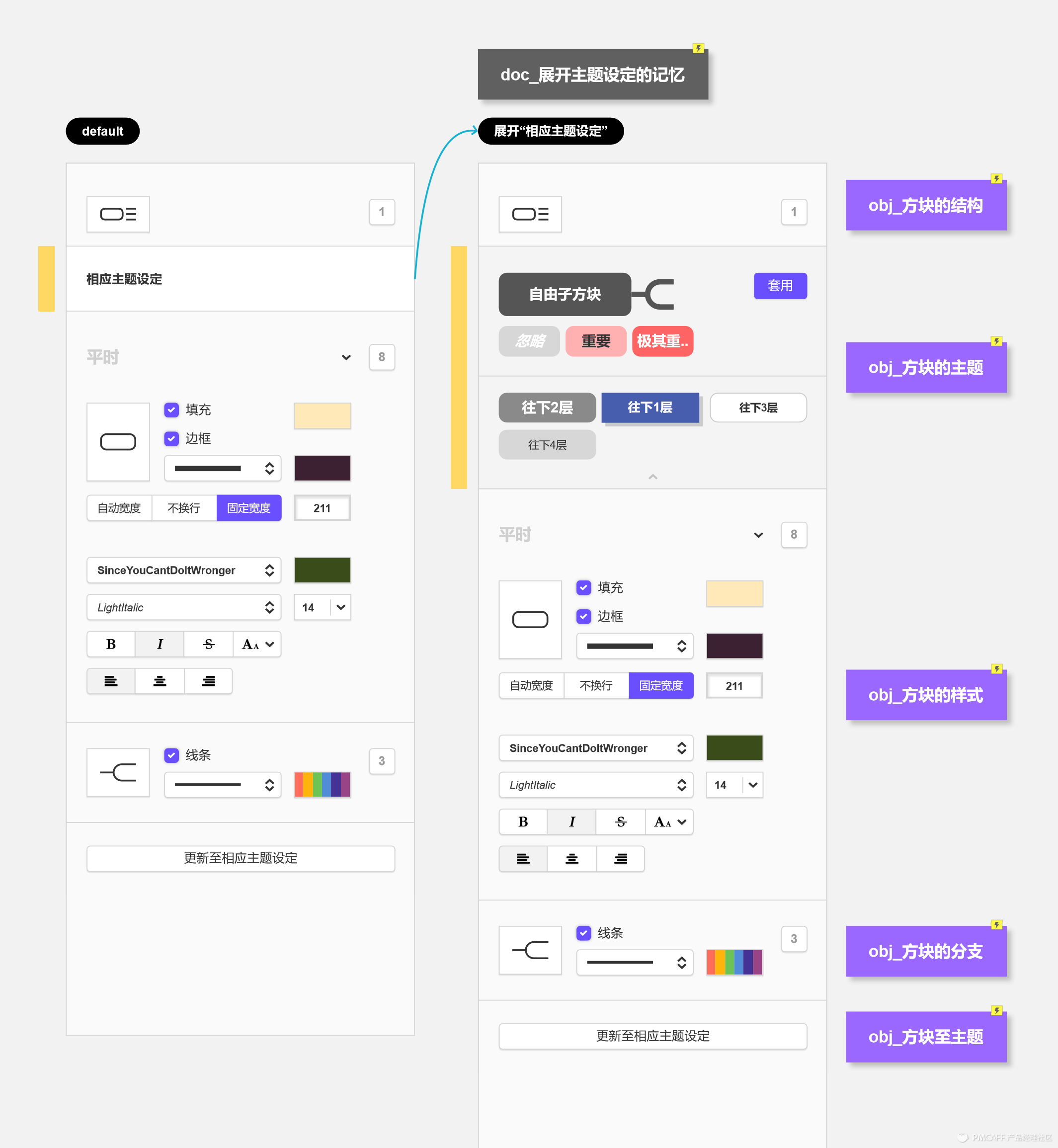
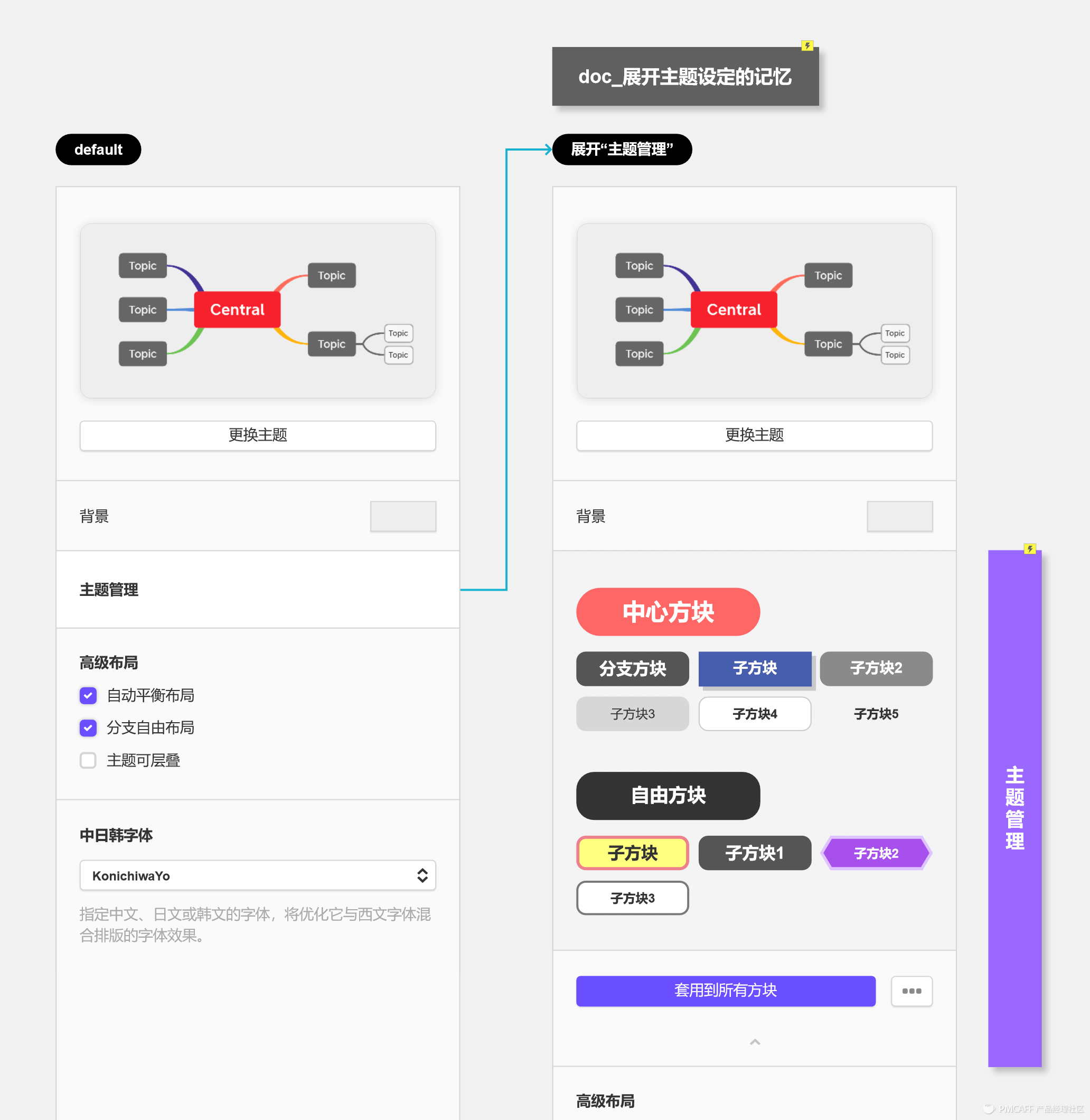
当用户选择了任意的方块,在边栏里,默认的规则是把主题相关的东西隐藏起来。因为主题功能对于某些用户来讲是不需要的,他只关心他现在这个脑图做得好不好看,那么他只要不展开主题功能,他就可以一辈子无视它。所以如上图所示,当用户主动点开了“相关主题设定”,这个方块相关的“主题细胞”才会展开。
说到“主题细胞”,这是我的新概念,这就要对xMind的主题进行逻辑上的扩充了,就要画第二个图形逻辑文档了。
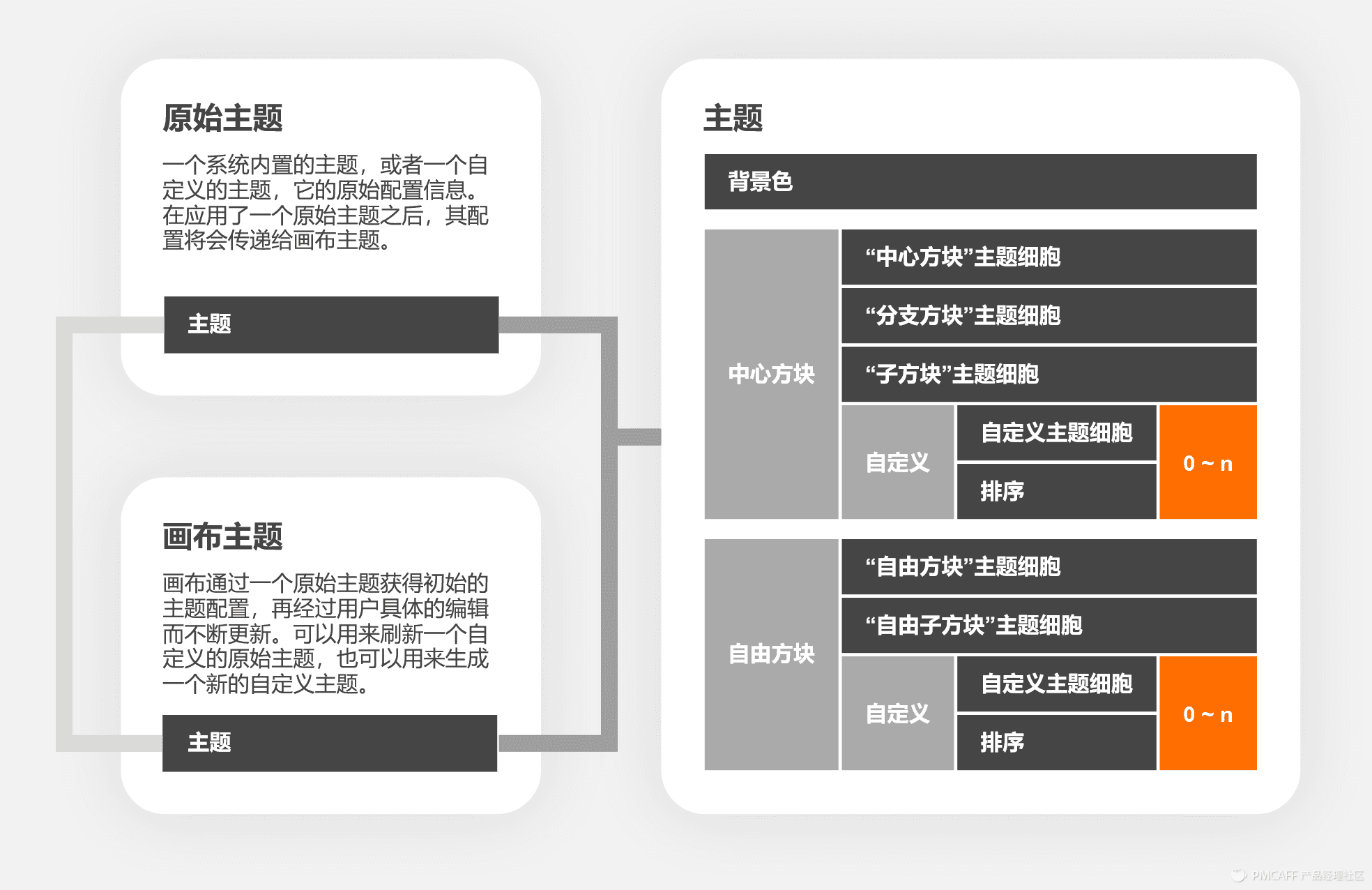
首先要指出的是,在我设计的新逻辑中,你在画一个脑图的时候,其实是有两套主题存在的。首先是你选择了哪个主题,这个叫做原始主题;其次是你对这个主题进行了一些修改,它们就会成为一个临时的主题,叫做画布主题。这样设计之后,当你修改了画布主题,你可以直接把它存为一个新主题,或者用它来更新原本的主题,你就不需要像目前xMind那样专门去配置一个主题了。
这两个主题都共享一个主题模型。一个主题模型由背景色和具体的方块的设置构成。我把方块分成不同的层级,每个层级对应一套主题设置,所以称作一个“主题细胞”。例如,中心方块的前三层分为三个主题细胞,对应三套样式,然后用户可以自行创建更深的层级,形成一些自定义主题细胞。
中心方块原本的主题细胞是3个,假设用户又创建了2个自定义的主题细胞,那么此时当用户画一个中心方块的脑图时,前面5层方块就会对应这5个主题细胞的样式。而当用户往前继续创建方块的时候,就会一直沿用最后一个,也就是第5个主题细胞的样式了。
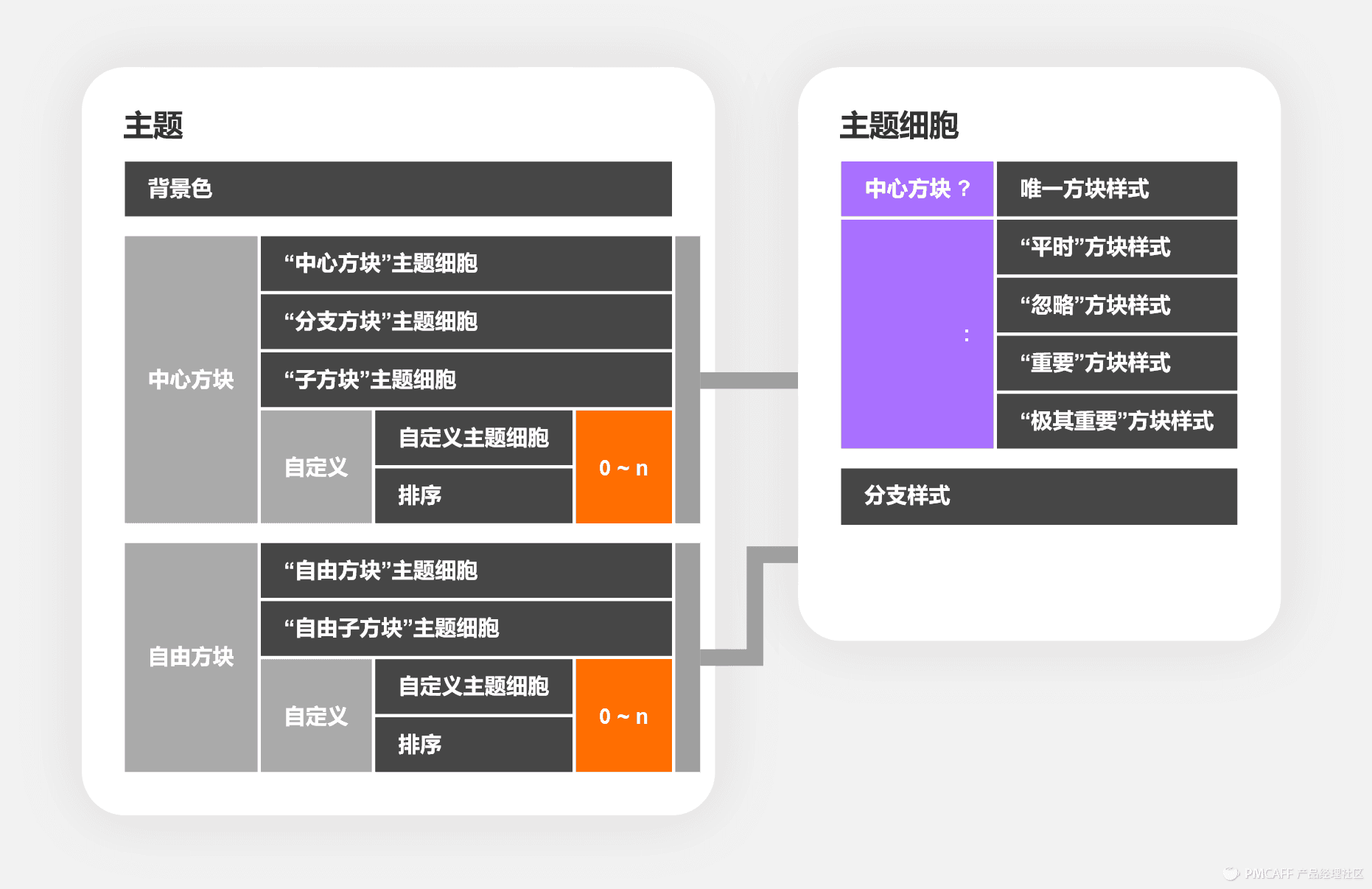
对于任意一个主题细胞来讲,它的构成也是同一个模型。紫色的矩形在这个图形文档里代表三元判断。当一个主题细胞对应的是中心主题的时候(三元判断用问号表示“真”),它只有一个方块样式;否则(三元判断用冒号来表示“否则”),它对应“平时/忽略/重要/极其重要”这4个样式。
同时,只要你是一个主题细胞,那么你都包含1个分支样式,这里就没有1个或4个的区分了,所以它没有紫色矩形来约束条件。
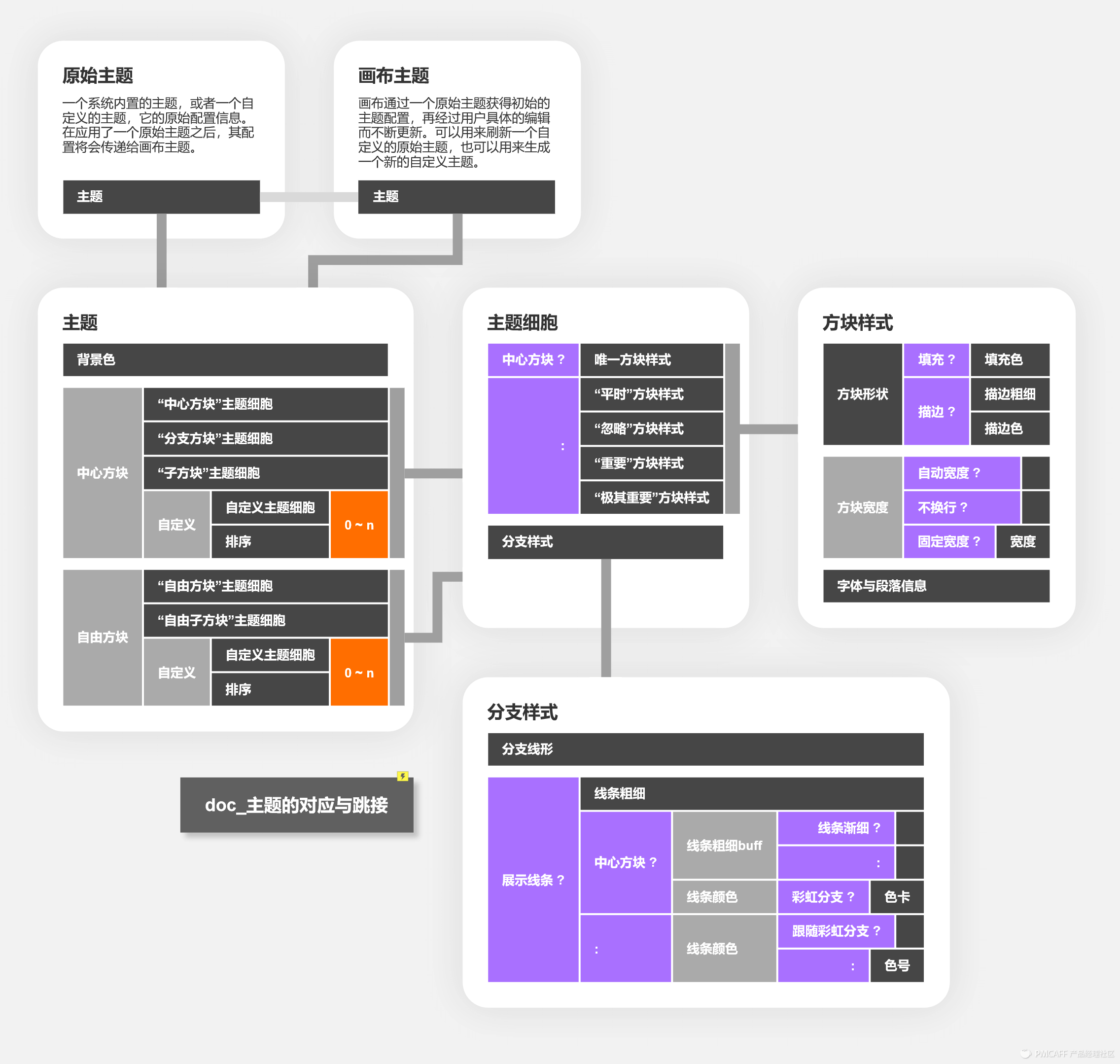
那么最后,所有的方块样式都对应一个唯一模型,所有的分支样式也对应一个唯一模型,把这两个模型补上,把线连好,就形成了关于主题构成的图形逻辑文档。文档画好之后,就可以回到具体原型来做功能了。
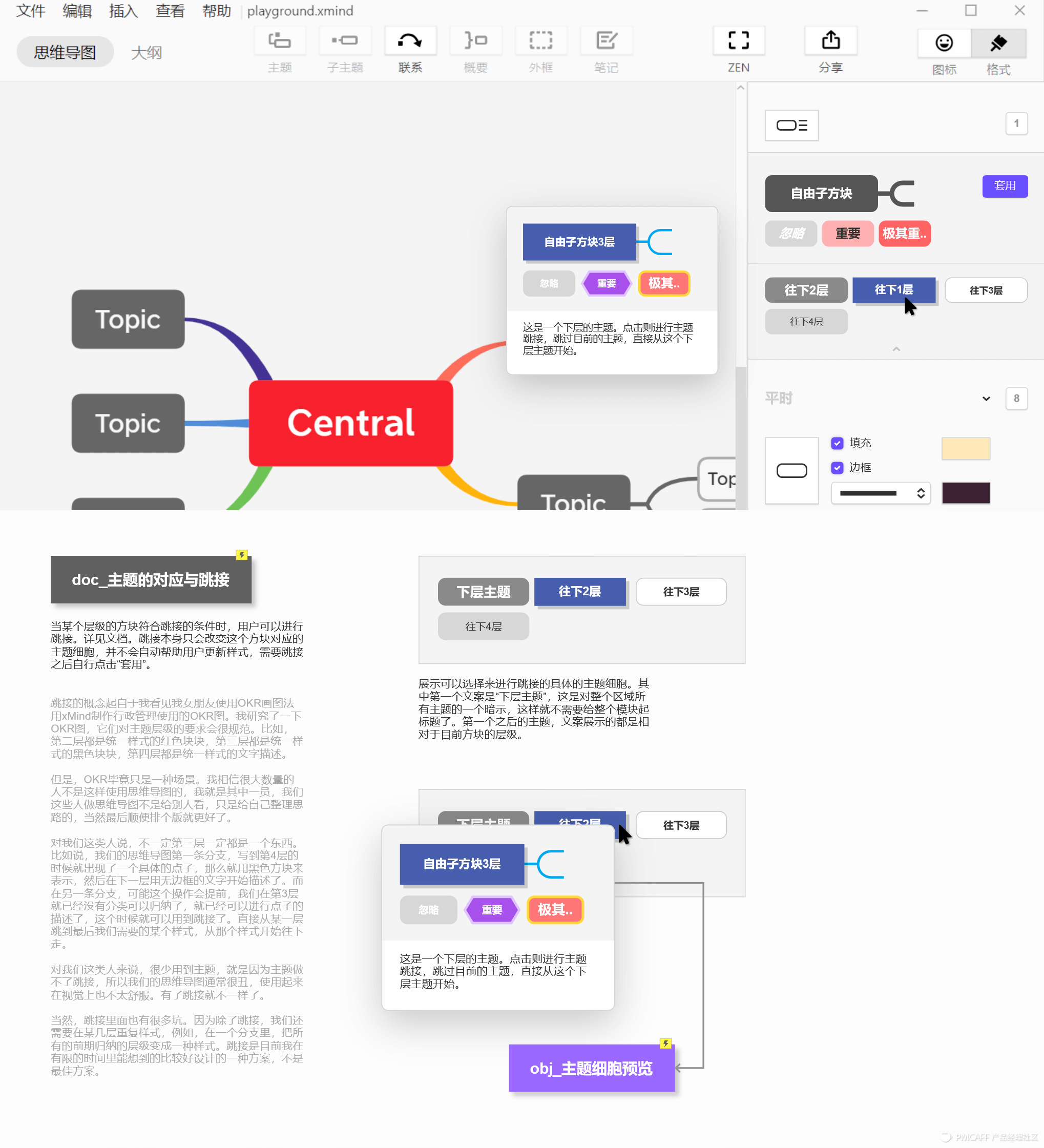
展开了一个边栏的主题配置时,根据选中的方块是不是中心方块,会有左右两种情况。
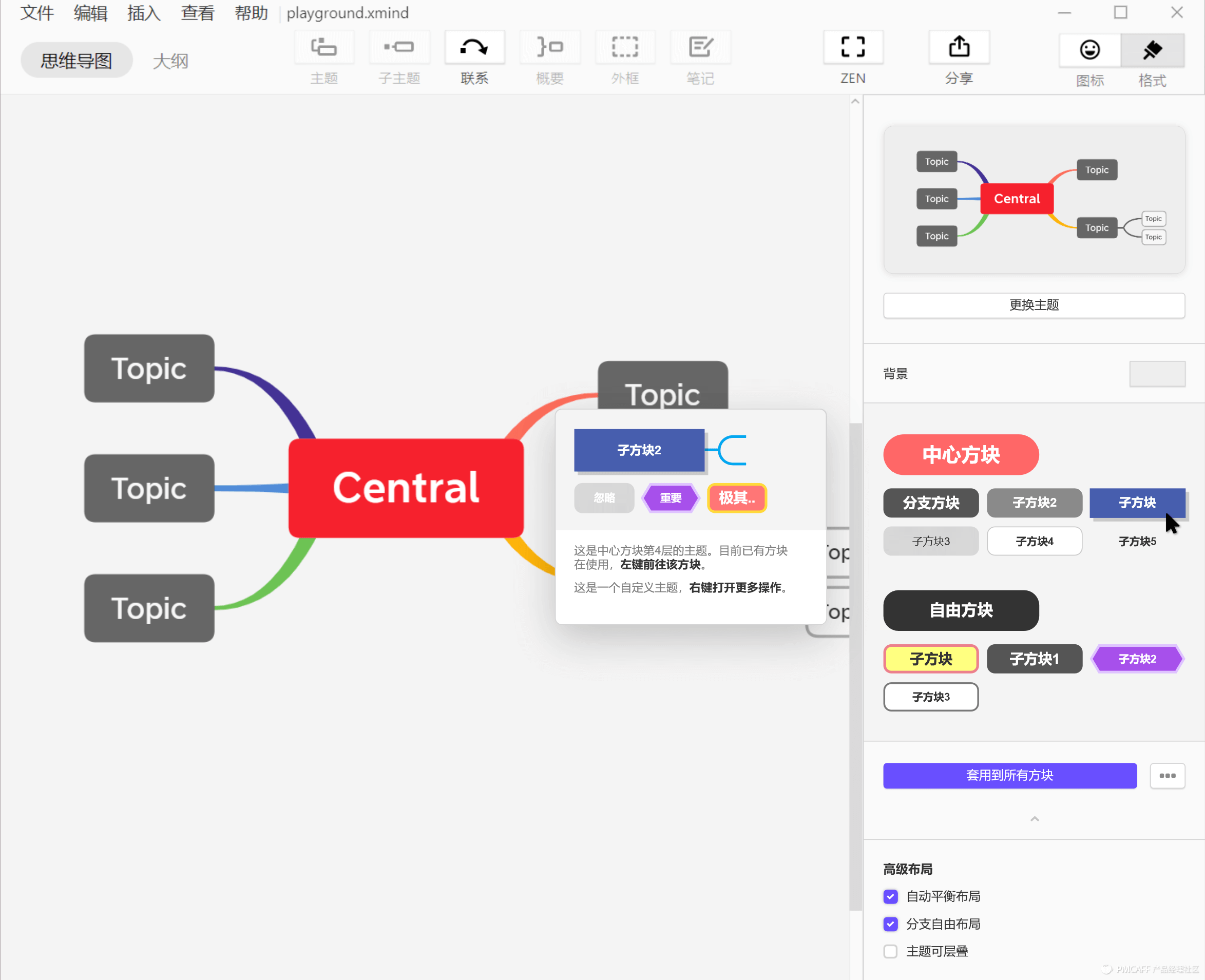
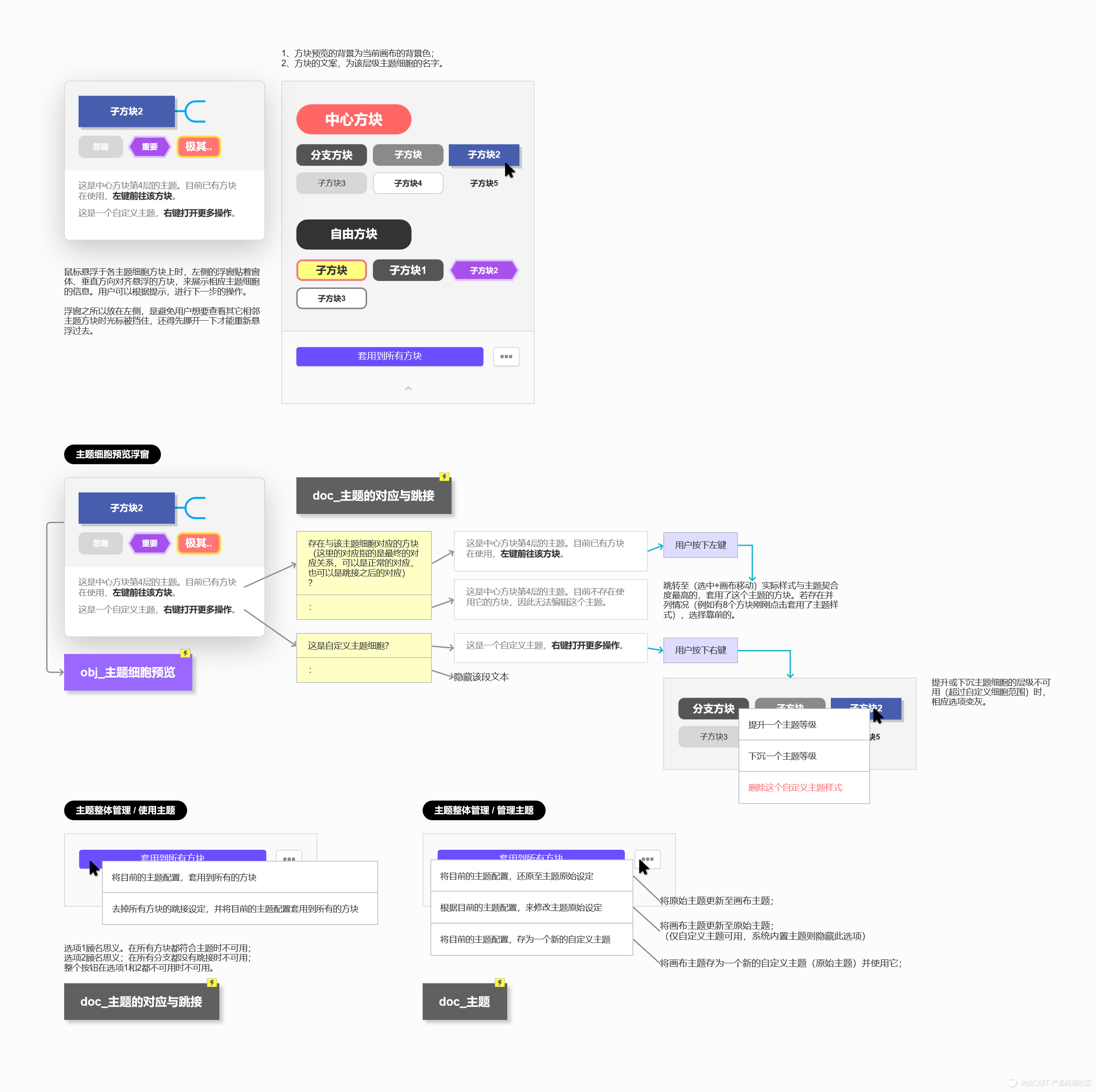
这两种情况对应的都是“主题细胞预览”这个模块(单独一页文档来描述)。中心方块的预览比较简单,而其它方块由于存在4种样式,所以除了展示默认的方块、唯一的分支形状,还要展示另外三种方块的外观。
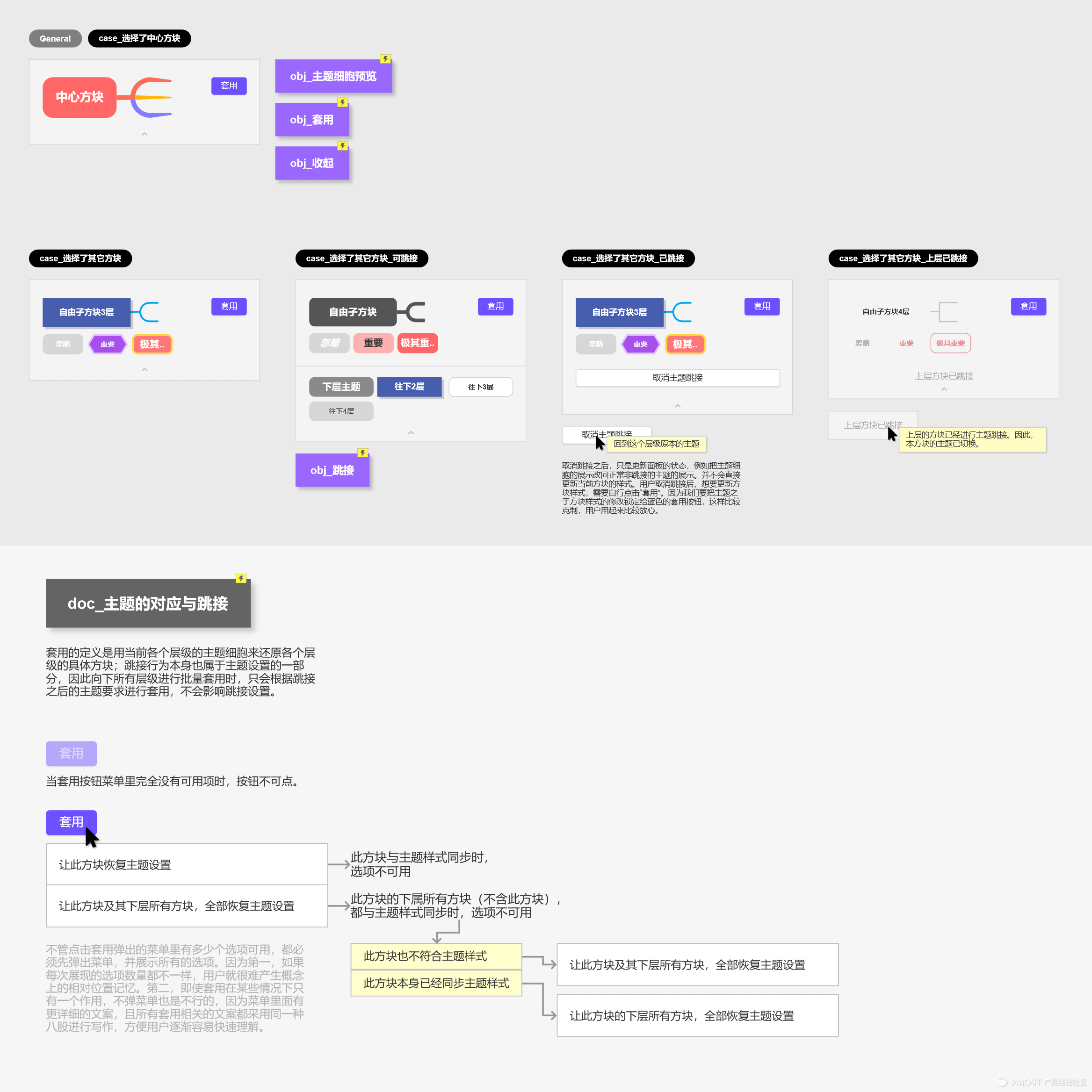
最后,点击套用,就能把你现在选中的方块恢复到相应层级的主题细胞的外观。如果你点击的是第二个选项,你还可以把后面整串方块全部一起统一。于是,我们就完成了主题套用的功能设计。
主题的跳接
接下来就是主题套用的延伸功能——跳接。这个功能的坑比较大,我设计到一半的时候,觉得用户用起来可能会觉得复杂,不过当时deadline已近,我只能硬着头皮做下去了。它有很大的优化空间,所以在看这个章节的时候,你也可以思考一下怎样推翻我的设计。
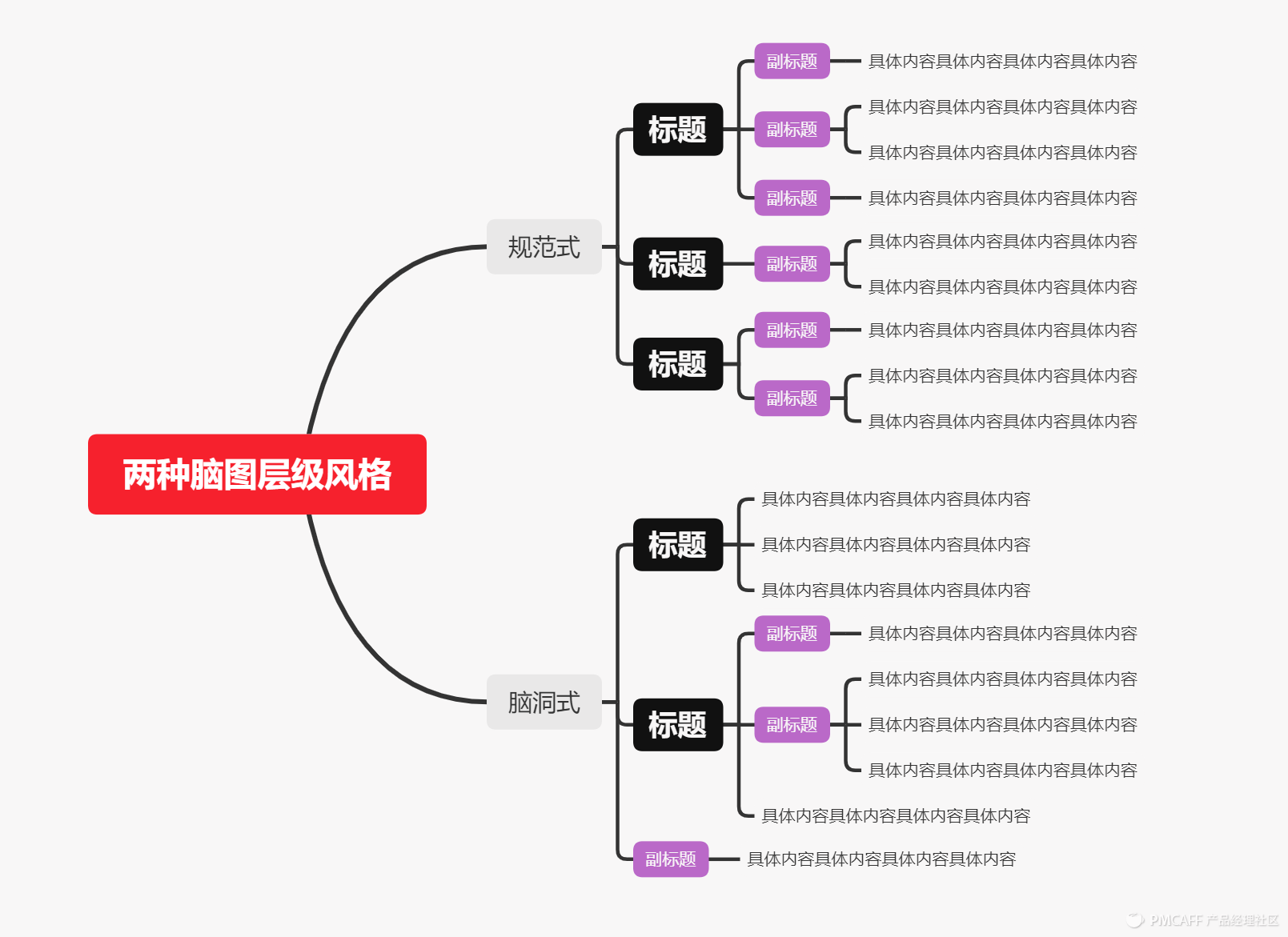
跳接功能的灵感来自于我看到我女朋友用xMind画的OKR图,哇,原来xMind可以画这么规范的文档啊,不是只能做得丑到只能拿给自己看啊。
对于OKR图,或者类似的规范脑图(图中上半部分),它的每个层级的样式都是固定的,要想实现这个效果,用上一章的“主题套用”功能就够了。
但是,对于用来整理灵感的脑洞图(图中下半部分)而言,你说不准写到哪个层级,就突然想要写详细内容了,这个时候你会希望直接跳过中间的标题层级,直接去到后面的主题样式,这个就是“跳接”功能。
当你选择了某个方块,觉得这个方块应该直接往后跳样式了,那么你会看到这一层方块对应的主题细胞的下层细胞的罗列(如果存在),点击其中某个下层的主题细胞,就可以直接跳过去,从那个样式开始继续画脑图了。为了保证功能不要过于复杂,一条分支只能进行一次跳接,我觉得这也够用了。
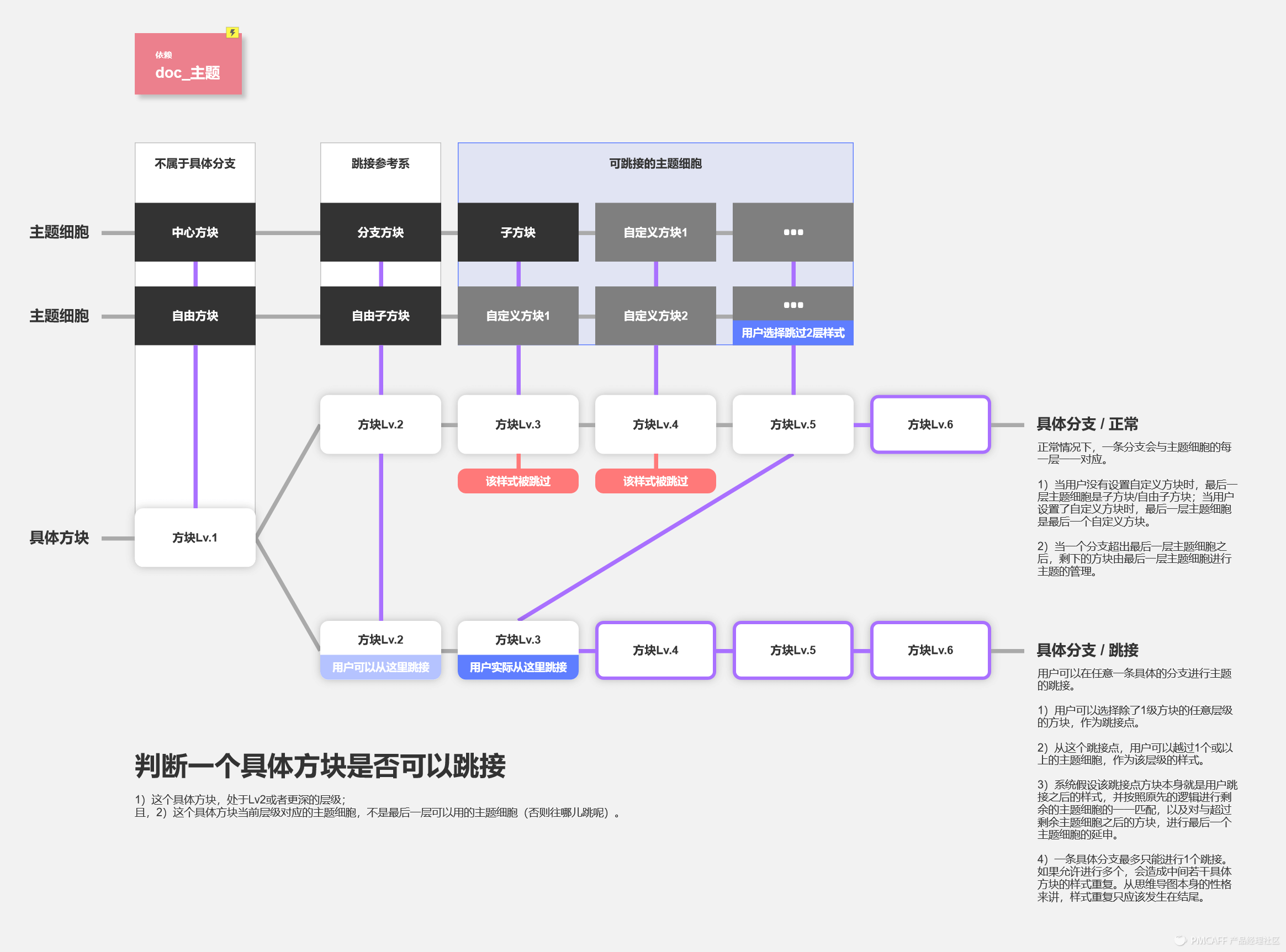
那么关于跳接的细则,就需要这个原型的最后一个图形逻辑文档了。
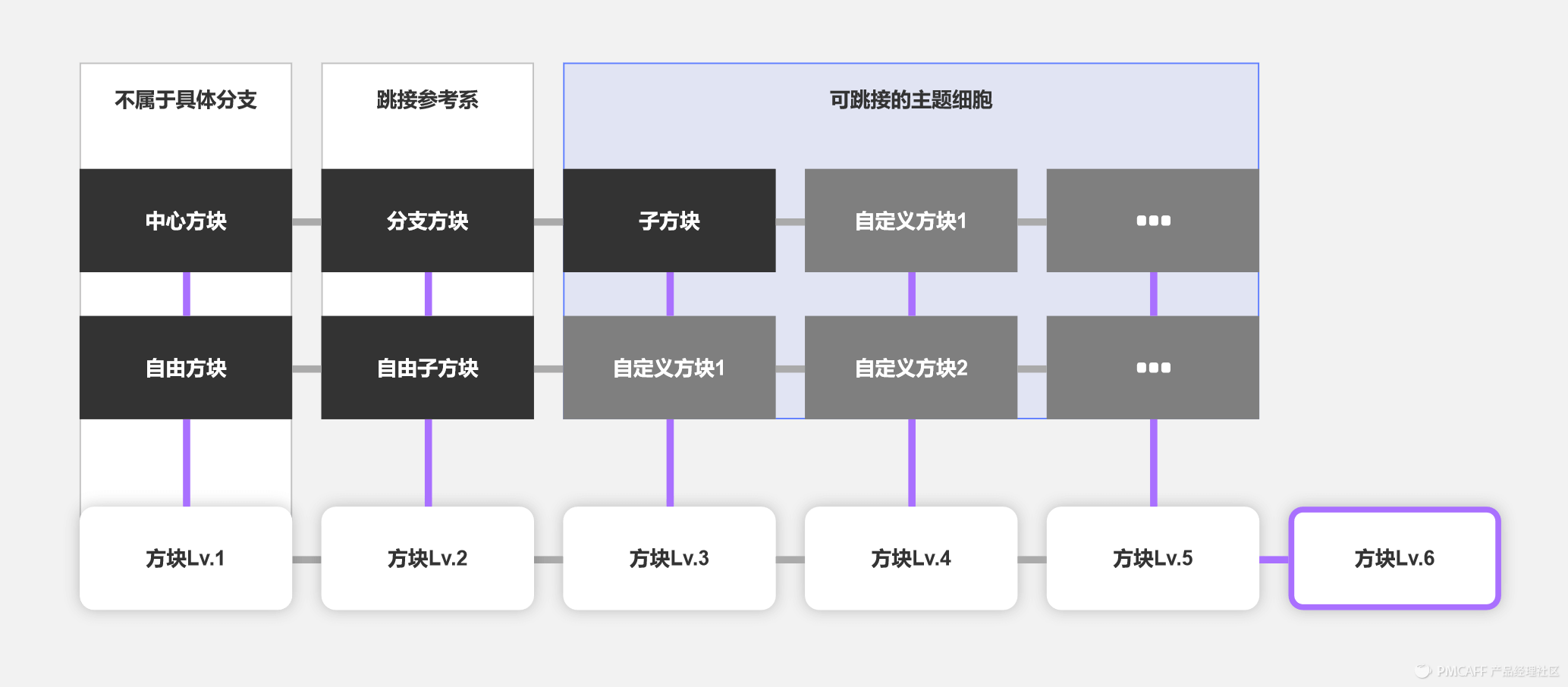
首先我们看看在平时状态下,你的脑图(图中最下面一行)跟主题细胞的对应关系。首先,脑图的第一层是锁死的,因为这里是脑图的中心。其次,脑图的第二层也是不能跳的,因为它是你的起跳点,你不能说我从原地跳到了原地。最后,在正常情况下,从主题细胞的第三层开始,每一层对应去控制用户脑图相应层级的样式,直到最后一个主题细胞控制脑图后面所有层级的样式,这个我们已经在“主题的套用”里说过了。
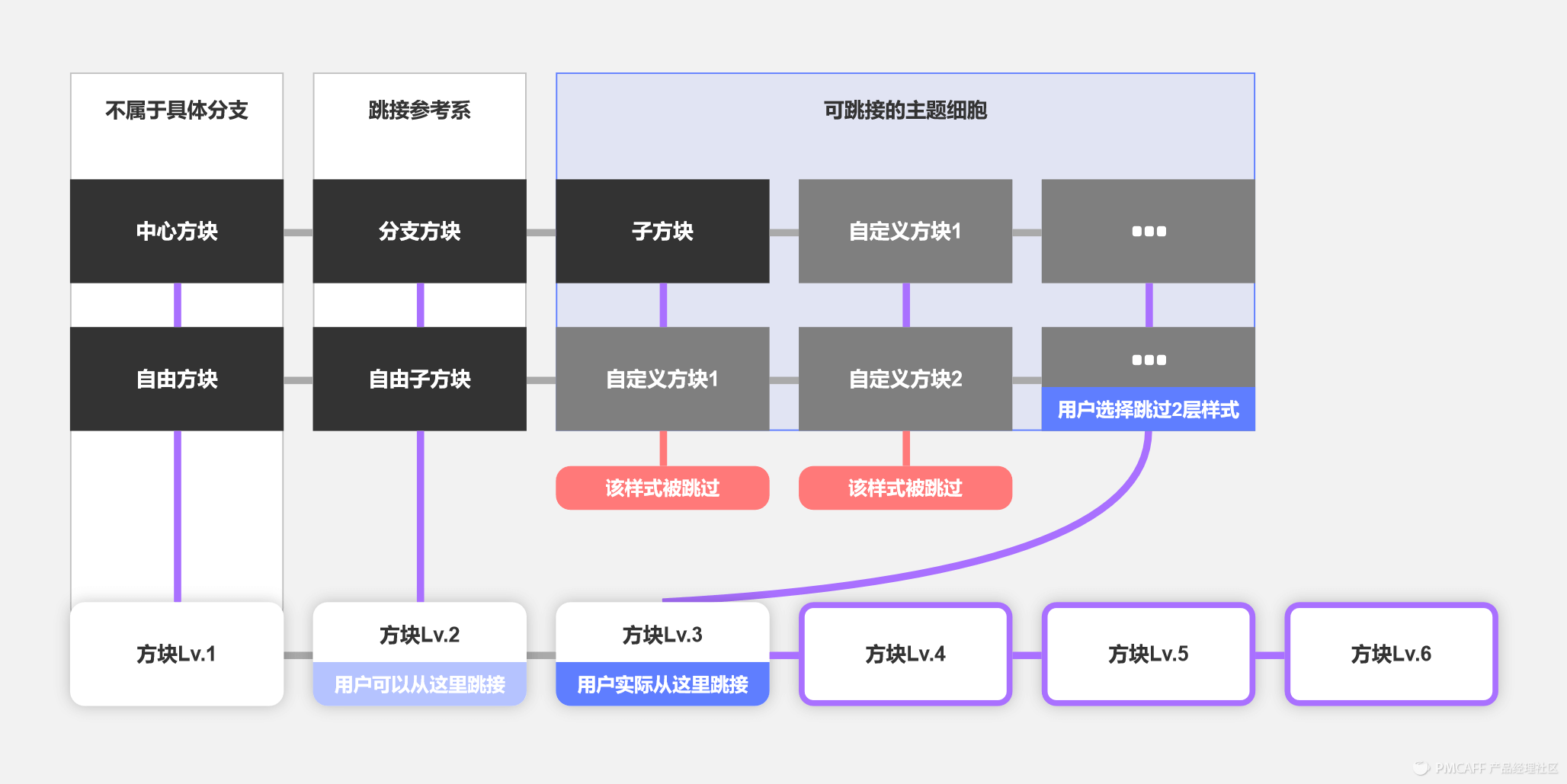
然后就是用户跳接的情况。在这条脑图(图中最下面一行)里,用户选择了从第三层起跳,略过了中间两层样式(红色标记),直接跳到了第5层的样式。由于第5层是主题细胞的最后一层,后面已经没样式了,所以用户脑图的后面三层(紫色框起来的方块)都是沿用这个样式。
所以,把两种情况合并成一张不那么啰嗦的图,再加上一些逻辑说明,就构成了关于主题的“套用”和“跳接”的图形逻辑文档,这张图描述了这一章和上一章的全部前端逻辑。所以当你看我的原型的时候,你会发现我把这页文档做成了一个链接到处丢,而不再需要零散各处的文字标注。
管理主题
前面两章是给你一个现成的主题你拿来用,而这一章就是整个原型的结束,就是用户怎么反过来管理他当前的主题。
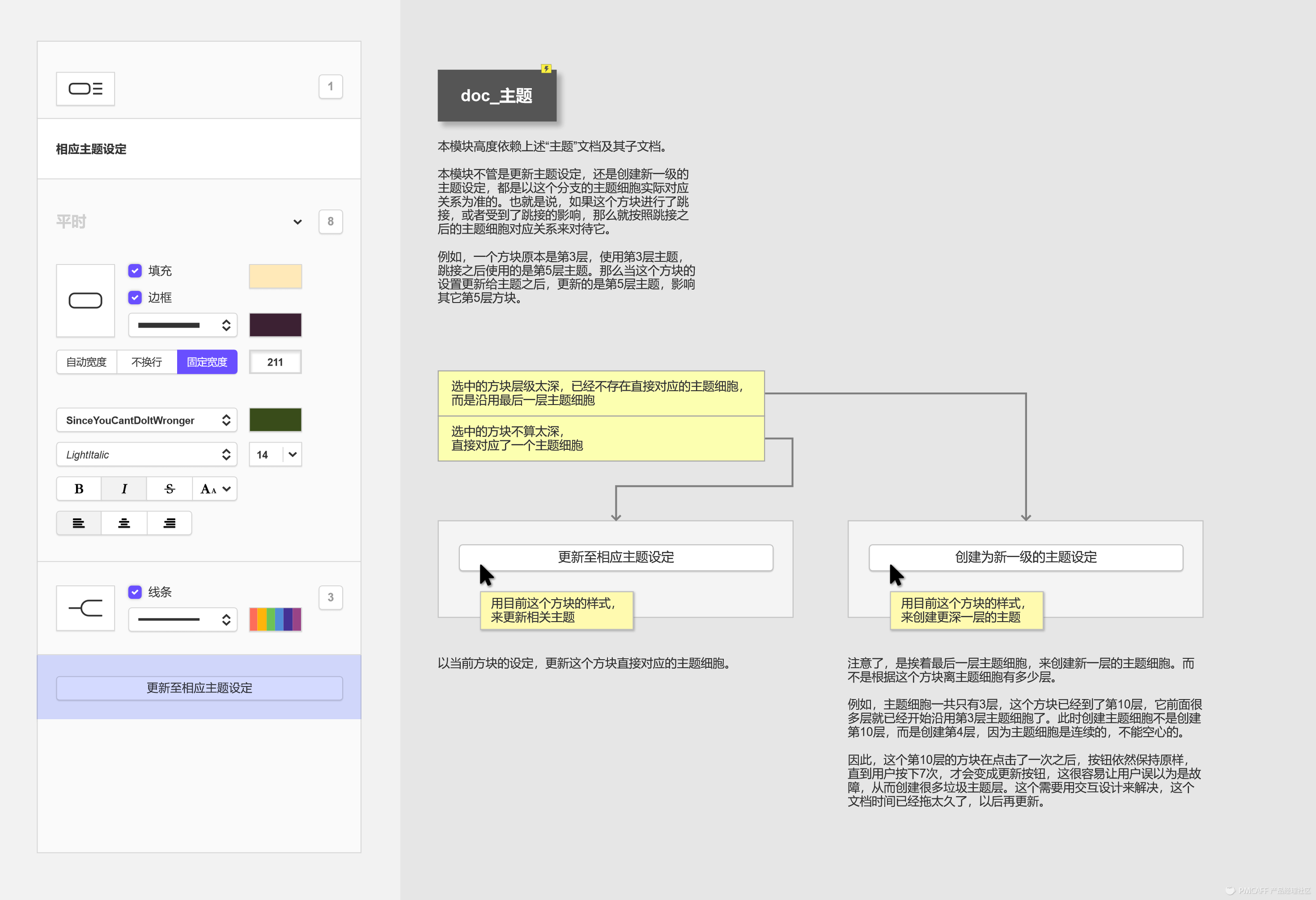
答案就是用户选择了某个方块的时候,在边栏的最下面,用户可以直接把这个方块的设置更新成当前这一层的主题细胞。为什么我把这个按钮放在边栏的最下面?
再回到第一章我讲我对边栏布局的优化的问题上——边栏的最上面是控制结构的,因为结构跟任何东西都无关。而在结构控件下面,“主题套用”和“更新主题”一个在头、一个在尾,刚好把方块的具体样式包起来。当你套用一个主题的时候,你就是把下面所有具体样式刷新了。而当你更新主题的时候,你就是把上面所有的具体样式保存起来了。这也是我在第一章里说的,界面设计里“暗示”的运用。
这里也有一个坑(详见上图右下角的文字,或直接看我的原型),就是当一个底层方块没有直接对应的主题细胞时,点击创建一个新层级的主题细胞,实际上创建的是上层的主题细胞(因为还没有轮到它独享),我觉得可以在前端用某些交互来解决这个问题,你也可以看下有没有更优雅的方案,哪怕很多时候,最优雅的方案意味着大面积重做。
那么当用户点击画布(取消选择方块)的时候,边栏就变成了对画布全局的控制,展开“主题管理”就能看到所有层级的主题细胞了。用户自然也可以点击“套用到所有方块”,让整个画布瞬间回归到主题的设置,也可以点击右边的小按钮,把当前的主题设置直接更新到原始主题,或者存为一个新主题,这样就免去了xMind目前需要专门配置主题的繁琐。
除了不想让用户专门去配置一个主题,我也不想让用户专门去维护某个主题细胞的外观——我希望所有关于主题的管理,都是用户画脑图过程的副产品。大家都很忙,脑图本来就是用来思考的,没必要做成一个设计软件。
所以,当鼠标悬浮在某个具体细胞上面时,我会告诉你当前这个画布有没有这个层级的方块。如果有,你点左键跳转过去,在那个具体方块上配置它。如果没有,那我没办法了,你得先有才行,要么你就直接右键删掉这一层细胞。
上面那段文字变成具体逻辑之后,就形成了最后这页“obj_主题管理”文档,优化方案介绍到这里就差不多都覆盖到了。
文档分享

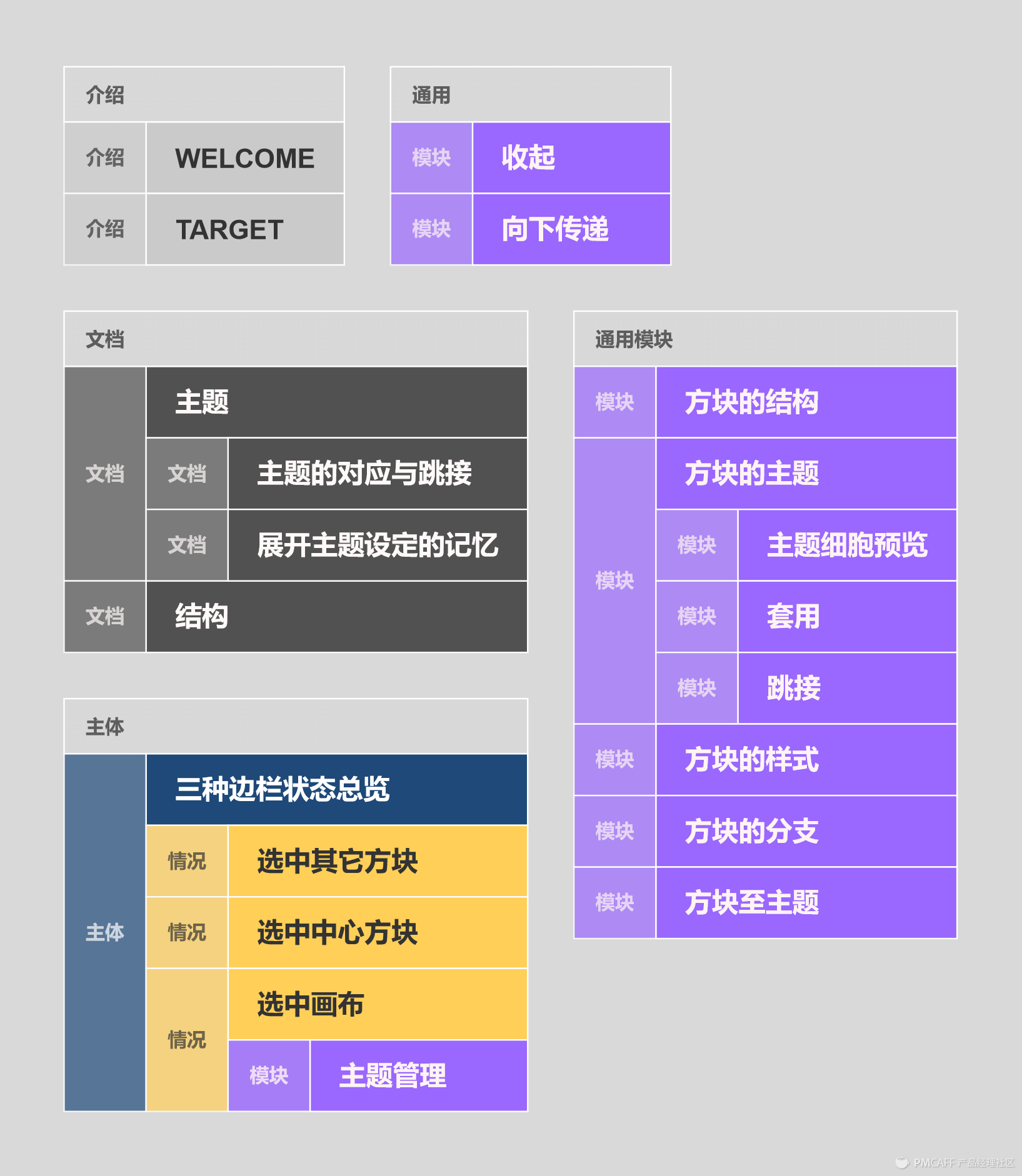
最后这张图是原型文档的储存结构。文档的核心部分是下面三个大方块,“文档”部分负责介绍所有比较大块的逻辑,任何页面需要用到这些逻辑的时候,都会直接链接到相关的文档页面;“主体”部分自然就是边栏的三种状态。最后,由于边栏的三种状态中,大部分模块都是相通的,所以都归纳到了“通用模块”之中。在介绍边栏的时候,当它们需要通用模块的描述时,直接扔相关的链接在旁边就行了。
这种面向对象的原型归纳和跳转方法,在我的《认真教新手设计一个顶级表单定制后台PRD》文章里有详细介绍。
最后就是原型的网址(AxShare官方)。上次发现大部分人访问的原型的时候,都出现了由于未能掌握快速访问海外网站的方式所导致的访问速度慢的情况,所以这次在国内的AxHub里放了也托管了原型。
在看文档的时候,请打开左边的导航,这样在页面跳转(详见原型中的WELCOME页给出的阅读方式)的过程中,你就能体会到上面图片中给出的对象归纳的连接感。
整个优化文档的设计时间只有6天左右,存在各种坑,一些功能我在设计一半的时候就觉得不好了。但是作为一个优化方案来讲,这6天里,我首先花了一天时间什么也不做只是去体验它,然后又花了一两天时间专门设计边栏的高保真原型那一页,最后,再用平时积累的B端经验快速地形成各种图形逻辑文档和原型的细节文档。我觉得时间安排上比较精彩,整个文档的制作过程我很满意,所以分享出来,希望没有浪费大家的时间。

