原文作者:黄联樵
原文链接:认真教新手设计一个顶级表单定制后台PRD(万字+20图)
推荐人:高宇
**
在我面试几百个产品经理的经历中,我发现很多产品新人都在学习一些质量不高的网课,这些网课通常用前大半截的篇幅来介绍一些形而上的理论,真的到了实操阶段却草草收尾,只教你一些表面的东西,例如流程图长什么样、动态面板怎么画,很少去讨论在真正的工作中,一个PRD到底是怎样诞生的。所以我想做一些教程给你们看,让你们能够真正掌握实操的过程。
但在我整理过去作品的这段时间里,我发现很少作品可以写成图文教程,因为我采用的都是面向对象的设计方法,每个模块都是静态的,模块之间是互相成就的,不存在一个“线性的流程”。用几小时视频加上我的嘴炮旁白是可以做到的,但是用图文的形式就很难表达清楚。
每当这种时候我都很希望能掌握电影《降临》中外星人传授给地球人的表意文字。一个水墨状的圆弧上,每一个突触都代表一个事物,突触之间的位置关系代表了它们在这个故事里的角色。这个故事没有开头和结尾,你可以用一万个声音去叙述这个故事,而故事本身却并不复杂,因为时间的一维方向性在这里被打破,只有角色,和角色之间的所有的关系。
不过这个系统是个例外,它是我上家公司政务SAAS系统中的一个小功能,叫做简易表单系统。顾名思义,它比较简易,因此它有机会写成图文教程。写这篇教程之前,我花了半天的时间来整理它的提纲,然后花了一天半的时间从以前的文档里慢慢找到配图并PS。从提纲来看,虽然没有介绍到全部的思路,但是我在叙事结构上做了一些取舍,让你可以更轻松地跟着我的思路走下去,所以现在我们进入正题。
注:本文在第3章之前都是抽象逻辑探索,你可能会觉得枯燥而跳过。但是当你看完后面的原型绘制章节之后,你会发现,你还是得返回来重看一遍。
黄联樵 / 微信:arubagod
立项和整理需求
我不会人五人六地告诉你我是怎么调研市场和研究竞品的,因为这个项目不存在。在实际的互联网公司工作中,很多痛点是痛到不行的,但是很多时候大家对痛苦的忍受程度、愚钝程度也是超过你想象的,越大型、人均头发数量越少的公司越是这样。
这种时候,产品经理也很容易因为压力而随波逐流,但你的使命就是去做指路人。只要把你的方案表述出来,告诉别人怎么你是怎么解决老板和大家的痛苦的,你就可以立项。调研报告和各种炫彩的ppt不是必须的,它们通常是因为你的策划案不够漂亮,或者大家还不够相信你。没有什么ppt能比一个漂亮的落地计划直接甩在大家脸上更有说服力。
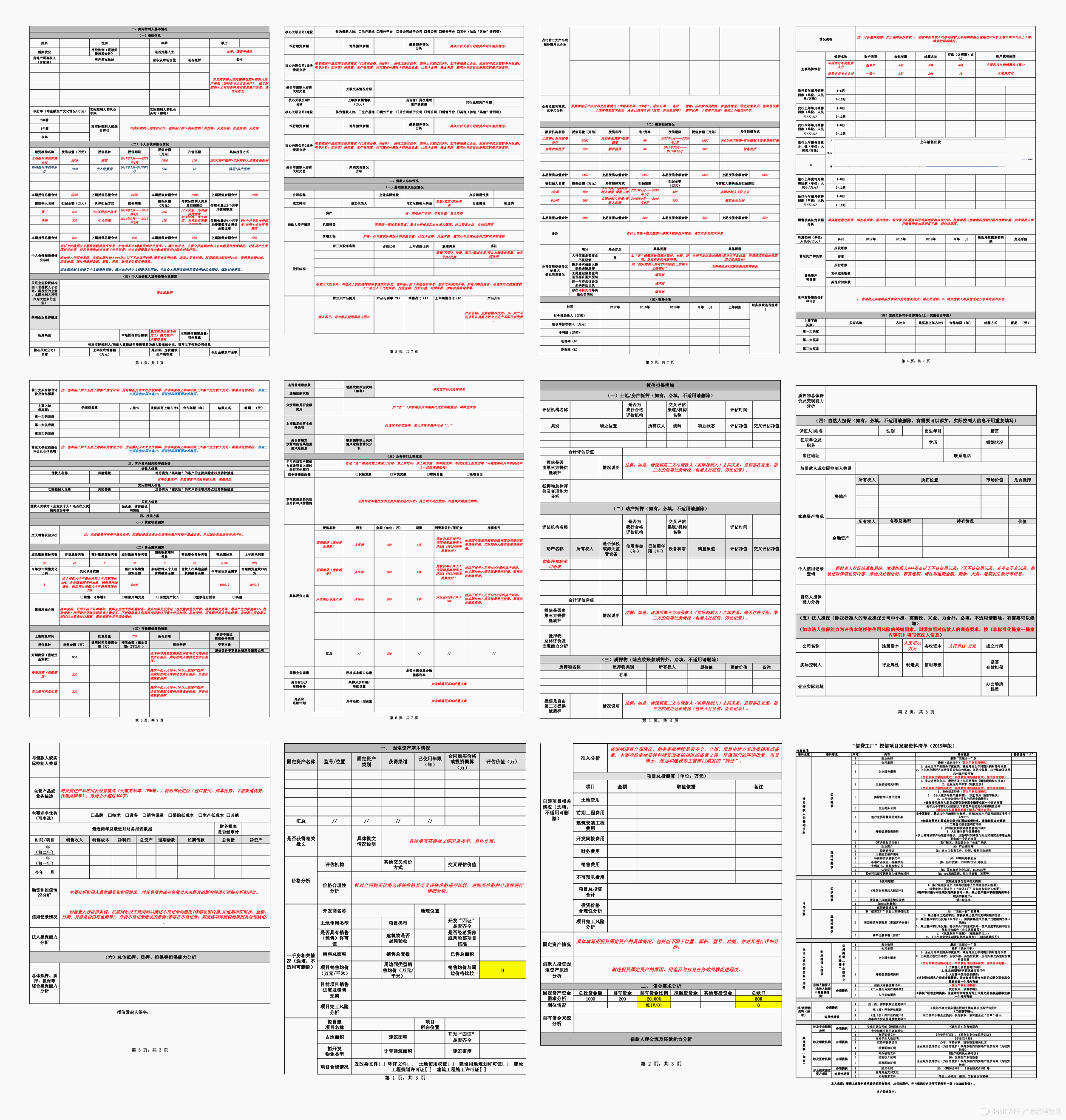
上图是某个银行给我们的Excel表,他们想把这套表格搬到线上来。图里只是其中一个合作银行的一部分的表格。而且,我们当时在做的也不光是银行的线上表单,刚好还有某个地区政府的科创局也需要上线一个系统,让企业用在线表单填写信息上传上去。
当你看到这样的可怕的表格,不是上图这一份,而是十几份,你会怎样做?
“让我们直接一页一页画成原型,然后交给程序员一个字段一个字段开发吧!”——在我看到我的产品经理莫名其妙地加班、程序员也在莫名其妙地加班之前,他们就是这样做的。我现在截图给你看,你会觉得这样很愚蠢,然而当你身临其境的时候,每天被老板分配的任务压到喘不过气的时候,你真的会很容易失去跳出来说皇帝没穿衣服的勇气。
显然你要去制作一个通用的表单系统,这个表单系统能照顾到这些不同的数据填写需求,让程序员开发出来,然后撒手不管,丢给客户或者运营去配置具体的数据——很多产品经理不知道去分辨老板哪些指令是专业的,哪些是业余的,自己甘心做一个“需求翻译器”,还纳闷为什么自己的需求不被人好好执行,其实你的方案能让大家少加班,还能让大家出品更好,你的威信就在不断建立,大家就会把你当做指挥官。
当遇到客户或者老板丢给你十几张Excel表的时候,你首先要看这些表格是不是规范的。如果是一张大宽表,所有的数据都被整理得井井有条的,那就不需要去梳理它,可以直接走下一步。但是如果你遇到的是我这样的,不同的几个机构给的不同的表格,而你想把它们都做成一个表单系统,那你就需要先去好好梳理这些数据了。
梳理数据时不要挑软柿子,而是要去挑那些最硬的柿子。比如有些表格要求用户上传各种附件,有些表格的行数是不确定的,有些表格的层级数量特别多……你并不是要把所有客户给的数据项全部整理到xMind,而是把这些难点在梳理的过程中理顺。一旦把这些都理顺了,就不需要再继续梳理下去了。
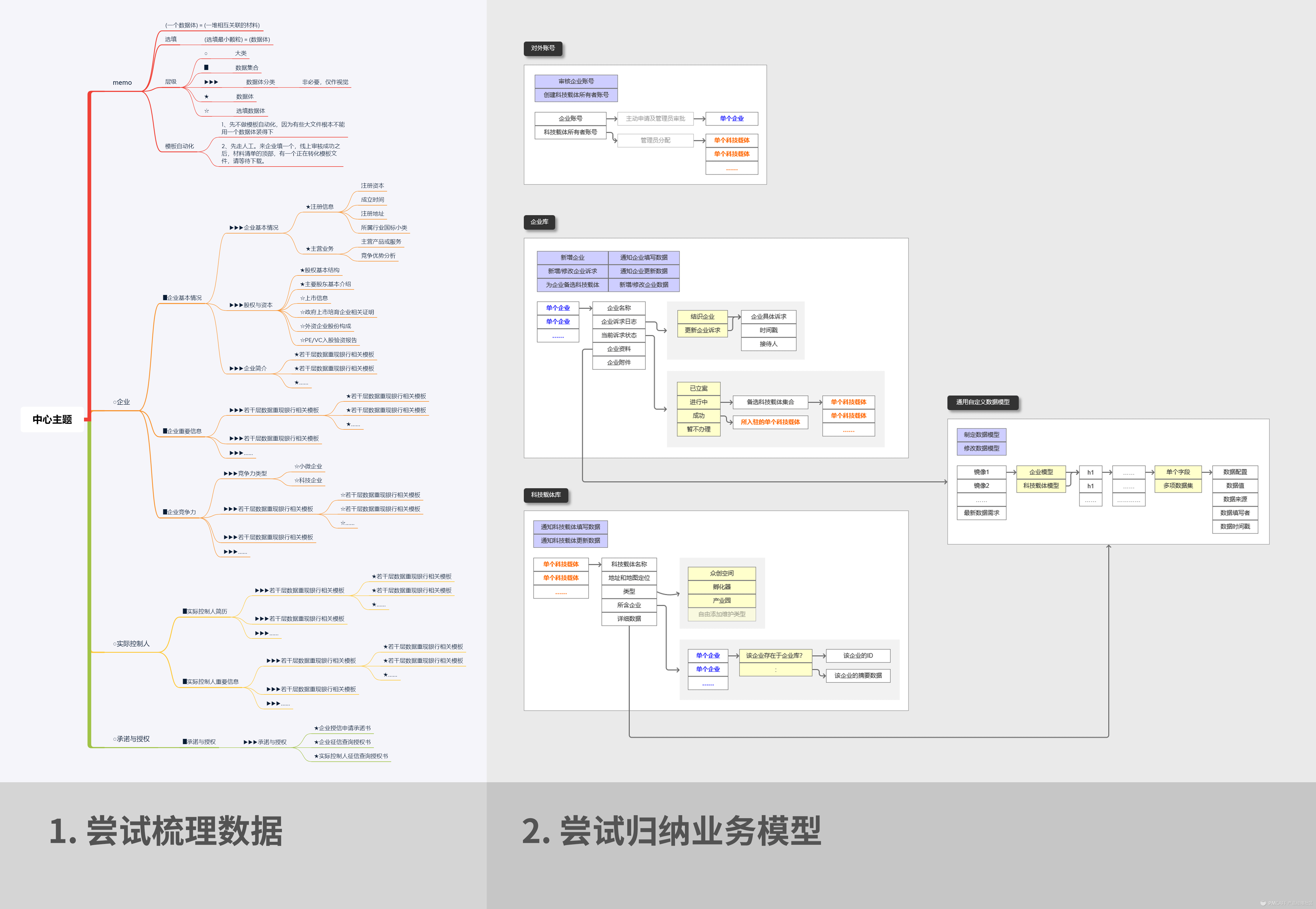
我在第二步(右图)尝试着把梳理出来的数据转化成业务模型,新手不要这样做,因为画这种模型的基础,是你已经可以很娴熟地撰写业务逻辑文档,从而能够直接凭空想象这些文档,在大脑里直接把它图形化。这种能力对我来说,是在我写过至少80万字的文档之后才产生的。
撰写后端逻辑文档
大部分产品经理不会撰写后端逻辑文档,而在传统的游戏界,这个技能是普遍存在的。这跟互联网行业资金太多,产品经理门槛太低有直接关系,会用墨刀就能做PM,这是多少培训班的谎言。我这么说有的人可能不服,“我明明也写了很多文字类的文档啊”。但是大多数这些文字类的文档,都是对原型的补充说明,是前端层面的,而不是接口层面的,更不是后端层面的。
抽象后端逻辑是我快速落地一个项目的法宝。考虑周全的后端逻辑直接带来后端大佬的好心情,后端大佬的好心情直接带来好的接口,好的接口直接带来前端大佬的好心情,前端大佬的好心情直接带来好的用户体验。
跟后端程序员开会的时候,我大部分时间只跟他们讲后端逻辑文档,至于原型长什么样子,其实除了接口方面,后端程序员根本不关心。如果你不能把后端逻辑说清楚,而是一味地说“这个按钮点了之后就去到哪一页”,证明你还是在用外行人的眼光来分解一个产品的构成。
在你不熟悉后端逻辑文档的情况下,你可以把本章内容放在原型画完的下一步来做。当你娴熟掌握之后,你会发现,先写逻辑文档可以省下你很多由于业务逻辑不清晰而画出错误原型的时间,对于后台产品来说尤其如此。
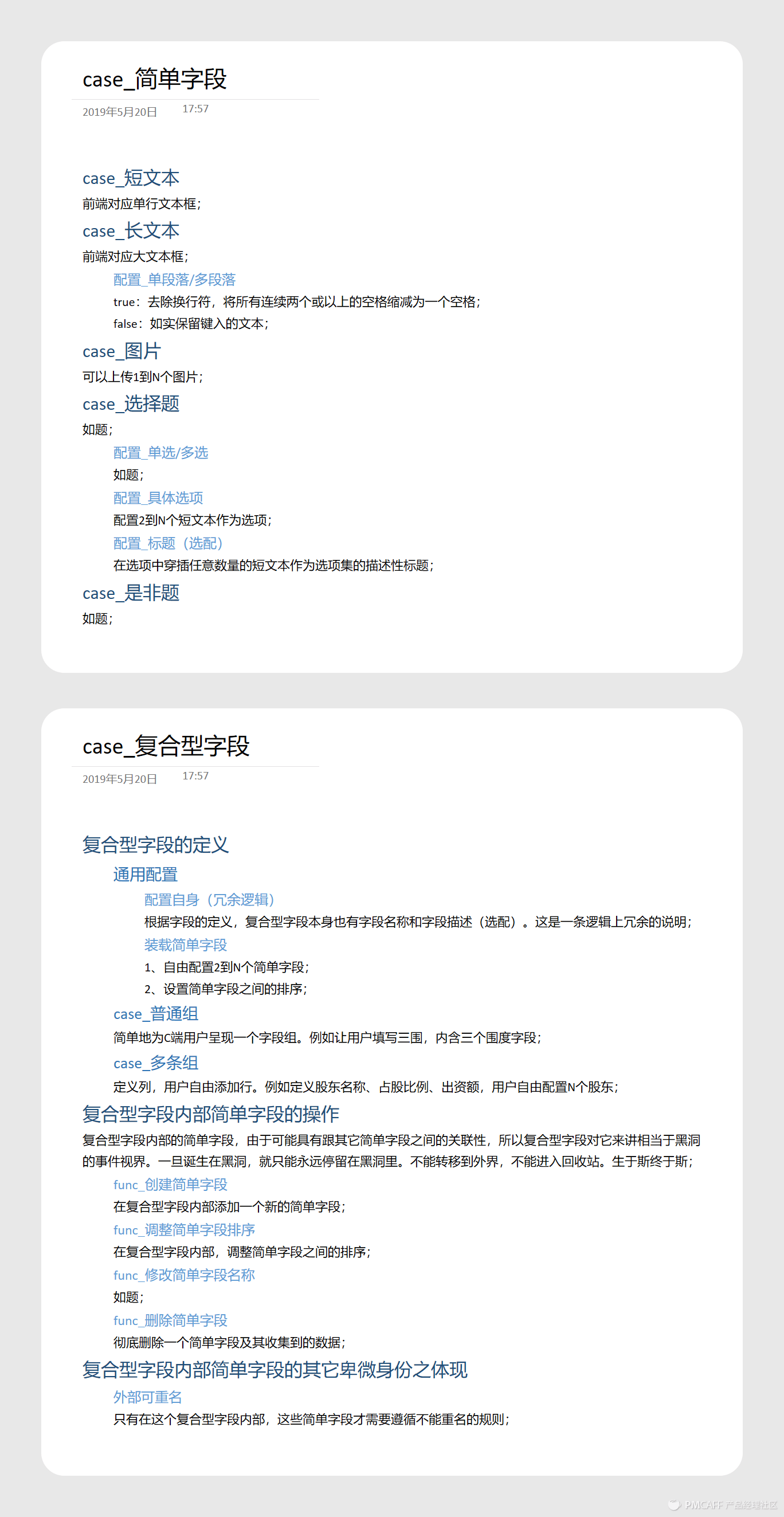
不管一个线上表单玩出什么花样,最终的颗粒都是不同类型的字段,我把它们称作“简单字段”。简单字段没什么好探索的,无非是文字、图片、附件、选择题、联动选项等等一些不同类型的字段。这里的关键点是下图所示的“复合型字段”。
为什么要设计这些复合型字段?因为在前面梳理这些Excel表的时候你会发现,很多字段之间是有内在关联的,而我们设计一个后台系统不管它再复杂,最终也是为了让用户填表的时候心情更爽。
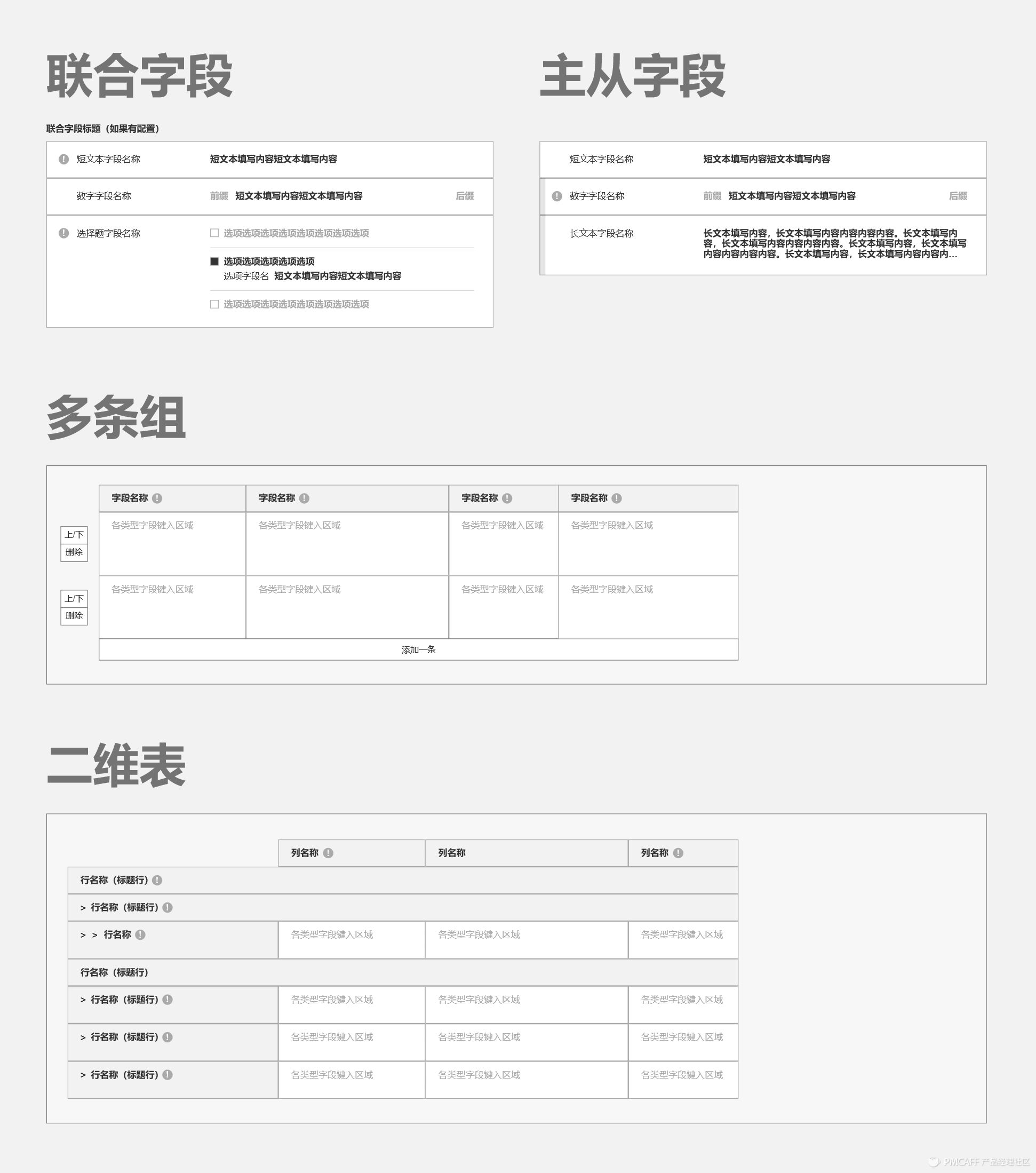
- 联合字段的目标:在用户端把几个字段连在一起,消掉它们之间的间距,让用户知道这几个字段是一起的;
- 主从字段的目标:几个字段也是一起的,但是它们之间有从属关系。这个时候哪个字段在最上面,就代表它是老大。例如,主字段是“2016总营收”,而两个从属的字段是“其中高新科技收入”和“其中医药产品收入”;
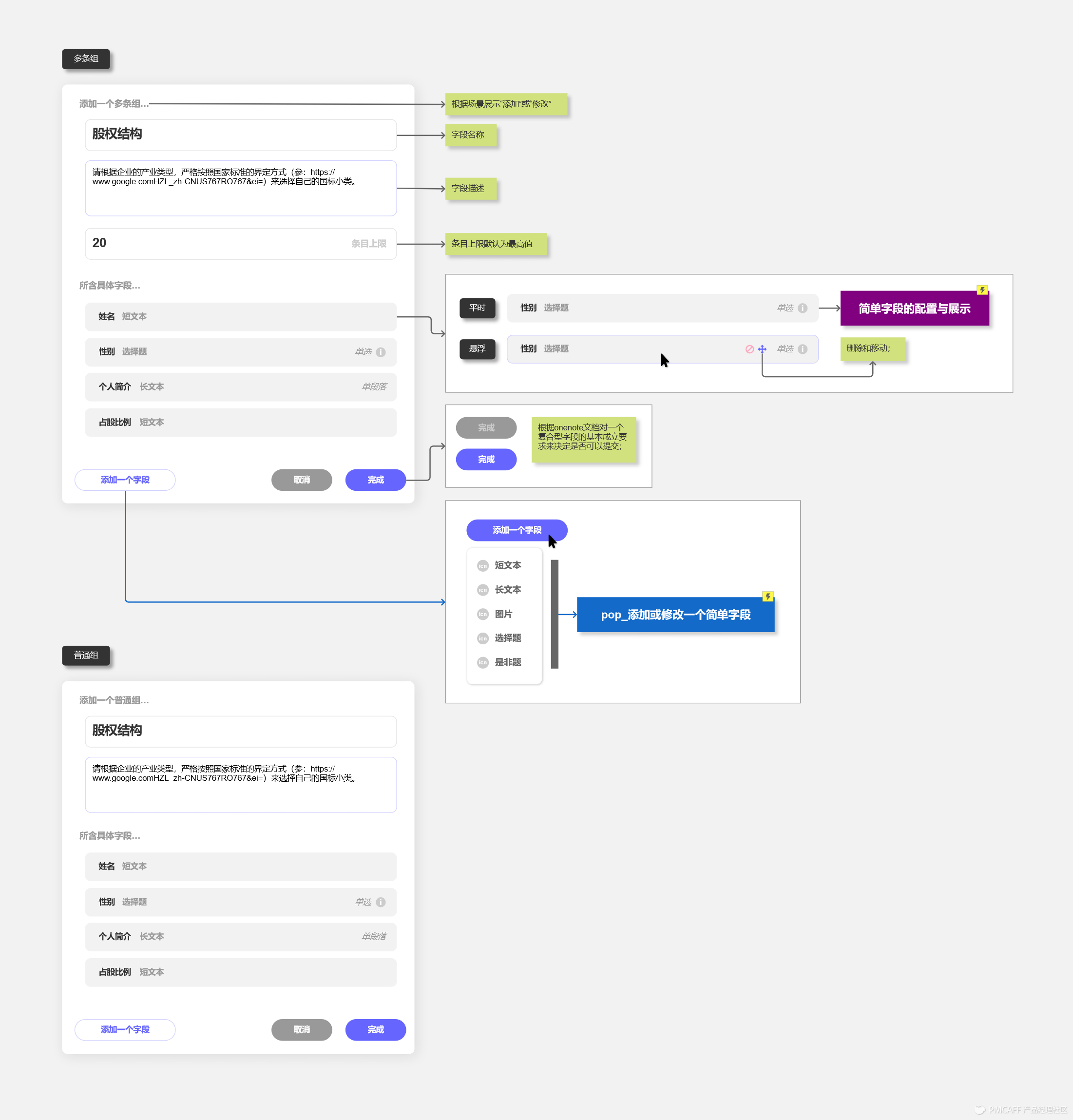
- 多条组的目标:我们不知道用户要填多少项数据,只能粗略地设定一个上限,让用户自由添加条目。例如我们要求用户填写他公司的股东信息,我们只知道用户每个股东的信息都要填写姓名、职位和占股比例,但是具体用户要填多少条,是用户自己点“添加”按钮的次数来决定的;
- 二维表的目标:有些数据是由横纵交错的行和列组成的,例如财务报表,纵向是具体的财务报表数据,横向是时间轴。这种表格显然不管是在网页端还是手机端,都应该跳转到一个单独的页面来填写。

所以这个时候就可以写字段部分的后端逻辑文档了。不管这些字段在手机里的交互能玩出什么花样来,我们现在这一步只需要关注它在后端储存哪些属性,以及管理员可以对它进行什么操作(我在文档里用“func_”表示)。简单字段是字段的最小颗粒,而复合型字段是对这些简单字段的进一步拼装。不过上图其实有误,因为我前面介绍的复合字段有4种,而上图文档里只有2种,因为我在结合两三个产品文档来写这个教程,请大家假装看到我写对了吧。
下一步就是把这两种字段封装起来,把它们统称“独立字段”。在设计后端文档的时候,什么情况下需要封装呢?就是当你搞了几种东西,而这几种东西有很多统一的属性,或者在很多情况下需要统一的管理。例如,你山寨一个小微博功能,用户分为普通、黄V、蓝V,显然你应该在“用户”层面封装一层,然后把通用的功能例如关注、发推等等都放在这里来描述。
- 字段的基本属性:例如一个字段的标题叫什么,描述是什么;
- 字段的额外属性:其实,设计到额外属性的时候,我才觉得有必要把简单字段和复合字段封装起来。因为在给这些字段附加一些buff的时候,不管它是什么类型的,运营人员都应该直接当做一个对象来操作。例如,运营人员决定把8个字段构成的“股东信息”标记成注册必填,那么显然它们要作为一个整体来对待,不准运营人员节选其中的某些字段来标记。否则,整个系统的重心会被打乱;
- 字段的操作:同理,一个字段也好,一串关联的字段也好,对于操作来讲都是整体的。即使复合字段内部有另外的操作,也不影响它作为一个整体进行操作;
- 字段数据的储存:略。
接下来你就要考虑,刚才形成的那些一个个独立字段,要怎样进一步储存起来?在刚才我们梳理数据的时候,你会发现这些数据是一层一层装起来的,而且不同的甲方在归类这些数据时的偏好也不相同。有些可能比较喜欢套娃,五六层目录才看到数据;有些数据量比较少,一两层数据就可以搞定。所以独立字段最外面肯定是由N层目录包裹起来的。我们把目录做成套娃的模样,甲方爸爸喜欢多少层套娃,我们就给他多少层套娃。
但是,是不是用户打开最后一层套娃之后,就直接看到一个个字段了?这又需要你从后台的思维跳脱出来,去考虑用户体验的事情了。之前我在PMCAFF上看到一个网友的提问:“HR说我只有后台经验,所以觉得我不具备用户端方面的才能”(大意),我想说,HR这个行业的平均水平可能还不如产品经理的平均水平,牛逼的后台产品经理设计任何一个后台功能的时候,都会去想象它在前端会长什么样。后台直接决定了一个产品的用户端好不好用,而反过来,如果你只设计C端,而不了解后端,那么你设计的东西可能在数据结构上完全没法跟服务器搭上,那么你想它怎么落地呢?
这套后台做好之后,它所定制的表单,用户在手机和网页都可以访问,两个端的设计也会有不同。这个时候最好的办法就是去思考它在手机端的效果。手机的屏幕小,对体验的要求更苛刻,如果你的设计在手机走得通,那么在网页端只会走得更通。
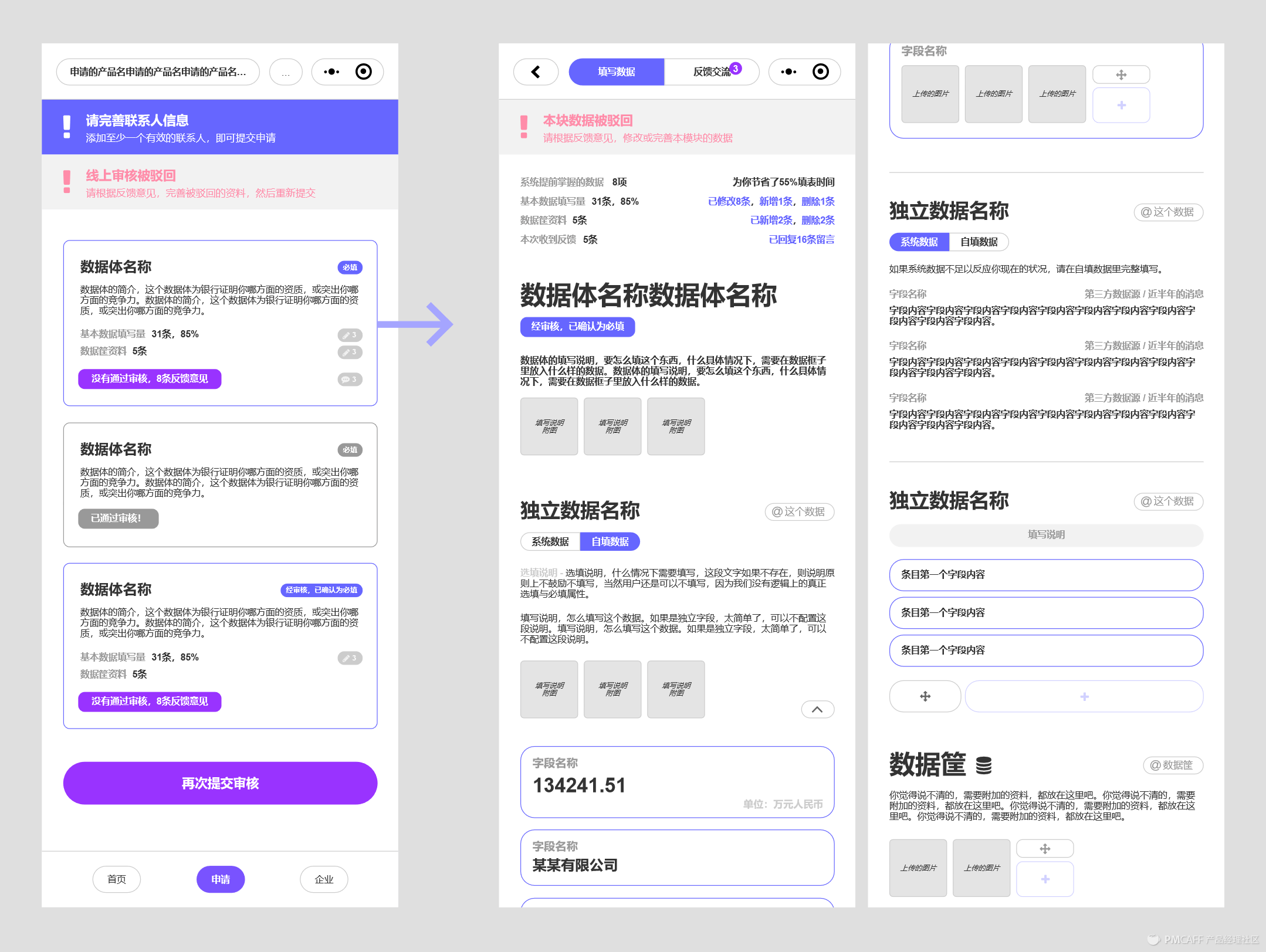
在手机端YY(不一定要画出原型来)之后你会发现,最后一层数据的体验是上图这样才会比较舒服。当用户进到某个最终的目录,他首先会看到一些入口(左图),这些入口点进去就是一个小型的表单(右图)。这样设计之后,用户的填表压力就被拆解了,同时,用户进入一个小表单之后,上下滑动就可以填写所有的数据,不需要再左右跳转层级了。
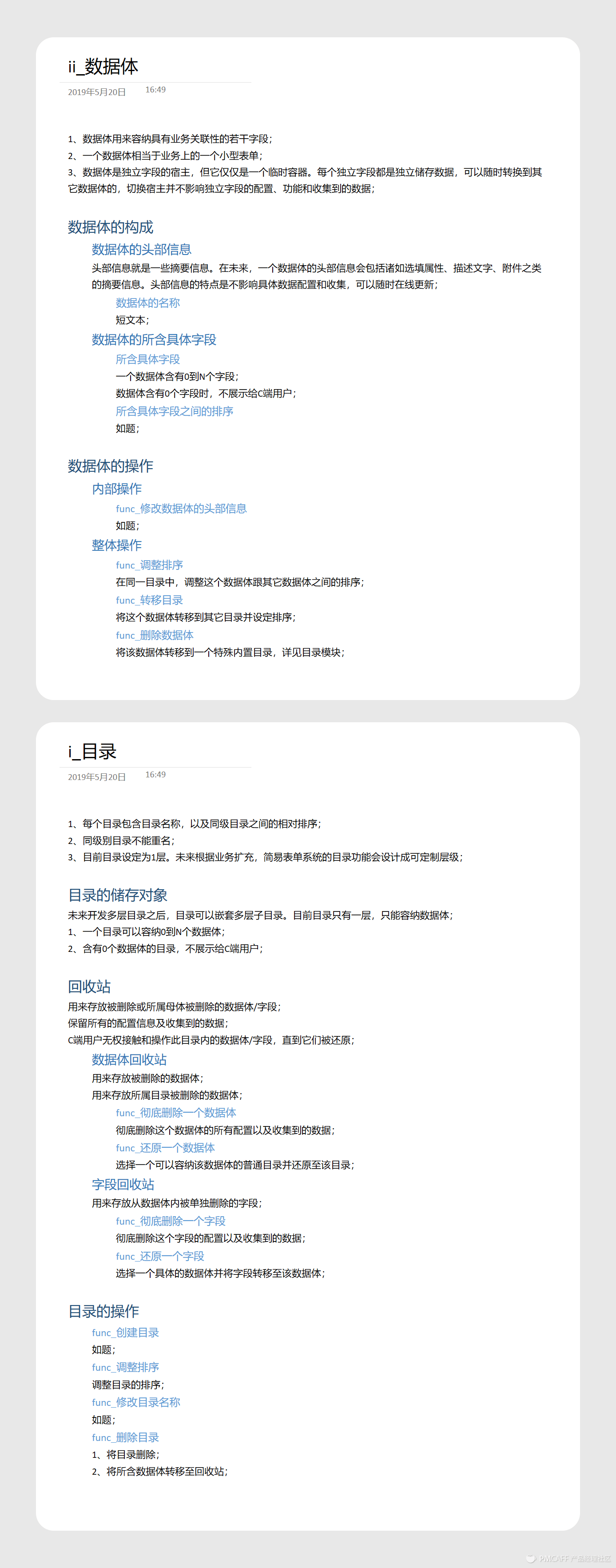
所以这个小表单我把它定义为“数据体”。一堆有关联的字段装进一个数据体里,然后这个数据体放在目录里,最后形成整个业务的表单。你可能会想,我直接让前端把最后一层目录自动展示成这样不行吗?这样不是更简洁吗?为什么还要多一个“数据体”的概念?这是因为——
第一,数据体只能储存平级字段,从逻辑上直接避免字段跟目录混搭。这样就能有效地保证,用户面对的都是一整页的字段,上下滑动就可以填写完毕。我们考虑重要功能的时候,一定要假设运营人员是懒惰的,是跟你完全对着干的,在重要的用户体验上,要用逻辑的强制性来对抗人性的普遍弱点。正因为运营人员可能是懒惰的,所以当你设计了数据体之后,他更倾向于把同类的数据全部装进一个数据体,而不是勤劳地创建多个数据体,这就保证了用户填表的爽快感。
第二,每个数据体都是有主题的。例如,某个数据体叫做“个人信贷记录”,里面有几十个字段让用户填写这方面的数据。那么,它需不需要整体的教程?在未来需不需要作为一个讨论话题开放给用户社区?所以,当你遇到这种业务上有必要归类的东西时,你可以考虑它的未来场景。如果在未来它应该具备一些场景,那么你就可以提前把它设计成一个独立的主体。
根据上面的讨论,数据体和目录的文档就写出来了,整个后端逻辑文档的主体就大概成型了。文档写好之后,你再设计相应的后台原型会发现真的相当轻松,你可以开着音乐来画原型,因为你在大的方向上不可能有什么遗漏。比如有了上图结尾的“目录的操作”之后,当你画到目录的原型时,你难道会漏掉“调整排序”这个按钮吗?
找到原型的套路
对于一个任意复杂度的后台系统来讲,只要你能写出上面的逻辑文档来,那么其实你的原型已经可以consider it done了。只有画出来好不好看、好不好用的区别,没有功能实现上的区别。不过恰好那段时间我比较闲,所以画了一个很规范的单页应用原型。也正因如此,我选了这个产品来写教程。
对于一个专业写文档的产品经理来讲(不知道什么时候起,追求专业的文档被当做一个产品经理可有可无的特性?好像还会被人当做手作人那样带点居高临下的味道?各种数字报表和商业计划ppt被当成了时代首选技能?),没有固定的原型套路,只有最适合当前产品的原型套路。如果不是以前的套路,那就去发明一种新的套路,这样你的套路就会越来越多,所以接下来我们就看看这个产品适合哪种套路。
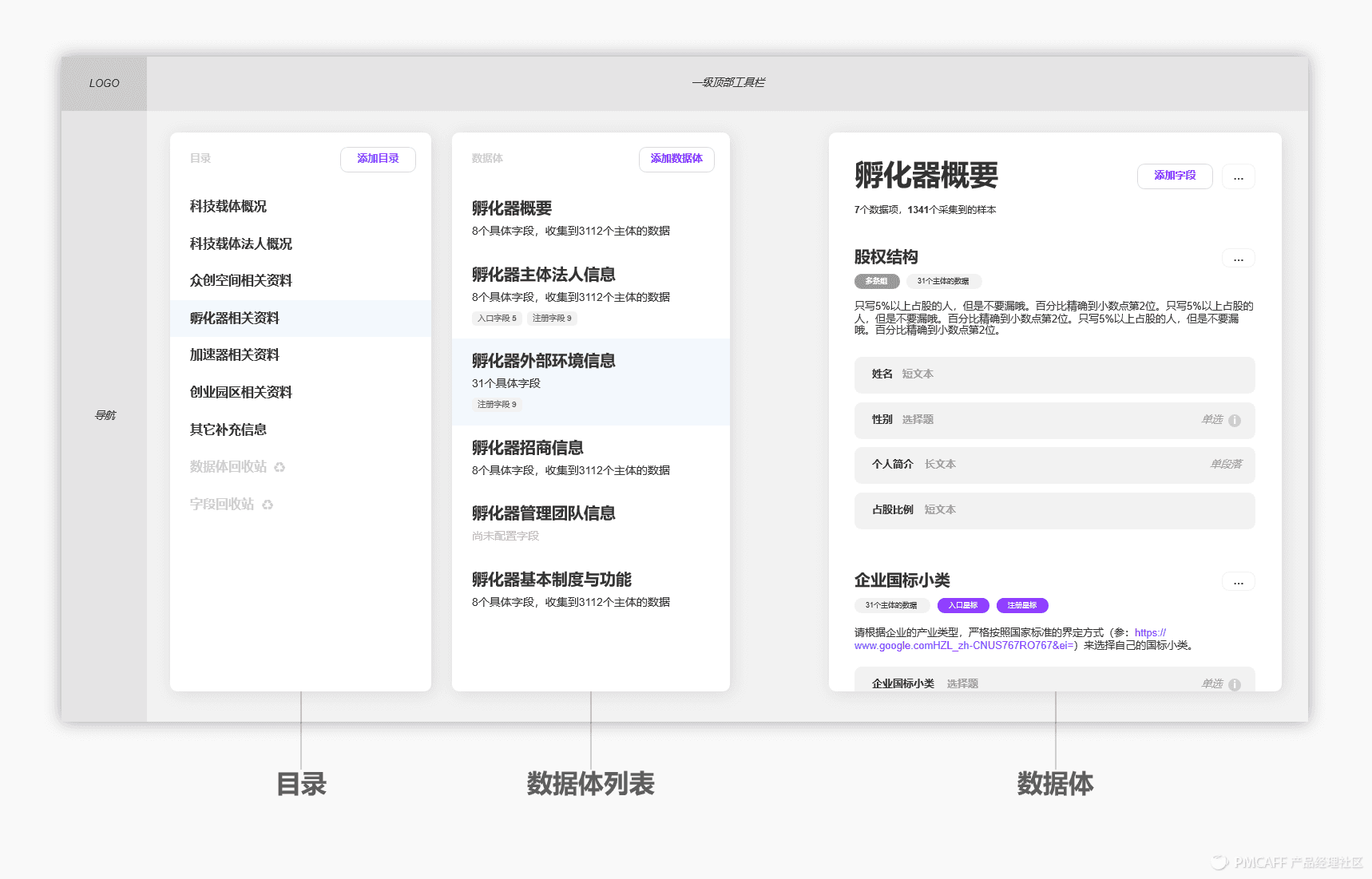
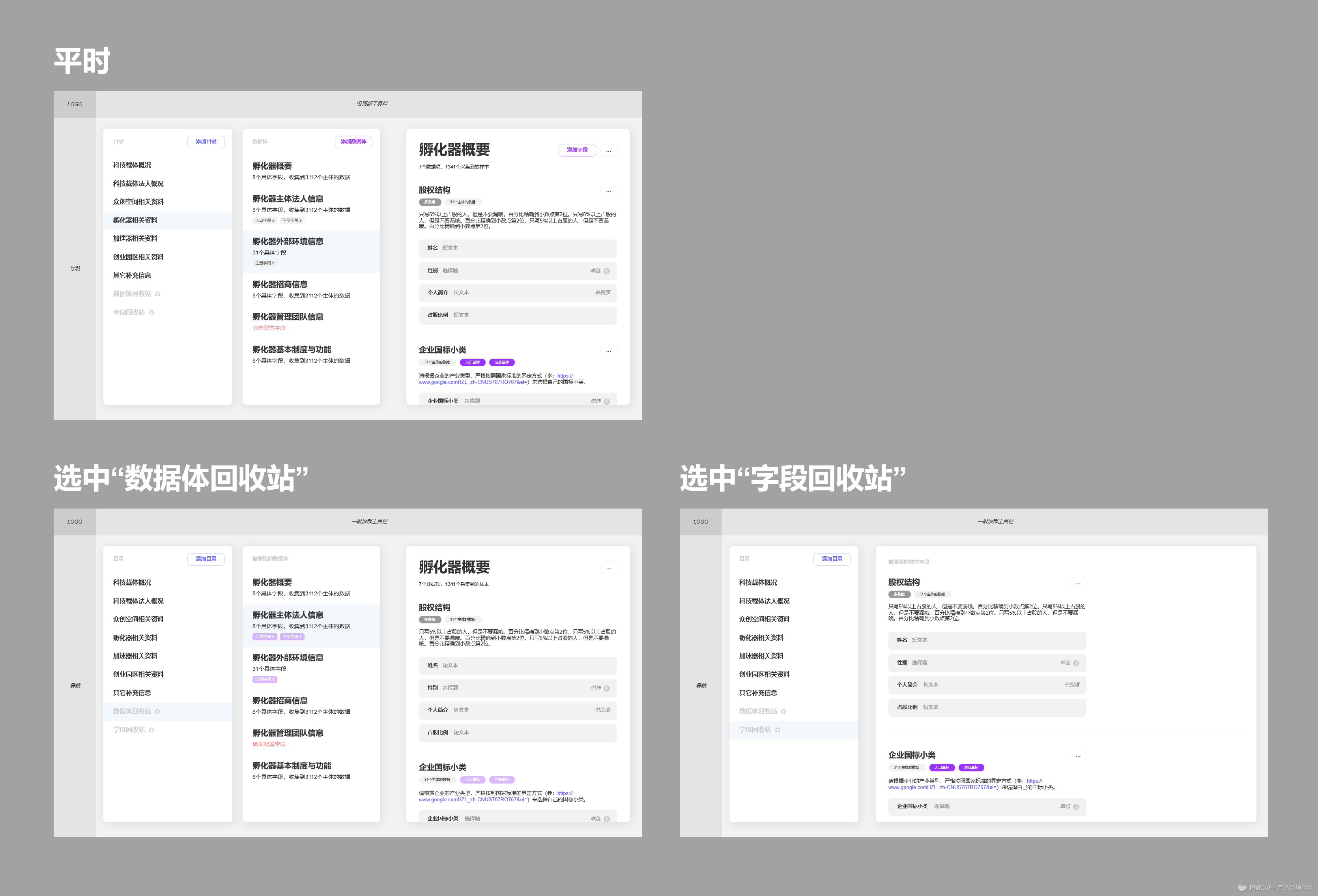
在不知道怎么动手的时候,与其在那里不断规划(实际上是拖延症),往往不如直接开工把最硬的骨头先啃下来,对这个产品来讲先去画主界面就对了。上图就是我画的主界面。画完之后你会发现,整个后台其实只有这一页。左边是目录,中间是这个目录下的数据体,而右边是选中了一个数据体之后的具体配置。
但是这一页是分三种状态的。除了平时的状态之外,还有两种特殊的状态。当用户在目录里选择的不是普通的目录,而是回收站的时候,由于回收站的功能会比较受限,所以页面的布局和元素也出现了阉割,从而影响了整个页面的布局。然而这三种状态又有很多共用的元素。如果在原型里把它们分开去讲述,显然就是把工作量扩大了至少三倍。
在纯粹具象的原型设计思路上,这个页面分为三种状态,意味着三份重复劳动;而从最抽象的眼光来看,这三种状态有100%的元素都是共用的,就好像除了灵魂和记忆之外,我们可以把一个人看做等价于他身上的任意一个、没有癌变的细胞,但是用这种眼光去欣赏你的同类又显得有点乏味了。
这两种做法都比较极端,你的目标就是去找到其中的平衡点,也就是我在前面提到的,去找到符合这个产品的套路。每个人的性格都不一样,原型画风和用户理念也不一样,套路自然也不一样。以我个人比较洁癖的性格为例,以下是我找到的套路。
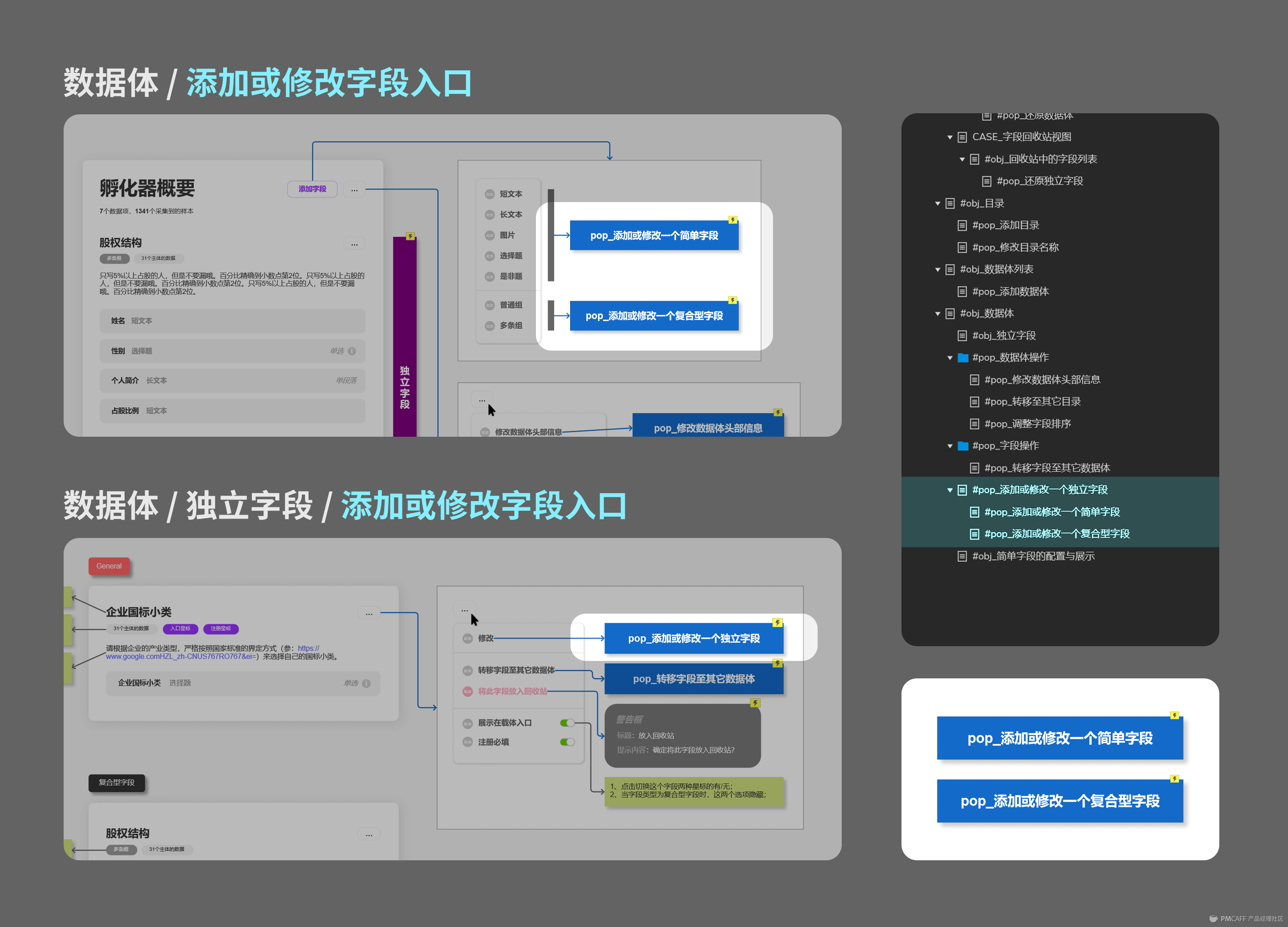
- 把三种主界面的形态画成三个页面(使用“CASE_”前缀);
- 把页面的共同元素抽离出来,作为一个单独的对象(使用“#obj_”前缀,其中井号在我的原型中的意义是:它并不代表一个真实的页面,只是某个页面中的一个提取出来的东西,例如对象、弹窗或流程)来描述;
- 把这个对象做成超链接小方块,扔进使用这个对象的页面里。一个对象在多少个页面出现,你就扔多少个小方块在这些页面,而具体这个对象的文档,你只需要维护一页;
- 在原型的第一页写上阅读说明。上图的阅读说明是我从其它原型里翻出来的,所以有些东西对不上号,请大家假装看到了正确的阅读说明。
我这样说比较抽象,下面先举一个简单的例子——
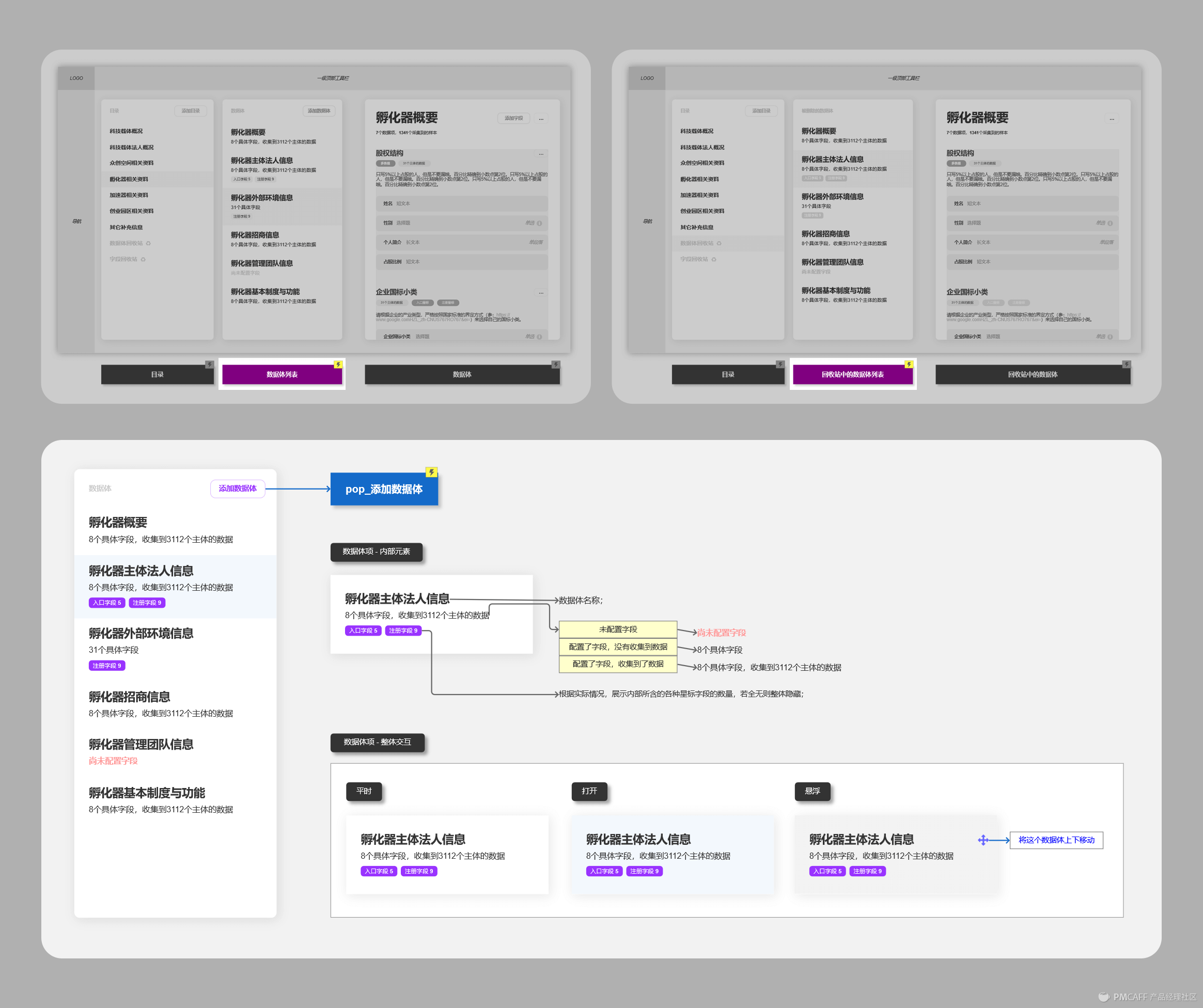
如上图所示,主界面的两个状态都出现了数据体列表,所以我把链接到数据体列表的小方块扔进了这两页中。程序员不管在其中那一页,只要他说“这个列表是怎么展示的?哦,下面有个小方块,我点进去看一下”,他都会进到下面这个文档里。
我做原型基本上都是用这些小方块来跳转的,除非是用来给客户演示的原型,否则我很少在页面元素本身做交互。都是把所有跳转的按钮放在小方块里,然后单独摆在页面上。页面是页面,方块是方块。为什么这样?因为迭代的时候太舒服了,我从来不用去寻找动态面板里面的动态面板里面的交互,所有的链接都是平铺出来的,所见即可拖。
有的人就要说了,“Axure不是这样用的,你得做交互!”——我为什么要做交互?我们不妨深入想一想这个问题,就是我们为什么要屈从Axure设计思维的问题。Axure并不是一个纯粹的原型设计软件。从使用体验上,他要照顾新手,所以搞了很多所见即所得的效果,但是它的这些效果实际上是高不成低不就的。设计动态交互上,为什么不去画时间轴或者直接用AE呢?几个吭哧吭哧的动画,几个动态面板的特效,就能代表所有浏览器和移动设备的交互效果吗?
从用户群上,他更不是针对产品经理的,而是针对那些要看原型的外行老板们。老板们不会装专用客户端,所以Axure最终输出的是网页,因此它的所有交互事件也都建立在浏览器事件上,同时它还只是浏览器的阉割版,不论是事件的传递、一个前端对象的状态切换,还是页面元素之间的布局关系,全都不如直接写代码来的简单。
例如在iOS开发App时,想要让一个按钮左右离屏幕20pt,自动拉伸,并且悬浮在页面底部100pt处,你只需要填几个数字就行了,而在Axure里你反而要写很多的逻辑才能实现。就是这样的绕路实现,还被很多人当成技术的炫耀,我觉得跟整天探索“茴”字有几种写法是没有任何区别的。更不用提Axure那种故作高级的态度了,例如把回收站功能和图片压缩选项都取消掉,好像这样显得比较“简洁”。Axure它只是一个工具,同时很不幸的是,目前(我拿到投资之前),我们基本只有这个工具能用。但这并不影响工具的使用者不是去服务工具,而是让工具服务使用者。
话说回我怎样让Axure服务于我,我们接着看我的原型。
有坚不摧的对象继承链条
如果一个产品上线之后不需要迭代,画原型只需要一个版本就结束工作,那么我接下来说的全都是废话。所以我在下文展示原型图的时候会重点告诉你:为什么对于产品迭代来讲,我需要这样的设计。
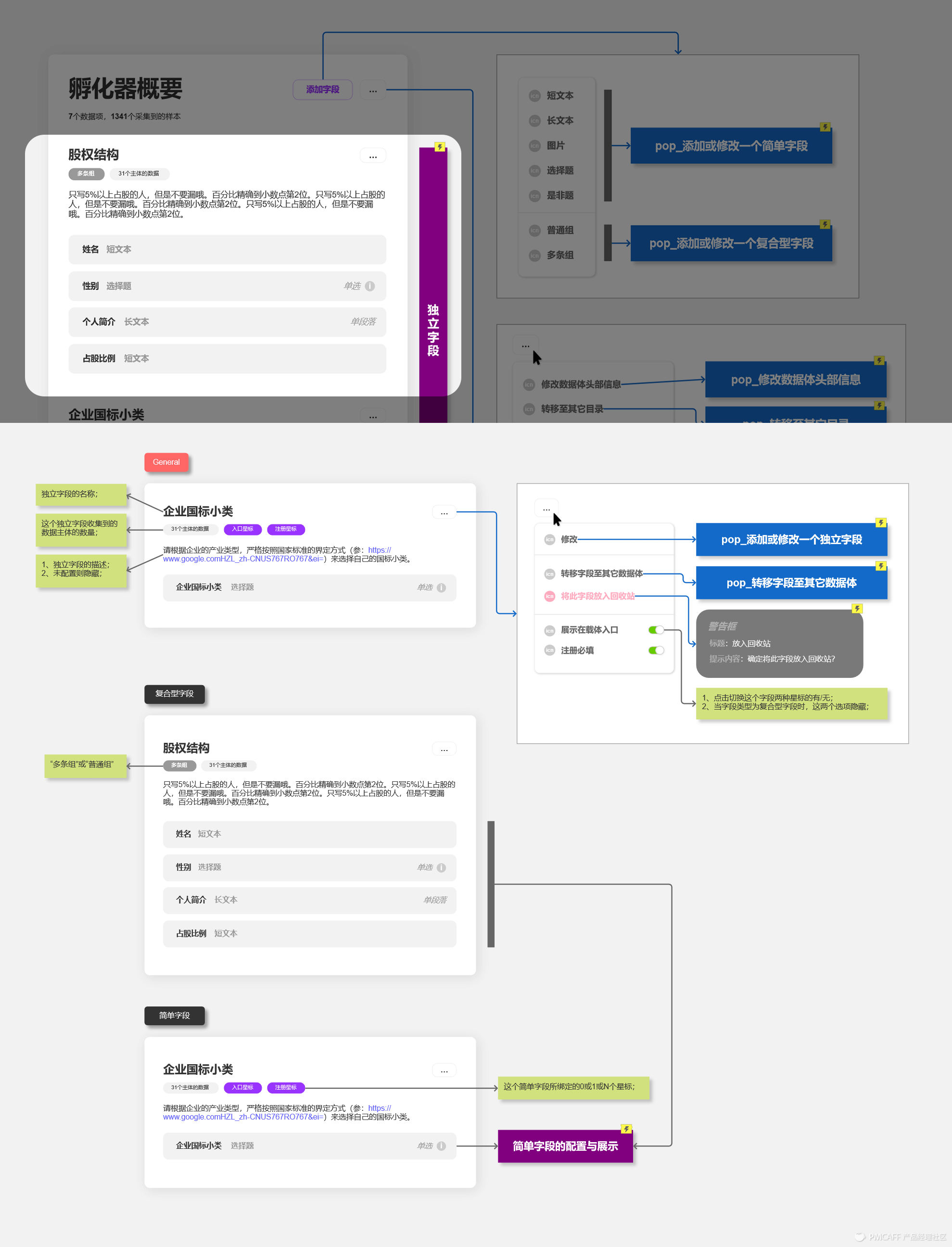
接下来就承接上一章的设计套路,为你展现原型里最重要的“数据体”模块的“对象继承链条”。你现在不需要知道这个链条具体的概念,只需要打起精神来,跟着我的7个连环链条(倒叙)走下去,不要中途走神。
链条第7环:数据体

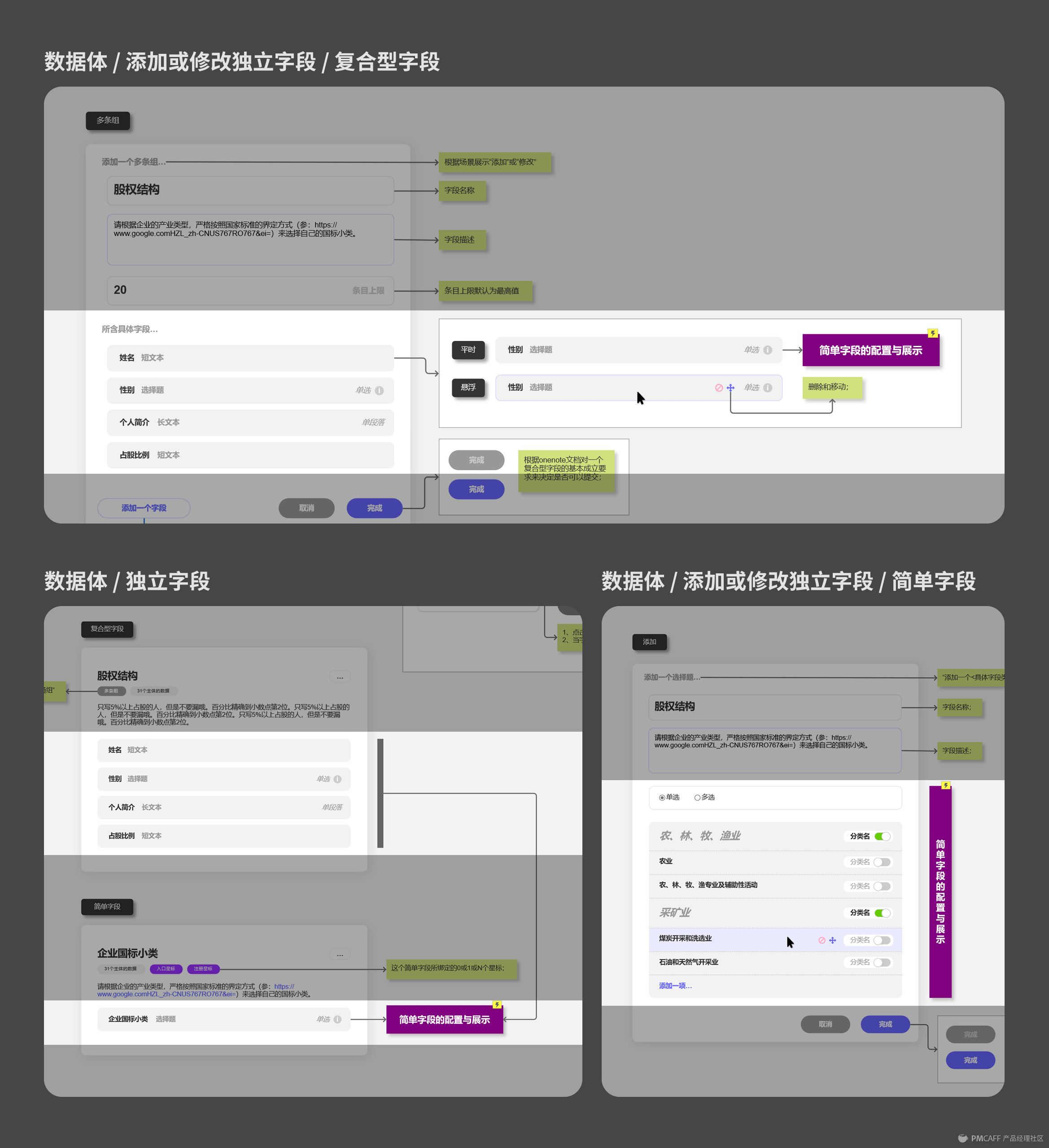
数据体就是前文提过的,主界面中最主要的一个模块,用来配置一个具体的数据体。还记得数据体在后端逻辑文档里面的规划吗?没错,数据体就是用来直接装载字段的东西。所以数据体在原型里,除了自身头部信息之外,主要就是用来装载具体的字段了。另外,上图中所有的菜单功能,你如果翻回前面的后端逻辑文档,你会发现我早就已经用“func_”把它们都规划完了。这就是我说的,后端逻辑文档写完之后,你可以听着音乐画原型。
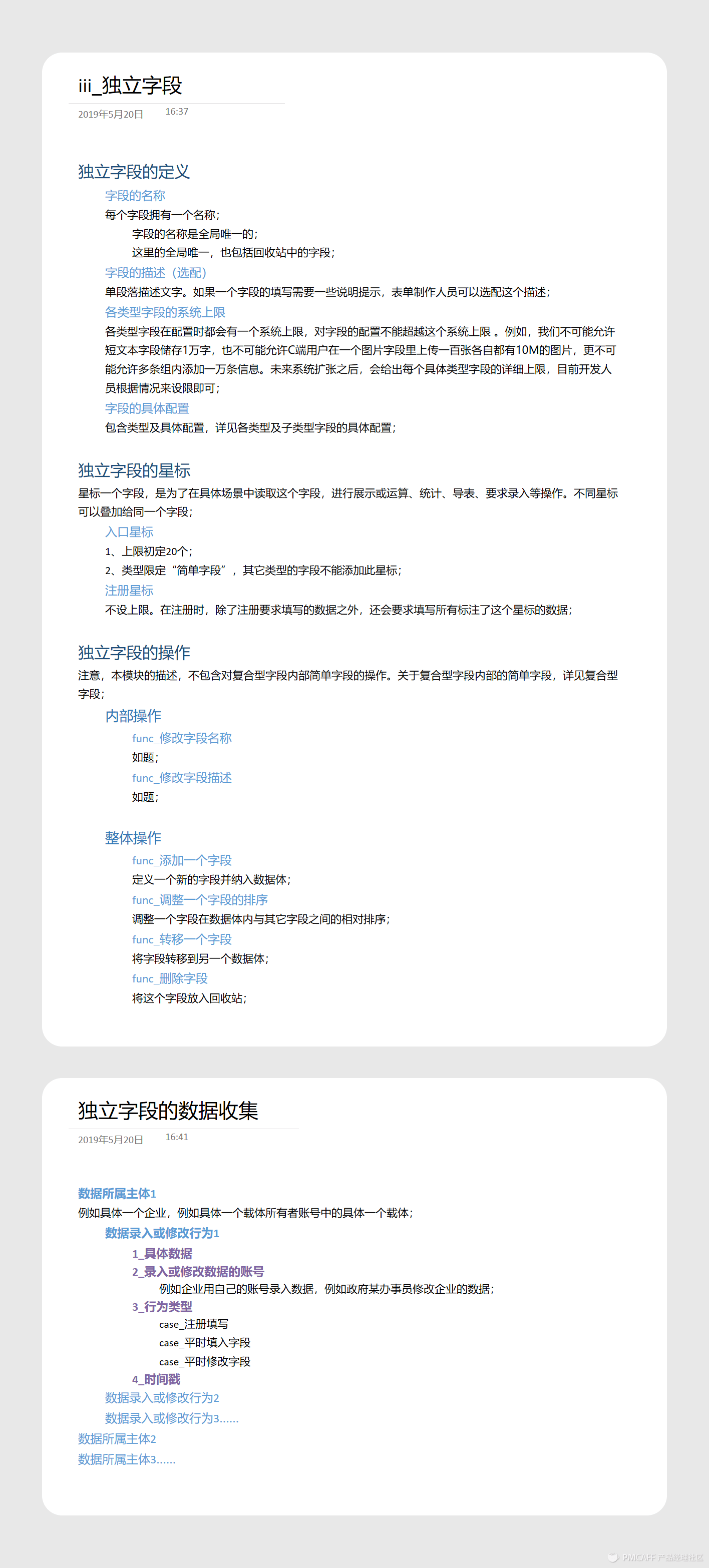
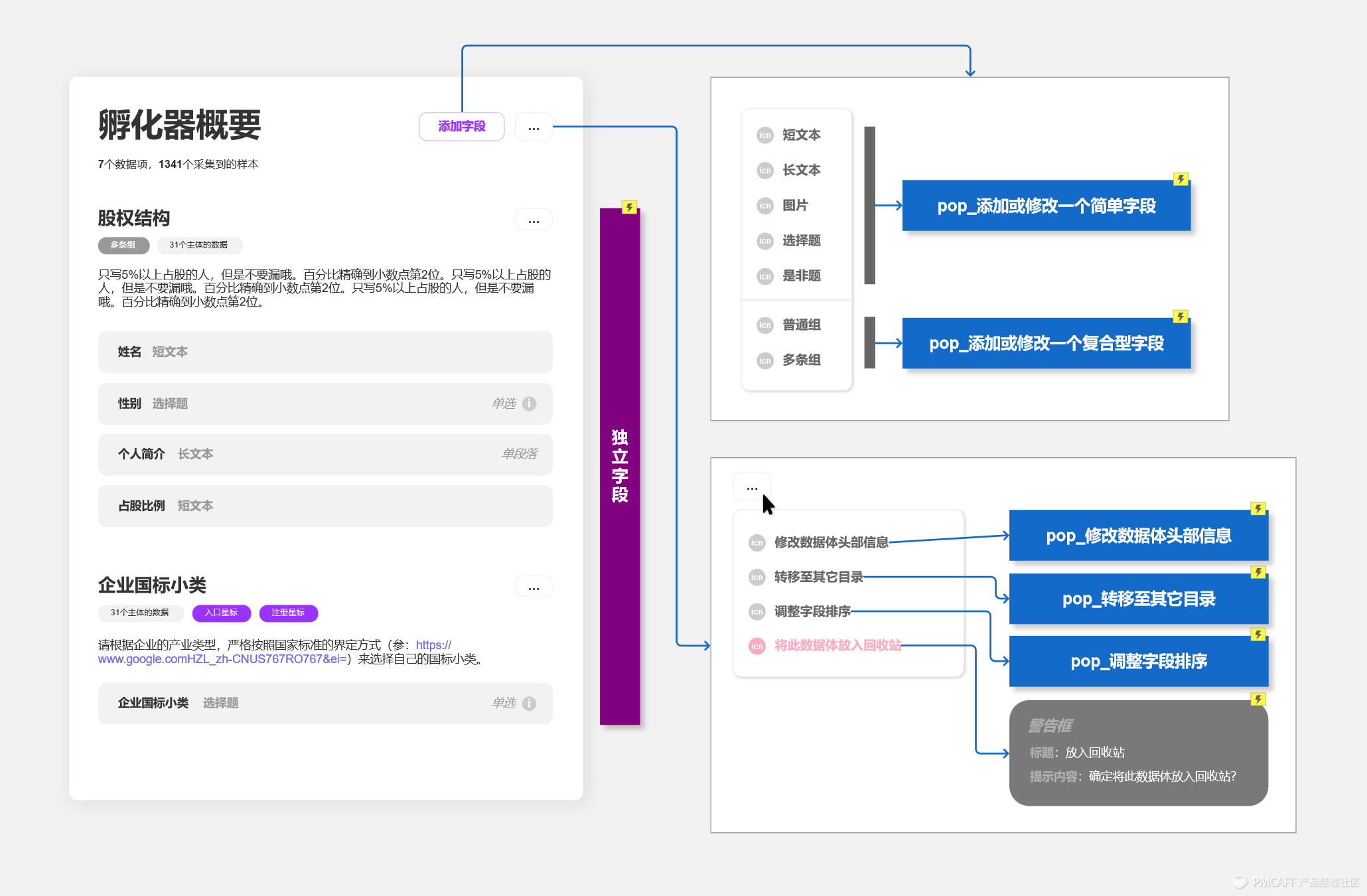
链条第6环:独立字段

从刚才标注了独立字段的链接,就可以进入独立字段的说明页。回忆一下后端逻辑文档,独立字段是什么?没错,独立字段是我们提前规划好的,对两种字段的封装,这两种字段分别是“简单字段”和“复合型字段”。所以,必然地,独立字段的具体展示也要分两种情况来介绍给前端程序员了。
你问后端程序员去哪了?后端程序员看完我的逻辑文档早就开发完了,正在催着前端程序员赶紧联调。如果前端程序员在这一页粗心大意,没有按照我的设计把独立字段的具体展示分成两种,我根本不用去管,后端接口的报错已经用满屏的红色闪现在前端程序员的屏幕上了。
链条第5环:添加或修改字段中转页

在前面两个环节,你看到了数据体,也看到了数据体下面的独立字段。这两个环节不是平级的,但是它俩都具备添加或修改字段的功能。为什么会这样?因为数据体本身肯定可以添加字段,而数据体下面的具体字段,你得提供再次修改这些字段的功能啊,你不能让运营的人每次录入都签字无悔啊。
但是,问题在于,“添加修改简单字段”和“添加修改复合型字段”我是分成两个具体页面来画原型的。从数据体的菜单添加一个字段的时候,用户在菜单里直接就选择了一个字段类型,所以是直接前往具体的原型页面;而修改一个独立字段的时候,由于我已经抽象了两种字段的菜单,所以我是不知道你到底要去哪个具体原型页面的。
这个时候,只要加多一个上级的中转页面,然后把这两页具体文档变成它的子页面就行了。然后,你在中转页面里把这两页的链接放进去。使用这个功能时,当逻辑不确定的时候,你就链接中转页;逻辑很确定的时候,你就链接具体的文档。你可能要问了,我为什么要搞这么麻烦呢?因为这个中转页对以后的迭代是有重大意义的。
在以后迭代的时候,如果字段的复合类型变多了,那么添加修改字段的文档也就不止两页了,可能有十页。到了那个时候,如果你要增加第11种文档,你要把整个原型所有用到添加修改字段功能的页面全部更新一遍。而我这样做就不需要了,因为其它页面只是指向这个中转页,你每次在中转页下面增加一个页面,就记得把它的链接也放进中转页,这不就不用整个原型改一遍吗?
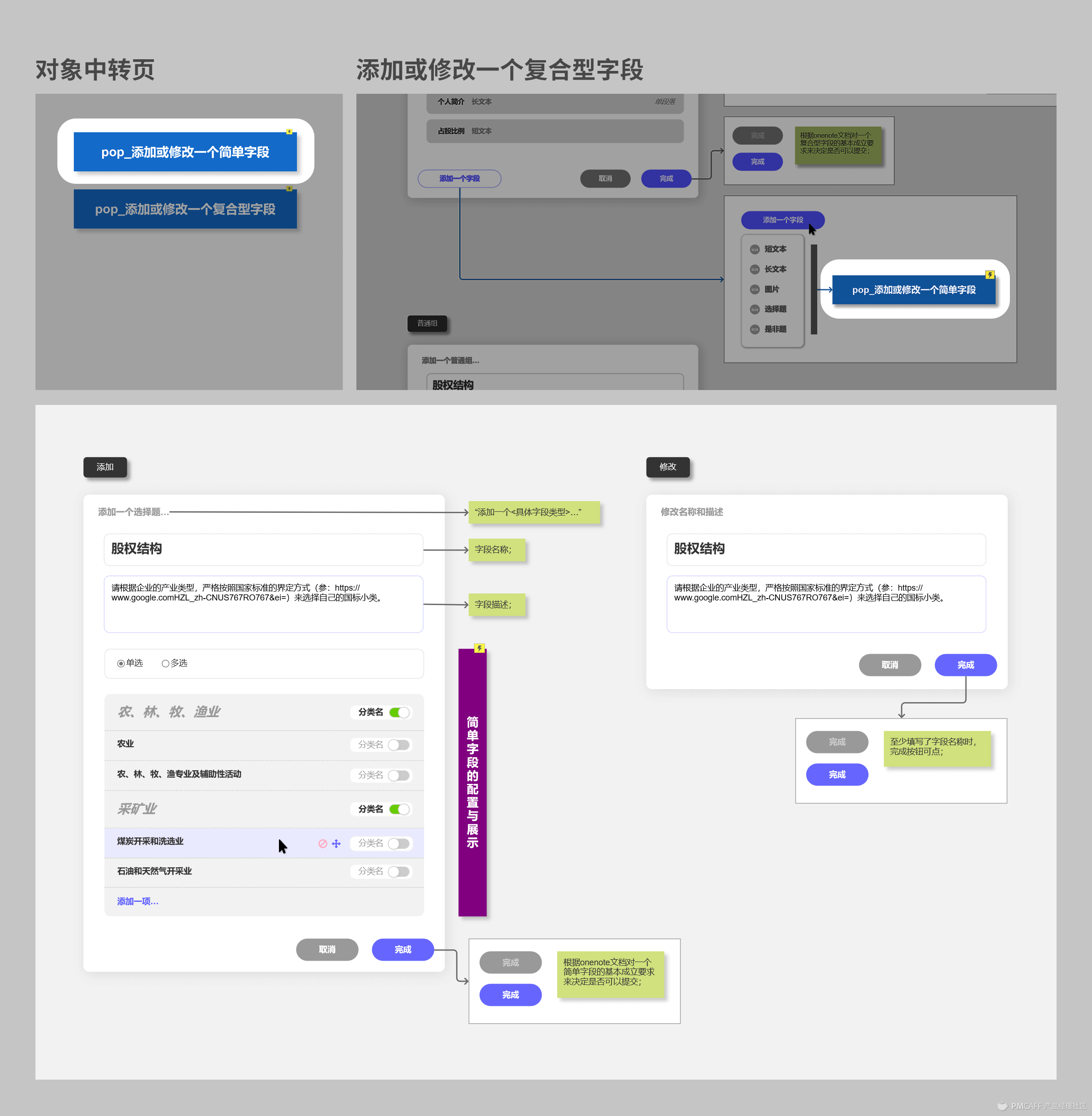
链条第4环:修改复合型字段

从刚才所说的中转页或者具体的链接,我们就进入了“添加或修改一个复合型字段”的页面。复合型字段除了本身的字段描述信息之外,主要就是由简单字段构成的了。所以这个模块主要的功能自然就是去添加、修改和删除这些简单字段。
再次重申,由于复合字段中可以对简单字段进行哪些操作,我们早就在后端逻辑文档里用“func_”整理完毕了,所以这里你可以完全放空大脑就能无遗漏地把这些功能菜单设计齐全,根本轮不到别人挑你的BUG。我的记忆力极差,初中的时候背一首唐诗背到放学一小时老师还不准我回家,到现在我女朋友还整天说我是花生仁那么大的脑袋。但是我发原型文档给程序员时,每次都说“一个设计BUG请吃饭一次”,然而最近两三年基本没人吃到我的谢罪大餐,靠的就是先写逻辑文档。
链条第3环:修改简单字段

在前面一个环节里,你会发现复合型字段是由简单字段构成的,所以,虽然在文档中,修改简单字段和修改复合字段是平级的,但是用户在复合型字段中修改或者添加一个简单字段的时候,实际调用的是修改简单字段的功能。所以,除了第5环节的中转页之外,复合型字段也可以调用这个修改简单字段的功能。
修改简单字段的功能,就是终于接触到最终的实际字段了。但是我在上图里为什么只画了“选择题”这一种情况呢?其它类型的字段我为什么没画在这里,而是又链接到其它页面呢?难道我就这么喜欢套娃?
链条第2环:字段表传送门

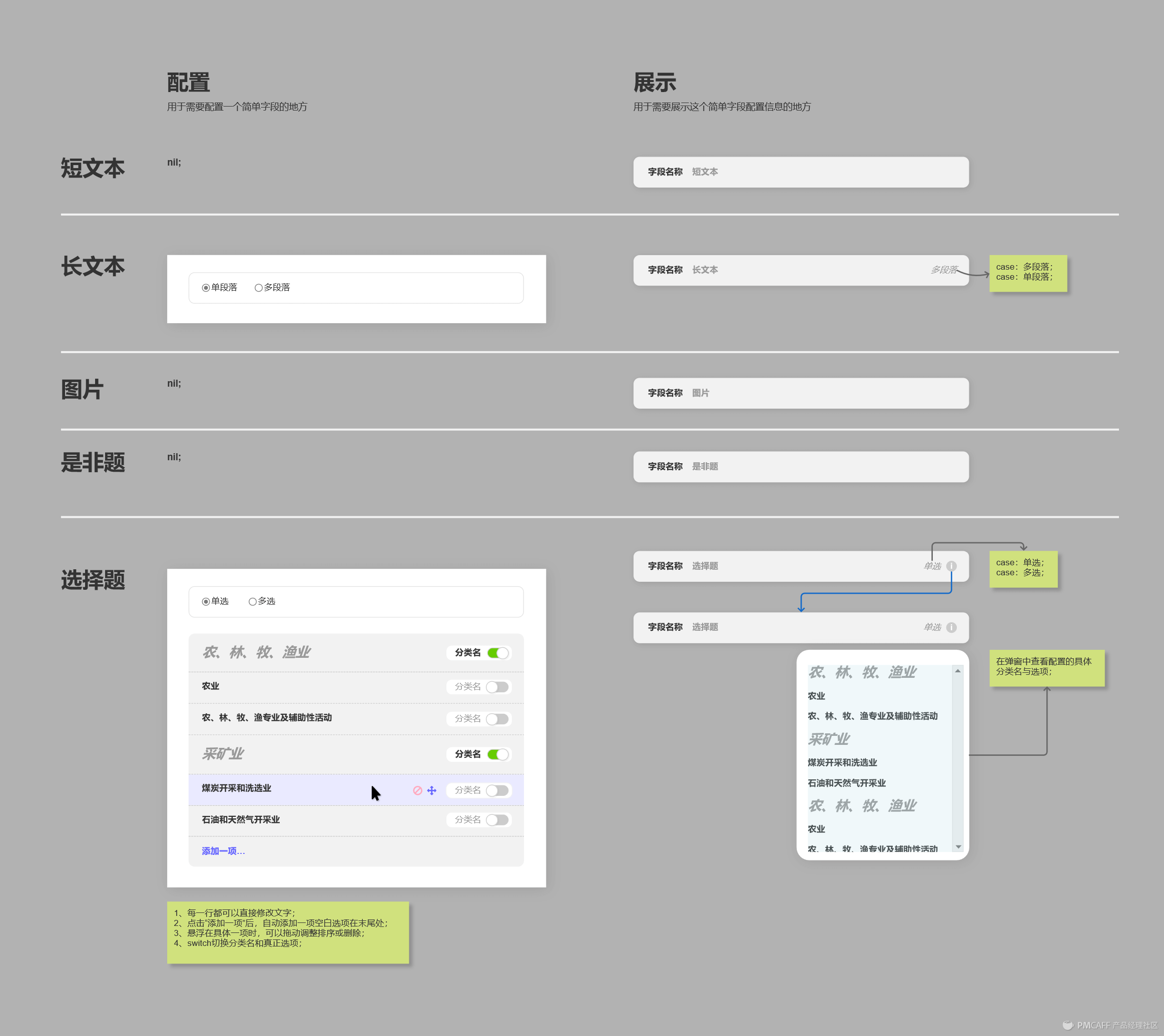
不是我喜欢套娃,而是“简单字段的配置与展示”出现的地方飘忽不定。所以我必须到处安插传送门,至于这个传送门通向什么领域,你马上就会知道。
链条第1环:字段表

所有的传送门都通向这张字段表。我们在这里把所有类型字段的展示、配置都放进来,然后好好维护它。为什么要这样做?想必你也知道了——这毕竟是一个表单系统,表单系统的基石就是字段,字段在未来的扩充肯定是相当频繁的。
这张表看起来现在还没什么,但是如果不去这样设计它,那么你每一次迭代这个系统,都要花一半的时间去修改每个具体页面所展现的字段。真要这样头铁,那么恭喜你,你离人类的本质越走越近了。
你说,你没有我这么多的后台设计经验,不知道字段表需要拆出来单独维护,不知道要把频繁更新的功能放进中转页,也不知道不同层级的模块要怎么拆分、怎么互相连接?再看一眼这一章的标题:“有坚不摧”的对象继承链条。
没有任何文档撰写套路是无坚不摧的。如果有一篇文章在你的feed里冒出来,告诉你“掌握这20个技巧,就能让你设计一个专业的XXXX原型”,那么你应该赶紧点进去屏蔽这个人,然后再举报这篇文章,然后再返回你的feed点击“我不感兴趣”。
你唯一能做的,就是每次反省自己原型设计的问题,每次迭代的时候看一看自己做了多少无用功,把每个周末的时间都花在完善自己的文档上,力图让它达到你现在的100分。然后等下一次迭代的时候,轻蔑地看它一眼,说一声“垃圾原型,50分鉴定完毕”,存个版本,然后开一个新的文档,把有用的东西复制进来,把没用的结构打散扔掉,然后再力图把它变成新的100分……
结语
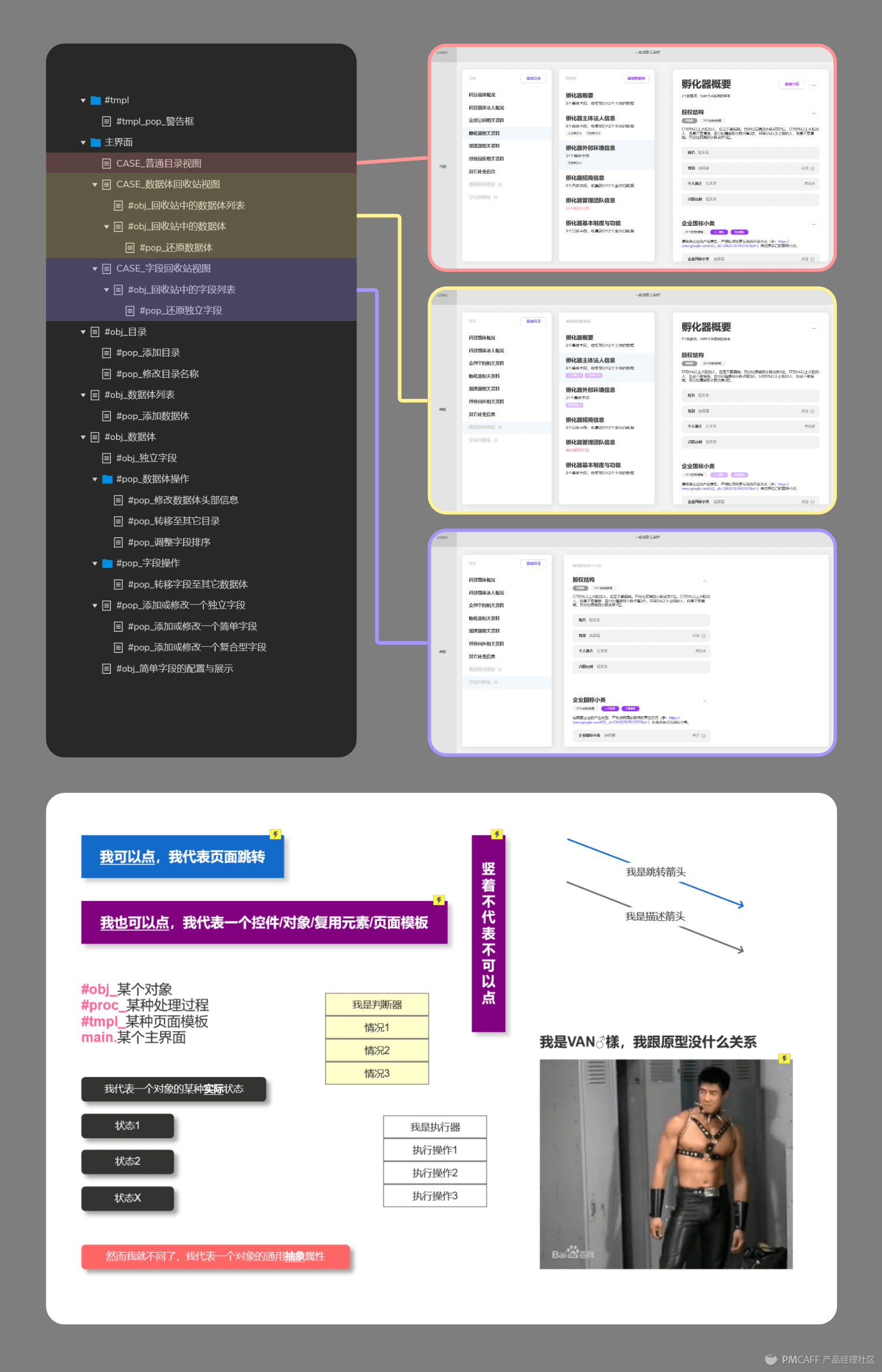
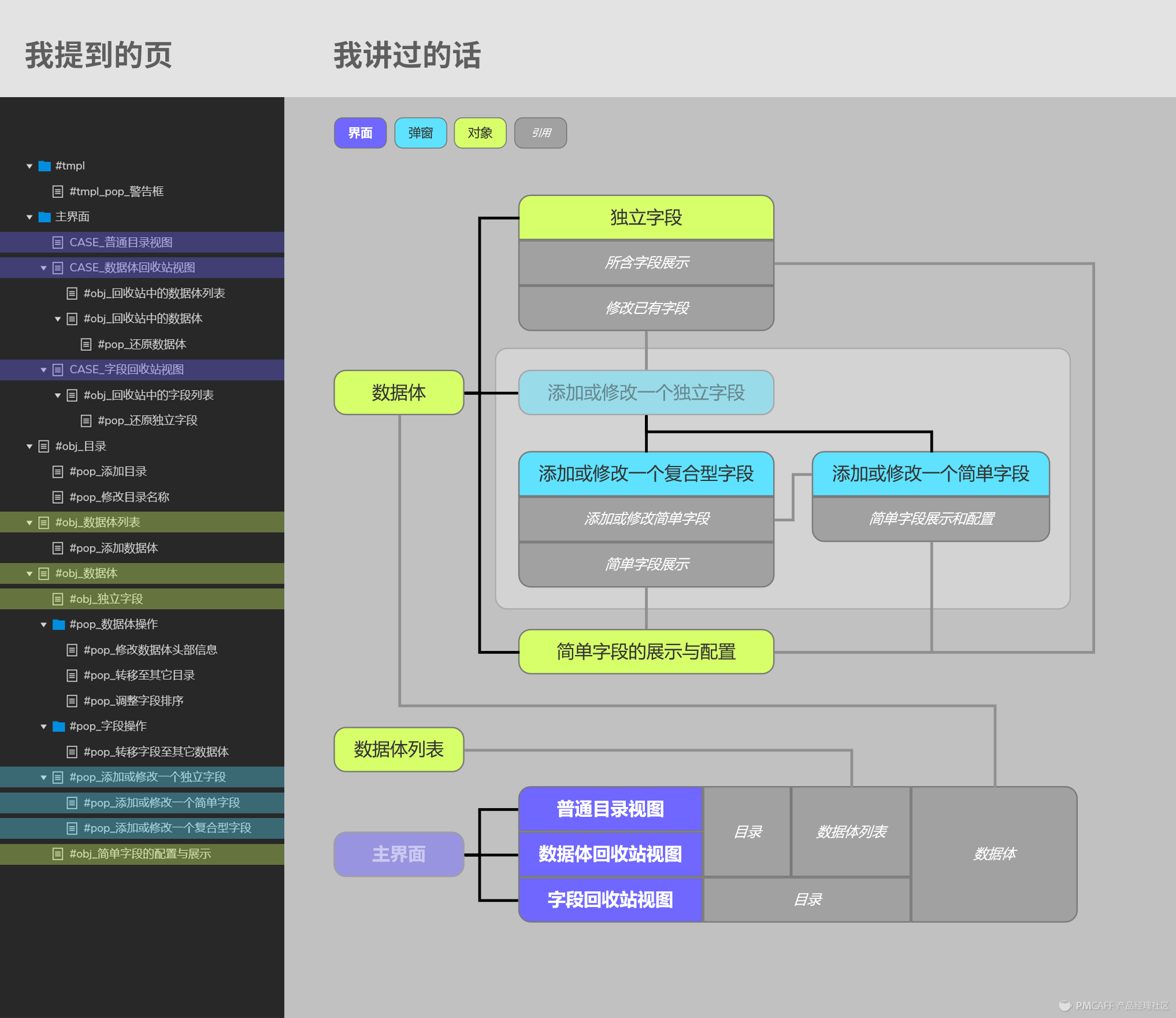
在结语部分,我们先用一张关系图来回顾一下,前两章我花了那么大的篇幅来讲原型的绘制,我到底讲了什么。
是的,我检查了很多遍,我仔细检查了右图的每个方块、每条连线,最后我才说服自己相信,这张关系图已经完整、没有遗漏地,表达了我在前面两个章节煞费口舌地描述的所有模块之间的关系。
我统计了一下,那两个章节我写了大概4400字,其中用来表述模块之间的关联关系的,我们算它有3000字。而图表里面的汉字是128字。图表里除了汉字之外,就只剩下方块、位置、线条这些图形关系了。所以,图形带来的文字表达效率之比是24比1。
——你需要注意的是,我画的是关系图,而不是流程图。流程图是具有方向性的,本质上只是更简洁的文字。而关系图是没有方向性的(这就是为什么我的箭头没有连线),从任何一个局部都可以顺着线条向外推导,推导出任何你想讲述的故事。
关系图是简洁、低调和安静的,但正如老刘说的:“记得大三的一次信息课中,教授挂出了两幅大图片,一幅是画面庞杂精细的《清明上河图》,另一幅是一张空旷的天空照片,空荡荡的蓝天上只有一缕似有似无的白云。教授问这两幅画中哪一幅所包含的信息量更大,答案是后者要比前者大一至两个数量级”。
这就是我在文章开头提到的,我多么希望我能掌握《降临》里外星人使用的表意文字。为了讲清楚我的产品设计思路,我讲了很多的话,你花了很久的功夫来阅读。但是实际上,我真正希望你掌握的,是这门安静的语言,是纯粹图形化的思维。我指的不光是前面的原型绘制部分,其实更包括后端逻辑文档的部分,它们都可以被图形化。
事实上,在我写完这篇教程之前,我根本不知道原来我要讲这么多的话。整个产品的设计过程里,我的脑子里基本是不存在语言的,只有一个个的形状像狄拉克海那样,从虚空里不断潮起潮落。你把它们摘下来,不断地重组它们,当你把它们捏成一团一团之后,你会发现,你已经完成了对一个产品的整个设计过程。
当你越来越适应这种图形化思维之后,你会发现,你能比别人快很多倍地构思一个复杂的系统出来。唯一的缺点是,你的图形思维模块会侵占你的语言中枢——
——你更加说不过那些喜欢讲ppt的人了。

