原文首发于Ant Design官网-设计指引
分享人:郭子迎
展示类页面(Display Page)一般是指当用户进入某个网站时浏览到的第一个页面,也可以当作着陆页(Landing Page)来吸引用户的注意。在此,我们归纳整理了几种最常见的展示类模板,可以用于灵活的搭配组合。
我们对 Landing Page 做了以下两种类型:
分步浏览
邀请注册
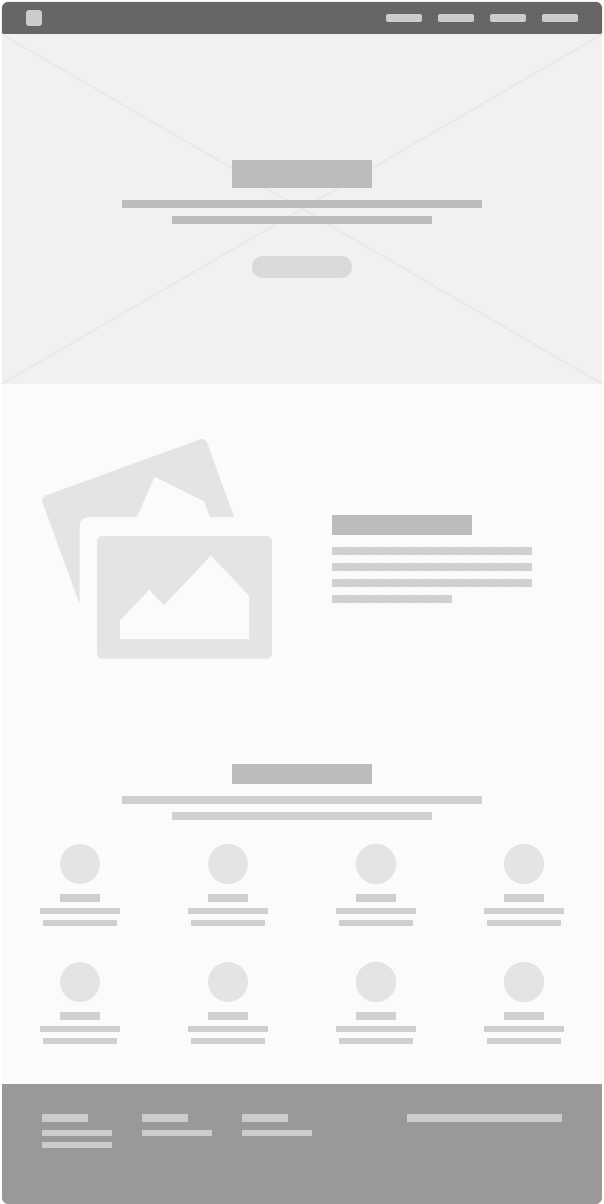
分步浏览

分步浏览示例
包含:USP (产品 logo,名称,slogan ),CTA(登录/注册栏,行动按钮),导航,分点阐述,客户展示,页尾。
分步浏览展示产品的主要信息,通过精彩的视觉,动效,使用户增加产品认知,提升使用兴趣,提供试用机制,进而达到转化目的 适用产品范围较广。
规范:
- 分点阐述:数量不宜过多,建议3-5条。
- CTA:此为转化的重要环节,一定要做的显著,且随时随地都可触达且明确告知用户付出与收获。
- 客户证言:用真实信息,建议有真实个人或公司照片。如非有名客户,建议具体说明帮他解决的问题和使用体验。
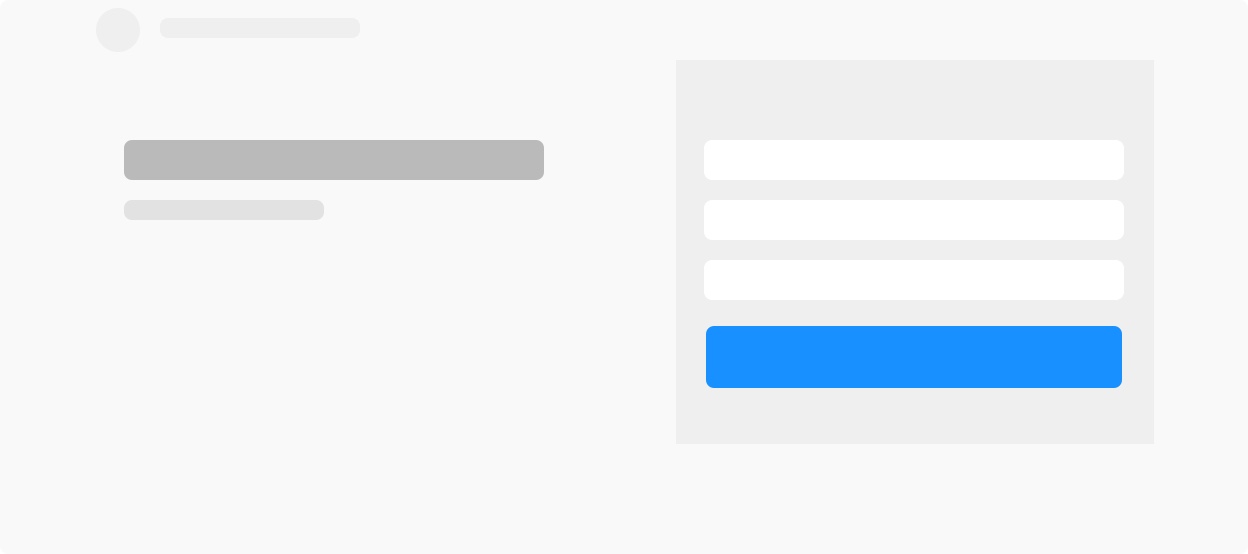
邀请注册

邀请注册示例
USP (产品 logo,名称,slogan ),媒体展示,CTA(登录/注册栏),导航,页尾。
一屏之内展示出产品卖点或价值主张,突出显示 CTA。主要目的在于快速留住游客,是指直接转化为使用者。
常用于功能较为单一,属于社交型、服务型等需要获取用户信息,建立用户联系的产品。
规范:
- USP:一句话阐述核心竞争力,字体较大,不宜过长,力求简单好记。
- 媒体展示:与 USP 内容相关。如用视频,长度建议1~3分钟。
- CTA 登录/注册:尽量优化注册流程,或提供第三方社交账号登录。
- 不建议在注册前就为用户提供较多的价值和内容。

