作者:酸梅干超人
原文链接:全面了解 B 端产品设计 — 基础扫盲篇
推荐人:高宇
在今天,互联网的影响力与作用与日俱增,除了我们日常生活领域的改变以外,对于商业领域的渗透也见效颇丰。
越来越多的企业开始使用数字化的解决方案来助力企业发展,包括日常管理、运营、统计等等。或者通过互联网的方式开发出新的业务形态,进行产业升级,如这几年风头正劲的 “新零售” 领域,即通过互联网对传统零售业升级和改造的尝试。
和移动互联网大潮一样,企业互联网化也是大势所趋,是公认的万亿级市场,而这场改变才刚刚进入初级阶段,充满了非常多的机遇与想象空间。
所以 B 端的产品和需求在近两年呈井喷的趋势,对于 B 端界面的视觉和交互要求也与日俱增。掌握 B 端的设计,是今天 UI 设计师的必要条件,也可以增加我们的求职广度和职业竞争力。

在国内,行业习惯将互联网产品划分成 “B2C” 或者 “B2B”,B2C 全称是 Business-to-Consumer 即企业到客户的服务,B2B 全称是 Business-to-Business 即企业对企业的服务。还会进一步缩写成 “2C” 或 “2B”。
C 端产品,是面向终端消费用户的产品,对与使用者而言主要是用来满足自己的日常生活实践需求,例如娱乐、消费、学习、出行等等。
而 B 端产品,是面向企业用户的产品,用户通过它进行日常的商业活动,例如企业库存管理,销售统计,员工出勤考核等等。可以说,用来解决企业需求的产品,都是 B 端产品。
虽然面向企业的产品对于新手来说很陌生,听起来也很枯燥,但是 B 端产品的覆盖范围是非常广泛的。因为不同企业所处行业和业务形式不同,所以对 B 端产品的要求差异极大,产品运行的平台可能是手机,也可能是平板、定制安卓设备、桌面客户端、网页程序等。
对于新手来说,要一口气掌握所有类型的 B 端产品是不切实际的,所以我们挑选其中应用最广泛的 “网页程序” 作为切入点。而且在国内互联网语境中,B 端产品的狭义解释也基本可以和面向企业的 “网页程序” 等同,用更接地气的称呼即 —— 管理平台。
管理后台已经是今天 UI 设计师日常工作中必备的内容,相信很多已经在职的设计师已经有所体会,下面,我们就来具体认识一下 B 端的管理平台设计有哪些基础知识需要掌握。

在 B 端产品中,我们需要先认识几个最常见的业务类型。它们分别是:
1.ERP (Enterprise Resource Planning,企业资源计划)
**
ERP 是对企业所拥有、调动的资源进行统一管理的平台,包括商品的供应链,销售审计,库存管理,成本核算等等,是今天实业领域必备的系统。
例如,一家连锁零售商,首先以特定价格购入某货物,该货物被运输到仓库进行验收,然后货物再次运送到某家门店,并于特定日期以特定价格售出。那么系统可以追踪该货物的整个销售状况,并可以统计出最终的利润。
比较有代表性的 ERP 系统有用友、金蝶等厂商的产品。
2.OA (Office Automation,办公自动化)
OA 系统是通过程序的形式使办公流程自动化的解决方案,是一个企业除了生产控制之外的一切信息处理与管理的集合。
常见的使用场景如,你做了一份报表需要领导审批确认,并且在确认后发给相关的责任方,那么当你在系统提交这份文件后,领导在系统中只要审核通过系统就会自动分发并备份,增加内部文件流通的效率。
比较有代表性的 OA 系统服务商有范微、蓝凌、致远等厂商的产品。
3.CRM (Customer Relationship Management,客户关系管理)
**
CRM 是企业专门用来管理客户的工具,尤其对于零售服务行业来说,能更好的维系和客户之间的关系是提升销售额和复购率的重中之中。
在日常生活里,我们在商店里办的会员卡,还是填写的用户资料,就是记录到 CRM 系统中,后台可以查看和统计客户数据,消费额度,账户余额等等。多数情况下,我们手机收到的品牌促销推广,就是由 CRM 系统操作的。
比较有代表性的 CRM 产品有 Salesforce 和易享销客等。
4.SAAS (Software as a Service,软件即服务)
**
SAAS 是一个比较宽泛的概念,通常它指第三方提供给企业的线上软件服务,它既可以包含前面几种服务类型,也可以是一些更细化的需求。SAAS 是这几年发展最迅猛的 B 端服务类型。
例如,中小团队会使用一些 SAAS 软件来进行团队协作,如发布、追踪任务,分享内部文档和即时沟通等等。
比较有代表性的 SAAS 产品有 Teambition、Tower、Slack 等。
5.CMS (Content Manage System,产品后台)
**
产品后台是每一个互联网产品都必备的系统,也是 B 端产品中最常见,数量最多的管理平台。我们通过这个后台系统对前端的产品进行管理,包括发编辑内容,处理用户,统计数据等。
比如在社交应用内通常有一个举报按钮,用户可以举报违规内容,而这个举报的信息就会在产品后台中有对应提示,操作人员就可以进行审核并做出处理。

接下来,我们就要谈谈有关设计的问题了,因为 B 端产品服务的对象不同,所以它和 C 端的设计有一定的差异,下面来分析一下它们之间的区别。
需求特点
**
对于 B 端的产品来说,要解决的问题通常都是比较明确、显性的。比如前面提到的零售公司在日常运营中需要记录产品从买入到卖出的流程和数据,产品制定功能时就会紧紧围绕这个目标展开。
可以说,B 端和 C 端产品在需求上最大的不同,就是为了解决问题的主体对象不同,C 端产品是为了解决用户的需求,从功能的制定到交互和设计都围绕目标用户展开。而 B 端产品要解决的是企业运营的问题,以可以完整的实现目标功能为核心,往往是要用户牺牲体验去适应功能,而不会为了体验去删改功能。
不同于一些简单的 C 端项目,即使对需求内容没有什么理解,只要拿到了产品的原型也能轻松完成设计。而 B 端的需求往往非常的复杂,一个界面或者组件会有非常多不同的状态和细节变化,且操作内容相互交叉,在我们对需求缺乏理解的时候,作出来的设计只会漏洞百出。
交互特点
**
对于一般的 C 端产品来说,产品通常只是用来获取信息的载体,我们通过操作界面来获取商品、视频、动态、新闻等内容。很多时候,会将部分操作状态、交互方式进行隐藏,以更好的展示内容。
但在 B 端产品中,虽然信息的展示也很重要,但更重要的目的是通过一系列的操作去筛选或者处理信息。因为这些操作往往步骤比较多,且可操作的选项也多,所以产品对于交互要有更清晰明确的反馈。
例如,可操作的功能都要罗列展示出来,鼠标悬停,跳转,状态变更等等也要有对应样式,并且许多操作步骤需要通过文字提示告知用户结果。和 C 端的交互比起来,虽然 B 端产品会显得 “啰嗦”,原因就是为了给用户带来更准确的操作感受,不让用户去 “猜” 或者刻意 “探索” 小细节。

设计特点
**
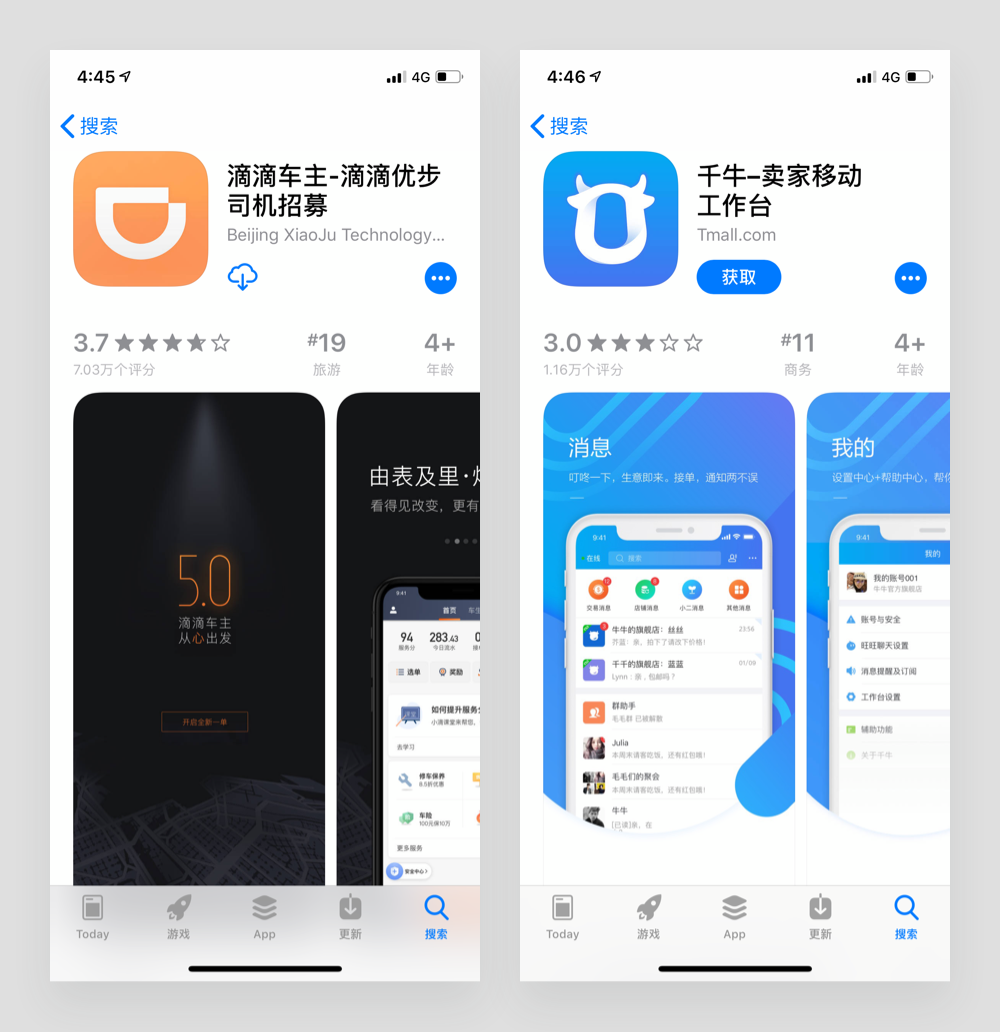
当我们面向 C 端用户设计的时候,往往需要增加一些额外的视觉元素来呈现品牌和情感化的表达,并且也要去满足目标用户的个性化需要,所以多数 C 端产品看起来会显得 “花哨”。
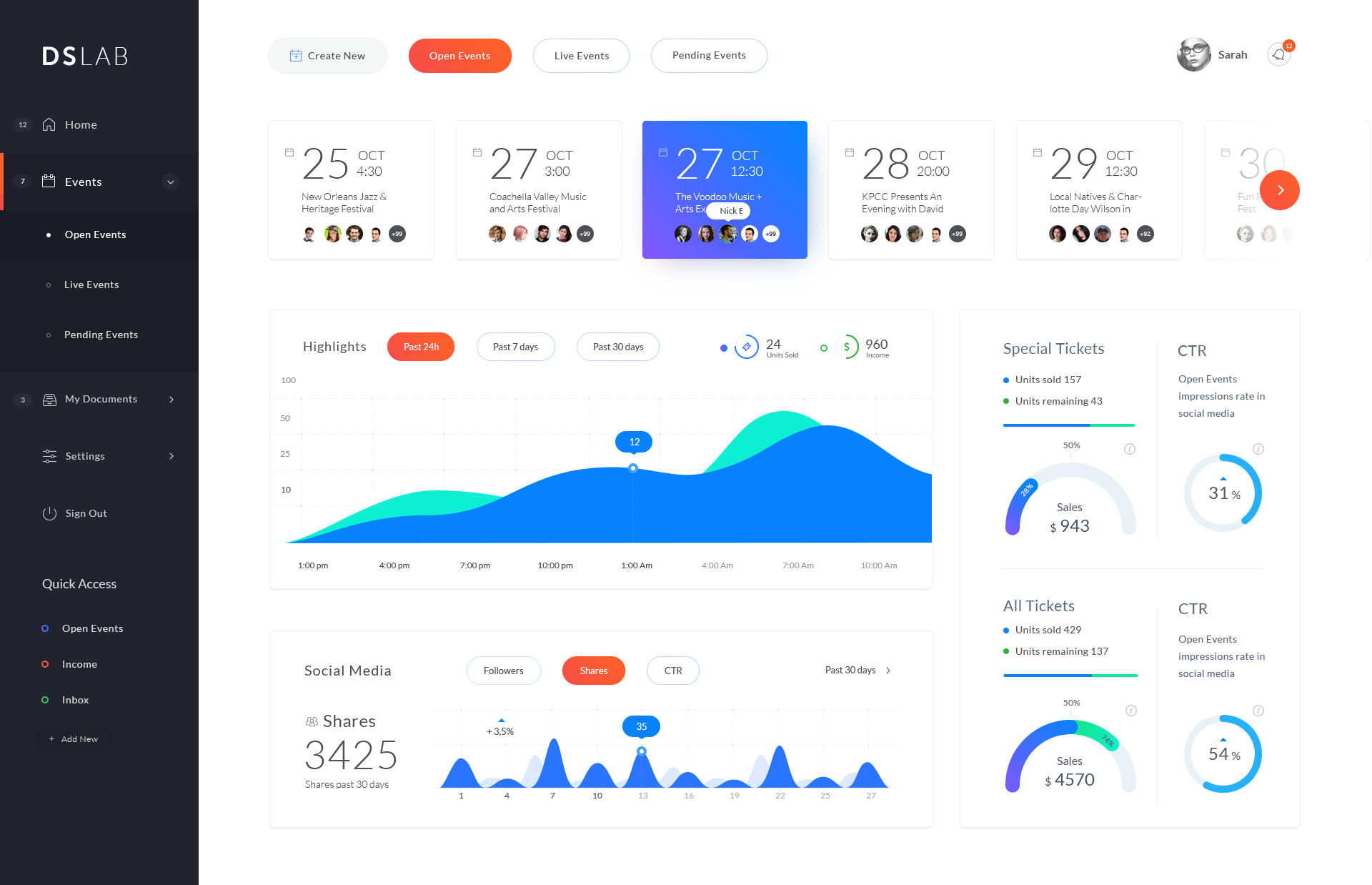
而 B 端产品是为了解决企业的问题,是需要用户长时间操作并完成工作任务的,对于操作和展示内容无关的元素,越少越好。很多新人会热衷于下方这类以 C 端视觉标准进行设计的管理界面,但它们对于真实的使用体验来说显得过于冗余。
优秀的 B 端界面设计在视觉的表现上一定是克制、简洁、干练的,因为超出操作需要的视觉元素越多,对于用户认知的负担就越重。

技术特点
和手机客户端不同的是,网页可以随意的更改宽度,显示内容区域差距极大。往往我们既要考虑 1024px 的正常显示,也要考虑在 2560px 宽下的显示效果。那么,这就需要设计师对于前端的知识和框架有深刻的理解,因为没有这方面的知识,那么页面的自适应布局设计将无从谈起。
所以,设计师在进行 B 端设计前,要能熟练掌握 HTML5 和 CSS3 的内容,并能理解 JS 对于页面布局的计算方法。
并且,除了完全独立设计开发的项目以外,还有大量的 B 端项目是采用第三方框架开发而成的,如 Ant、SBadmin、Element 等等。这是因为这些第三方程序可以帮助团队节省大量的开发时间和精力,避免重复造轮子。
而设计师需要根据这些第三方框架的特性对页面进行设计 (类似换肤),掌握前端的知识知识越扎实,那么设计的过程也就会越顺利。
实际上,B 端的设计内容是可以拆分成若干模块的,每个模块都有特定的知识点和理论需要掌握。所以最后,就来分享以下做 B 端设计时我们具体在设计什么内容。
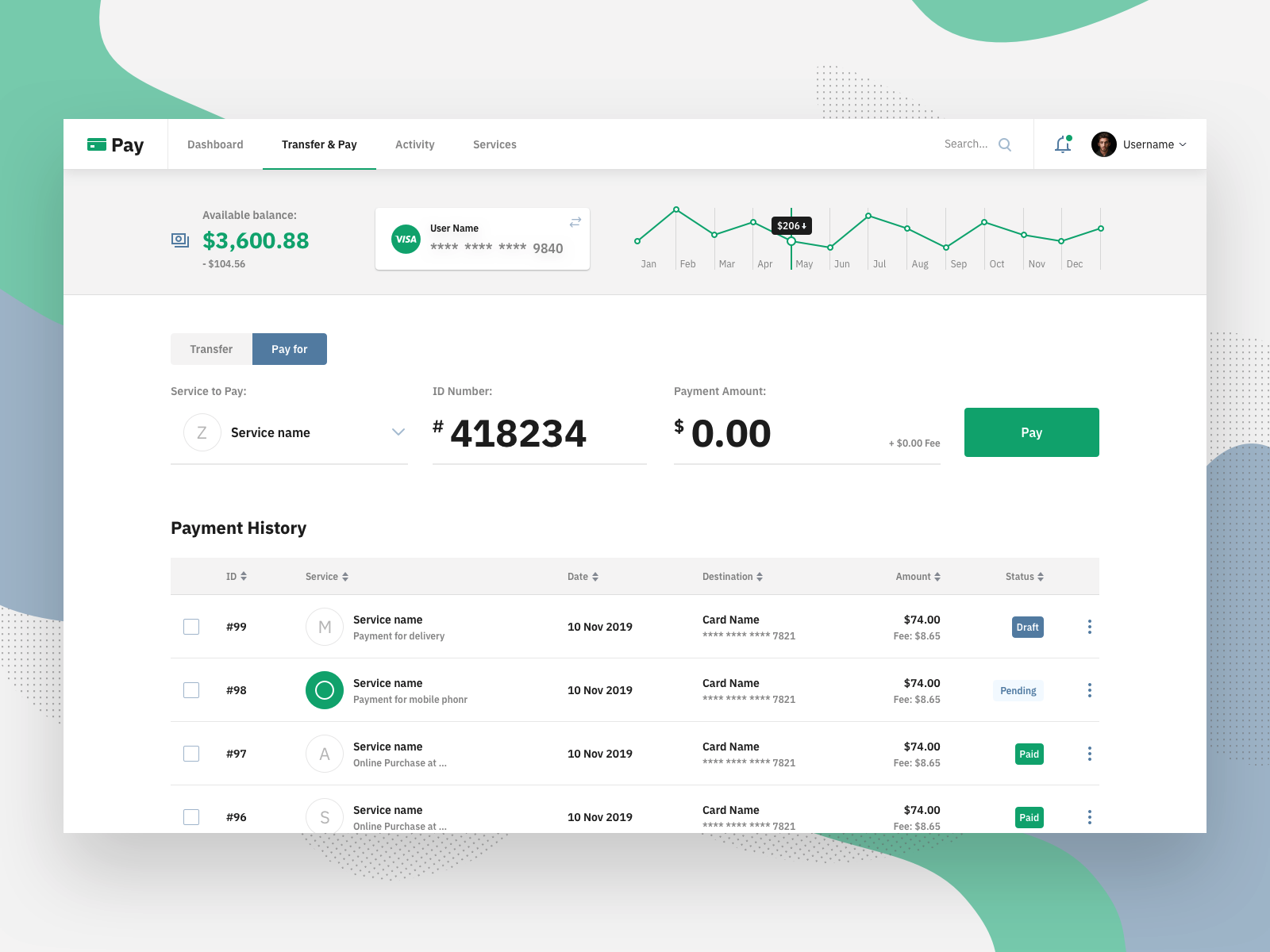
布局设计
B 端产品,就是一套商业系统,在这个系统需要包含众多的信息和操作功能,而设计的任务之一,就是定义一套布局框架,将信息和操作功能整合进去,实现有序、统一的操作体验。
通常,管理界面的布局会包含以下几种固定的内容:
• 导航
• 状态栏
• 内容区域
• 弹窗/边栏
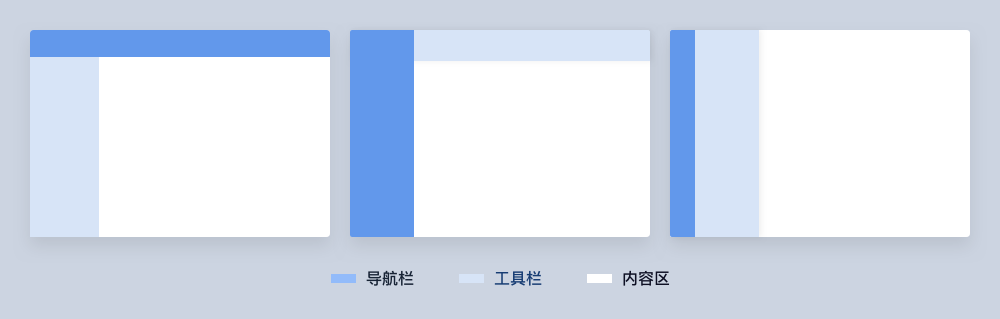
比如常见的几种布局类型。
当然,布局的设计远不是到这里就结束了,除了部分具体的字段、链接以外,我们还要将自适应的前端技术考虑进去,如何在拉伸浏览器的同时保证这套布局的正常使用。
比如在今天最主流的适配方式就是通过 CSS 删格等分体系,但这是一个非常复杂的话题,我们以后讨论。
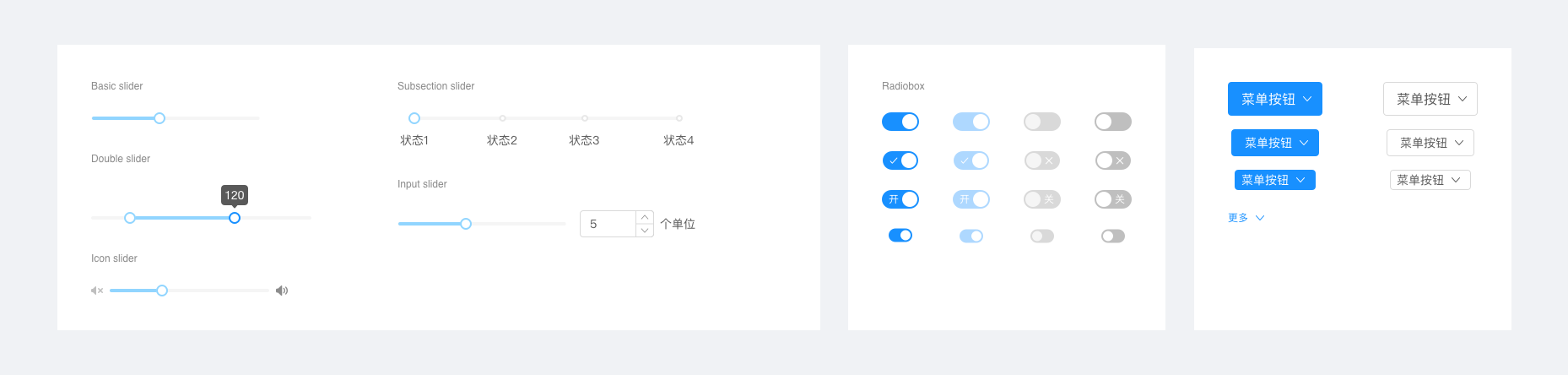
控件设计
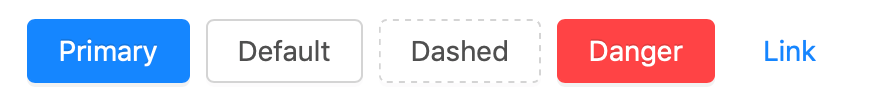
作为 UI 设计的一部分,控件的设计自然也少不了。多数控件的设计和一般网页设计所需的控件差不多,类似按钮、菜单栏、分页栏、面包屑、通知栏、下拉菜单等等。

这部分内容设计起来没有技术难点,但我们前面讲过,B 端产品在交互反馈上的需求,使得我们对控件进行设计时要充分考虑它们的状态。
例如,一个按钮可以包含默认、鼠标悬浮、点击、已点击、不可点、加载中等多种状态,这些状态设计得越全面,则操作的体验就越好。
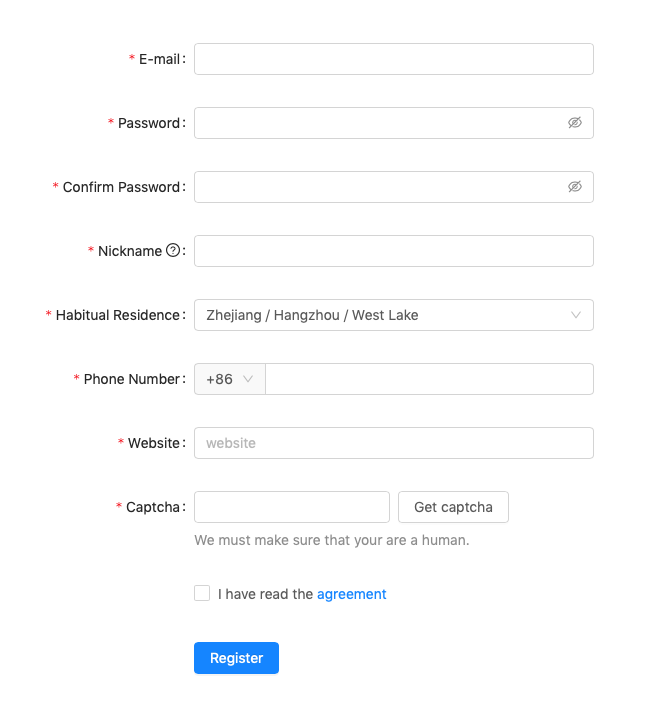
表单设计
表单是一个接触频率非常高,但对新人来说很陌生的词汇。简单点理解,它就是用来在界面中键入信息的控件的合集。比如输入框、复选框、单选框、下拉选框等等。

在 B 端设计中经常需要用一系列的表单控件组成一个完整的业务操作,比如在后台创建一个用户账号,可能就需要通过输入框输入用户名、密码,然后用单选框选择性别,复选框选择爱好,日期下拉菜单选择生日等等。
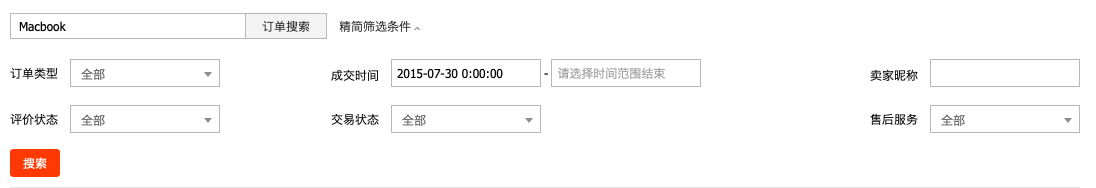
或者,我们还会使用表单的内容进行高级的筛选操作,通过不同的表单控件来设置筛选条件,缩小结果的范畴。

表格设计**
在 B 端产品中,数据主要通过表格的形式展现。而多数设计师对于表格的理解一无所知,甚至连 Excel 都没有用过。
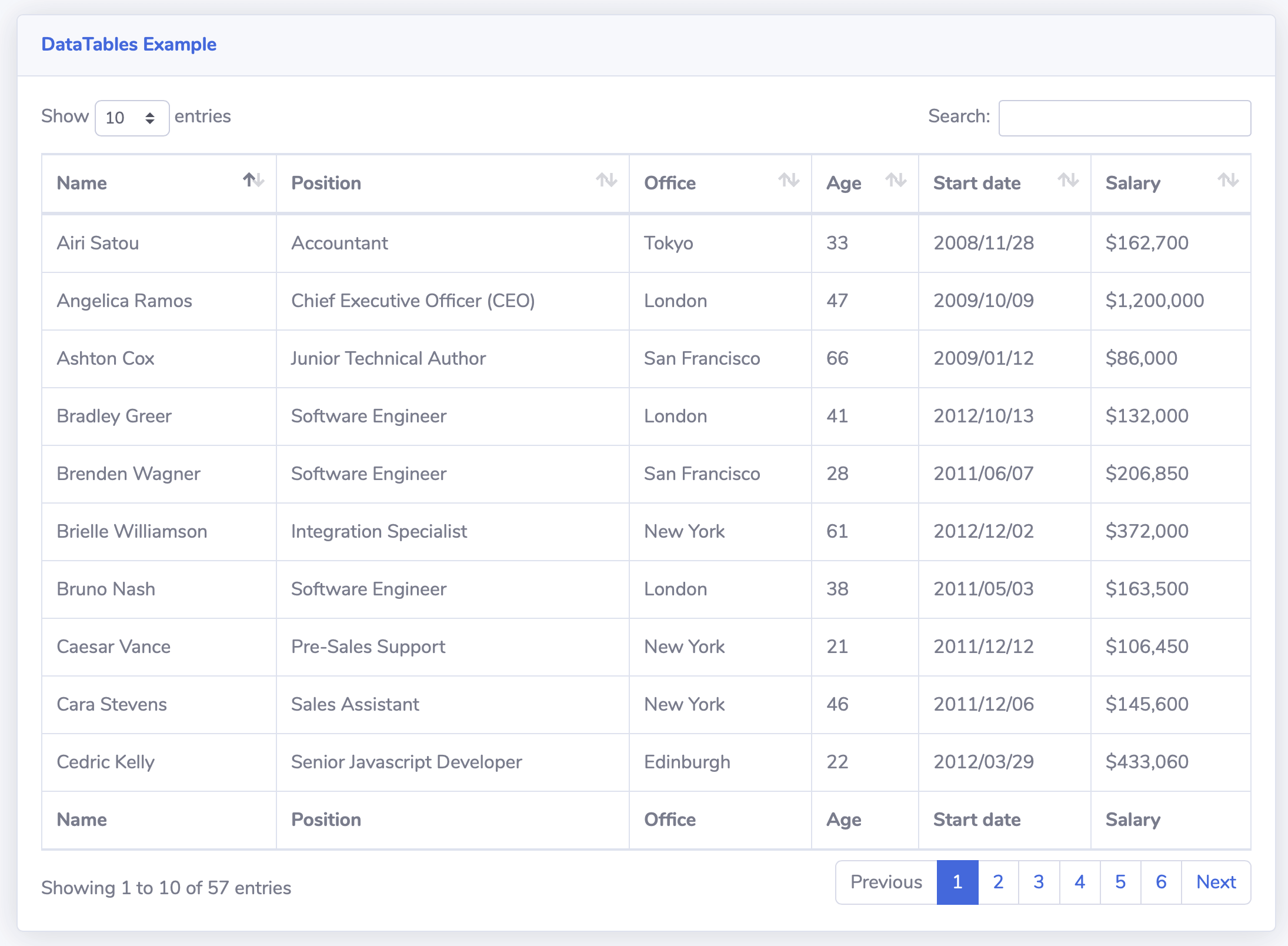
表格是 B 端产品呈现信息和数据最重要的组件之一,无论是用户、产品、订单或者记录,我们都需要依靠表格的展现形式进行梳理。
但是,表格的设计并不只是枯燥的画好线条方格,而是要根据业务的属性、字段的类型和显示数量灵活的调整,以及还要考虑如果对每一条数据进行编辑、选中、移动等操作的交互方式。

图表设计**
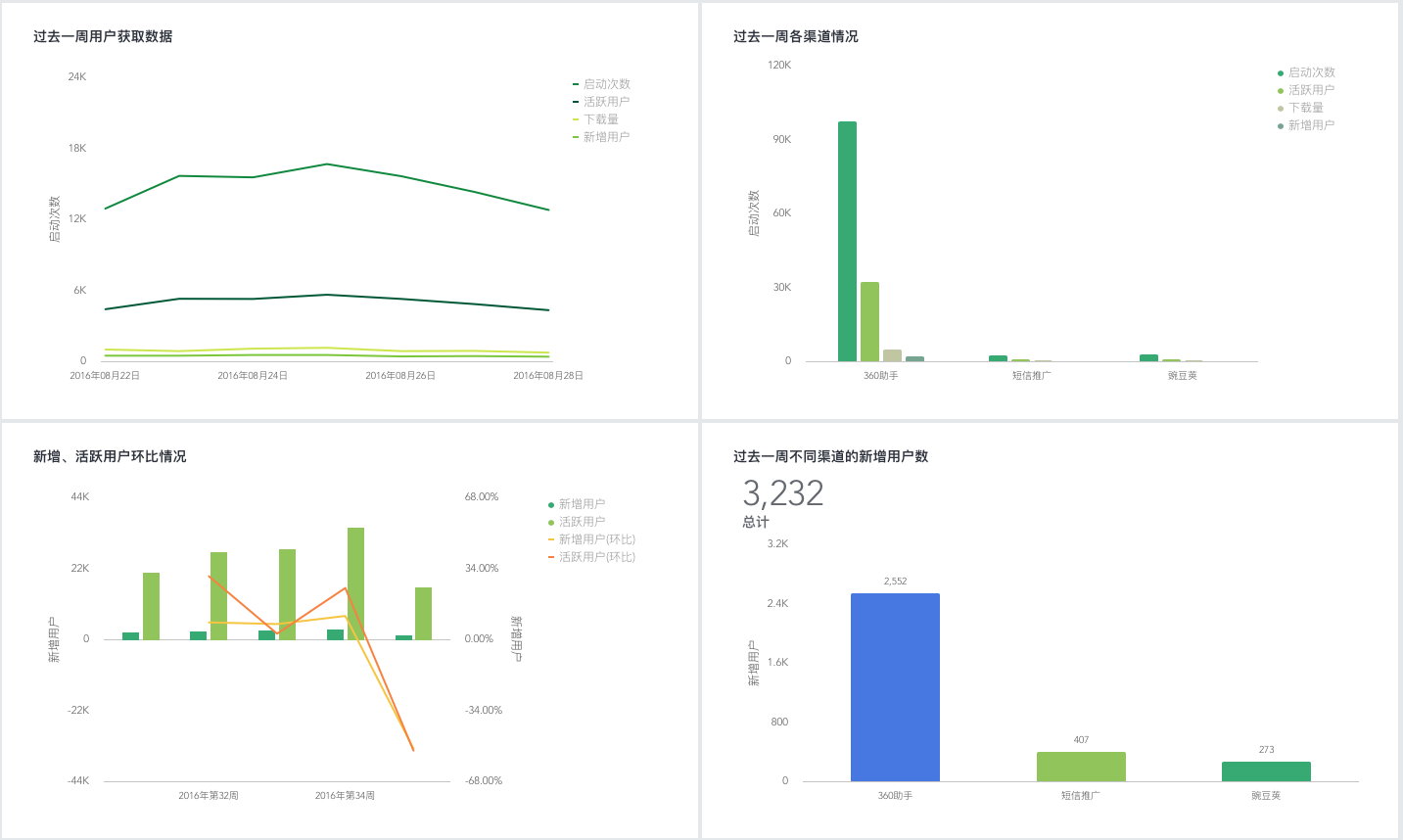
最后,就要讲讲图表的设计了!在大数据概念大热的今天,人们对数据的重视度越来越高,无论是在新闻还是在会议的 PPT 上,我们都会看见各种个样的数据内容。而这些数据,通常都以图表的形式呈现。

常见的图表包含折线图、扇形图、柱状图、曲线图等等,比较常见。但是,有一个普遍的谬误是,很多新手错误的将图表的设计理解成数据可视化设计。数据可视化是将数据以更复杂、多样的方式表现出来,不仅在设计上难度更高,且需要极其高昂的开发成本,我们会在后续的内容里说明。
所以,在 B 端设计中,我们对数据的展示只要专注于了解主流的图表类型,并明白如何根据数据的展示的需要对它们进行运用即可。
结尾**
以上就是关于 B 端设计扫盲的第一篇内容,简单的对管理平台的设计进行扫盲,让大家有一个初步的认识,并对一些错误的想法进行纠正。

