深度 | 一篇文章由浅入深读懂用户体验
Danis 人人都是产品经理 作者 YY交互设计师@Danis 原创发布于人人都是产品经理,未经许可禁止转载。
不知道大家有没有这种经验,逛街逛到一半,突然着急地想上厕所,然后就开始狂奔搜寻,结果是越来越急。突然,你看到前方出现一间肯德基,是不是有种释,放,的,感,觉?这个时候你当然直奔肯德基,的厕所。但,结果,你发现厕所门牌是这样的:

或者这样:

理智告诉你,先好好判断究竟哪边才是你要去的,也就是说,你硬生生又得憋回去一下。这就是一个用户体验问题,关于交互的线索不清晰的问题(以后会花大力气介绍“线索”)。生活中一些不经意的“设计”,会给使用者带来不少痛苦。其实,从这件事上,我们还可以顺便悟到两个启发:
启发1目标趋近效应
说的是人越接近目标,越容易被激励。你越接近厕所,越容易憋不住。奶茶店这种印花卡见过吧?

集齐一定数量的印花就能换多一杯之类的。假设有两个方案:
A. 积分卡有10个贴槽,给你卡时所有贴槽都是空着的。
B. 积分卡有12个贴槽,给你卡时已经贴上了2张贴纸。
哪个能给你更多一点的激励呢?B的可能性多一些,这就是目标趋近效应(来自《设计师要懂心理学》 )。同样的例子还出现在各种产品为了增加粘性,给你一堆任务时,即时告诉你已经完成了多少,还剩多少。微信打开公众号文章的时候,不管你什么网速,一开始总是蹭蹭蹭跑得飞快的加载进度条,也是同理。
启发2一分线索一分成本
界面是由许多元素(字啦图啦控件啦)组成的,每多一个元素,用户就要付出多一分努力,去理解这是个什么?去识别这个元素跟其他元素的关系是什么?同时也可能给其他元素带来干扰。以后我们会细说。线索必要、清楚(厕所门牌),是进行下一步交互的前提。

大家觉得哪个按钮才是真正的下载按钮呢?相信许多人中过招。这就是线索混乱的问题。当然设计的人也不是不知道,这又涉及到商业的问题,商业问题也是伴随设计一生的问题,以后细说。
日常生活中的用户体验 – 当一个评论者
大家在日常生活中有没有遭遇一些让你开心或恼火的体验问题呢?现在我想说说我的公司YY,公司说大不大说小也不小,公司内有一套美观可爱的视觉导视系统,就是说明哪里是厕所哪里是会议室那种门牌,但,有些门牌设计的实在是让人摇摇头,在开始吐槽前,先举一个正面的例子:

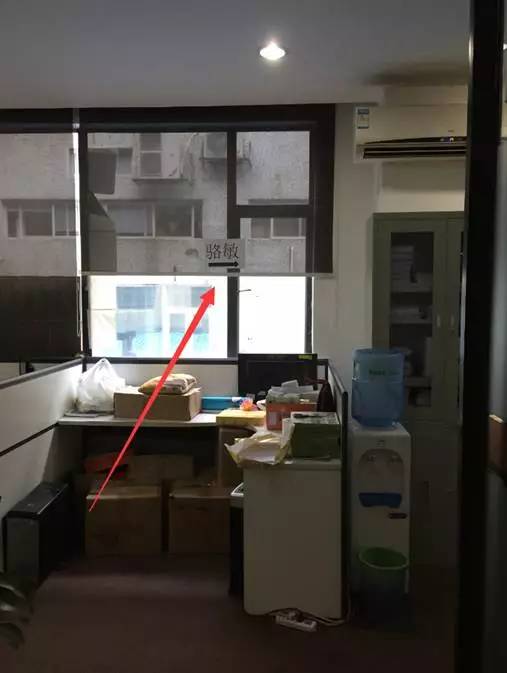
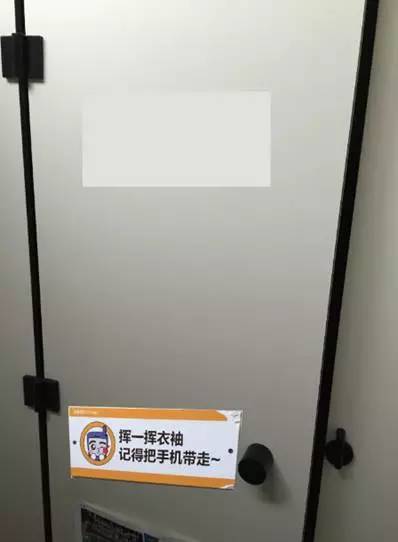
这是全公司做得最好的指引设计,来自我们hr办公室。简单直接,符合场景,一进门就看到,而且方向非常准确。只要随箭头向右看,就会看到呼应的座位牌,从而识别到你要找的这位美女。那下面吐槽开始,大家看这张图,这是我们的公司的男厕的一个隔间,留意左边的那个塑料盒子和对应的标识。


这是给大家放随身物品主要是手机,以预防其掉进坑的好功能,文字设计也充满了拟人的情感化。甚至,怕我们忘记,门上还有一个补丁:

但悲催的是,时不时还会在公司大群看到这样的呼吁:

问题出在哪里?提示的位置嘛。
首先,塑料架子边上的提醒是没用的,因为它就在手机边上,你都看到手机了,这个让人记得带走的提示是干嘛的…,再次,门上的补丁,有一点作用,因为你完事后站起来,可能会看到,当然也可能看不到,然后它距离手机还很远,目标距离一远,关系就会疏远。
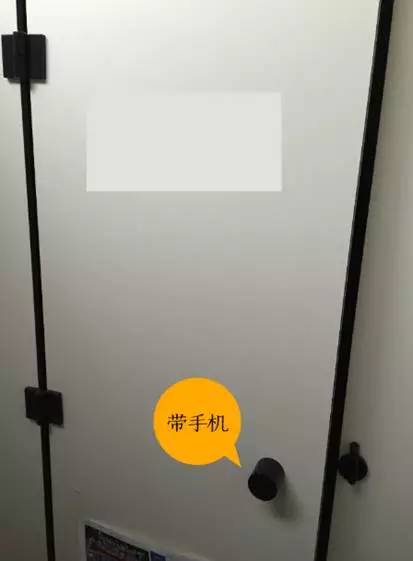
怎么优化呢?把提示放到必经之路上。
必经之路是哪里?门把手。所以,我们可以这样:

等等,文字好玩(但很快就会看腻)但太长啦,信息量一多就让人懒得看,那就做减法吧(或者把手机两个字高亮也行啊):

但还是要看字啊,有没有更简单的?有:

这样总算可以了吧,哈哈。
同样的问题,也出现在我们可爱的打卡提示上:

看出来了吗?我都走到打卡器前了,你说我会忘记吗?
臭设计还有,比如这个我按错过电梯按钮(白色的圆才是按钮):

好,看一个经典的设计:

荷兰阿姆斯特丹的小便池(如果你看这篇文字同时在进食,那请接受我真挚的歉意),那只印上去的苍蝇,好玩吧?有用吧?几年前我在北京首都机场的洗手间也看到了一样的设计。
你觉得苹果的设计都是完美的吗?新用户看到这个菜单,我不知道能不能理解分别是什么意思:

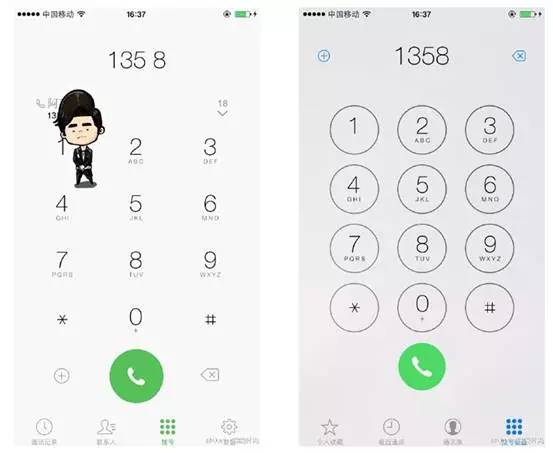
下面是微信电话本的拨号界面(左)和iOS的拨号界面(右),

个人觉得,微信就做得比苹果好。
首先输入电话号码的过程中,微信是即时按3,4,4分段显示号码的,而苹果要全部输入完才分段(他们觉得我们要全部输完11个号码才会确认有没有输入错)。其次,微信随着输入,是有联想的,苹果也是要全部输入完11个号码,才给你联想(这只是识别罢了)。
再次,新增联系人和删除按钮,微信放在下方,跟拨号键放一起,相当于一行操作栏,苹果放在上面号码两端,也许是他们觉得对数字的操作要跟数字挨一起吧,但,真是很难发现啊。按钮都放一起貌似好一点啊,按完数字,对应的操作都在下方一起的话。
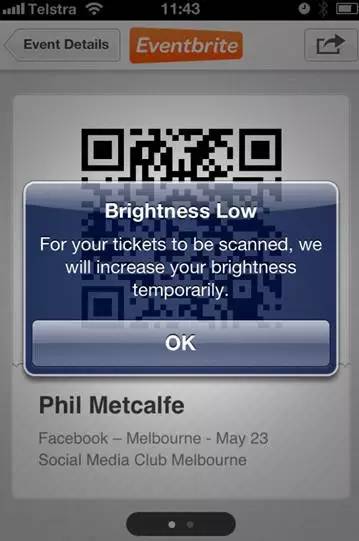
微信的细节还是不错的,比如这个二维码界面:

界面被呼出,屏幕亮度是会自动调亮的哦,知道为什么吧?当然,我发现国外也有人是这么做滴:

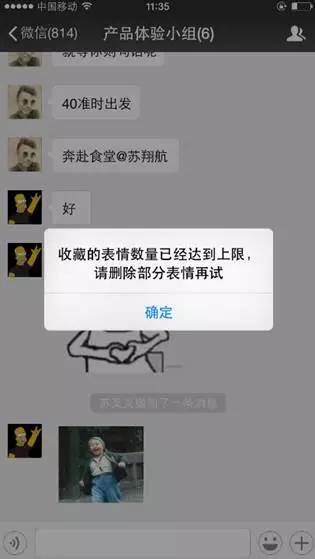
微信完美吗?看这个:

去哪里删你知道吗?就算知道,麻烦吗?如果你下载的表情不巧很多的话。
好吧,举了一堆栗子,无非是想劝大家,有空的话,养成一个职业病:
当一个评论者。
几个概念
3.1什么是用户体验
User Experiences,简称UE,或者UX。各路专家学者对此有各种高大上表达,我找了一个有代表性的:用户在使用产品过程中的操作感受,以及在此过程中产生的心理活动。在进一步解释前,大家先思考两个问题:
- 高跟鞋的用户体验好吗?穿起来很痛苦,但有些女生不穿不出门。
- 流水线的用户体验好吗?流水线上装配工人的工作效率极高,我们常说产品要高效。
(这是你思考的间隔)
有答案了吗?这下我们再看看UE的概念,可以从中抓出三个关键词,“用户”“操作感受”“心理活动”。用户体验,用户的体验,当然要先看用户啦。
如果有人问你,这个功能用户体验好吗?你应该先反问他,用户是谁?TFboys是我儿子的最爱,但我妈可听不懂。同理,高跟鞋的体验好吗?看谁穿。流水线体验好吗?看谁用。
用户是体验好坏的裁判。判决的依据呢?“操作感受”和“心理活动”,或者可以叫做“感性”和“理性”,或者“情感”和“交互”,可以看到用户体验是二维的,或者说用户的体验需求是二维的,用户需要易用也需要爽。
用这两个维度来看高跟鞋的问题,高跟鞋穿起来无疑是痛苦的,所以在交互上是要扣分的,但高跟鞋让腿显长臀显翘,增加回头率,所以在情感上是加分的。那加多少,扣多少?裁判(用户)说了算。于是就得到这样一个简单公式:
用户体验=目标用户交互+目标用户情感
分是正的且越高体验就越好,反之越差。对于一个爱美的女生,她对高跟鞋可能情感分给很高,交互分扣一点,总分还是正的,高跟鞋对她来说就是好东西。而对于一个男的,交互分为负,穿出去还被耻笑,情感分也是负,所以高跟鞋就不能接受。
同理,我们来看流水线,流水线的用户是工人,高效是高效了,但流水线作业是很枯燥的,情感上是要扣分的,所以有可能流水线就带来不好的体验。那对于老板来说呢?当然是好体验啦。(这里抛开工资讨论,如果装一个零件给100块,工人的体验又会变好,这涉及到我们后面会讨论的商业问题)。
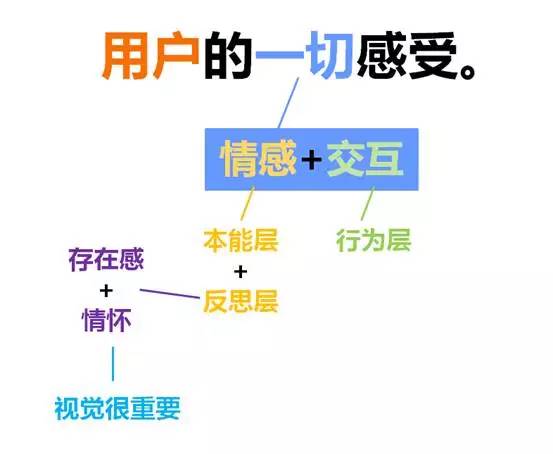
好吧,稍微总结一下,用户体验看三个因素:用户,交互和情感,冗长的概念我们也可以换成:用户体验是用户的一切感受。
3.2Don Norman三个体验层次
咱们行业的鼻祖Don Norman曾经提出过用户体验的三个层次:本能层、行为层和反思层(详情可翻阅《设计心理学》)。本能层是指体验对象给我们在感官上的刺激,比如视觉(第一印象)。当我们看到摸到对象,接下来就是交互行为产生,这就是行为层。在这个交互过程中过程后带来的反思感受就是反思层。我习惯于把这三个层次作为体验两个维度的补充说明。可以这样来看:
用户体验=交互(行为层)+情感(本能层&反思层)
当然,如果你钻牛角尖,也可以说行为层也会产生部分刺激反思层的感受。接下来给大家举一些例子加深认识:
左图是深泽直人给三宅一生设计的手表,关注情感(本能层)的人,会选择它。但它实在是没啥功能,甚至看时间可能也比较费劲,所以喜欢功能(行为层)的人,会选右图的卡西欧。Mini Cooper也是同理。

其实我更想说的是关于反思层,我自作聪明把反思层划分为两类刺激,一类是存在感,一类是情怀。
先看看男人的奥迪,女人的迪奥,为什么我们要追逐迪奥不要QQ,为什么女人要被迪奥?有存在感嘛,王妃背过嘛。

为什么有些人明明是大老爷们,要买玫瑰金的iPhone,因为能说明这是6s嘛。苹果已经成为某些人显摆的工具,或者成为某些人的生活偶像,这就是反思层的力量,这也是苹果玩得比较绝的地方,不然你以为他们把Burberry的CEO给挖过去是做研发的吗。
再说说情怀,你也可以把它称作生活方式或者某些回忆。
有时候我们记得一件产品,并不是因为它多好用,而是它带给我们回忆,比如手机(我还留着第一台手机MOTO的T191,它是我的大学回忆啊)。你看看苹果的广告,是不是都在跟你说他们有几大功能?当然没有,满满的都是宣扬情怀啊,给大家摘一段:
就是它。真正重要的东西。
一个产品的体验。它给用户带来的感觉。
当你开始想象它是会什么样子,你停步,你沉思。
这会帮助谁?它会否让生活更好?它有存在的意义吗?
如果你忙于制造一切,你怎能创造完美?
我们不相信巧合,或是纯运气。
每一个“是”的背后,都有一千个“不”。
我们花费大量时间,在少量事物上。
直到我们触及的每一个主意,都能让生活更美好。
我们是工程师,也是艺术家;是工匠,也是创造家。
我们为作品负责。
或许你很少看着它,但你总能感觉到。
这是我们的签名,它意味着一切。
加州苹果设计出品。
而在国内,我们也看到各厂商宣扬的情怀,比如锤子。

说到回忆,总是能切中我们的某个要害,让我们束手就擒,所以就出现了一批高票房青春电影:

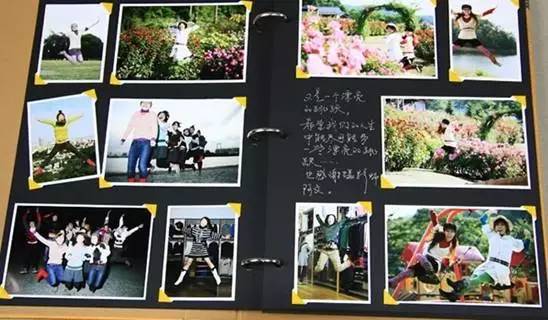
网上的实体相册、拍立得也买的红红火火:

看看这些app闪屏(明明跟使用没关系嘛,但还是得加上比较好):

无论本能层也好,反思层也好,有门技术起了非常重要的作用,而它在用户体验、交互式的各种口号中仿佛被忽视了,这就是视觉设计,在这里我要大声说三遍:
视觉设计很重要。
视觉设计很重要。
视觉设计很重要。
产品的视觉外观不仅是用户的视觉对象,更是情感媒介。
我问问你,这三个人,如果抛开背景什么的不说,你选谁当女朋友?

相信正常的人,没有特殊嗜好的人,都会选第二个吧,这就是视觉的力量。
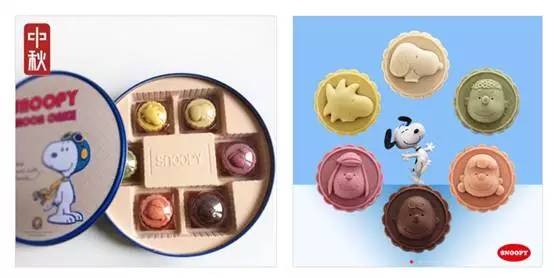
日本包装设计大师笹[tì]田史仁说:“购物的客人在经过货架前,让商品映入眼帘的时间只有0.2秒。想要让顾客在这个瞬间惊叹一声‘哇!’并且愿意驻足停留,那就必须靠抢眼的包装。”所以你会发现长得好看的月饼更好卖(还是那句话,价格刨去不说):


锤子手机的配件要做成这样才罢休:

女生需要化妆(如果颜值是起跑线,妆容能帮你把起跑线往前拉一拉):

更可怕的是,我们能从外形判断一个人的战斗力高低,不信你看下图:

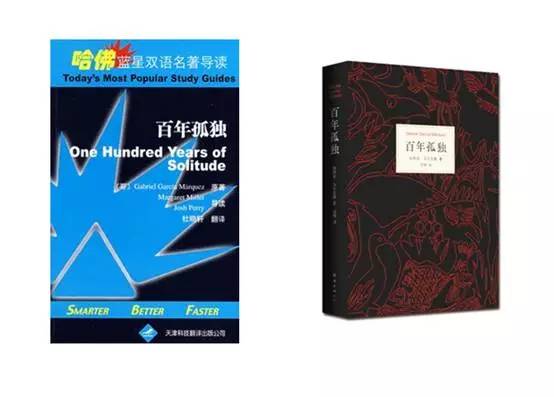
我们甚至能从封面判断一本书好不好看(这明明是同一本好不好啦):


也就是说,视觉能影响我们的认知!
比如说,我女朋友脾气不好,老打我,使唤我做这做那,又抠门,又凶残,你说我要不要休了她?估计你会说:“休了吧,像个爷们儿一样!”不过如果她长成这样,换成你休得下手吗?

我觉得还是忍一忍好了。
麦当劳 COO Don Thompson的说:“在人们吃食物取决于第一眼看上去的感觉,如果你的餐厅同时拥有吸引人的,现代、时尚的店面和内饰,那么食物会显得更加好吃。”
Don Norman说:“人们对于外观优雅的界面总是会产生积极的相应。在使用这样的界面时,人们对于可用性问题的容忍度往往更高,只要那些问题不是非常的严重。”
也就是说,好看的东西更好用。
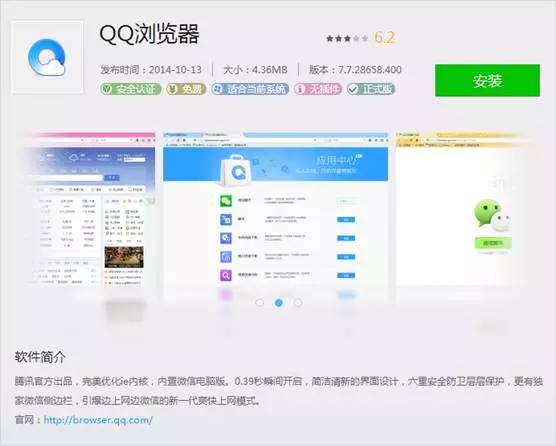
这个软件下载界面看上去像是有病毒一样,不太敢用:

这个就正规多了好用多了:

这时候,我给大家画一张图,总结一下:
好吧,这次先到这里,下一篇继续K用户体验的其他几个概念。感谢你的耐心阅读哟。
3.3可用性及一堆模型、概念
我们平常除了常听说“用户体验”之外,还常听到“可用性 usability”这个词,这个词挺牛逼的,在国际标准ISO 9241-11有概念描述:产品在特定使用环境下为特定用户用于特定用途时所具有的有效性、效率和用户主观满意度。
概念总是很拗口,我们拆开来看。
拆成“特定使用环境、特定用户、特定用途”和“有效性、效率和主观满意度”两部分。
前一部分三个特定是什么意思呢?用户是特指的产品的对应用户,而且用户是个角色,不是一个人的全部。一个人在不同环境下是会扮演不同角色的,产品也于该角色、该环境中使用。
举个栗子:假设我是个潮人,同时我也是个医生,那我就有两个角色。如果给我设计一款音乐播放器,应该给我一款酷炫的,我会喜欢。但当我坐在办公桌边,给病患开药的时候,我电脑的开药软件需要很酷炫吗?我一边摇晃脑袋踩着节奏,看着充满特效的界面开出来的药,你敢吃吗?所以医院的软件需要简洁,保证开药的准确度。
这就是特定用户,特定环境,特定用途。“有效性、效率和主观满意度”也好理解,有效性是指产品存在的价值,它能干什么用。效率是使用这个产品需要付出的成本。
主观满意度就是使用的感受啦。比如饮料,有效性是解渴解馋,打开饮料很方便、瓶口不大不小刚刚好,饮料瓶握持也顺手,这就是效率,喝完之后觉得好喝又酷,下次还要喝,这就是满意度。
可用性拆解的这些因素,可以用作评价产品可用性的维度。有人会问,可用性跟用户体验有啥区别啊?老实说,我也不知道。只是这是不同领域的人在不同阶段提出来的概念而已,硬是要区分,个人觉得用户体验范畴更广一些。
另外我们又能看到各种各样的专家机构提出的各种各样的模型、流程,对用户体验进行定义,花样很多,给大家列举几个:

这个是蜂巢模型(Peter Morville 提出),说实话到现在我也没搞清楚“有用”、“合意”和“价值”有什么本质区分,特别提一下“可接近”,这是出于一些有先天使用障碍的人士的关怀。
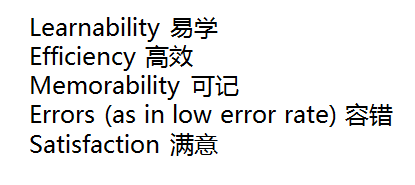
这是Jakob Nielsen的Usability Goals,他更有名的是可用性10原则,这个我们以后探讨设计评价的时候再说吧。这五维特别提一下“可记”,这不是鼓励让用户记忆,而是产品的使用套路好记到不用怎么记忆,这次使用后,下次再来我还知道怎么使用。个人觉得其实跟“易学”的边界是有些重叠的。

还有Jesse James Garrett 提出来的用户体验要素,来自一本经典的书籍,大家有兴趣可以看看。这个模型既可以用作评价产品的不同维度,也说明了产品的设计研发流程。
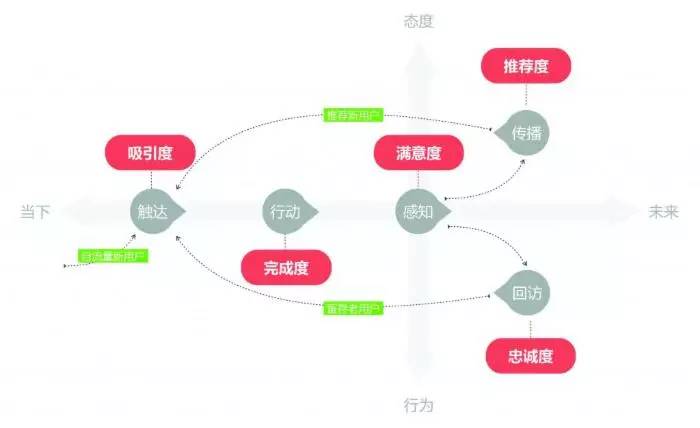
别以为只有国外的专家能提出各种模型,我们国家的也一点不差,下图是阿里1688UED提出的评价用户体验质量的5度模型。从用户的使用路径归纳出五个评价维度。

这么多模型,有没有看晕了?哈哈。
我还是建议大家放宽视野各种吸收,然后拉通对比,慢慢你就会体会到,其实大同小异,本质上还是相同的;到时你也能提出属于你的模型啦。
给大家举个栗子:比如阿里的这个模型,对比可用性的“有效性、效率、满意度”,“触达(行为)-吸引度(对应指标)”跟“有效性”相通,有效(有价值)才吸引人嘛,“吸引度”还跟可发现性相关,所以跟“效率”也相通。而“完成度”自然也跟“效率”相通。“满意度、忠诚度、推荐度”跟“满意度”相通。同时也可以把Don Norman的三个体验层次拉过来凑热闹。本质是三大块,归纳成图;看,大家本质都是差不多的:

接下来瞅瞅这三个模型:

关于具体的概念大家可以看《交互设计精髓》这本难啃的大部头。左边很多刺的实现模型代表的是物体(为了好理解我们以后就叫产品吧)内部实际运转的所有细节,比如一个界面内部其实是由n行代码在运行的,手表里面是很多齿轮在相互作用的。它很复杂,也难以理解,所以刺很多。但用户看不到,用户看到的摸到的是产品的外观(媒介、界面),也就是表现模型,这是我们设计的,相对来说简单。而用户对产品的认知、使用则受他们心理模型的影响。心理模型是用户在使用产品过程中的心里所想,大家看到它很圆滑不带刺,代表容易理解(废话,自己心里想象的嘛)。
也就是说,用户可不管你产品是怎样运作的,老子自有一套理解方式。那这套理解方式是怎么形成的呢?一方面来自生活经验,一方面来自表现模型。看到产品,就会唤醒既有的经验作匹配,或者全新学习。实现模型我们不会,心理模型我们改变不了,设计师能做的就是改变表现模型,让表现模型接近用户心理模型或者形成一套简易不出错的心理模型。举个栗子:

二维码扫一扫,有没有发现摄像头打开的时候,总有一条线上下扫来扫去(表现模型),这时你的心理模型是“扫一遍,就能把码输入从而识别”。但其实往往线还没扫完,二维码就已经被识别出来了!这只能说明其实产品并不需要等线扫一遍啦,摄像头一照,就识别出来了。线只是让你形成扫描的感觉从而无障碍使用而已。
再举两个反例:

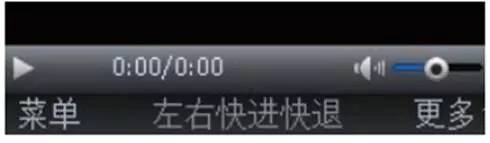
大家看这个界面,这是以前按键手机的音乐播放器界面(透露年龄呢),按键机主要是靠上下左右中五维键来操作的,不懂的请查看史料。请问界面右边的音量大小,是靠按什么键来控制的?
许多人会回答左键调小右键调大。这就是界面(表现模型)告诉我们的。但大家有没有留意到界面有句提示“左右快进快退”,没错,抱歉,左右键被用来调进度啦。那是什么键调音量呢,上下键。这就是表现模型让我们产生错误心理模型的例子。那怎么改呢?把音量滑动槽竖起来也许就ok。

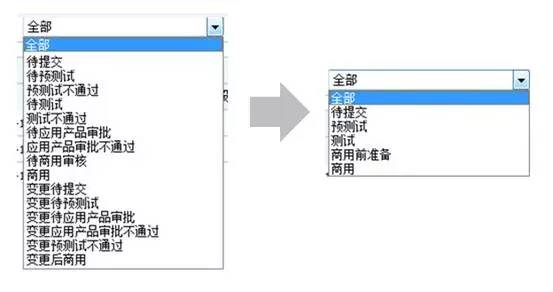
大家再看这两张图。我们当时在做一个类似AppStore一样的应用下载平台,这是平台开放给开发者的后台。为了保证应用的安全性,我们必须进行严格测试,开发者把他们的应用提交上来后,一个应用需要经历最多十几种测试状态,才能上架销售。开发者求的是什么?赶紧上架啊,你觉得他们看到这么多状态要走,能舒服嘛?这就是典型的实现模型长什么样,表现模型就长什么样,带来的结果就是复杂。后来我们做了优化,把状态在表现层缩减为右图那几项,看上去就没那么大压力了,当然实际测试工作没有削减,只是没必要让用户知道。
看完三个模型,下面列举一堆行业的名词,大家有兴趣去百度吧,就不多做解释了。

然而还是挑一个给大家解释,最后一个:UI,用户界面。用户界面我不狭义看成视觉设计,或者软件界面,我看成一种广义的媒介,这道媒介横隔在产品和用户之间,完成沟通。一个看得见的图形界面是一个UI,一个看不见的电话呼叫中心也是一个UI,一条文字短信也是一个UI。

是UI就需要设计。短信有什么好设计的?大家看下面两条短信:


上面一条是用心设计的,下面一条是粗制滥造的。首先上面一条先透露了身份(跟人打招呼先自我介绍),下面一条最后才说爷是中国移动,同时中间冗余文字多多,我可不会好好看完。重要的是,我只有满意跟不满意,第2点是废话,第3点第4点是移动内部行话完全看不懂。而且不满才反馈,满意还要坑我一毛钱短信也是醉了。
另外,我也听许多人说,我是做UI的,你是做UE的,指的是我是做视觉的,你是做交互的。这种说法也许跟某些历史原因有关,我没兴趣知道。用户体验UE是一个广义的概念,UI也是广义的,所以建议大家心里有个底,当然沟通的时候不需要钻牛角尖纠正别人,不然迂腐的就是你了,沟通的目的达到就好。
3.4用户体验的几个侧面
我记得看过深泽直人的一个采访视频,可惜现在找不到链接了。他在视频里解释“无意识设计”,他说起曾经一个手机设计,手机的外壳故意做得不流线,像削皮后的土豆一样,为了一种握持感,重要的是,拿着它的人会不自觉地玩外壳,直到有人提醒“你一直在玩手机哦”,才恍然大悟。这就是一种好设计,发生在无意识里。也就是说,
好的体验是透明的。
(然而需要强烈的视觉表达情绪的设计例外)。
大家觉得10086的体验好吗?说实话,算是不错啦,虽然不一定解决问题,起码都是礼貌待人。但百度一下,看到的都是黑移动的话。

这是怎么回事?好的体验,大家不会提,或者根本就意识不到,觉得理应是这样,而坏的体验,就会被炒上天。我们爱上一个人有无数理由,讨厌一个人一个理由就够了嘛。我们经常会被一个人的缺点蒙蔽双眼,而忘记他的优点也是彻底的人性弱点啊,一个艺术家的成就靠的是他的代表作好不好。又好像听一首曲子,也许觉得好听也许觉得也就那样一般般,但突然来一个刺耳的旋律,你就会吐槽了。
比如说读书软件,当我们沉浸在内容本身,控件什么的就根本不重要了嘛,设计师只需要静静地托好整个体验就好,不要打扰。

再比如微信,当你从微信任何地方点击一个人头像打开名片页,再打开对话窗,聊完一顿天后按返回,你觉得应该返回哪里?一下子可能我们并没想起来,按信息架构来看,应该返回上一层名片页。但其实统统都返回了微信消息列表。然而我们用得很自然。
再比如我们购物的支付流程,在购物车那个界面,会看到各种各样的推荐,抓住最后的机会销售。但一旦进入订单确认流程,就统统消失,甚至连导航都不见,为什么?跟任务无关的,默默隐藏掉了,而你并没有发觉。
好吧,再说一遍,好的体验是透明的。
下面谈谈“复杂”。
Don Norman有本书叫《如何管理复杂》,说的就是这个。
为什么会有“复杂”这个话题呢?主要是科技进步带来的。看看下面两张电影海报:
左边的电影叫《战神》,是70年代的科幻片,当时的特技比奥特曼还不如。它有个更牛的名字,叫《关公大战外星人》,彭浩翔修复了一个版本,有兴趣的朋友也许可以搜到。右边的电影不用介绍啦。从这两张海报就可以看出来,科技的进步。
照理来说,科技进步,确实改善了我们的生活,但同时,却带来“复杂”。比如:
左边的手机叫大哥大,当年巨牛,机如其名,只有老大才能拿的,功能单一,现在早就没人用了。取而代之,现在大家都用智能手机,有n多功能。现在思考一个问题:如果给我们爸妈用这两种手机,爸妈哪种手机上手更快?
除非天赋异禀,一般都会用大哥大比较简单吧,因为功能少嘛,照着纸质电话本,按数字,按拨号就能打电话了。现在的手机功能又多,又到处冒流量,手势又多,复杂!但为毛大哥大消失了呢?

有人家里的遥控器少于3个的吗?我试过在客厅电视机前短路,不知道用哪个遥控器转台。复杂!但为毛我们还是要用电视盒子也要用电视也要用dvd呢?

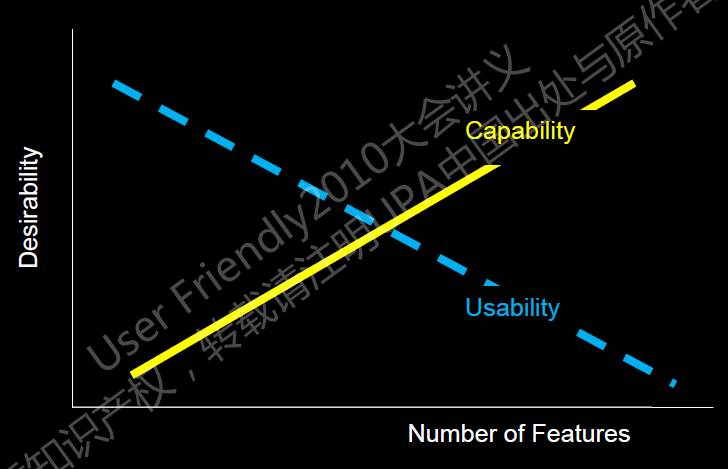
这张图来自于Don Norman,解释了复杂和可用性的关系。纵轴是需求,横轴是功能,功能越多,满足需求也越多,能力(黄线)就越强。但随着能力增强,可用性(虚线)就越低。因为复杂了嘛。于是乎,我们似乎可以得出这么一个结论:
科技进步,带来复杂,所以消灭复杂。
哈哈,这是个伪命题啦。
我们怎么可能去用大哥大。想想:
没有复杂挑战的游戏,会侮辱你的智商吧…
钢琴有88个键,好复杂,为什么还是那么多家长送小孩去学习?
茶道要讲究水温、茶叶、茶具,好复杂,为什么那么多人乐于此道?
复杂有时并没有错。
从商业的角度,功能会成为卖点,人们也喜欢专业化,比如卖豆浆机,要跟你说S型仿生石磨刀、扰流筋设计,谁知道是什么鬼,但没关系,你这豆浆机professional。

从交互的角度,也需要功能来满足越来越多的需求。比如iPhone取代大哥大。
从用户情感的角度,我们需要茶道,需要音乐(钢琴)。
这些“复杂”我们都需要。甚至有些复杂是消灭不了的,有个特斯勒复杂性守恒定律,说的是每一个过程都有其固有的复杂性。比如发邮件,最少我们要告诉产品发件人是谁,发去哪里,这两件事情是必不可少的,这就是最低限度的复杂。但我们可以通过设计来改善它,比如我们登录了邮箱,就相当于告诉了产品发件人是我们,所以发件人这一项是不用另外填写的,多账号的时候也不用填写,设计成账号选择。收件人我们可以用联想来减少输入,也可以加入最近联系人的选项,以减少输入的复杂。
所以,我们要做到并不是消灭复杂,而是:
设计驯服复杂。
想想上一章的厕所托架,不是简单地取消托架,而是驯服它:
用户体验的价值
有时候我们提及用户体验价值,会说出这么一些话以彰显我们的工作成果:
- 50个可用性问题发现及解决。
- 用户完成某任务时间降低50%。
- 用户操作某任务成功率提高75%。
- 让某界面访问量增加200w。
- 问卷回访用户满意度显著提升。
这些可以说是我们工作的直接结果,但究极目的是什么呢?其实是为了商业。通过满足用户需求,给予良好用户体验,以满足商业利益。
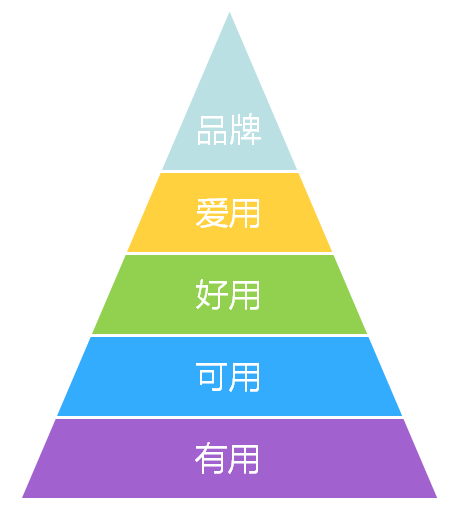
大家看这张图:
这是用户对体验的不同层级的感受,我们追求的价值就是塔尖的“品牌”,提升品牌忠诚度,达到商业目的。
举个栗子,飞机大家坐过,飞机有两种舱位,一种经济舱,一种头等舱,两种舱位的座位是不一样的,代入这个模型对比看看(注意:扣除价格因素,假设你是土豪)。
在塔的第一层,“有用”这一层,两种座位一样,都是有用的,飞机没有站票,站着也累。
第二层“可用”,两种座位都是坐下去不会塌的,都可用。
第三层“好用”,差别就来了,经济舱座位有点挤,大长腿没地方放,最讨厌的是前面的座位还向自己调低靠过来,雪上加霜。相反头等舱就舒服多了,甚至躺着都可以。所以头等舱座位更好用。所以你更爱用头等舱,如果有一个航空公司的头等舱又相对特别好,你更爱用,可能的话,你都宁愿选择这家航空公司。
这一下,你就对这家公司的品牌产生认知,进而忠诚,进而掏钱。当然让我们掏钱,有多种方法,比如信用卡积分兑换里程,比如有情怀的广告侵入意识形态,用户体验是作为通往罗马的其中一条大道存在的。
为什么会出现用户体验问题?
怪我们咯。
首先,没考虑用户。重视技术创新,忽略人类因素,有个牛技术,就想着肯定有人会用,完全没有场景也没关系。只重视功能或形式,也不考虑为什么要有这些功能为什么要长这个样子。
其次,想到用户了,但把用户想象得太美好了。

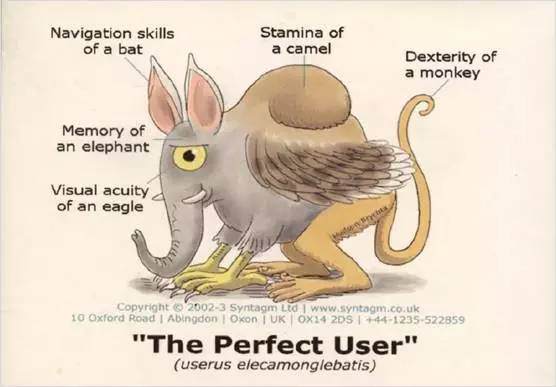
我们也许觉得用户有兔子的耳朵,老鹰的视觉,大象的记忆,但这是个怪物。
我们觉得用户会在安静、有序、不分心的环境中使用我们的产品,PC产品有可能可以,移动产品可能就不行。我们觉得用户会记住前面做过的事,不用再做任何提示。我们觉得用户会宽容,会积极探索,所以犯错也无所谓。我们以为用户像我们研发设计人员一样了解导航,像运营人员一样了解业务,不用介绍根本就很清楚。
当我们犯下这些错误,问题应运而生。

不好意思,又黑一下微信,我怎么知道去哪里删除。我不宽容我不积极我懒得找。


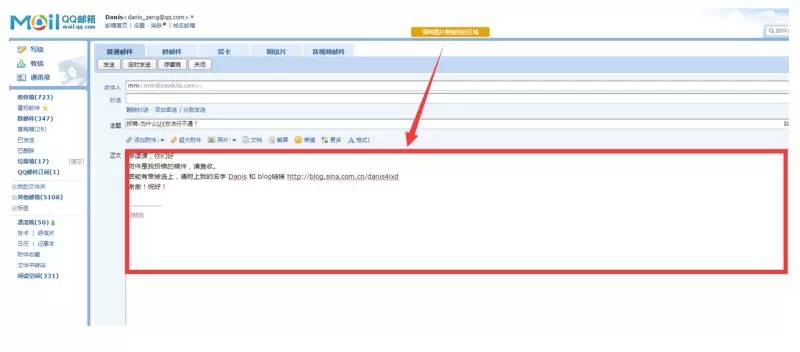
以为我们很熟悉“此区域”是红色框起来的区域。
再次,我们也重视用户需求了,也小心翼翼考虑用户使用场景了,沟通出问题了。

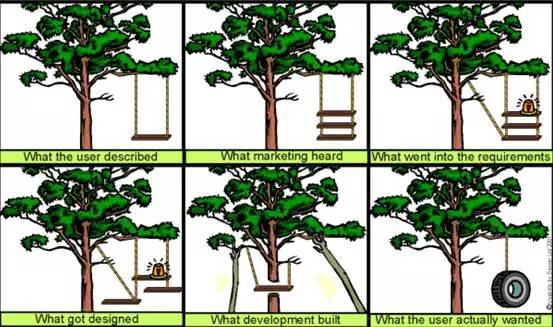
这张经典的图大家可能看过,第一张图式用户描述的需求,中间经过市场、需求、设计、研发,层层变形,最后用户说了一句:“什么鬼”。可怕的是,用户自己也说不清楚自己要什么,看看最后用户真正心里想要的轮胎。

哈哈,注意,层层环节扣好。
那好,怎么解决用户体验问题呢?有个方法可以,下一个章节,关于UCD。
呼,终于把这一章节码完,前几天预估了一下,以现在的速度,写完所有东西估计得一年,魂淡啊。能写多少是多少吧,可能越来越快也说不定,可能中间没人看就停了也说不定,总之走一步算一步吧(怎么这么像现在做产品…)。最后还是谢谢各位的耐心啦。
作者 YY交互设计师@Danis 原创发布于人人都是产品经理,未经许可禁止转载。

TIPS:人人都是产品经理旗下【起点学院】特邀BAT等一线互联网公司、具有亿级产品经验的实战派大牛组成导师团,线上线下结合,方法论+案例式详解+实战演练的教学模式,共同打造的产品经理实战训练营课程正式开启报名,猛戳“阅读原文”了解详情。
阅读原文 在看