原则
根据费茨法则(Fitts’s Law)所描述的,如果用户鼠标移动距离越少、对象相对目标越大,那么用户越容易操作。通过运用上下文工具(即:放在内容中的操作工具),使内容和操作融合,从而简化交互。
费茨法则 :到达目标的时间是到达目标的距离与目标大小的函数,具体:
。其中:1.设备当前位置和目标位置的距离(D);2.目标的大小(W)。距离越长,所用时间越长;目标越大,所用时间越短。
方法
实时可见工具—常见交互增加效果提示

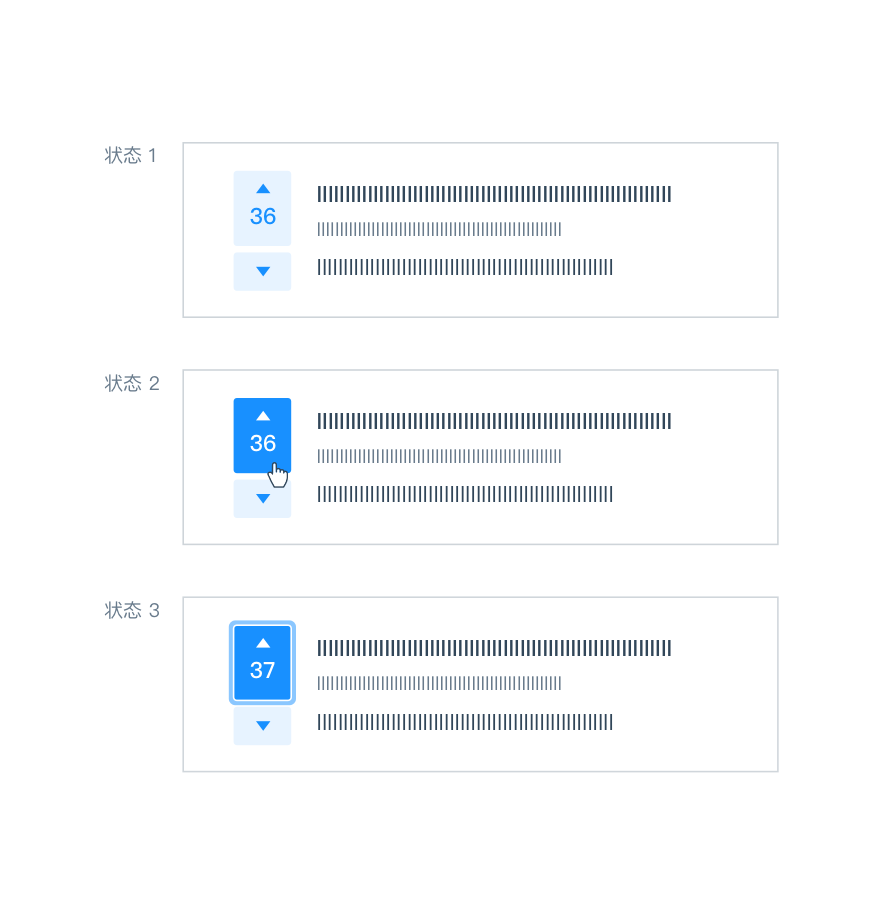
实时可见工具示例 —摘自知乎
状态一:在文案中出现一个相对明显的点击区域;
状态二:鼠标悬停时,鼠标「指针」变为「手型」,底色发生变化,邀请用户点击。
状态三:鼠标点击后,和未点击前有明显的区分。
如果某个操作非常重要,就应该把它放在界面中,并实时可见。
悬停即现工具—简易的辅助菜单

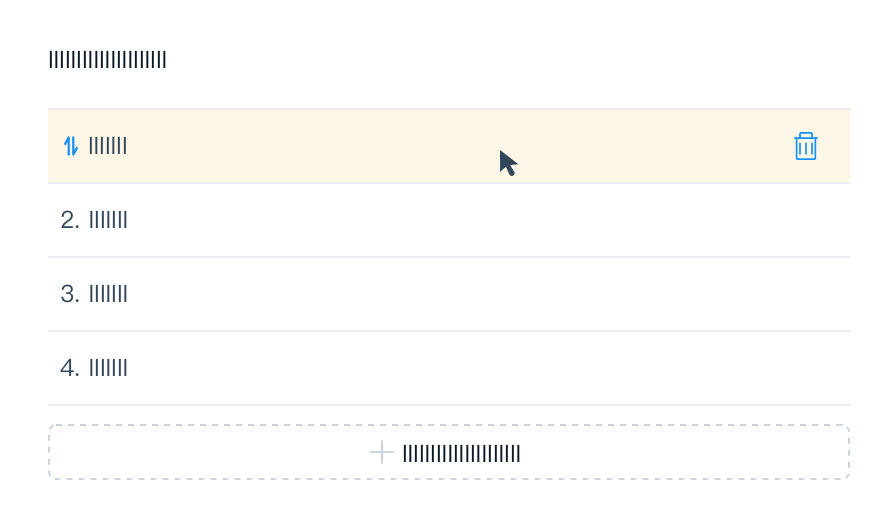
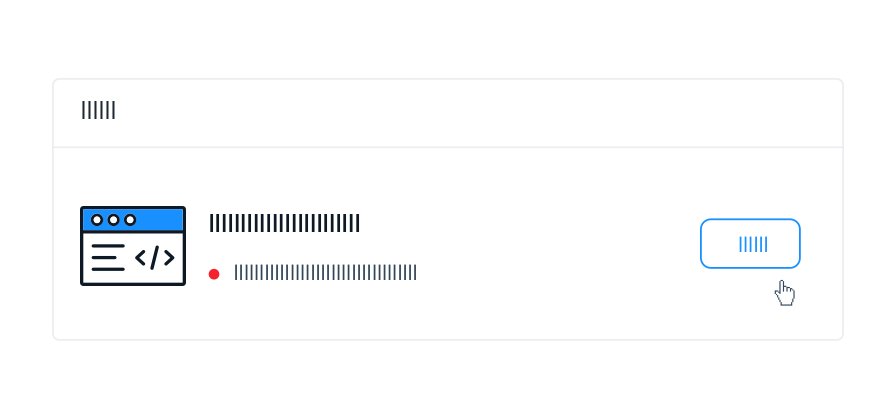
悬停即现工具示例
鼠标悬停时,出现操作项。
如果某个操作不那么重要,或者使用「实时可见工具」过于啰嗦会影响用户阅读时,可以在悬停在该对象上时展示操作项。
开关显示工具 — 提供操作开关(折叠菜单)

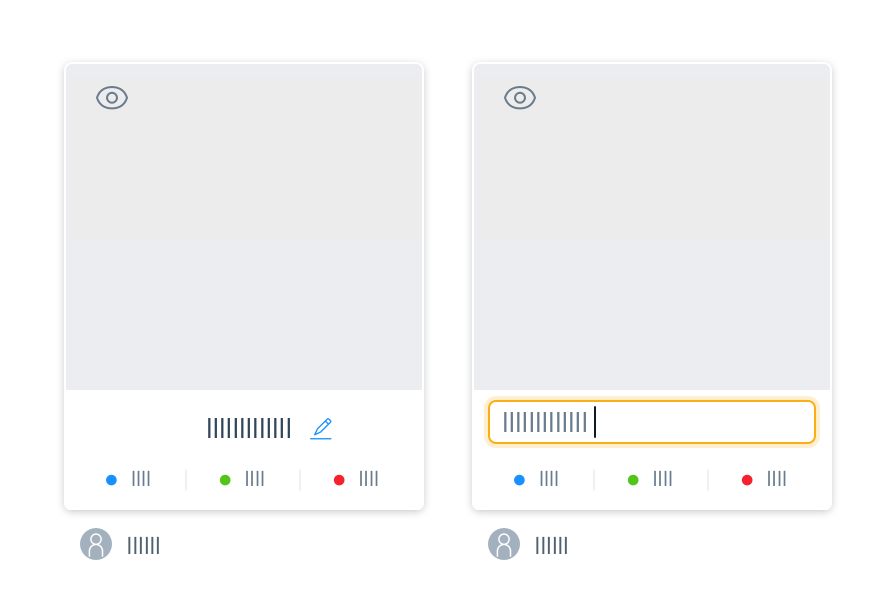
开关显示工具示例
用户点击「修改」后,Table 中「文本」变成「输入框」,开启编辑功能。
如果某些操作只需要在特定模式时显示,可以通过开关来实现。
可视区域 ≠ 可点击区域—扩大可点击区域

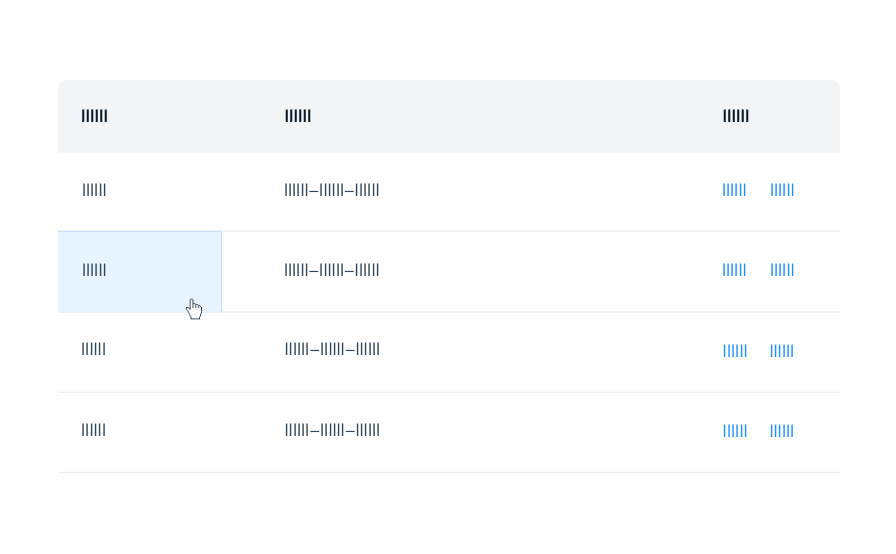
文字链热区示例
当悬浮在 ID 所在的文字链单元格时,鼠标「指针」随即变为「手型」,单击即可跳转。
在使用 Table 时,文字链的点击范围受到文字长短影响,可以设置整个单元格为热区,以便用户触发。

按钮热区示例
鼠标移入按钮附近,即可激活 Hover 状态。(移动端尤其适用)

