前言
前一段时间健康码问题引发了对老年人的关注。今日前端早读课文章由@信息无障碍研究会授权分享。
@陈澜,复旦大学msw硕士,现为障碍用户研究专家。曾主导多个面向障碍群体专项用户需求调研项目。为包括华为、京东、支付宝等多个国民级产品的无障碍优化提供了极为重要的参考依据。主导了数十次不同行业的障碍群体需求调研,研究成果曾被《人民日报》引用,参与了全国人大的无障碍立法研究课题。在洞察视力障碍、听力障碍、肢体障碍、老年人群体等障碍群体行为习惯上有丰富经验。 @Chelsea W,哈佛大学设计学硕士在读,科技方向。获得2016年VELUX大奖赛全球冠军、亚太区冠军。2019年于麻省理工学院PPAT进行残障科技研究,合作美国首家残障人士康复机构BostonHome。2019参与哈佛大学人机交互实验室科研。曾就职于字节跳动公益产品部,有丰富互联网产品设计经验。
正文从这开始~~
在1月26日,信息无障碍研究会开展了一场公开课,通过对老龄化的社会背景、老年人的身体心理特征和需求、互联网产品适老化改造的要点的层层剖析,和大家一起聚焦2021适老化的新趋势下,如何影响你的产品和KPI,一起探讨什么样的设计对老年人是更友好的,为什么要向这个方向设计等问题。
01 关于适老化
什么是适老化?
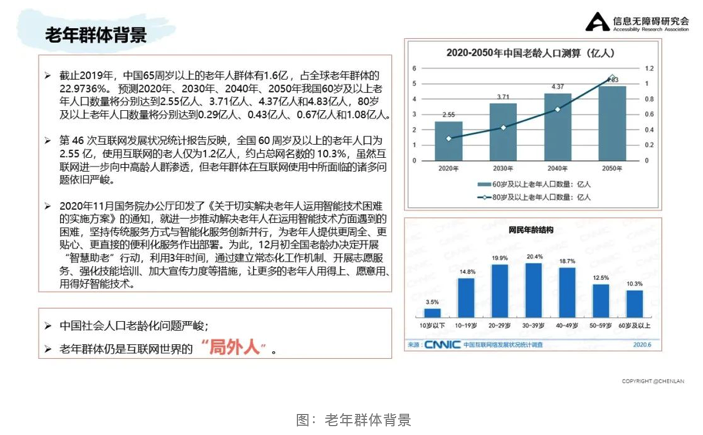
适老化概念出现的社会背景是中国已经进入了老龄化的社会,而老龄化的问题是是相当严重的。在2019年的时候,65周岁的老年群体其实就已经高达了1.06亿,60岁以上老年人口高达了2.5亿。但是,老年网民只占到我国网民的10%。在这样的趋势下,互联网将进一步向高龄人群渗透。但是,目前老年群体在使用互联网产品的时候面临着诸多的严峻问题,是互联网世界的局外人。

为应对这一危机,国务院办公厅在2020年11月颁发了《关于切实解决老年人运用智能技术困难的实施方案》。需要强调的是是老化服务不仅仅是在互联网产品上,还包括在线下物理环境当中的一些服务。
为什么要推动适老化建设?
首先,可以争取更多的用户。很多时候不是老年人没有需求,而是产品不好用。很多做产品的朋友可能会问我说,我们这个产品本来也不是为老年人设计的,而且他们可能也不需要用,所以适老化对我们来说可能没有特别大的用处。我认为其实有的时候不是用户没有需求,而是这个产品不好用,所以用户的需求被隐藏了,但是当我们能够很好地去设计一个功能的时候,大家会发现其实很多人都是希望生活更便利的。
其次,为所有人群提供便利。很多人可能也会觉得说做适老化可能会让流程变得更复杂,或者说做了一些不必要的解释,对主要服务用户群体是不是一个阻碍?我认为不是的。其实一个好的设计对于所有人群都能提供更加便利的使用方式和用户体验。当我们一款设计对老年人来说都是非常容易理解和友好的时候,其实对于所有的用户群体来说都是更美观更清晰的。
第三点是老年人其实是用户群体的一部分,考虑他们的需求是社会责任的体现,同时他们也可能会给我们带来新的商机。我认为如果我们想要做一款适用于所有人的设计,需要去考虑更多的不同的群体,老年人并不是一个特殊的群体,他们只是用户群体之中的一个部分。所以我们在做一款产品的时候,考虑老年人也是我们的社会责任。可能用户有的时候使用一个产品的方式会与产品设计的初衷截然不同,但是这也会给我们提供新的商机。刚刚通过数据可以看到,现在中国已经有2.5亿的老年人,但是其中只有1.2亿使用了互联网,当剩下的老年人也能够加入产品使用的大军,对产品生态也是一个更新和促进。
适老化服务和信息无障碍服务之间的关系
适老化服务与信息无障碍之间的关系是相辅相成,相互增益的关系,但本质上是一致的,均是在推动产品可以为“人”提供更好地服务,让更多的障碍群体如视力障碍、听力障碍、肢体障碍群体、读写障碍群体以及老年群体更好地获取产品的服务,并提升用户体验。
适老化也有有新的延伸,因为我们必须要去关注到我们老年群体的特殊的心理需求。认知上面记忆力、注意力以及感知能力的衰退,带来的是视力障碍、肢体障碍和听力障碍的一套综合性服务。
02 老年群体的痛点分析
老年群体的身体、心理特征及需求
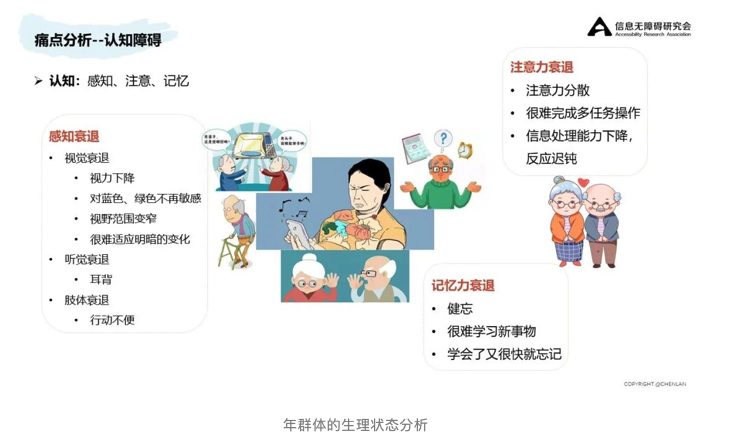
从感知、注意力以及记忆三个方面的维度看老年群体的生理状态:首先是感知的衰退,老年视力下降了、对色彩可能不敏感了,可能需要的有很大的字才能够看清楚,可能很难去适应明暗的变化;听力也跟着衰退,可能出现了耳背的情况;还有肢体衰退,可能在出行的时候会有困难,需要借助辅助设备。其次是注意力的衰退,信息处理能力下降,反应是不是更迟钝了。最后就是记忆力衰退,他们开始健忘,他们很难再去学习新的事物,又很快忘记。

年群体的生理状态分析
老年群体在这方这三个方面能力的衰退,也对应着他们不同的需求:视力的衰退,那是不是对他设计的产品或者服务需要的提供放大缩小的功能呀?听力的衰退,我们是不是可以有语音转文字这样的功能呢?肢体衰退,在现实环境当中更需要无障碍服务。
案例:我们在一家银行网点看到不过关的无障碍坡道、很高的柜台设置、不明显的楼梯等等,这些都是可能做轮椅老年群体面临的障碍。因此我们要关注老年群体生活习惯,比如去线下办理业务是他们生活当中固定的一个环节,去做无障碍的优化。
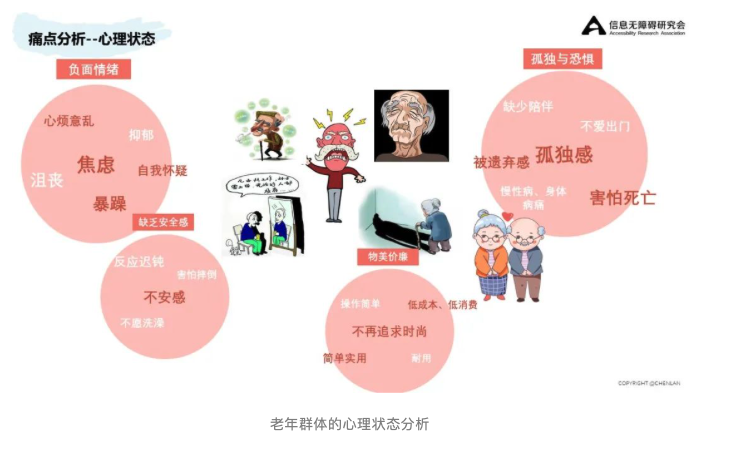
从社交需求、尊重需求和潜力实现需求三个方面看老年人的心理需求:近些年,中国人群的心理健康发展报告显示抑郁老年群体的数量不断增加,不安全感愈发强烈,我们需要去观察他们这样的情绪。老年群体特殊的心理状态,会对适老化服务有着特殊的心理需求。

03 如何做好产品适老化设计?
具体到细节上来说,什么样的产品是适合老年人使用习惯而设计的呢?我们在研究的过程整理出了13个更符合老年人的使用习惯的设计规律,下面我们一个一个来看一下。
第1点,新手引导。
在这个步骤之中,需要我们能够在新手引导提供简洁和分步骤的引导模式。
第2点,明确操作。
通常来说需要对老年人不明确的操作按钮明确化,即按钮是否可点击,点击后执行什么操作。
第3点,icon和话术
。要注意老年人能理解的方式,当你去告诉老人需要进行下一步操作的时候,尽量不要直接说下一步,而是要告诉他下一步具体内容是什么。
第4点,提示所在的位置。
对于老年人来讲,现在的很多步骤对它来说非常的复杂难以理解,所以明确的提示所在版块,并提示即将进行的操作是什么。
第5点,突出重点。
很多的这种复杂的设计可能对你都有一定的好处,但对老年人来说是不够友好的。因此,每个页面所强调重点应是有限的:希望用户注意到什么?重点是否符合用户操作预期?
第6点,快捷操作。
老年人可能对于很多操作模式记不清晰,或者迷失在各种做法复杂的操作里,这个时候就需要产品能够主动的提示,让老年人能够方便地获取。
第7点,及时反馈。
老年人可能没有像我们那么熟练操作,我们是需要及时的反馈给老年人即时反馈是否操作成功,而且反馈形式生动实时易懂。
第8点,提高容错率。
什么是对老年人来说更友好的更简单的一个操作手势操作手势呢?更简单的操作手势、更易辨的验证方式、更长的等待时间。
第9点,避免反复横跳。
在设计页面的时候也要注意,这个页面的尺寸不光是来界定板块的,他同时也要起到一个信息区分的作用。
第10点,视觉简洁。
第11点,信息分层和整合。
对于用户来说,不同信息版块区分、板块内部形式统一,更容易理解信息之间的逻辑和层级关系。同时,也需要告诉用户所在的区域。
第12点,尺寸颜色字体要满足一定的规范。
尺寸满足规范:字体36px pad,12px 手机;可点击按钮大于11毫米;
注意文字间距;
色彩对比度高于4.5:1,推荐9:1;尽量少使用蓝色,因为老年人对蓝色不够敏感;
使用无衬线字体。
第13点,动画取舍。
我们通常在使用APP的过程中,有非常多的动画,这对于老年人来说需要去理解一个很多繁杂的信息,在一定程度上可以生动传递有效信息,但是也有可能打乱视觉焦点。
04 对互联网产品适老化的思考
首先最重要的是去了解我们的用户,哪些人会是我们的用户。接下来几个问题其实也是我们在了解过程中需要去考虑的,比如说老年人在什么情况下会使用,老年人使用的方式和习惯如何?
针对这点,有一个更细致的要求,对用户的定位需要更细化。比如说我们谈到老年人,我们在谈的究竟是谁?老年人的群体的范围其实非常广泛,但不同年龄段的老人,从生长环境到行为能力都是截然不同的。所以当我们为老年人设计的时候,不能笼统地一概而论,而是要去更加细致地分析这些老年人是有什么样的特征。
第三步是避免假设。很多交互操作用户原来都是不知道的,是在使用产品的过程之中培养了使用习惯。我们需要去平衡顺应常识的设计和颠覆传统的设计两类,需要适应老年人的常识,同时也要颠覆之前对于设计的一些假设。我们去做一些设计的时候,要尽可能的还是考虑我们的用户,避免对用户进行一些先入为主的假设。
下一点我认为是选择产品形态方面,不仅仅是要考虑同样的一款设计,更多的是要去考虑用户的使用方式和习惯。比如说老年人在家里面可能时间更久,接触电脑的时间更长,那么我们在设计的过程之中,可能就会更多地去考虑做Web端,而不仅仅是把用户全部都引流到APP端。
我们要考虑通用性设计。因为其实设计一款产品,初衷是为各种不同的人创造一个共荣的社区,让大家包容彼此的不同,尊重彼此的不同,同时去发挥自己的热爱和潜力。那么在这样的一个过程之中,我觉得通用性设计是非常重要的。大家可能会说在设计产品的过程之中会出现没有办法覆盖所有个人的情况,在这种情况下,我的建议是我们提供一个可选择的可能性。比如说手机提供调节字体大小的功能,为用户提供各种不同的选择,对用户来说是很友好的。
还有一点我需要强调的是设计的细节。当我们身体健康的时候,我们可能会很注重99~100的那一分,但是当你出现了一些状况的时候,最终的那0.1就会决定我们能不能完成整个服务。生活中需要很多设计的细节,作为健全人来说,我们可能忽略了它,但其实它为老年人及残障人士提供了很多的便利。
最后一点,改变要从今天开始。可能很多现考虑适老化、无障碍化的产品,已经是做得非常好非常成熟的产品了。如果需要从头去进行一系列的改造,可能不切实际。但是我们可以从UI到UX再到产品决策,比如说我们可以从调整一个按钮大小开始,从调整颜色的对比度开始,直到最后产品在设计的初期,就能够把老年用户作为他的一个主要用户群体来进行考量。因为我们最终设计产品的目的,都是希望能够给用户独立自由享受生活和乐趣的能力。


