背景
产品背景是在原来只能在末尾添加模板课件的需求前提下,
1 支持使用该操作额外添加游戏模板
2 该游戏模板中自动增加首尾页以及该游戏模板中的新增模板操作
3 该新增模板的操作只能添加模板页到该套游戏模板
4 针对编辑保存过的课件,再打开要支持显示以及继续操作
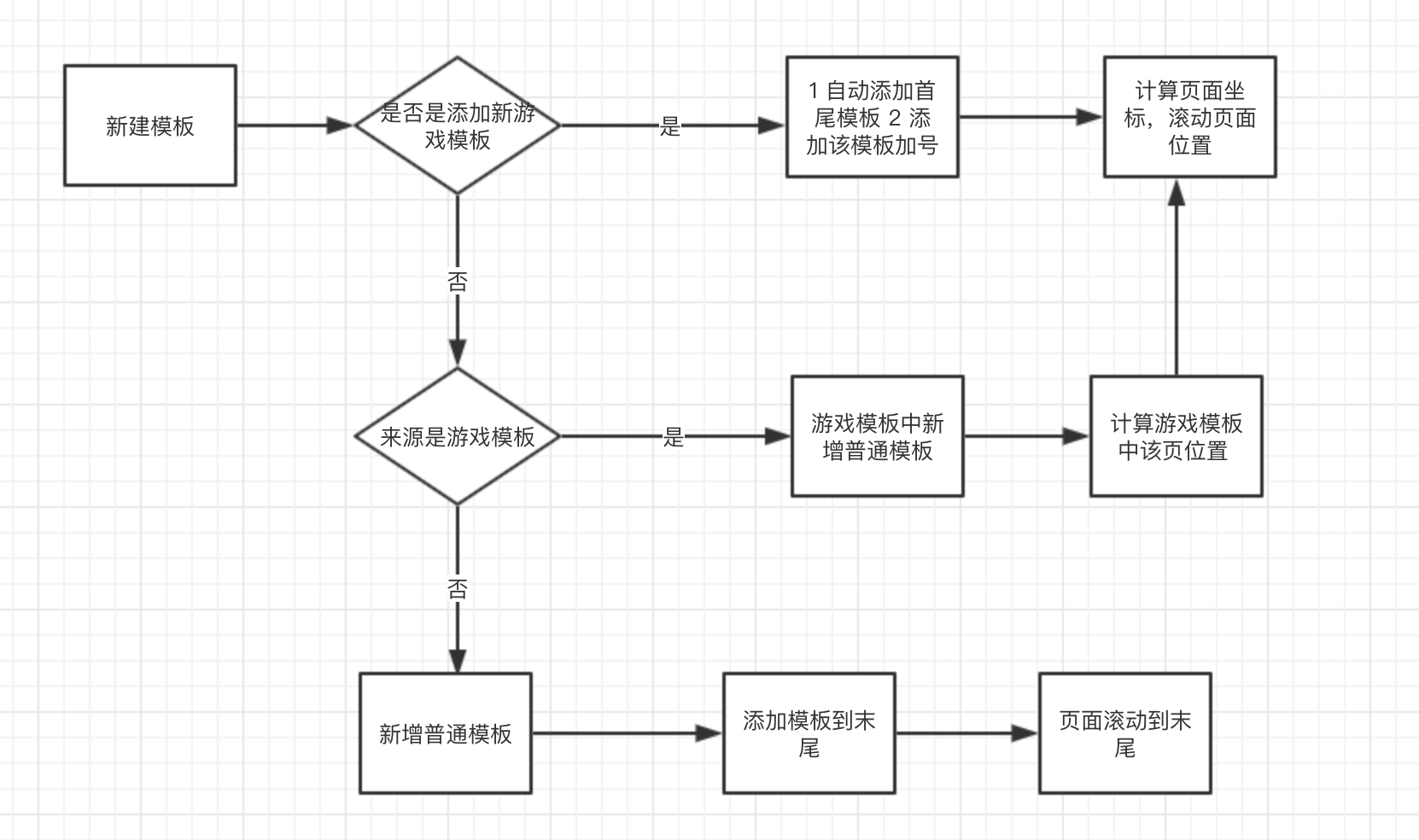
原交互方式流程图

代码实现的难点主要是:
1 判断新增的模板类型,逻辑比较绕,
2 页面中针对哪些页面需要滚动,滚动的距离是多少,判断比较复杂,不容易实现
3 要支持打开编辑过的模板,在初始化时有大量的识别和计算工作
成本:最终用了3rd也只是实现了60%的部分,而且逻辑容错率很低。
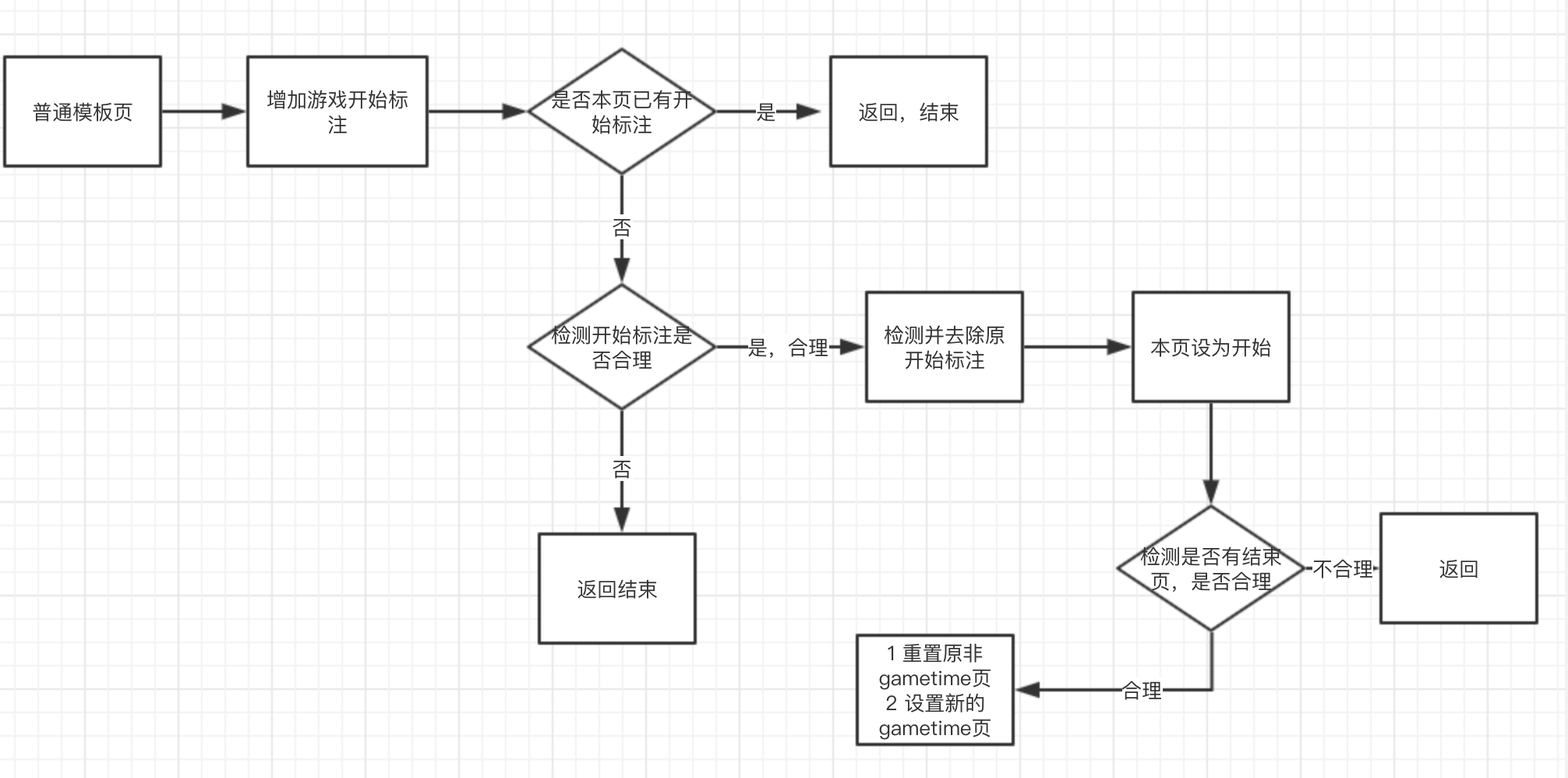
新交互流程图
在与产品沟通改进后,新的流程交互更加简单易用,逻辑也非常简单。

主要思路:
把原来通过一个新增按钮的复杂逻辑判断,分散转化为设置游戏的开始结束页,并根据开始结束页,自动为之间的页面增加游戏标记。
这样操作的前提:
1 游戏模板本身与普通模板并无差异,只是增加个别的标记来实现效果
2 暂时弱化了在游戏模板中的新增模板功能(但后续可以通过在每个模板增加辅助菜单,来新增模板,比加号更加灵活)
成本:1rd基本完成需求,bug率非常低
小结
这样的交互方案,非但技术成本低,对用户的使用成本也降级了。
当然这是在当前需求的前提下,做的交互方案修改,如果之后,针对新增的游戏模板有特殊的要求,那么在新增模板的逻辑复杂性上还是不可避免的一个技术门槛。

