- 分页组件的基本使用
- 一: element组件库查找 - pagination
- 二: 基本使用:
- 三. 分页组件以及它的事件:
- 事件2: 点击切换页码
- 四: 删除的分页异常处理
- 五: 添加时页面跳转不正确
- 1. 问题:
- 2.分析:
- 3.思路:
- a) 先计算出表格中的最大页码,,然后再计算出表格的最后一页有没有满
- b) 在判断的时候,如最后一页是满的,就让当前页数等于最大页数并且+1 , 如果当前页数不满,就只
- 用让当前页数等于最大页数就行了
- 1. 计算属性
- 2.修改doAdd()这个请求
- 3.在分页中
- 即使上面做了处理,添加完以后就会跳转到最后一页,,但是页码的高亮还是停留在原来位置,
- 这个时候就需要加下面这个属性了,这个属性是页码高亮
- :current-page=”curPage” 这个属性是官网上提供的,为什么要在data中定义curPage呢?
- 是因为官网上说了,,要求是Number类型的,,本应该直接绑定pageParams.page的,但是他是字符串,所
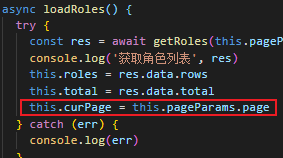
- 以在获取角色列表的时候,就需要把page赋值给curPage这个变量,然后在事件中绑定这个curPage
- 六: 解决分页序号不连续的bug
- 2. 解决:
- 3. 代码解决:
分页组件的基本使用
一: element组件库查找 - pagination
二: 基本使用:
<template><div><el-pagination:page-size="size" // 每页显示几条 *:total="1000" // 设置数据的总条数 *layout="prev, pager, next"></el-pagination></div></template><script>export default {data() {return {// 这里的数据是根据后端来确定的total: 0,page: 1, // 当前在第几页size: 2 // 每页有多少条数据}},methods: {// 改变当前页 (会自动传入一个页码,)pageChange(page) {console.log(page)},}}</script>
三. 分页组件以及它的事件:
常见的几种绑定在分页上的:
1. layout中的关键字有自己的含义;
2. total用来设置数据的总条数 :total = total
3. : page-size = xxx 每页显示几条 绑定的是data里面的每页几条的数据
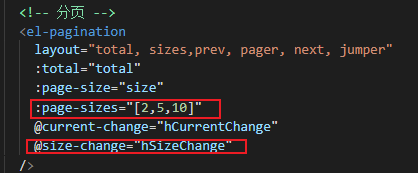
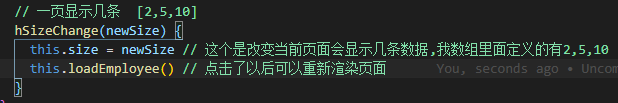
事件1: 改变每页有几条数据 [每页2条,5条,10条]
<br /> 
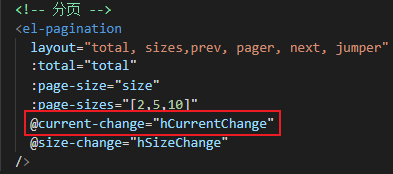
事件2: 点击切换页码
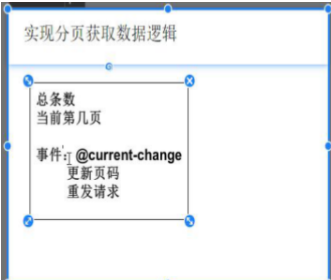
分析思路:
<br /> 
自动接收当前的页码(也就是说 当用户切换了页码,会自动跳转到当前页,)
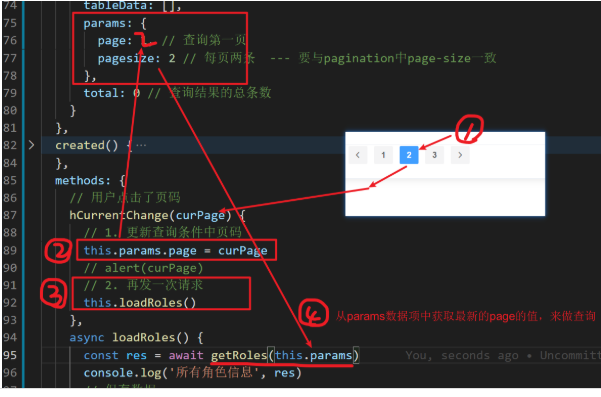
1.分页上绑定

2.在method里面写事件

3.切换页码的运行逻辑
<br />
四: 删除的分页异常处理
1. 问题所在:
如果删除最后一页的最一条数据之后,页面会显示不正常
2.原因:
如果删除第最后一页(假设是第4页)的最一条数据之后,再发请求,还是求的第4页,
而此时,后端已经求不到第4 页的数据了(被删除了)。
3.思路
在删除成功之,去检测一下,是否当前删除的是当前页最后一条数据,如果是,就把页
码-1,再发请求
1.封装删除api
2.提示是否确定删除
3.重发请求
4.步骤:
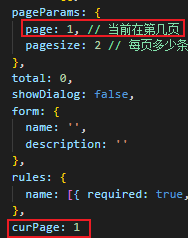
data中定义的 :

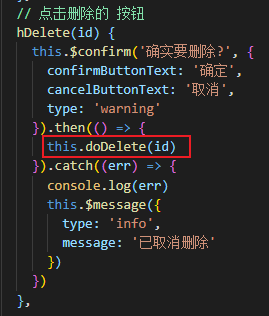
弹出确定删除吗?

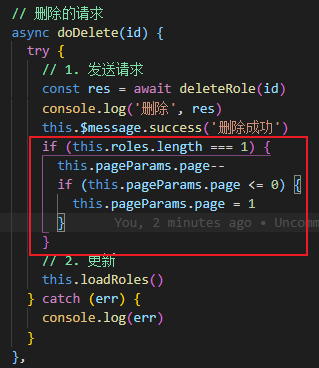
删除请求 (删除异常处理!!!!!!!)

五: 添加时页面跳转不正确
1. 问题:
比如我在第3页添加角色,然后我设置的又是每页两条数据,按理来说我添加好了就应该跳到最
后一页去,但是我还是在第3页
2.分析:
添加完数据以后,若是最后一页没有满,就不会跳到下一页,但是如果最后一页满了,就跳到下一页
3.思路:
a) 先计算出表格中的最大页码,,然后再计算出表格的最后一页有没有满
b) 在判断的时候,如最后一页是满的,就让当前页数等于最大页数并且+1 , 如果当前页数不满,就只
用让当前页数等于最大页数就行了
1. 计算属性
computed: {// 表格中最大的页码maxNum() {return Math.ceil(this.total / this.pageParams.pageSize) // pageSize根据data中定义的},// 最后一页是不是满的isLastPageFulled: function() {return this.total % this.pageParams.pageSize === 0}},
2.修改doAdd()这个请求
async doAdd() {try {// 1. 调用接口const res = await addRole(this.form)// 2. 关闭弹层this.showDialog = false// if(表格的最后一页是满) {// 想查看最新添加的数据,要跳到最大页码的下一页// }if (this.isLastPageFulled) {this.pageParams.page = this.maxNum + 1} else {// 想查看最新添加的数据,要跳到最大页码this.pageParams.page = this.maxNum}// if (this.isLastPage && this.roles.length === this.pageParams.pageSize) {// this.pageParams.page++// // 页码++// }// 3. 重发请求this.loadRoles()console.log(res)} catch (err) {console.log(err)}},
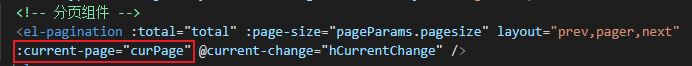
3.在分页中
即使上面做了处理,添加完以后就会跳转到最后一页,,但是页码的高亮还是停留在原来位置,
这个时候就需要加下面这个属性了,这个属性是页码高亮



:current-page=”curPage” 这个属性是官网上提供的,为什么要在data中定义curPage呢?
是因为官网上说了,,要求是Number类型的,,本应该直接绑定pageParams.page的,但是他是字符串,所
以在获取角色列表的时候,就需要把page赋值给curPage这个变量,然后在事件中绑定这个curPage
六: 解决分页序号不连续的bug
1. bug:
就是页数不都是12345…这样连续的吗? 但是这个bug就是如果一页只有3条,翻到下一页就应
该是456,但是下一页又从123开始了,
2. 解决:
公式:

3. 代码解决:
:index="indexMethod" // 在分页上面加
indexMethod(index) {// (0 + 1) + (2 - 1 )* 2 == 3return index = (index + 1) + (this.pageParams.page - 1) * this.pageParams.pagesize},// pageParams.page 和 pageParams.pagesize// 是data中定义的(一个是当前的页码,一个是每页有几条)

