一: 安装富文本依赖:
npm install vue-quill-editor --save
二:注册组件并使用
<template><quillEditor></quillEditor></template><script>import { quillEditor } from 'vue-quill-editor'import 'quill/dist/quill.core.css'import 'quill/dist/quill.snow.css'import 'quill/dist/quill.bubble.css'export default {components: {quillEditor}}</script>

三: 属性设置
<quillEditorref="myQuillEditor"v-model="content" //文本框值:options="editorOption" //工具栏配置@blur="onEditorBlur($event)"//失去焦点事件@focus="onEditorFocus($event)"//获得焦点事件@ready="onEditorReady($event)"//加载富文本事件@change="onEditorChange($event)">//内容改变事件</quillEditor>
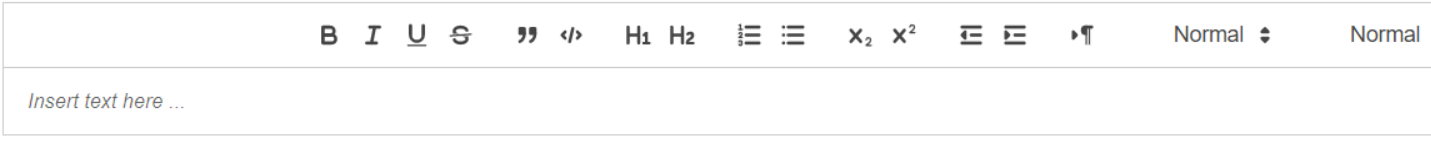
四、工具栏配置 :options
默认配置是功能齐全的,但是我们可能不需要太多,不要哪个删哪个
data() {return {editorOption: {modules: {toolbar: {container: [// 设置自己需要的工具['bold', 'italic', 'underline', 'strike'], // 加粗 斜体 下划线 删除线 -----['bold', 'italic', 'underline', 'strike']['blockquote', 'code-block'], // 引用 代码块-----['blockquote', 'code-block'][{ header: 1 }, { header: 2 }], // 1、2 级标题-----[{ header: 1 }, { header: 2 }][{ list: 'ordered' }, { list: 'bullet' }], // 有序、无序列表-----[{ list: 'ordered' }, { list: 'bullet' }][{ script: 'sub' }, { script: 'super' }], // 上标/下标-----[{ script: 'sub' }, { script: 'super' }][{ indent: '-1' }, { indent: '+1' }], // 缩进-----[{ indent: '-1' }, { indent: '+1' }][{ direction: 'rtl' }], // 文本方向-----[{'direction': 'rtl'}][{ size: ['small', false, 'large', 'huge'] }], // 字体大小-----[{ size: ['small', false, 'large', 'huge'] }][{ header: [1, 2, 3, 4, 5, 6, false] }], // 标题-----[{ header: [1, 2, 3, 4, 5, 6, false] }][{ color: [] }, { background: [] }], // 字体颜色、字体背景颜色-----[{ color: [] }, { background: [] }][{ font: [] }], // 字体种类-----[{ font: [] }][{ align: [] }], // 对齐方式-----[{ align: [] }]['clean'], // 清除文本格式-----['clean']['image', 'video'] // 链接、图片、视频-----['link', 'image', 'video']]}}}}},
五、默认显示文本

默认是有内容的 有时候需要默认或者清除掉
editorOption: {placeholder: '这里写默认内容哈',modules: {toolbar: {}}}

