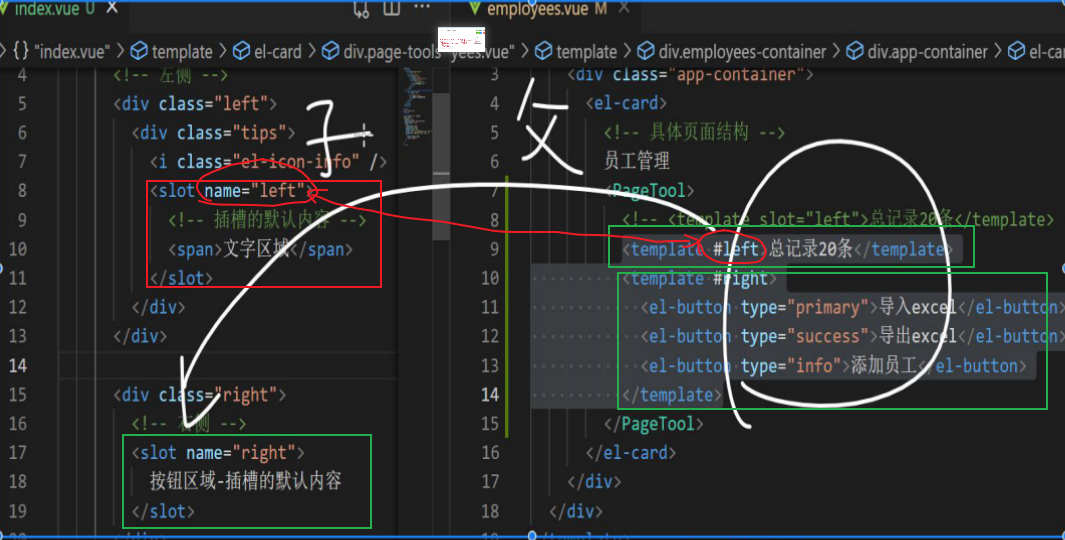
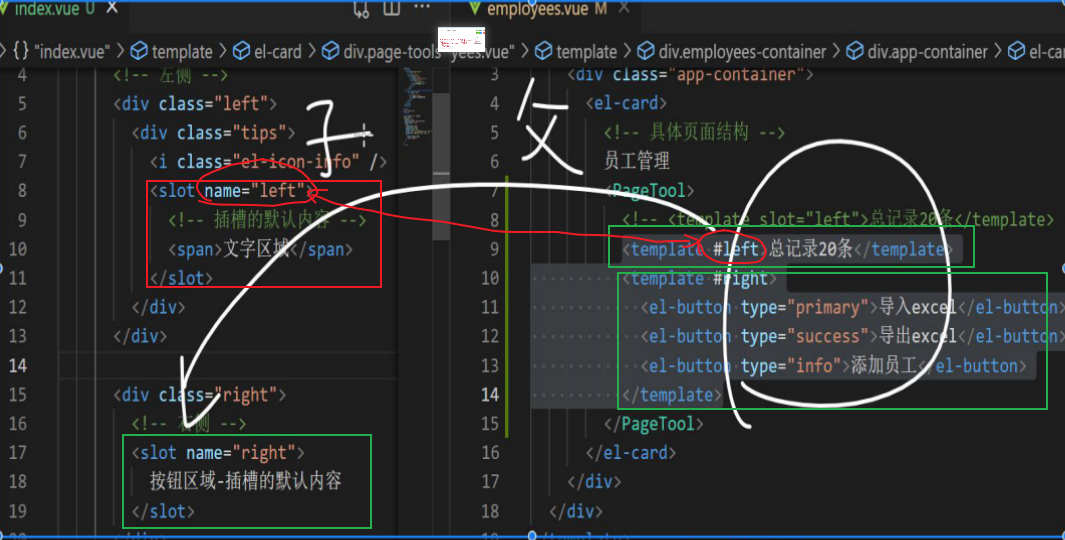
具名插槽 从父组件向子组件传递自定义结构

1.首先我们在子里面可以先定义一个基本的结构,然后用放插
槽的默认内容,强调一下,这个name必须要写,
2.然后在父里面用放上你自己的定义的结构,这个
时候里面自己定义的结构 就会替换插槽的默认内容
3.看图: 类似于那个父传子
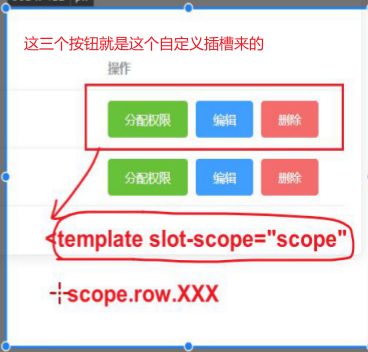
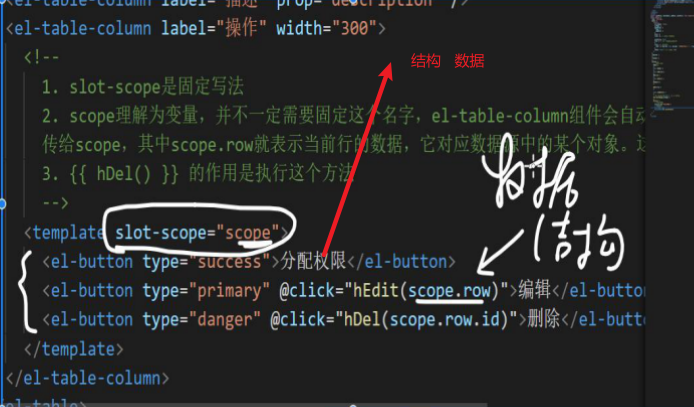
作用域插槽 数据 + 自定义结构
1. slot-scope是固定写法
2. scope理解为变量,并不一定需要固定这个名字,el-table-column组件会
自动将渲染本行需要的数据 传给scope,其中scope.row就表示当前行的
数据,它对应数据源中的某个对象。这里的row是固定写法
3. {{ 方法() }} 的作用是执行这个方法,将返回值显示在当前单元格中
看这串代码:
<br /> <br />
数据 + 自定义结构
就相当于自己定义的自定义结构,
—- (scope.row) 就相当于数据
在一个组件中就完成这两个动作
总结一下:
prop: 从父组件向子组件传递自定义数据
插槽: 从父组件向子组件传递自定义结构
作用域插槽: 数据 + 自定义结构