目标:
对比着v-model掌握.sync的使用,也就是说(它和v-model有什么区别)
.sync的作用:
实现父子组件数据之间的双向绑定,与v-model类似。
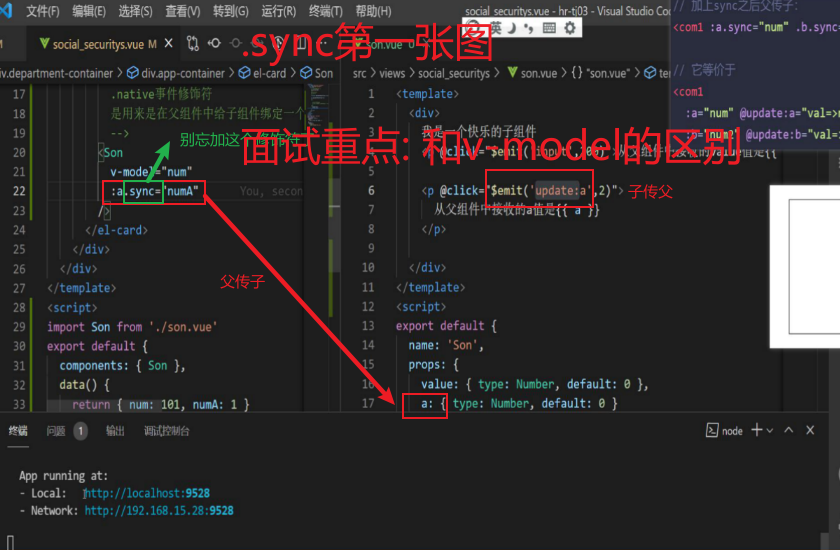
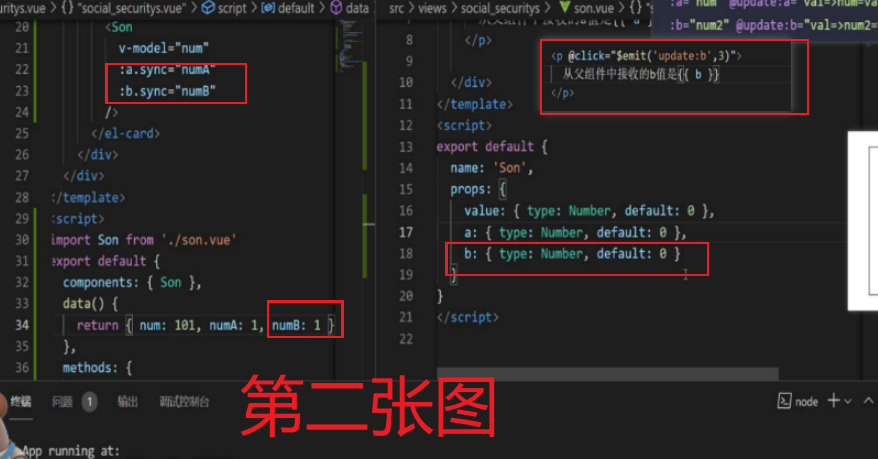
类别在于:一个组件上只能有一个v-model,.sync修饰符可以有多个。
原理:
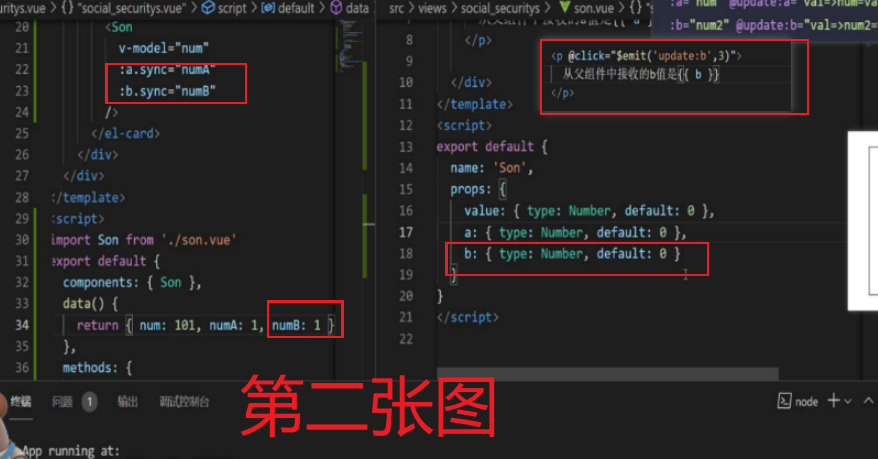
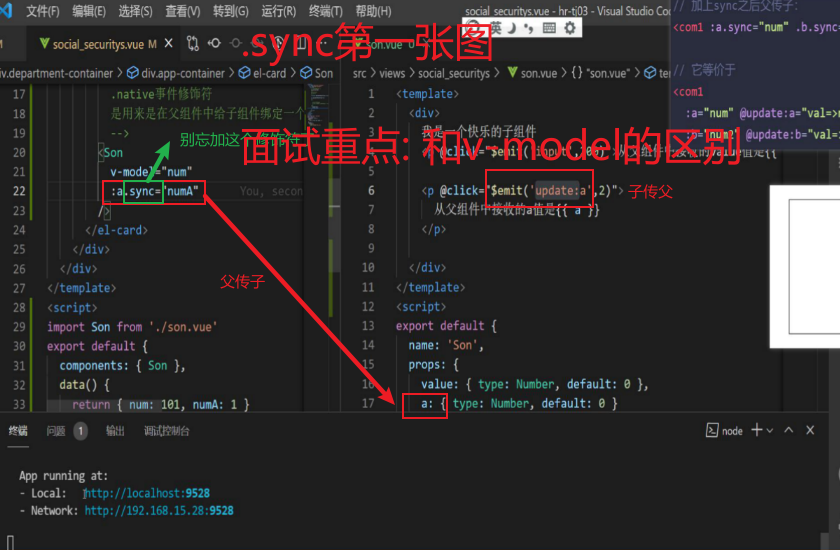
// 正常父传子: <Son :a="num" :b="num2"></Son>// 加上sync之后父传子: <Son :a.sync="num" .b.sync="num2"></Son> // 它等价于<Son :a="num" @update:a="val=>num=val" :b="num2" @update:b="val=>num2=val"></Son>
怎么实现的呢? 开始重点啦~~~!!!
首先定义一个子组件, 然后在父组件里面使用子组件:

看似一个简单的双向绑定,它的背后做了两件大事:
第一件事: 父传子:
在父里面定义的变量,子通过props接受父传来的numA这个变量,建立通信

第二件事: 子传父
相当于多了一个事件监听,事件名是update:a,回调函数中,会把接收到的值赋值给属性绑定的数据项中。
那么: 它和v-model的区别是什么呢? 面试!!!
相同点:
都是语法糖,都可以实现父子组件中的数据的双向通信。
不同点:
格式不同:
v-model=”num” :num.sync=”num”
背后的原理: v-model: @input + value
:num.sync: @update:num
使用次数:
v-model只能用一次;.sync可以有多个。