现状: 在编辑时,只有第一次点编辑时,才能正确显示。随后再点编辑,数据显示不正确了
原因:
获取详情这个动作在子组件的created中发出的,而created钩子只会执行一次:后续点击关闭弹层时,子组件被没有销毁,它只是隐藏了。组件没有销毁,则created/mounted钩子函数只执行一次
我们如何查看组件有没有被销毁? 在调试工具vue里面看
那么我们如何去解决呢?
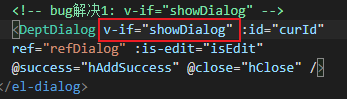
解决方案1: 在关闭弹层的时候,把子组件销毁了
在关闭弹层的时候,把子组件销毁,再次打开,重新创建(也就是created再走一遍 , 这样就可以
每一次调用回填的请求了)
实现代码: 简单粗暴


说明: v-if为false的时候,子组件就会被删除,这样每次把弹层打开,为true的时候,子组件就会又被创建(create ,就又会
发送一次请求了)
优点: 简单有效,粗暴
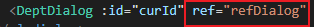
解决方案2: 在父组件中通过引用找到子组件
在父组件中,每次打开弹层时,找到子组件,要求它去发请求获取详情(这个请求是需要id的)
实现代码:
1.添加引用: 
2.在编辑时:找到子组件,要求它去发请求获取详情
// 用户点了编辑hEdit(id) {// 获取子组件的引用this.$nextTick(() => {console.log('获取子组件的引用', this.$refs.refDialog)console.log('当前的curId', id)console.log('获取到子组件中的id--从父传入的', this.$refs.refDialog.id)// 调用子组件的方法this.$refs.refDialog.loadDepartmentDetailById() ****// 这里的 loadDepartmentDetailById 调用的是子组件的方法,这个方法就是封装的回填// 的请求函数,它不是固定写法})},
注意:
1. 相信我们可看到了这个为什么会加一个$nextTick()
2. 首先我们这个时候出现了一个bug : 就是这样直接获取子组件的时候重新调用的ajax的方法(就是调用回填的这
个请求),是不行的,我们这个请求是需要id的,但是直接这样获取总是拿到上一次的id值,这是为什么呢?
3. 因为是根据当前的id来的,又因为这个props是异步的,在我们调用这个方法的时候,它就已经去执行了,但是数据还没到呢! 所以我们拿到的总是上一次旧值来发的请求,所以你会发现永远点编辑回填的都是你上一次点编辑的数据(除了第一次),这就是vue数据更新这个过程是异步的,解决方法就是,让调用这个过程变成异步,也就是让它慢一点执行,就可以等等这个props里面的id传递了
4. 注意第一次点击编辑是不会调用这个方法的,
解决方案3: 在组件内监听id的变化
在子组件内部添加一个侦听器:监听当前id的变化
watch: {// 'id': {// handler: function(newVal, oldVal) {// console.log('id变了! 新值:', newVal, '旧值', oldVal)// // 重发请求获取详情// this.loadDepartmentDetailById()// },// immediate: true// }'id': function(newVal, oldVal) {console.log('id变了! 新值:', newVal, '旧值', oldVal)// 重发请求获取详情this.loadDepartmentDetailById()}},
<br />

