第一优先级 : !import
第二优先级: 行内样式 , 权值为1000
行内样式包含在你的html中 对你的元素产生直接作用
比如 在标签里面加上style的, 这个权重是最高的
第三优先级: id选择器 权值为100
就是带#的, #div name , #span
第四优先级: 类选择器, 权值为10
类选择器、属性选择器、伪类选择器定义
这一类包括各种class( .span .p ),属性选择器(百度搜搜),伪类选择器比如 :hover,:focus等等。
第五优先级: 元素和伪元素 如div p, 权值为1
元素(div p)跟伪元素选择器,比如:before 与 :after.
第六优先级: 通配选择器 带 * 权值为0
! import > 行内样式 > id选择器 > 类选择器(包括属性选择器,伪类选择器) > 元素和伪元素 > 通配符


分析: 这个权重是相加的
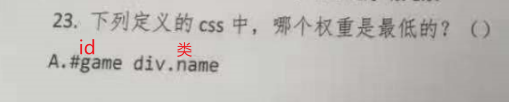
A的权重为: 100+10=110
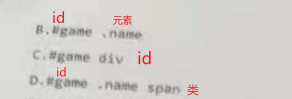
B的权重为: 100+1=101
C的权重为: 100
D的权重为: 100+10=110
权重最低,选择(c)

