共同作用: 降低ajax请求频率
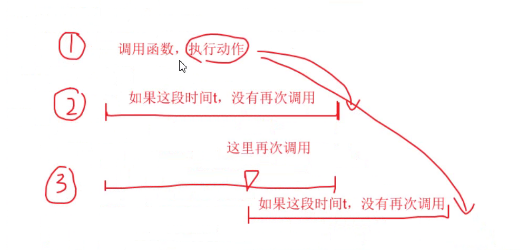
防抖(debounce):
1. 说明:
- 当事件触发时,相应的请求函数并不会被立即触发,而是会先等待一定的时间
- 当事件频繁触发时,请求函数的触犯会被频繁的推迟
- 只有等待了一段时间也没有事件触发,才执行请求函数
- 策略是当事件被触发时设定一个周期延迟执行动作,若期间又被触发,则重新设定周期,直到周期结束,执行动作。
2.应用场景
- 输入框中频繁的输入内容,搜索或者替换提交信息
- 频繁的点击按钮,触发某个事件
- 监听浏览器滚动事件,完成某些特定操作
- 用户缩放浏览器的 resize 事件
3.实现
简单版:
```javascript data () { return { timer:’’ } } // 举例: 发生在input事件中 input () { clearTimeout(this.timer) this.timer = setTimeout(async () => {
},1000) }try {// 省略代码...// 发送ajax请求}
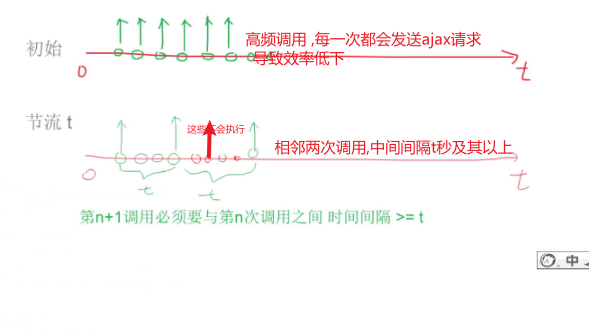
<a name="HmWh2"></a>#### 说明原理: timer设置为空,第一次关闭定时器,然后每次每次用户触发input事件,只要时间在我定时器<a name="CMuq7"></a>#### 里规定的时间(这里是1秒),就会一次一次被清除,就不会触发ajax,但是只要时间超过了我设<a name="NbSCV"></a>#### 置的时间,就会触发ajax请求<a name="VnaPA"></a>## 升级版:---<a name="vFbOo"></a># 节流(throttle):<a name="LEn5R"></a># <br />1. 说明:- 当事件频繁触发时,相应的请求函数在规定的执行周期内只触发一次- 要想再次触犯时,那么就只能大于设定的执行周期后才能再次触发- 节流的策略是,固定周期内,只执行一次动作,若有新事件触发,不执行。周期结束后,又有事件触发,开始新的周期<a name="Au8iP"></a>## 2.应用场景:- 窗口调整(resize)- 页面滚动- dom 元素拖拽- 抢购疯狂点击<a name="nU5as"></a>## 3.实现:<a name="SnOTp"></a>## 简单版:```javascriptdata: {return {startTime:0 // 最近一次成功调用ajax时间}}input() {const dt = Date.now() // 获取当前时间戳if(dt - this.startTime > 500) {// 发送ajax请求 省略...this.startTime = dt} else {console.log('当前的时间戳是', dt , '距离上次执行不够500ms,所以不执行')}}
说明原理: 两次相隔时间在500ms以上,就调用ajax请求
升级版:
总结:
- 函数防抖:当事件多次发生时,需要发起多次的请求操作,而防抖就是将多次的请求操作合并为一次请求操作。
防抖原理:维护一个计时器,规定在 delay 时间后触发函数,但是在 delay时间内再次触发的话,就会取消之前的计时器而重新设置。这样一来,只有最后一次操作能被触发。
函数节流:当事件多次发生时,需要发起多次请求操作,而节流就是将多次的请求操作变为在规定的时间间隔内只发生一次请求操作,要想再次发生请求操作,那么便要等到下次时间间隔。
- 节流原理:通过判断是否到达一定时间来触发函数。